WPF para aplicações comerciais – Parte 1
A Microsoft criou o WPF inicialmente como uma plataforma para desenvolvimento de aplicações multimídia. Porém a comunidade de desenvolvedores o abraçou para o desenvolvimento de aplicações comerciais, também conhecidas como LOB (line-of-business). Neste artigo vamos continuar o exemplo iniciado na primeira parte, mostrando como separar as camadas do sistema, como validar objetos e como customizar controles.
Para que serve
Separar as camadas do sistema é fundamental para o bom desenvolvimento e manutenção de um sistema. Poder mudar a interface do usuário de uma forma que lhe agrade pode ser o diferencial comercial de uma aplicação. Aplicar validação aos objetos e notificar isso corretamente ao usuário melhora sua experiência de uso.
Em que situação o tema é útil
Como toda nova tecnologia que surge, buscamos meios de fazer da melhor forma. Os temas abordados servirão de guia não só para o desenvolvimento WPF, mas para qualquer desenvolvimento de sistemas.
Resumo do DevMan
Separar camadas do sistema, aplicar um padrão de projeto, validar objetos e tudo mais. Tudo isso pode parecer complicado, some a isso utilizar uma nova plataforma, o WPF. Nesta parte do artigo você terá um guia para desenvolvimento futuro. Veja como aplicar IoC de forma eficiente, como centralizar a validação de seus objetos de negócio e como personalizar o visual de sua aplicação.
Vamos nos posicionar em relação ao que já está feito. Terminamos a primeira parte do projeto com a camada de apresentação, serviço e acesso a dados pronta. Porém não estão totalmente operacionais. Vamos começar a colocar as coisas em ordem.
Service Locator
Para unir as interfaces anteriormente criadas (IDao e IServicoContato) com suas implementações vamos fazer uso de um container IoC (inversão de controle). Nesse container será possível registrar qual classe concreta que implementa as interfaces definidas até agora. Assim, ao invés de nós mesmos instanciarmos essas classes, vamos pedir ao container IoC que as crie, fazendo isso, o container pode identificar dependências dessas classes e já resolvê-las para nós, isso é que chamamos de DI (Dependecy Injection) ou injeção de dependência. Para entender melhor o que é essa dependência, olhemos o construtor da classe ServicoNHContato:
public ServicoNHContato(IDao<Contato> dao)
{
_contatoDao = dao;
}Veja que temos a exigência de um parâmetro do tipo IDao. Essa é uma dependência da classe ServicoNHContato. O container IoC é capaz de identificar isso e, ao solicitarmos que um objeto desse tipo seja instanciado, automaticamente uma instância de IDao também e criada e passada como parâmetro, para satisfazer a exigência. Tudo isso será transparente para nós, não será necessário que nós criemos um IDao, o container IoC fará isso para nós, desde que tudo esteja corretamente registrado.
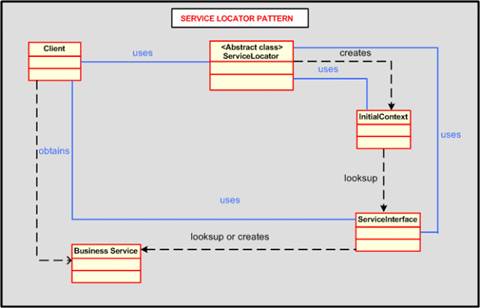
Para centralizar o acesso a esse container, vamos utilizar um padrão chamado Service Locator. Seu objetivo é ser o único caminho para obter a implementação (instância de uma classe) de um dado serviço (interface). Além disso, ele também é responsável por fazer a configuração inicial do container IoC, sendo assim na Figura 1 podemos ver um diagrama de classes que mostra sua estrutura e uso.

Figura 1. Funcionamento de um Service Locator
Para criar nosso Service Locator vamos utilizar como base a classe definida pela equipe do Microsoft Practices & Patterns, que está hospedada no CodePlex (veja o download na sessão Links). Abra no Visual Studio 2010 o projeto anteriormente feito e adicione na pasta Servicos uma nova classe chamada ServiceLocator.cs. Feito isso adicione o código da Listagem 1 e vamos entendê-lo melhor.
using Microsoft.Practices.ServiceLocation;
using NHibernate;
using uNhAddIns.CastleAdapters;
using uNhAddIns.CastleAdapters.AutomaticConversationManagement;
using uNhAddIns.SessionEasier;
using uNhAddIns.SessionEasier.Conversations;
using Castle.MicroKernel.Registration;
using Castle.Windsor;
using CommonServiceLocator.WindsorAdapter;
using AgendaWPF.AcessoDados;Listagem 1. Service Locator
01 public class ServiceLocatorProvider
02 {
03 public static void Initialize()
04 {
05 var container = new WindsorContainer();
06 container.AddFacility<PersistenceConversationFacility>();
07 container.Register(Component.For(typeof(IDao<>))
08 .ImplementedBy(typeof(BaseDao<>)).LifeStyle.Transient);
09 container.Register(Component.For(typeof(IServicoContato)).
10 ImplementedBy(typeof(ServicoNHContato)).LifeStyle.Transient);
11 try
12 {
13 var nhConfigurator = new DefaultSessionFactoryConfigurationProvider();
14 var sfp = new SessionFactoryProvider(nhConfigurator);
15 container.Register(Component.For<ISessionFactoryProvider>()
16 .Instance(sfp));
17 container.Register(Component.For<ISessionWrapper>()
18 .ImplementedBy<SessionWrapper>());
19 container.Register(Component.For<IConversationFactory>()
20 .ImplementedBy<DefaultConversationFactory>());
21 container.Register(Component.For<IConversationsContainerAccessor>()
22 .ImplementedBy<NhConversationsContainerAccessor>());
23 container.Register(Component.For<ISessionFactory>()
24 .Instance(sfp.GetFactory(null)));
25 }
26 catch (Exception ex)
27 {
28 throw new
29 ApplicationException("Falha ao acessar banco de dados: " +
30 ex.Message, ex);
31 }
32 finally
33 {
34 var sl = new WindsorServiceLocator(container);
35 container.Register(Component.For<IServiceLocator>()
36 .Instance(sl));
37 ServiceLocator.SetLocatorProvider(() => sl);
38 }
39 }
40 }Na linha 3 temos a definição do método Initialize(), que irá ser responsável por configurar o container IoC que é então instanciado na linha 5. Então adicionamos a facility PersistenceConversationFacility, que será responsável em gerenciar as sessões do NHibernate (linha 6).
Já nas linhas 7 e 9 estamos registrando os componentes (interfaces), veja o método Component.For. Observe que através do método ImplementedBy passamos o tipo da classe que irá implementar a interface e como sua instância será controlada pelo container. Ao registrarmos essa ligação entre interface e classe, o Windsor saberá qual objeto instanciar. Das linhas 13 a 24 configuramos o NHibernate juntamente com o CpBT do projeto uNHAddins. Então na linha 34 instanciamos o service locator do Windsor, o registramos no container e então indicamos que ele será utilizado pela classe ServiceLocator. Até o momento nós definimos as ligações, mas quando que isso será executado?
Iniciando o IoC
As aplicações WPF possuem um arquivo chamado App.xml que possui a classe App. Ela representa a aplicação em si e contém alguns eventos e métodos pertinentes ao ciclo de vida da aplicação. O container IoC pode ser iniciado assim que a aplicação entra em execução. Para isso vamos sobrescrever o método OnStartup da classe App, como mostra o código a seguir:
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
ServiceLocatorProvider.Initialize();
}Veja que estamos, no início da aplicação, executando o método Initialize() do service locator. Assim, tão logo a tela principal apareça, já teremos os serviços relacionados e prontos para uso. Quando o IoC for iniciado, o NHibernate será carregado e com isso o mapeamento anteriormente feito passará por uma validação, incluindo o arquivo hibernate.cfg.xml. Certifique-se que o esse arquivo esteja marcado para ser copiado para a pasta de output, pois sua ausência impedirá que o sistema inicie. E também certifique-se que o banco de dados já tenha sido criado no SQL Server, não é necessário criar as tabelas, o NHibernate fará isso para nós posteriormente.
Aplicando MVVM
Como já sabemos esse padrão define três partes, a View que já implementamos, o Model que também foi implementado representando as classes do domínio e o ViewModel, que vamos criar agora. O ViewModel é responsável por adicionar a lógica do negócio à View e adaptar o Model à exibição.
Para facilitar o uso do MVVM existem diversos frameworks de apoio que criam uma infraestrutura própria que utiliza os recursos disponíveis do WPF, oferecendo assim implementações prontas para Commands e para realização de Binding. Além disso, geralmente esses frameworks oferecem recursos a mais, como os chamados behaviours que veremos ao longo do artigo. Neste exemplo vamos utilizar o MvvmHelpers, que está disponível no CodePlex (veja seção Links) e também no código fonte do artigo.
Assim, vamos começar por criar uma pasta ViewModels no projeto AgendaWPF.Sistema. Nela vamos adicionar uma nova classe pública chamada MainWindowViewModel. Caso ainda não tenha sido feito, adicione ao projeto referência aos assembly’s Julmar.WPF.Behaviours e Julmar.WPF.Helpers. Então faça com que essa nova classe implemente uma classe base chamada ViewModel que pertence ao WPFHelpers. Agora vamos definir os comandos (ações) que podem acontecer na janela principal. Ao olhar para ela vemos que temos alguns botões. Esses são ótimos candidatos para comandos. Temos Localizar, Novo Contato, Editar e Excluir. Assim, vamos criar propriedades do tipo ICommand representando essas possíveis ações, veja no código a seguir:
...















