WPF para aplicações comerciais – Parte 2
A Microsoft criou o WPF inicialmente como uma plataforma para desenvolvimento de aplicações multimídia. Porém, a comunidade de desenvolvedores também o adotou para o desenvolvimento de aplicações comerciais, também conhecidas como LOB (Line-Of-Business). Neste artigo vamos abordar as melhores práticas para o desenvolvimento desse tipo de aplicação utilizando WPF e NHibernate juntos.
Para que serve
O WPF apresenta um novo paradigma para o desenvolvimento de aplicações Windows, com avançados recursos de databinding e de geração visual, proporcionando ao usuário final uma experiência de uso muito mais agradável e, ao mesmo tempo, maior agilidade ao desenvolvedor.
Em que situação o tema é útil
Quer emplacar seu sistema desktop com visual bonito e grandes funcionalidades, desbancando a concorrência? Quer deixá-lo independente de banco de dados? Quer poder testá-lo de forma automática e sem muita complicação? É para isso que vamos utilizar WPF e suas boas práticas descritas neste artigo.
Resumo do DevMan
Toda nova tecnologia que começa a ganhar espaço carece inicialmente de informações que indiquem qual a melhor maneira de utilizá-la. A própria Microsoft disponibiliza alguns exemplos que podem não corresponder às expectativas dos desenvolvedores, que geralmente querem ver situações reais sendo contempladas. Neste artigo vamos abordar de forma prática o uso do Windows Presentation Foundation (WPF) para o desenvolvimento de aplicações comerciais. A aplicação de demonstração irá tocar pontos importantes como separação de camadas, validação de dados, experiência do usuário, persistência de dados e muito mais.
Desde o advento da internet, principalmente após a tecnologia ter disponibilizado altas velocidades de transmissão de dados, temos ouvido falar que tudo estará online. Seus documentos, suas imagens, seus negócios, sua vida. Parte disso é realidade, não temos como negar. Contudo, o desktop ainda está aí. Trazendo essas afirmações para o campo do desenvolvimento de sistemas vemos que as ferramentas para o desenvolvimento web se especializaram, evoluíram.
Se compararmos a experiência do usuário ao utilizar um sistema desktop e um sistema web, podemos dizer que uma aplicação desktop é mais prazerosa ao usuário final e até, porque não, ao desenvolvedor. Sistemas desktop ainda existem e vão permanecer entre nós por muito tempo, mas não devido a limitações tecnológicas. Temos aí o Silverlight que tem a tarefa de construir interfaces ricas, melhorando a experiência do usuário. O que fará com que tenhamos ainda sistemas desktop são as regras de negócio. Em ambientes corporativos, onde a segurança é altamente rígida, talvez possuir ERP totalmente online é inviável, mas talvez ter partes dele desktop para garantir agilidade de uso e tempo de resposta seja mais interessante.
Pensando na evolução da interação homem/máquina, a Microsoft aos poucos foi substituindo sua plataforma de desenvolvimento desktop, criando algo totalmente novo, o WPF. A grande adoção (internacional) do uso da plataforma no desenvolvimento de aplicações comerciais pegou o time de criação do WPF de surpresa, o que fez com que na sua versão 3.5 várias adequações fossem adicionadas para deixá-lo mais preparado ao desenvolvimento de aplicações comerciais. É justamente este o foco de artigo, onde vamos entender como utilizar a plataforma WPF para desenvolvimento de aplicações comerciais e quais boas práticas estão envolvidas. Mas antes, vamos entender ligeiramente o que é o WPF.
Windows Presentation Foundation
Por volta de 2004 surgiu um projeto chamado até então de Avalon, declarado como a nova tecnologia de interface do Windows Vista. Com seu amadurecimento ele se tornou o WPF, um conjunto de classes – ou seja, uma plataforma – para o desenvolvimento de interfaces ricas, de alta definição, livres da limitação de resolução, que utilizam o poder de processamento das GPUs (Graphics Processing Unit, ou Unidade de Processamento Gráfico) onde estão em execução. O WPF também introduziu uma nova linguagem para criação de interfaces, o XAML, que tem o papel de definir, de forma declarativa, todos os controles que uma interface pode possuir, bem como animações 2D, 3D, efeitos, sons e vídeos. Desta forma temos uma espécie de code-behind, que pode ser em C#, VB.NET ou qualquer outra linguagem .NET. Veja no seguinte código a declaração em XAML de uma janela, que pode ser vista na Figura 1:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with Button"
Width="250" Height="100">
<Button Name="button">Click Me!</Button>
</Window>
Figura 1. Resultado da execução do código XAML
Agora, como ficaria se desejássemos clicar no botão e exibir uma mensagem? Basta dar um clique duplo no botão e seremos levados pela IDE ao code-behind, onde então podemos codificar o evento Click como a seguir:
void button_Click(object sender, RoutedEventArgs e) { MessageBox.Show("Hello, Windows Presentation Foundation!"); }
E o resultado pode ser visto na Figura 2.

Figura 2. Code-behind sendo executado
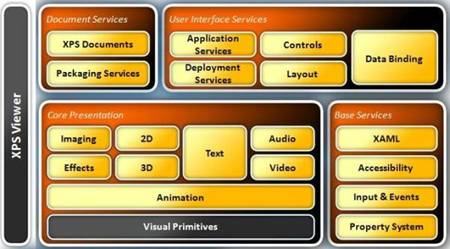
O XAML foi desenvolvido para ser independente de linguagem de programação e garantir uma integração entre equipe de design e programação. Além disso, garante que ferramentas para o desenvolvimento de interface sejam utilizadas sem atrapalhar os programadores. A própria Microsoft desenvolveu o Expression Blend, exclusivo para desenvolvimento de interfaces WPF e Silverlight, que pode ser facilmente utilizado por qualquer designer ou até mesmo desenvolvedor. Na Figura 3 vemos a arquitetura por dentro do WPF.

Figura 3. Arquitetura do WPF
O fato é que aos poucos o WPF está substituindo o Windows Forms, que reinou por muito tempo no mundo desktop. O WPF é levado muito a sério pela Microsoft, tendo recebido grandes investimentos nos últimos anos. O resultado disso, por exemplo, é um Visual Studio 2010 desenvolvido em WPF!
A aplicação de exemplo
A ideia, como já mencionado, é explorar situações de uma aplicação comercial, como validação de dados por exemplo. Mas, como o espaço é curto, vou limitar a aplicação para algo simples, sem muita complicação. Vamos fazer uma pequena agenda, que mesmo simples, nos permitirá mostrar como fazer uma boa aplicação comercial usando WPF. Nessa aplicação poderemos cadastrar contatos e seus telefones, além de poder consultá-los claro. Como requisitos de negócio, temos: um contato não pode ter seu nome vazio, e no máximo deve ter 100 caracteres. O telefone por sua vez não pode ter seu número vazio também. Essa agenda deve permitir uma busca fonética dos contatos. E esses contatos devem ser armazenados em algum banco de dados relacional. Para persistir as informações vamos utilizar o NHibernate, assim, qualquer banco de dados (dentre os mais de 10 suportados) poderá ser utilizado.
Mãos à obra
Para desenvolver este exemplo vou utilizar o Visual Studio 2010 RC, mas no momento que você estiver lendo este artigo já teremos a sua versão final disponível, o que a princípio não deve impactar o desenvolvimento do exemplo.
Portanto, abra o Visual Studio, acesse o menu File > New > Project. Em Installed Templates escolha Other Project Types > Visual Studio Solutions e então Blank Solution. Em Name, dê o nome de AgendaWPF e escolha uma pasta para o projeto. Pressione OK. Nesse instante temos uma solução vazia.
Como vamos utilizar boas práticas, dividiremos o sistema em camadas:
· Apresentação – nesta camada teremos as janelas da aplicação;
· Serviços – aqui vamos encontrar classes que irão manipular objetos de negócio e acesso aos dados;
· Negócios – as classes que representam nosso domínio do problema estarão aqui;
...
















