O processo de persistir informações é crucial em qualquer aplicação. As plataformas mobile sempre estiveram atentas a isso, mas, logicamente, no início o desenvolvedor não tinha tanta facilidade para trabalhar com esta feature comum em qualquer software.
Felizmente, o extenso uso de smartphones e o crescimento assombroso no uso de aplicativos exigiu a modernização dos mesmos e, de uso de procedimentos mais velozes para atender esta nova demanda. O modelo de persistência de registros, de trabalho braçal com bytes, não era algo trivial na plataforma Java ME, por exemplo.
Hoje em dia, o trio Windows Phone, iOS e Android dominam o mercado de dispositivos móveis, com larga vantagem sobre os demais. E para alegria dos desenvolvedores, um padrão de persistência estabeleceu-se entre eles. Em todas eles existe a possibilidade de persistir pares de chave-valor e, para estruturas de dados mais complexas, o SQLite se firmou como escolha. Aliás, diga-se de passagem, é a única escolha possível de banco de dados relacional em todas elas.
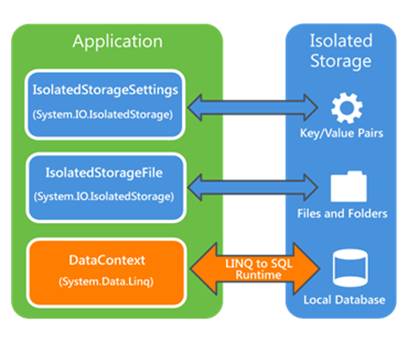
Na plataforma Windows Phone, desde suas primeiras versões, a persistência de dados por parte de uma aplicação é feita pela IsolatedStorage, que pode ser para pares de chave-valor, arquivos e pastas. Para uso de SQL existe o LINQ to SQL. Veja a Figura 1.

Figura 1. Isolated Storage e seus usos.
Nos dois primeiros casos o entendimento costuma ser mais fácil, isso porque é utilizado em casos mais simples, para armazenamento de dados como recorde de um jogo, data da última atualização ou acesso, quantidade de vida e fase de jogos antes do mesmo estar em estado de pausa, e assim por diante.
No LINQ to SQL o detalhe fica por conta do uso de um contexto de dados, que limita o uso de consultas e chamadas SQL puras, aliás, o uso de SQL pode ser simplesmente abolido de uma aplicação Windows Phone. Inicialmente o LINQ to SQL pode assustar um pouco, principalmente desenvolvedores vindos de outras plataformas.
Para solidificar os conceitos apresentados neste artigo serão desenvolvidas duas aplicações. Uma delas serve apenas para persistir anotações e mostra o uso de IsolatedStorageSettings e IsolatedStorageFile.
Já a segunda aplicação armazena em uma base de dados relacional os livros que já foram lidos pelo usuário. Apesar de trabalhar com uma tabela extremamente simples, apenas com uma coluna, traz o conhecimento para que o usuário consiga trabalhar com uma quantidade de dados muito maior.
Isolated Storage – A aplicação
Como dito anteriormente, uma das formas de persistência é o Isolated Storage, utilizado para persistir pares de chave-valor ou arquivos e pastas. Dependendo da estrutura dos dados a serem salvos e recuperados, esta é uma abordagem perfeita, pois não requer a construção de tabelas e colunas, como no LINQ to SQL, sendo mais rápido e prático.
Para consolidar estes conhecimentos será criada uma aplicação que funcionará como uma agenda pessoal. Será persistida a informação da última atualização bem como o conteúdo textual da agenda. No primeiro caso, optou-se pela utilização de par chave-valor e, no segundo, a criação de uma pasta e arquivo.
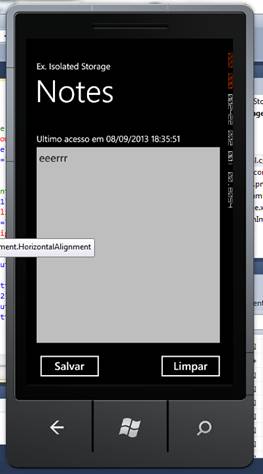
O aplicativo será composto somente de uma tela, mostrada na Figura 2.

Figura 2. Aplicativo exemplo de Isolated Storage para pares chave-valor e arquivos/pastas.
Quando a aplicação é iniciada, o código verifica qual o valor armazenado no par referente à última atualização, assim como, verifica se já existe uma pasta e arquivo específicos. Se já existem, o conteúdo é lido e o TextBox é populado, caso contrário apenas é criada a referida pasta e arquivo.
O botão Salvar recupera o conteúdo armazenado na caixa de texto e armazena no arquivo da aplicação. Além disso, altera o valor da última atualização que está persistido.
Isolated Storage – A Interface Gráfica
Seguindo uma tendência das novas plataformas mobile, o Windows Phone também separa a interface gráfica em um formato semelhante ao XML (eXtensible Markup Language), chamado de XAML (eXtensible Application Markup Language), da lógica da aplicação, que na escrita deste artigo foi feito utilizando a linguagem C#.
O aplicativo foi desenvolvido na IDE (Integrated Development Environment) Microsoft Visual Studio 2010 Express for Windows Phone, que facilita a criação do software, trazendo um contêiner de interface gráfica no momento que um novo projeto é iniciado.
Na Listagem 1 é apresentada este esqueleto inicial fornecido pela IDE.
Listagem 1. MainPage.xaml criado pela IDE
1:<phone:PhoneApplicationPage
x:Class="ExIsolatedStorage.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
2: <!--LayoutRoot is the root grid where all page content is placed-->
3: <Grid x:Name="LayoutRoot" Background="Transparent">
4: <Grid.RowDefinitions>
5: <RowDefinition Height="Auto"/>
6: <RowDefinition Height="*"/>
7: </Grid.RowDefinitions>
8:
9: <!--TitlePanel contains the name of the application and page title-->
10: <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
11: <TextBlock x:Name="ApplicationTitle" Text="Ex. Isolated Storage"
Style="{StaticResource PhoneTextNormalStyle}"/>
12: <TextBlock x:Name="PageTitle" Text="Notes" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
13: </StackPanel>
14:
15: <!--ContentPanel - place additional content here-->
16: <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
17: //… NOSSA IMPLEMENTAÇÃO COMEÇARÁ AQUI
18: </Grid>
19: </Grid>
20:
21: <!--Sample code showing usage of ApplicationBar-->
22: <!--<phone:PhoneApplicationPage.ApplicationBar>
23: <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
24: <shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png"
Text="Button 1"/>
25: <shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png"
Text="Button 2"/>
26: <shell:ApplicationBar.MenuItems>
27: <shell:ApplicationBarMenuItem Text="MenuItem 1"/>
28: <shell:ApplicationBarMenuItem Text="MenuItem 2"/>
29: </shell:ApplicationBar.MenuItems>
30: </shell:ApplicationBar>
31: </phone:PhoneApplicationPage.ApplicationBar>-->
32:</phone:PhoneApplicationPage> ... Confira outros conteúdos:

Programador Mobile

Desenvolvimento de aplicativos para...

Conceitos básicos para programar para...

Faça a sua matrícula
Pagamento anual
12x no cartão
De: R$ 69,00
Por: R$ 64,90
Total: R$ 778,80
Garanta o desconto
- Formação FullStack Completa
- Aprenda Marketing digital, automações e IA para Devs
- Módulo como ganhar dinheiro com Tech
- +10.000 exercícios gamificados
- +50 projetos reais com acompanhamento
- Clube de alunos e professores no WhatsApp
- Mentorias online em grupo toda semana
- Estude pelo Aplicativo (Android e iOS)
- Suporte 24h / 7 dias por semana
- Biblioteca com +40 Tecnologias
- 12 meses de acesso
Pagamento recorrente
Cobrado mensalmente no cartão
De: R$ 79,00
Por: R$ 64,90 /mês
Total: R$ 778,80
Garanta o desconto
- Formação FullStack Completa
- Aprenda Marketing digital, automações e IA para Devs
- Módulo como ganhar dinheiro com Tech
- +10.000 exercícios gamificados
- +50 projetos reais com acompanhamento
- Clube de alunos e professores no WhatsApp
- Mentorias online em grupo toda semana
- Estude pelo Aplicativo (Android e iOS)
- Suporte 24h / 7 dias por semana
- Biblioteca com +40 Tecnologias
- Fidelidade de 12 meses
- Não compromete o limite do seu cartão
<Perguntas frequentes>
Nossos casos de sucesso
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa bagagem consegui um estágio logo no início do meu primeiro período na faculdade.
Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo.
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a pena, pois a plataforma é bem intuitiva e muuuuito didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito obrigado!
Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento front-end, tinha coisas que eu ainda não tinha visto. A didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado, adorando demais.
Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É um passo a passo incrível. Só não aprende quem não quer. Foi o melhor investimento da minha vida!
Foi um dos melhores investimentos que já fiz na vida e tenho aprendido bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da programação, irei assinar meu contrato como programador graças a plataforma.

Wanderson Oliveira
Comprei a assinatura tem uma semana, aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem como não aprender, estão de parabéns!
Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de seus alunos, parabéns!

Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com React!

Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na área.
Utilizamos cookies para fornecer uma melhor experiência para nossos usuários, consulte nossa política de privacidade.









