Neste artigo abordaremos uma visão geral do Windows Communication Foundation, mostrando os principais conceitos. Em seguida, utilizaremos esses conceitos para criação de uma aplicação prática.
Para que serve
O Windows Communication Foundation é uma tecnologia que facilita a integração e comunicação entre sistemas ou partes dele, que poderá ser feita por vários protocolos como HTTP e TCP.
Em que situação o tema é útil
Com o Windows Communication Foundation podemos criar facilmente aplicações SOA (Service Oriented Architecture), consultar dados a partir de aplicações como Silverlight, ou ainda na construção de soluções em camadas.
Resumo do DevMan
O .NET Framework 3.0 apresentou novos pilares na plataforma .NET, um deles é o Windows Communication Foundation. Neste artigo conheceremos seus fundamentos, como o modelo de programação, Endpoints, Contratos, Serviços, Cliente e Proxy, aprenderemos o que cada item representa na arquitetura e em seguida colocaremos em prática, criando uma aplicação em camadas.
Em novembro de 2006 a Microsoft lançou o .NET Framework 3.0 e quatro plataformas de tecnologias (Figura 1), umas delas conhecida inicialmente como “Indigo”, que futuramente veio a se tornar o que hoje conhecemos por Windows Communication Foundation – WCF.

Figura 1. Os pilares do .NET Framework 3.0
Alguns anos atrás ou até o momento, quando falamos de aplicações distribuídas, precisamos de algumas tecnologias como Sockets, MSMQ – Message Queuing, Web Services, .NET Remoting entre outras. Como cada uma apresenta características e implementações distintas, o desenvolvedor precisava conhecer diferentes fundamentos e técnicas para programar a comunicação entre aplicações e serviços.
Sockets é uma tecnologia que faz a comunicação utilizando o protocolo IP, sendo possível comunicar com aplicativos e/ou equipamentos de rede que estão expostos através de uma porta. Já um Web Service permite fazer a comunicação utilizando o protocolo HTTP, a transferência dos dados normalmente é feita com arquivo XML, mas pode ser arquivo JSON por exemplo. JSON - JavaScript Object Notation - é um padrão para escrever estrutura de dados em Javascript, ele pode ser uma alternativa para documentos XML, se tratando em AJAX. O JSON se baseia na notação “Chave: Valor”.
Pensando nisso a Microsoft criou o WCF, para facilitar essa interoperabilidade e aumentar a produtividade com tecnologias atuais. Assim, o desenvolvedor não precisa conhecer uma infinidade de implementações para um único propósito (comunicação), pois o WCF unifica todas elas.
O WCF funciona com a comunicação entre serviços e esses serviços fazem a troca de mensagens entre cliente e o servidor, podendo ter mais de uma direção, ou seja, tanto o cliente pode mandar mensagens para o serviço como o serviço pode mandar mensagens para o cliente.
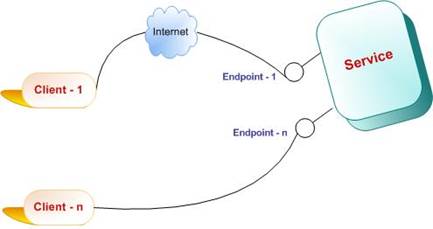
Essa comunicação é feita através de endpoints. Tanto o serviço como o cliente precisam de um endpoint. O serviço poderá ter mais de um endpoint, por exemplo, um sendo consumido por uma empresa externa e outro sendo consumido dentro da empresa (Figura 2).

Figura 2. Comunicação entre o cliente e serviço
EndPoint - Address, Binding e Contrato
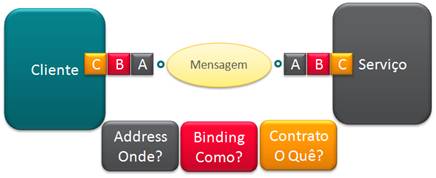
O endpoint é composto por três partes, sendo um endereço, uma ligação (binding) e um contrato. Essas partes são conhecidas como “ABC Windows Communication Foundation”. Na Figura 3 temos o cliente fazendo a troca de mensagem com o serviço através de endpoint.

Figura 3. Fazendo a troca de mensagem por endpoints
O endereço conhecido como a parte A, de Address, indica onde está localizado o serviço, seu caminho, sendo formado pela seguinte estrutura: scheme://host:[porta]/path.
O Binding é representando pela letra B, é a ligação do serviço, indica como será feita a comunicação do endpoint, podendo por exemplo, ser um protocolo HTTP ou TCP. O WCF disponibiliza vários bindings, conforme Tabela 1.
|
Binding |
ModeloTransporte |
Segurança |
















