Vue.js
Com esse guia de estudos você irá descobrir, sem perdas de tempo, qual é a ordem mais indicada de estudar o Vue.js para dominar completamente este framework, desde o básico até o avançado.
O que é Vue.js?
O Vue.js é um framework JavaScript usado para construção de SPAs, ou seja, aplicações de página única. Ele é utilizado no Front-end web.
Por ser um framework progressivo o Vue.js pode ser utilizado em novos projetos ou em um projeto que já existe facilitando assim a migração da tecnologia.
O framework Vue.js nos permite criar desde uma página web simples até uma sistema web mais complexo.
Características do framework Vue.js:
- O Vue.js utiliza a linguagem JavaScript
- O Vue.js é baseado em componentes
- O Vue.js é declarativo
- O Vue.js pode ser inserido aos poucos em projetos já existentes
Por que aprender Vue.js?
Criar uma aplicação Front-end utilizando apenas HTML, CSS e JavaScript é possível porém custa mais tempo e um trabalho muito maior.
Para acelerar esse processo o uso de um framework ou biblioteca se tornou a forma mais ágil para se desenvolver uma aplicação Front-end.
O Vue.js é um framework fácil de se aprender já que ele utiliza a linguagem JavaScript para escrever seus códigos.
No mercado de trabalho o Vue.js se encontra entre os frameworks mais adotados pelas empresas e por isso possui ótimas oportunidades de emprego.
Na DevMedia o aprendizado do Vue.js está dividido em duas seções:
- Linguagem JavaScript, que é utilizada pelo Vue.js e por isso é um pré-requisito.
- Framework Vue.js, o acelerador do desenvolvimento Front-end web.
Exemplo de código
Veja abaixo um exemplo de código Vue.js:
- Vue.js utiliza JavaScript como linguagem.
- Vue.js utiliza HTML e CSS para construir as páginas.
- A lVue.js cria a interface do usuário.
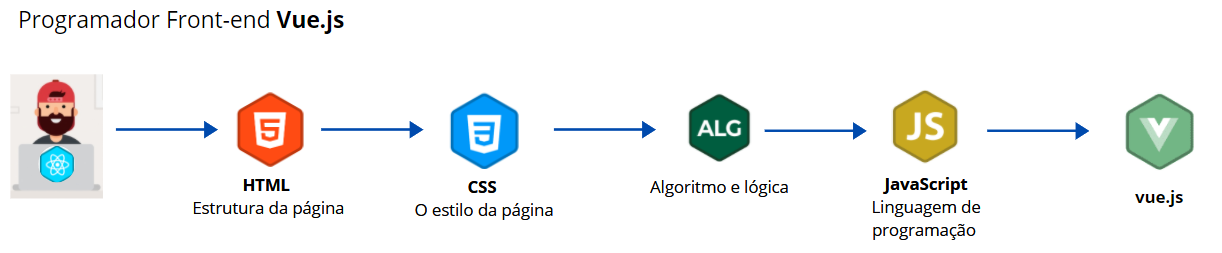
Carreira Front-end Vue.js
Através do framework Vue.js conseguimos criar a interface do usuário, ou seja, tudo que o usuário consegue ver e interagir em uma página web.
Toda parte criada pelo Vue.js, ou seja, a interface do usuário é o Front-end de um sistema.
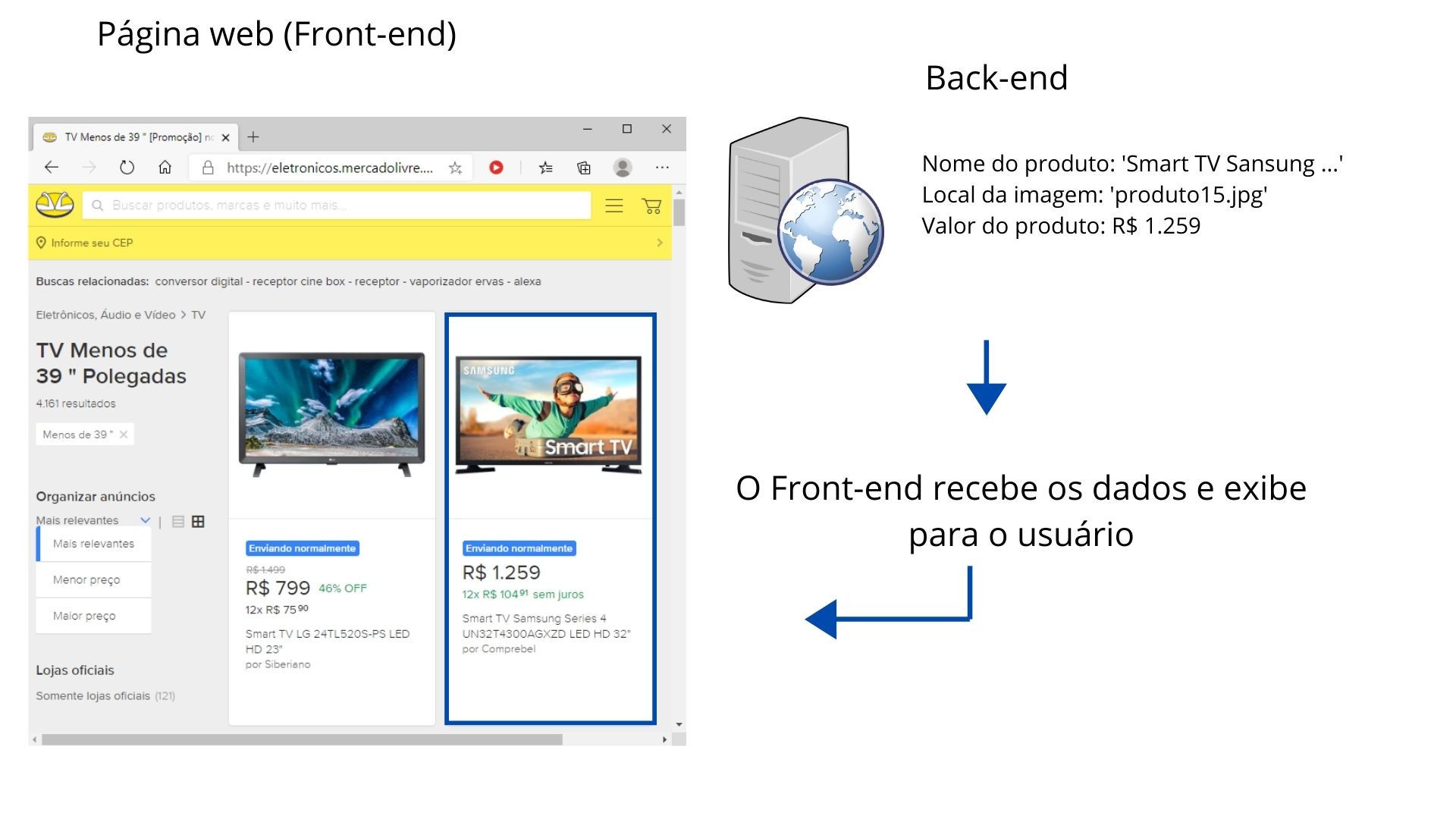
Um sistema web é composto não apenas pelo Front-end. Para saber o que deve ser exibido - como por exemplo, um produto, a foto de um usuário, dentre outros dados, é necessário que o Front-end receba esses dados de outra camada que se chama Back-end.
É no Back-end onde as informações são processadas e enviadas para o Front-end exibir para o usuário.
Veja um exemplo na imagem abaixo:

- Envolve conhecimentos referentes a experiência do usuário (UX).
- Se preocupa com o visual da página e com a interação do usuário com ela
- Sempre há demanda por programadores Front-end já que é quase obrigatório para uma empresa ter uma página web.
- A navegação entre as páginas é responsabilidade da programação front-end
Aprender Vue.js é o passo final na carreira programador Front-end.

-
Utilize Vue.js para se tornar um programador front-end completo
Saiba mais sobre Vue.js
O que você vai aprender sobre o Vue.js na DevMedia
Por que aprender na DevMedia?
Estudar tecnologia na DevMedia é uma experiência única. Nossa metodologia de ensino é baseada nos seguintes pilares:
Plano de estudo orientado
Didática simples e fácil de entender
Exercícios gamificados para praticar
Suporte ao aluno 24 horas
Comunidade ativa de alunos
Encontro semanais com experts
Casos de sucesso da DevMedia
Confira outros conteúdos
Veja todos os conteúdos1 Conquista
A linguagem Dart surgiu como alternativa ao JavaScript para ser executada em navegadores.
Sintaxe
Controle de fluxo
Estruturas de repetição
Funções
Orientação a objetos
100 exercícios
6 conteúdos
Avançado
1 Conquista
O Java é a tecnologia para desenvolvimento de aplicações mais utilizada no mundo.
Intrudução
Sintaxe da linguagem
Date, Array e String
Orientação a objetos
Threads
100 exercícios
54 Conteúdos
Intermediário
5 Conquistas
O Node.js é uma ferramenta que nos permite executar códigos escritos na linguagem JavaScript no servidor.
Primeiros passos
MongoDB com o Node.js
API RESTful com Node.js
App JavaScript com JWT
Invalidando um token JWT: logout
50 exercícios
8 conteúdos
Avançado
2 Conquistas
O React é uma biblioteca JavaScript leve e simples para criar interfaces de usuário.
State Hook e evento OnCLick
Componentes
Rotas
Props
APIs RESTfull
300 exercícios
11 conteúdos
Avançado
5 Conquistas
A linguagem JavaScript é utilizada no back-end e front-end de aplicações web e mobile.
Fundamentos do JavaScript
Variáveis, tipos de dados e operadores
Estruturas condicionais
Estruturas de repetição
Manipulando Date, Arrays e String
250 exercícios
45 conteúdos
Iniciante
5 Conquistas
O TypeScript é uma linguagem de programação fortemente tipada criada pela Microsoft.
Sintaxe
Estruturas condicionais
Estrturas de repetição
Funções
Orientação a objetos
100 exercícios
6 conteúdos
Avançado
5 Conquistas
O React Native é um framework JavaScript criado para construir a interface do usuário em aplicativos móveis.
Componentes
Props
Variáveis
Navegação
APIs RESTfull
400 exercícios
16 conteúdos
Avançado