Motivação
Diretivas, no Vue.js, permitem adicionar a tags HTML funcionalidades adicionais. Assim, é possível ligar essas tags a dados e métodos definidos via JavaScript. A diretiva v-model, por exemplo, é utilizada para ligar um elemento da página, como um input, a uma propriedade no script, habilitando o recurso de two-way data binding.
Dentre as várias diretivas disponíveis no framework, nesse artigo nos concentraremos na v-if e na v-show, por meio das quais conseguimos condicionar a exibição de elementos na página a variáveis e expressões definidas em JavaScript.
A diretiva v-if
A diretiva v-if, quando aplicada a determinado elemento no HTML, faz com que ele seja adicionado à página apenas se uma condição for atendida. Caso o valor avaliado seja falso, o elemento é removido do documento. Na Listagem 1 temos um exemplo de uso dessa diretiva.
Observação: o código a seguir representa o conteúdo da tag <body> de um documento no qual estamos utilizando o Vue.js.
01 <div id="app">
02 <a href="/logout" v-if="logado">Sair</a>
03 </div>
04
05 <script src="https://unpkg.com/vue"></script>
06 <script>
07 var app = new Vue({
08 el : "#app",
09 data : {
10 logado : false
11 }
12 })
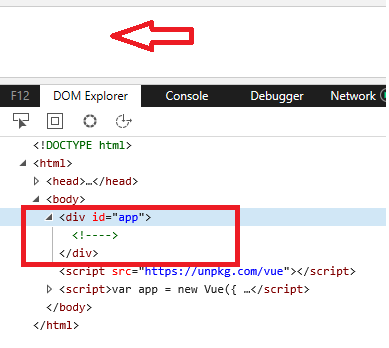
13 </script>Note que na linha 2 há um link cuja diretiva v-if avalia a variável logado, definida na linha 10. Como essa variável está com o valor false, a tag <a> será removida do documento, como podemos observar na Figura 1.

Figura 1. Elemento removido pelo Vue.js após avaliação da condição
Caso seja necessário, também é possível adicionar condições alternativas, avaliadas caso aquela definida no v-if não seja atendida. Para isso existe a diretiva v-else que, diferentemente da anterior, não recebe nenhuma condição.
Evoluindo o exemplo anterior, poderíamos exibir um link caso a variável logado seja falsa. O procedimento para isso é apresentado abaixo:
<div id="app">
<a href="/logout" v-if="logado">Sair</a>
<a href="/login" v-else>Acessar</a>
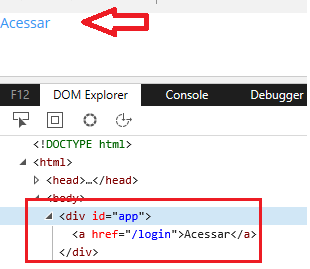
</div>Agora, se a variável logado estiver com o valor true, exibiremos o link “Sair”. Caso contrário, exibiremos o link “Acessar”. O resultado dessa mudança pode ser visto na Figura 2 (considerando que a variável logado continua com o valor false).

Figura 2. Elemento exibido pela diretiva v-else
De forma complementar, caso haja mais de uma condição alternativa, situação na qual utilizaríamos um bloco ELSE IF, podemos empregar a diretiva v-else-if, que avaliará outra possibilidade para a condição principal, como podemos verificar na Listagem 3.
01 <div id="app">
02 <div v-if="usuario.tipo == 'admin'">
03 <h1>Bem vindo à área administrativa</h1>
04 </div>
05 <div v-else-if="usuario.tipo == 'professor'">
06 <h1>Bem vindo à área do professor</h1>
07 </div>
08 <div v-else>
09 <h1>Bem vindo à área do aluno</h1>
10 </div>
11 </div>
12
13 <script src="https://unpkg.com/vue"></script>
14 <script>
15 var app = new Vue({
16 el : "#app",
17 data : {
18 usuario : {
19 login : "usuario123",
20 tipo : "admin"
21 }
22 }
23 })
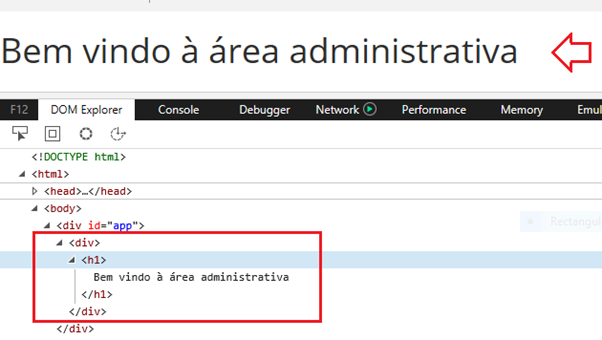
24 </script>Dessa vez a propriedade usuario é um objeto complexo e para exibir o ambiente adequado ao tipo de usuário logado, estamos avaliando, nas linhas 2, 5 e 8, sua propriedade tipo, que está sendo definida na linha 20 com o valor “admin”. Sendo assim, a primeira div será mantida e as duas outras serão removidas, resultando no que ilustra a Figura 3.

Figura 3. Exemplo de uso das diretivas v-if, v-else-if e v-else
A diretiva v-show
A diretiva v-show, na prática, funciona de forma semelhante à v-if, exibindo ou ocultando um elemento de acordo com uma condição. Porém, diferente do que ocorria nos exemplos anteriores, o elemento não é removido da página caso a condição seja falsa. Ao invés disso, ele tem sua propriedade CSS display alterada para none. Além disso, essa diretiva não prevê condições alternativas; logo, não é possível utilizar v-else-if ou v-else.
Na Listagem 3 temos um exemplo de uso da v-show, no qual exibimos ou ocultamos uma seção de comentários da página de acordo com uma propriedade que indica se aquele feedback já foi respondido pelo usuário.
01 <div id="app">
02 <div v-show="!feedback.enviado">
03 <h3>Envie-nos seu feedback.</h3>
04 <input type="text" placeholder="Digite aqui...">
05 </div>
06 </div>
07
08 <script src="https://unpkg.com/vue"></script>
09 <script>
10 var app = new Vue({
11 el : "#app",
12 data : {
13 feedback : {
14 enviado : true
15 }
16 }
17 })
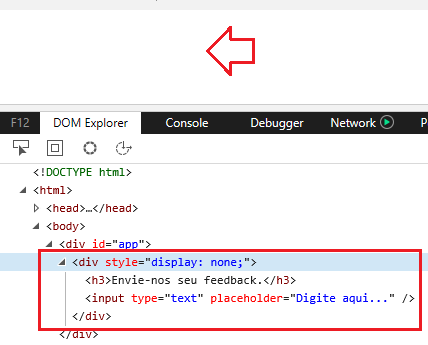
18 </script>Na linha 2, o v-show avalia se a propriedade enviado do objeto feedback é verdadeira e só exibe a div em caso negativo (por isso o operador de negação ! na expressão). Como a propriedade avaliada está com valor verdadeiro, sua negação resultará em false e a div não será exibida. Teremos, portanto, um resultado como o que pode ser visto na Figura 4.

Figura 4. Elemento ocultado pela diretiva v-show
Nessa figura podemos perceber que a div continua na página, mas sua propriedade display, com valor none, faz com que ela não apareça para o usuário.
Qual diretiva usar: v-if ou v-show?
Apesar de terem basicamente o mesmo objetivo, as diretivas v-if e v-show têm diferenças sutis no seu funcionamento. Diferenças essas que, mesmo não sendo perceptíveis visualmente, podem ter implicações na performance da aplicação.
A diretiva v-if faz com que os elementos só sejam renderizados se a condição for atendida, e caso essa condição torne-se falsa, os elementos são removidos do documento. Já a v-show mantém o elemento no documento, mesmo que a condição seja falsa, e simplesmente alterna sua propriedade CSS display, de acordo com a condição, fazendo com que ele seja ou não exibido na tela. Assim, enquanto a v-if tende a gerar mais processamento durante a execução da aplicação, ela reduz a quantidade de elementos no documento no momento em que a página é carregada. Por outro lado, a v-show requer menos processamento para exibir ou ocultar os elementos, mas como todos eles estão presentes no documento desde o início, o tempo de carregamento da página tende a ser maior.
Conhecendo o funcionamento dessas diretivas, podemos decidir qual utilizar com base no seguinte critério: se o elemento tende a mudar de visibilidade várias vezes, então deve-se usar a v-show; por outro lado, se a condição de exibição variar pouco durante a execução da aplicação, então a diretiva v-if é mais adequada.
Embora os dispositivos de hoje tenham, em geral, grande poder de processamento, a ponto de fazer com que certas diferenças de performance nem sejam percebidas, à medida que construímos projetos maiores esses “pequenos pontos”, em conjunto, podem comprometer o funcionamento da aplicação ou, pelo menos, a experiência do usuário. Portanto, é fundamental saber utilizar adequadamente os recursos do framework, explorando ao máximo seu potencial.
















