Neste artigo conheceremos VRaptor 3, um framework que foca principalmente em produtividade e que está revolucionando o desenvolvimento web em Java.
Para que serve:
O VRaptor serve para o desenvolvimento de qualquer tipo de aplicação web, tendo como diferencial sua baixa curva de aprendizado e alta produtividade, abstraindo funcionalidades que costumeiramente são fontes de dores de cabeça nas etapas de codificação.
Em que situação o tema útil:
Este tema é útil a todo desenvolvedor interessado em ter mais uma excelente opção Java para desenvolvimento web em sua caixa de ferramentas.
Resumo DevMan:
Este artigo introduz um minicurso que realizará um estudo completo sobre os recursos do VRaptor 3. Nesta primeira parte, iniciamos o desenvolvimento de uma aplicação partindo do download do framework, passando por uma rica explicação de alguns de seus recursos e configurações, até a criação de nosso primeiro CRUD.
A necessidade de implementação de sistemas ou de novas funcionalidades de forma rápida e produtiva em um projeto tem configurado um novo desafio no concorrido mercado de desenvolvimento web. Isto indica que uma mudança no enfoque padrão da maneira como os sistemas web são construídos se faz cada vez mais necessária. Neste contexto, este artigo ajudará a entender o porquê do VRaptor ser uma ótima solução para este desafio.
O VRaptor foca principalmente em produtividade, e com isso, está revolucionando o desenvolvimento web em Java, se tornando assim, a primeira opção de escolha para grandes projetos. A Giran Soluções e Ensino, empresa capixaba focada no desenvolvimento de soluções para e-commerce, foi a primeira a utilizá-lo em sistemas de grande porte em produção, e hoje é incrível ver como o framework evoluiu em termos de produtividade, facilidade, integração e flexibilidade de personalização, sem quebrar a compatibilidade do sistema.
Este artigo tratará da criação de um sistema completo, que terá a função de um gerenciador de coleções de filmes. Será apresentado desde os conceitos básicos do VRaptor aos avançados de uma forma gradual, na qual será possível o entendimento do framework, entre outras boas práticas, e o desenvolvimento da aplicação.
Conhecendo o VRaptor
O VRaptor é um framework MVC que trabalha de maneira RESTful, ou seja, é possível configurar uma URI com, por exemplo, /filme para executar um método que salva um filme no banco de dados e uma outra URI com o mesmo nome para listar todos os filmes do sistema, deixando o VRaptor distinguir qual método executar baseado no tipo da requisição HTTP.
Criar aplicações com o VRaptor é simples. Com uma curva de aprendizado curta, já que o trabalho árduo é feito pelo framework, proporciona uma alta produtividade, pois em seu core há funcionalidades abstraídas com tarefas pré-definidas. Além disso, é open source e baseado nas melhores práticas como Injeção de Dependência e POJOs. Para concluir, sua estrutura é desacoplada, de fácil integração com outros frameworks e é brasileiro.
Características do VRaptor
O VRaptor possui várias características interessantes, das quais as principais serão enumeradas e explicadas a seguir. No decorrer deste artigo conheceremos na prática todos os seguintes conceitos:
• RESTful: é possível utilizar combinações de URIs com métodos HTTP e manipular Headers e status codes de maneira simples;
• Baseado em ações: as ações são feitas através da URI, sendo de fácil escrita e entendimento;
• Injeção de Dependência: o VRaptor pode controlar a instanciação das classes, injetando as dependências declaradas no construtor;
• Cast automático: evita as conversões de tipos manualmente, junto com as diversas verificações adicionais na comunicação entre a view e o controller;
• Conversores: é possível construir componentes conversores para um tipo específico, evitando o trabalho de tratamento de certos tipos de dados;
• Interceptadores: de forma fácil podem ser criados interceptadores que entram em ação de acordo com uma configuração para tratar um determinado assunto em uma requisição;
• Integração com JPA/Hibernate: fácil integração com estes frameworks, podendo automatizar o controle de transação e validação através de pequenas configurações;
• Validações: é possível validar dados e responder a erros de forma internacionalizada e dinâmica com o próprio validador do VRaptor, ou usando outros validadores como, por exemplo, o Hibernate Validator;
• Redirecionamento: sem descer o grau de abstração, é possível fazer redirecionamentos, encaminhamentos e inclusões de dados nas requisições através de um único objeto;
• Serialização: de forma simples é possível serializar dados nos formatos JSON e XML.
Além destas características há várias outras que podem ser conferidas na documentação do framework (veja Links).
Conhecendo a aplicação
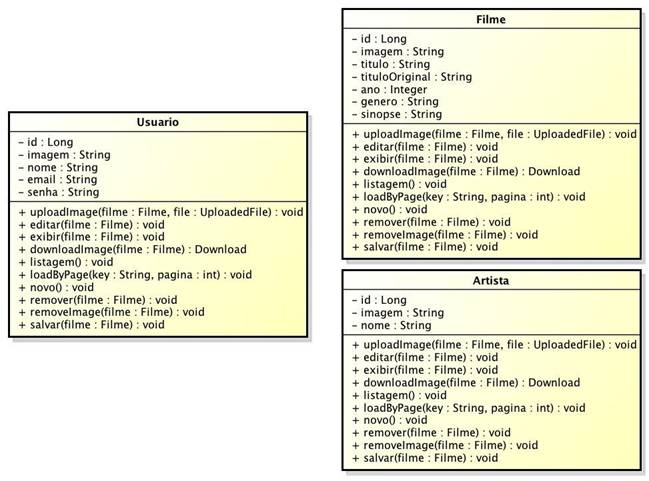
Para explorar os recursos do VRaptor e demonstrar todas as suas facilidades, será desenvolvido um gerenciador de coleções de filmes. Neste sistema o usuário se cadastra e a partir daí poderá ver todos os filmes do sistema e também cadastrar novos filmes. Haverá também uma área para listagem e cadastro de artistas, que poderão pertencer a algum filme. Assim, teremos três entidades: Filme, Usuario e Artista, conforme a Figura 1.

Figura 1. Diagrama de classe do projeto.
Tendo as entidades projetadas, podemos iniciar o desenvolvimento da nossa aplicação, porém, antes de começarmos a codificação, é preciso conhecer algumas pré-configurações e conceitos importantes que veremos a seguir. No mais, prepare sua xícara e bons estudos.
Criando o projeto
Para dar início ao projeto se fazem necessários os arquivos básicos para o funcionamento do framework, que são suas bibliotecas. Estas deverão ser baixadas no site do VRaptor (veja Links). Na seção de download há um pacote chamado blank-project que já vem pré-configurado, mas este não será utilizado, pois iremos fazer as configurações desde o início. Por isso baixe apenas as bibliotecas.
...
















