Motivação
Em qualquer framework e linguagem de desenvolvimento web, é muito comum a utilização de templates para padronizar a interface das aplicações. Para o usuário, um modelo de interface padrão auxilia no aprendizado, facilita a memorização da localização de itens do sistema e ações comuns, garantindo uma experiência de uso sólida e confortável. Para o desenvolvedor, o uso de templates simplifica a construção das páginas, mantendo uma parte delas fixa e variando apenas as seções relativas a cada função.
No CodeIgniter, framework que se baseia no padrão MVC, podemos criar e utilizar templates com facilidade por meio da biblioteca chamada The Most Simple Template Library for CodeIgniter. Distribuída de forma gratuita, ela permite a adição de páginas de layout padrão com apenas alguns passos simples, que serão vistos a seguir.
Passo 1: Instalar a biblioteca
A “instalação”, na verdade, consiste apenas de efetuar o download da biblioteca (um arquivo ZIP), descompactá-la e copiar o arquivo Template.php para a pasta libraries do projeto.
Em seguida, é preciso configurar a aplicação para que a nova biblioteca seja carregada automaticamente. Para isso, deve-se acessar o arquivo autoload.php, dentro da pasta config, e adicionar o elemento 'template' à chave 'libraries' do array $autoload, da seguinte forma:
$autoload['libraries'] = array('template');Passo 2: Criar a página de template
O próximo passo é criar o arquivo que conterá a estrutura padrão das páginas, ou seja, o template em si. Esse arquivo deve estar contido na pasta views e, no local onde o conteúdo deve ser carregado, deve conter a seguinte linha de código:
<?php echo $contents; ?>Assim, todas as views serão “encaixadas” no local em que essa instrução estiver posicionada no template. Na Listagem 1 vemos um exemplo de página que servirá como template.
01 <!DOCTYPE html>
02 <html lang="en">
03 <head>
04 <meta charset="UTF-8">
05 <title>Minha aplicação</title>
06 </head>
07 <body>
08 <div style="background: blue;">
09 Cabeçalho
10 </div>
11 <div>
12 <?php echo $contents; ?>
13 </div>
14 <div style="background: blue;">
15 Rodapé
16 </div>
17 </body>
18 </html>Quando acessarmos os métodos dos controllers e estes retornarem uma determinada view, o usuário receberá como resultado toda a estrutura dessa página que vemos na listagem, porém com o conteúdo central modificado (linha 12).
Passo 3: Utilizar o template nos controllers
Por padrão usamos a seguinte instrução para carregar as views no CodeIgniter:
$this->load->view(‘pagina_inicial’);Agora, com essa biblioteca de template, passaremos a fazer esse carregamento da seguinte forma:
$this->template->load('template_padrao', 'pagina_inicial');Onde:
template_padrao: é o nome do arquivo que contém a estrutura do template
pagina_inicial: é o nome da view a ser carregada
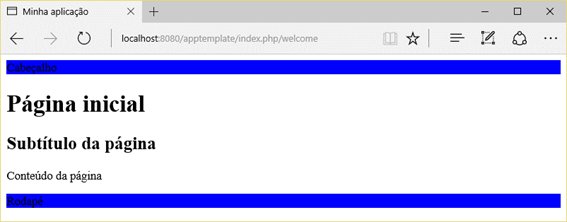
Considerando que o conteúdo do arquivo views/pagina_inicial.php é o seguinte, teremos como resultado, ao acessar a página, a interface ilustrada na Figura 1.
<h1>Página inicial</h1>
<h2>Subtítulo da página</h2>
<p>Conteúdo da página</p> Figura 1. Página carregada no template
Figura 1. Página carregada no template
Se acessarmos outra página da mesma forma, apenas a parte central será alterada.
Passo 4: Passagem de objetos adicionais para a página
Para enviar dados adicionais para as páginas, basta organizá-los na forma de um array associativo, cujas chaves serão acessadas como variáveis nas views. A Listagem 2 mostra um exemplo de como ficaria o método do controller.
01 public function sobre()
02 {
03 $dados = array(
04 'titulo' => 'Sobre a empresa',
05 'mensagem' => 'Aqui você encontra a história da empresa'
06 );
07 $this->template->load('template_padrao', 'sobre', $dados);
08 }Linhas 3 a 6: montamos o array associativo com os dados que queremos passar para a view;
Linha 7: passamos o array como terceiro argumento para o método load.
Na view, basta acessar as variáveis $titulo e $mensagem, da seguinte forma:
<h1> <?php echo $titulo; ?> </h1>
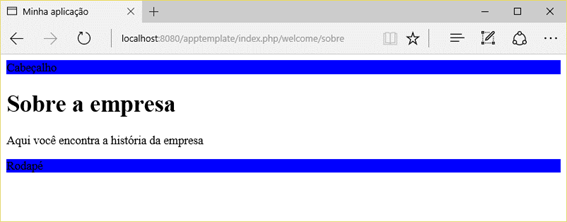
<p> <?php echo $mensagem; ?> </p>Agora, se acessarmos essa página, teremos o resultado que mostra a Figura 2, com os valores das variáveis escritos dinamicamente na tela.
 Figura 2. Página com valores passados dinamicamente
Figura 2. Página com valores passados dinamicamente
Com essas configurações iniciais prontas, basta concluir o layout, adicionando as folhas de estilo, scripts, imagens, etc., e utilizar essa chamada sempre que precisar carregar uma view dentro dele. Se for necessário usar mais de um template, basta alterar o primeiro argumento (nome do arquivo base) nas chamadas.