O Framework .Net trouxe muitos recursos para nós desenvolvedores. Dentre eles, um dos que eu mais gostei e procuro sempre fazer uso, é a possibilidade do uso de datasets tipados. Neste artigo, vou tentar mostrar um exemplo simples de como criar um aplicativo fazendo uso de um dataset tipado, mostrando a facilidade de manipular os dados com esta técnica.
O que são Datasets Tipados?
Primeiramente, vamos definir o que vem a ser um dataset. Dataset é um objeto pertencente ao ADO.Net, que tem como objetivo ser o repositório de dados deste objeto, possuindo tabelas, colunas, linhas, etc. O objeto dataset também tem recursos para manipulação dos dados nele contidos (inclusão, exclusão e alteração).
Qual é a diferença entre um DataSet e um DataSet fortemente tipado?
Conforme explicado no parágrafo acima, um dataset tipado traz consigo toda a estrutura das tabelas, possibilitando o acesso às colunas do banco de dados como se fossem propriedades do dataset, o que não deixa de ser a pura verdade, uma vez que um dataset tipado nada mais é do que uma classe que o visual studio cria “nos bastidores” colocando o nome de cada coluna de cada tabela como uma propriedade desta classe (que tem o mesmo nome do arquivo xsd criado).
Caso você não esteja utilizando o Visual Studio, também é possível fazer o uso dos datasets tipados, utilizando o aplicativo “XSD.EXE”. Consulte o MSDN para maiores detalhes.
Criando um novo aplicativo ASP.NET no Visual Studio 2003
- Inicie o Visual Web Developer 2008 Express(VWD);
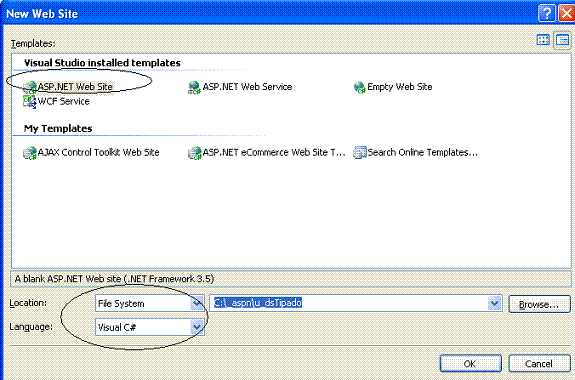
- No menu File -> New Web Site , selecione o template ASP .NET Web Site, a linguagem C# e informe o nome u_dsTipado;
- Na janela do Editor do VWD , clique em Design para alternar para o modo de design;
- A partir da caixa de ferramentas inclua no formulário os seguintes controles (arraste e solte):
- TextBox: ID= txtNomeProduto
- TextBox: ID= txtNomeCategoria
- DataGridView = dgvDS
- Label: Text=Produto
- Label: Text=Categoria
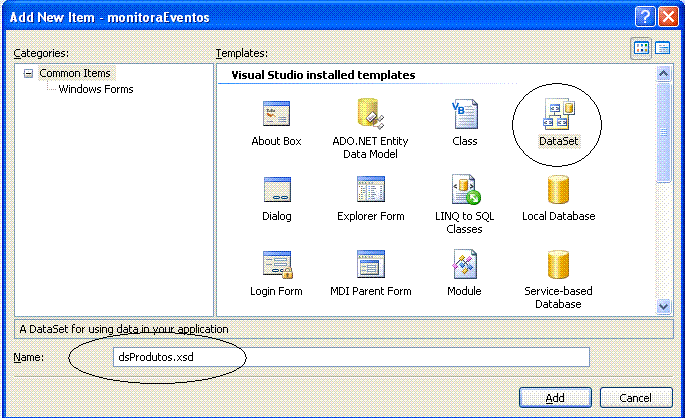
- Vamos adicionar um DataSet ao projeto, a partir do menu WebSite -> Add New Item, selecione o modelo DataSet e altere o seu nome para : dsProducts.xsd. Observe que o arquivo é na verdade, um esquema XML. Clique em Add . Você verá uma janela solicitando a confirmação para salvar o arquivo na pasta App_Code. Confirme e após isso você verá a página em branco na janela do editor DataSet;
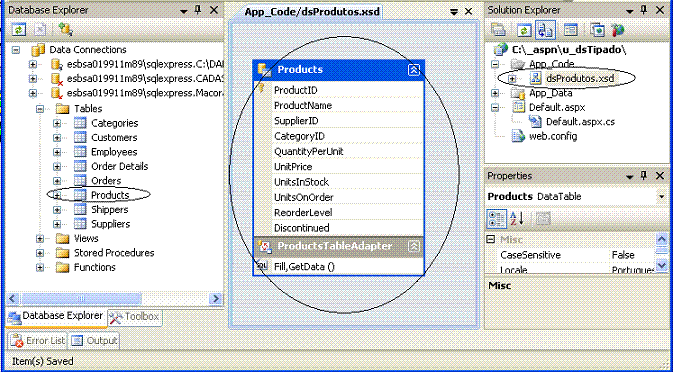
- Selecione o objeto Tables e selecione e arraste a tabela Products para o editor DataSet; Uma representação visual do conjunto de resultados que é gerado pelo modo de exibição será exibida na página. Para ver o XML real para o arquivo de esquema, clique no botão XML na janela do editor.
-
Quanto criamos um dataset tipado, o VS cria duas estruturas, o DataSet e o TableAdapter. O dataset tipado é um dataset normal, que expõe propriedades e métodos que tem o mesmo schema (colunas, tipos de dados) da tabela utilizada como origem. Ele herda suas características da classe DataSet.
O TableAdaptater é um DataAdapter especializado para uma tabela especifica de um banco de dados. O TableAdapter encapsula em sua estrutura um DataAdapter normal e permite realizar operações diretas com base de dados (via métodos Insert, Update e Delete) e também operações desconectadas através do Dataset tipado.
- Você pode ver que cada uma das colunas da tabela é representada como uma propriedade. O DataSet tipado não gerou uma classe, mas uma definição XML do que a classe irá conter; se você selecionar a opção View Code a partir do menu verá a definição do XML gerado.
- Para escrever código para exibir o DataSet, clique duas vezes diretamente no formulário da Web. O Code-behind do formulário Web irá mostrar o evento Page_Load onde iremos incluir o código;
- Para ter acesso as classes que residem no namespace System.Data.SqlClient, adicione a seguinte instrução using na parte superior do code-behind:



using System.Data.SqlClient;Agora vamos incluir no evento Load da página o código abaixo:
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection cn = new SqlConnection("Data Source=.\\SQLEXPRESS;Initial Catalog=C:\\DADOS\\NORTHWND.MDF;Integrated Security=True");
SqlCommand cmd = new SqlCommand("select * from Products", cn);
SqlDataAdapter da = new SqlDataAdapter(cmd);
dsProdutos tds = new dsProdutos();
da.Fill(tds, tds.Tables[0].TableName);
//exibe no textbox os valores para o primeiro produto: nome e quantidade
TextBox1.Text = tds.Products[1].ProductName;
TextBox2.Text = tds.Products[1].QuantityPerUnit;
gdvProdutos.DataSource = tds;
gdvProdutos.DataBind();
}Como funciona:
No procedimento de evento Page_Load, criamos um objeto de conexão passando a seqüência de conexão para o construtor padrão da classe SqlConnection:
SqlConnection cn = new SqlConnection("Data Source=.\\SQLEXPRESS;Initial Catalog=C:\\DADOS\\NORTHWND.MDF;Integrated Security=True");Criamos um objeto SqlCommand que, em seguida, é passado para o objeto SqlDataAdapter. Passamos então uma instrução SQL e o novo objeto de conexão para o construtor SqlCommand. O primeiro define a propriedade de CommandText do novo objeto SqlCommand. (Você também pode passar o nome de um procedimento armazenado.)
SqlCommand cmd = new SqlCommand("select * from Products", cn);Criamos uma instância do objeto SqlDataAdapter, passando o novo objeto SqlCommand para o construtor:
SqlDataAdapter da = new SqlDataAdapter(cmd);A seguir criamos os objetos necessários para se conectar ao banco de dados e retornar informações. Observe que é criada uma instância da classe dsProducts: a classe que mapeia para o esquema dsProducts e herda da classe DataSet ;
dsProdutos tds = new dsProdutos();hamamos o método Fill do SqlDataAdapter, passando no objeto DataSet tipado, e o nome do DataSet digitado usando a propriedade TableName do objeto DataTable:
da.Fill(tds, tds.Tables[0].TableName);Se você precisar obter o valor de uma coluna da tabela do dataset para exibir em uma caixa de texto pode usar a propriedade RowIndex;
dsProducts.DataTableName[RowIndex].ColumnNamePara esse exemplo, o RowIndex usado é igual a 1 indicando o segundo produto. Com o código abaixo iremos exibir o nome e quantidade por unidade nas caixas de texto.
TextBox1.Text = tds.Products[1].ProductName;
TextBox2.Text = tds.Products[1].QuantityPerUnit;Como a coleção de linhas é baseado em zero, quando a página for carregada, observe que os controles TextBox exibem os nomes o nome do produto e a quantidade em estoque do item na segunda linha do GridView.
Para exibir todos os resultados no GridView , defina a propriedade fonte de dados de GridView como o DataSet digitado e chame o método DataBind():
gdvProdutos.DataSource = tds;
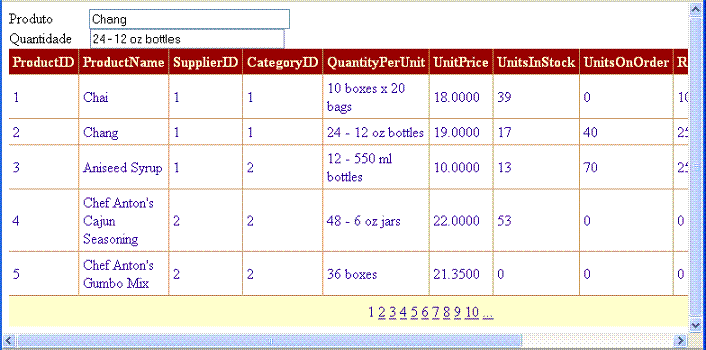
gdvProdutos.DataBind();Abaixo temos o resultado obtido na execução do projeto: