Motivação
A utilização de cache em aplicações web tem se tornado uma prática cada dia mais comum, pois auxilia na garantia de melhor performance e economia dos recursos do servidor. Esse tipo de solução funciona da seguinte forma: após a primeira requisição, os dados retornados pelo servidor são armazenados em um mecanismo auxiliar; a partir daí, novas requisições ao mesmo recurso serão respondidas com os dados armazenados (em cache), evitando que um novo processamento seja realizado para retornar a resposta adequada. Após um determinado tempo, uma nova requisição é feita ao servidor, atualizando os dados em cache por mais um período.
Para auxiliar na implementação desse tipo de funcionalidade, existem no mercado diversos serviços pagos, como Akamai e Edgecast, que armazenam os nossos dados por um período de tempo em uma CDN (Content Delivery Network). Quando o tempo de cache é expirado, eles acessam os nossos dados novamente para atualizar o cache. Assim, eles conseguem diminuir as requisições à nossa aplicação, respondendo com um valor padrão durante certos períodos. Porém, apesar de serem excelentes soluções, o custo desses serviços muitas vezes não é suportado pelos projetos que necessitam de um mecanismo de cache.
Uma solução de baixo custo, então, é a implementação do cache na própria aplicação utilizando bibliotecas com essa finalidade. Para os projetos desenvolvidos em ASP.NET, por exemplo, podemos utilizar a biblioteca Strathweb.CacheOutput.WebApi2. Para compreender seu uso, veremos nesse artigo um exemplo de uso em uma aplicação Web API.
Passo 1: Criar o projeto
O primeiro passo aqui será a criação de um novo projeto. Para isso, vá em File > New > Project e na categoria Web, selecione ASP .NET Web Application. Na tela seguinte, escolha o template Web API e clique em OK.
Quando o projeto for criado, clique com o botão direito sobre ele e adicione um novo controller utilizando o template Web API 2 Controller - Empty, que nesse exemplo será chamado de HorarioController.
Agora, precisamos importar a biblioteca Strathweb.CacheOutput.WebApi2 para o nosso projeto. Isso pode ser feito executando o seguinte comando na aba Package Manager Console (console do NuGet) do Visual Studio:
Install-Package Strathweb.CacheOutput.WebApi2Passo 2: Configurar o cache
O próximo passo será a configuração do cache, que nesse caso atuará em um método Get() que retorna apenas um valor DateTime com a data e hora atuais. A Listagem 1 demonstra essa implementação.
01 using System;
02 using System.Web.Http;
03 using WebApi.OutputCache.V2;
04
05 namespace WebApiCache.Controllers
06{
07 public class HorarioController : ApiController
08 {
09 [CacheOutput(ServerTimeSpan = 120)]
10 string Get() { return DateTime.Now.ToString(); }
11 }
12}Linha 03: Adicionamos o namespace WebApi.OutputCache;
Linha 09: Configuramos o cache desse método para manter os dados durante 120 segundos antes de obter novamente os dados atualizados.
Com essa implementação, após o primeiro usuário executar uma requisição a esse método, ele e os próximos irão receber um conteúdo mantido em cache por um período de dois minutos. Encerrado esse tempo, nossa aplicação irá renovar os dados, retornando novamente a hora atual.
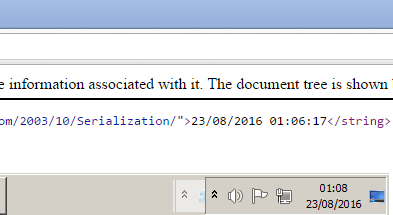
A Figura 1 demonstra o resultado de uma chamada a esse método, comparando o seu retorno com o relógio do servidor no qual o projeto foi publicado.

Figura 1. Retorno da requisição
Perceba que a hora retornada pelo serviço não é igual à hora atual do computador, pois esse valor só será atualizado dois minutos após a primeira chamada.
Seguindo essa ideia, podemos implementar soluções mais complexas, que de fato contribuirão para a melhoria de performance do nosso projeto, diminuindo o número de requisições que poderiam gerar lentidão.
Confira e compartilhe experiências e dicas com a comunidade DevMedia ;)
















