Introdução
Em uma série de artigos feita tempos atrás abordei como fazer o upload de imagens e gravá-las no banco de dados. Mas como em muitos casos as imagens não costumam serem gravadas no banco e sim na própria aplicação, em uma determinada pasta física, resolvi fazer este artigo.Dito isto, crie uma aplicação Web, adicione a ela uma pasta, chamada Imagens e, na Default.aspx, adicione o controle FileUpload, necessário para ser feito o upload das imagens, além de mais alguns controles, como a Figura 01 ilustra.

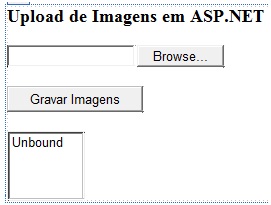
Figura 01 - Layout da página
Note a presença do controle ListBox na página, ele será usado mais a frente. O nome Gravar Imagens não é o mais indicado para o botão, já que iremos apenas fazer o upload da imagem em uma pasta física, mais para fins didáticos deixarei este nome.
A Listagem 01 ilustra a codificação deste botão, onde é feito o upload da imagem.
Listagem 01 - Upload da imagem para uma pasta física
protected void btnGravar_Click(object sender, EventArgs e)
{
var mensagem = string.Empty;
if (this.fupImagem.HasFile)
{
this.fupImagem.SaveAs(Server.MapPath("Imagens/" + fupImagem.FileName));
mensagem = "Imagem gravada com sucesso!";
}
else
mensagem = "Selecione uma imagem!";
ScriptManager.RegisterClientScriptBlock(this, this.GetType(), "Mensagem", "alert(' " + mensagem + "')", true);
}
É salvo na pasta como nome da imagem, o atributo FileName do FileUpload, que “pega” o nome exato da imagem, sem a extensão.
A Figura 02 ilustra as imagens na pasta Imagens.

Figura 02 - Pasta Imagens
Vamos agora adicionar um botão ao formulário, abaixo do Gravar Imagens. Dê a esse botão o nome Ver Imagens. Ainda no modo Design, clique na SmartTag do ListBox e cheque a opção Enable AutoPostBack. Agora clique nos eventos do ListBox, no canto direito, em Propriedades, e dê dois cliques no evento SelectedIndexChanged.
A Listagem 02 exibe a codificação do botão Ver Imagens. Note que não está sendo usado nenhum tratamento de erro, visto que o objetivo aqui não é esse, mais de qualquer forma você não deve se esquecer de sempre usá-lo em seus projetos.
Listagem 02 - Exibição do nome da imagem no ListBox
protected void btnVerImagens_Click(object sender, EventArgs e)
{
var nomes = new List<String>();
var caminhoImagens = Server.MapPath("Imagens");
foreach (var item in Directory.GetFiles(Server.MapPath("Imagens")))
{
nomes.Add(item.Replace(caminhoImagens + "\\", string.Empty));
}
if (nomes != null && nomes.Count > 0)
{
this.ListBox1.DataSource = nomes;
this.ListBox1.DataBind();
}
}
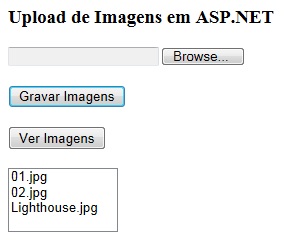
Para entender melhor o resultado, rode a aplicação e faça os testes. O nome de suas imagens deve estar como ilustrado pela Figura 03.

Figura 03 - Nome das imagens sendo exibidas no ListBox
Assim não é exibido todo o caminho físico completo até chegar na pasta Imagens.
Agora adicione uma nova página, chamada Imagens.aspx. Nela, adicione dois controles: 1 Image e 1 HyperLink. No HyperLink você pode adicionar a propriedade NavigateUrl, apontando para a Default.aspx, e colocar um Text, com o valor Voltar.
Esta página será chamada para visualizar a imagem, de acordo com a que for selecionada lá no ListBox da Default.aspx.
Se lembra do evento SelectedIndexChanged? Então, o usaremos agora. Volte a página de códigos da Default.aspx e faça a codificação nesse evento, ilustrado pela Listagem 03.
Listagem 03 - Evento SelectedIndexChanged, do ListBox
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
Response.Redirect("Imagem.aspx?IdImagem=" + this.ListBox1.SelectedItem.Text);
}
A codificação para isso está ilustrada na Listagem 04.
Listagem 04 - Codificação para exibir a imagem no controle
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (Request.QueryString["IdImagem"] != null)
this.imgImagem.ImageUrl = "~/Imagens/" + Request.QueryString["IdImagem"].ToString();
}
}

Figura 04 - Exibição da Imagem
Disponibilizo o código-fonte a quem se interessar neste artigo.
Assim finalizo o artigo. Muito obrigado a todos!
Um abraço, e até o próximo artigo.
Wellington Balbo de Camargo
















