
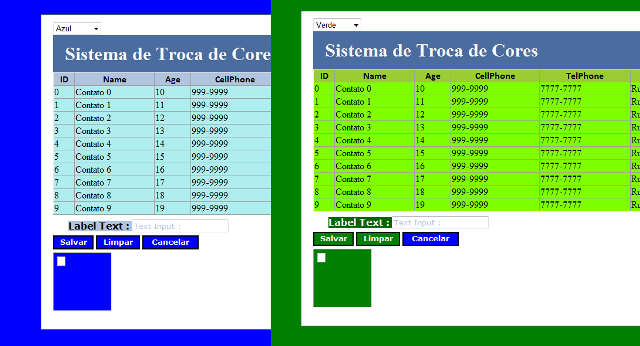
Uma experiência bem legal que podemos incluir no site são as trocas de estilo das páginas, criando uma melhor experiência do usuário com o sistema e tornando ele mais adequado às preferências do usuário.
Utilizando Themes, Skins e StyleSheets, surge a possibilidade de reconfigurar os estilos dos componentes do ASP.net.
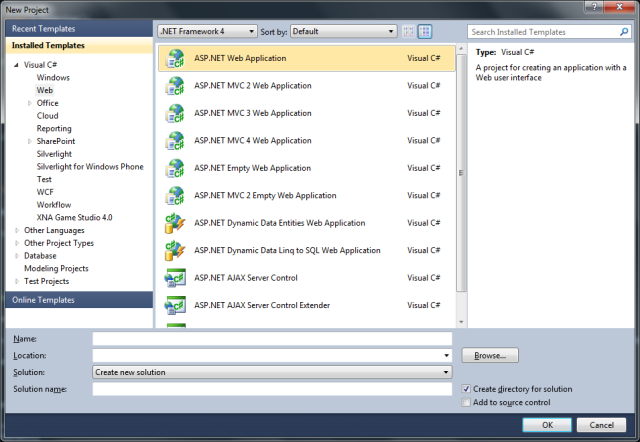
Primeiro: criar um projeto do tipo WebApplication.

Feito isso, o padrão do template do Visual Studio 2010, irá criar páginas com CSS e Master Page tudo pronto.
App_Themes
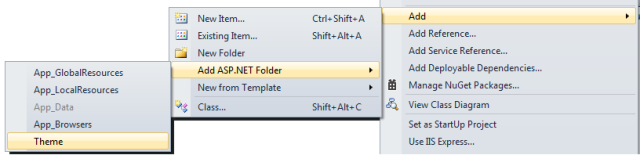
Para criar a pasta de temas, clique com o direito no ícone do projeto web e siga a imagem a baixo.

Depois de criada a pasta de temas, vamos criar o primeiro skin. O nome da pasta do Skin será o que iremos referenciar no projeto, portanto escolha um nome intuitivo.
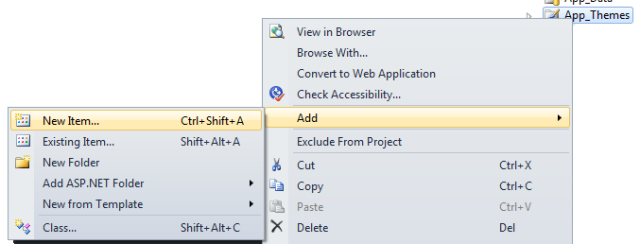
Para isso, clique com o botão direito no ícone do App_Themes e siga os passos da imagem abaixo:

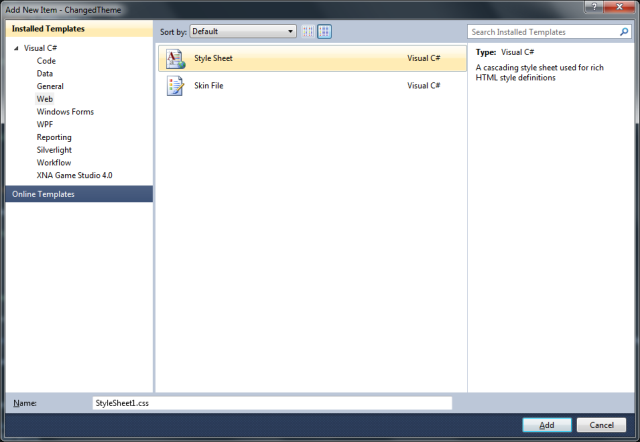
Agora escolha a opção Skin File, com isso o Visual Studio criará uma nova pasta dentro de App_Themes com nome definido por você e dentro dessa pasta um skin.

Os Skins definem o estilo dos controles ASP.net, diferente da responsabilidade do CSS que define estilo para as demarcações da HTML. Entenda essa diferença para aplicar corretamente as definições.
Para trabalhar com o CSS em conjunto com os skins, nós devemos criar dentro da pasta do Skin uma StyleSheet.
Seguindo as dicas da Figura 3, entretanto o escolha a opção StyleSheet, veja.

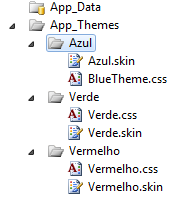
Ele não é nada mais e nada menos que uma folha de estilo comum. Criando ela dentro dessa pasta, o ASP.net será capaz de definir os estilos pré-determinados na folha para a página assim que o tema for alterado.

Terminando a configuração dos temas que irão existir, iremos codificar os estilos e as páginas para aplicar todos os estilos, assim como o código para alteração dinâmica do estilo.
Codificar Styles/Styles.css
Primeiro definimos o a folha de estilo da página, não tendo a ver com os demais estilos criados anteriormente.
.page
{
width: 960px;
background-color: #fff;
margin: 20px auto 0px auto;
border: 1px solid #496077;
}
.header
{
position: relative;
margin: 0px;
padding: 0px;
background: #4b6c9e;
width: 100%;
}
.header h1
{
font-weight: 700;
margin: 0px;
padding: 0px 0px 0px 20px;
color: #f9f9f9;
border: none;
line-height: 2em;
font-size: 2em;
}
.main
{
padding: 0px 12px;
margin: 12px 8px 8px 8px;
min-height: 420px;
}
.divLabel
{
vertical-align: baseline;
padding-right: 4px;
padding-top: 2px;
text-align: right;
width: 130px;
z-index: 0;
float: left;
}
.divControl
{
vertical-align: top;
z-index: 0;
float: left;
}
.divRow
{
width: 100%;
margin-bottom: 4px;
margin-top: px;
}Codificar Default.aspx
A página padrão de acesso terá alguns controles do asp.net que serão alterados, entretanto o mais importante nessa página é definir a propriedade Theme e StyleSheetTheme, pois esse valor será o padrão das cores quando o usuário acessar.
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master"
AutoEventWireup="true" Theme="Azul" StylesheetTheme="Azul" CodeBehind="Default.aspx.cs"
Inherits="ChangedTheme._Default" %>Repare que Theme e StylesheetTheme estão com o valor Azul, ele referencia o skin criado anteriormente.
O restante do código HTML da página padrão é visto a seguir.
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="contentBody">
<asp:DropDownList runat="server" ID="drpCores"
OnSelectedIndexChanged="drpCores_OnSelectedIndexChanged" />
<div id="divMain">
<div id="Topo" class="header">
<h1>
Sistema de Troca de Cores</h1>
</div>
<div id="Corpo">
<div class="divRow">
<div class="divControl">
<asp:GridView runat="server" ID="grdMutante">
</asp:GridView>
</div>
</div>
<div style="clear: both" />
<div class="divRow">
<div class="divLabel">
<asp:Label Text="Label Text : " runat="server"></asp:Label>
</div>
<div class="divControl">
<asp:TextBox runat="server" ID="txtInput" Text="Text Input
:"></asp:TextBox>
</div>
</div>
<div style="clear: both" />
<div class="divRow">
<div class="divControl">
<asp:Button runat="server" ID="btnSalvar" Text="Salvar" />
<asp:Button runat="server" ID="btnLimpar" Text="Limpar" />
<asp:Button runat="server" ID="btnCancelar" Text="Cancelar"
EnableTheming="false" />
</div>
</div>
<div class="divRow">
<asp:Image runat="server" ID="imgCor" />
</div>
</div>
<div id="Footer">
</div>
</div>
</asp:Content>A página padrão está definida como queremos, agora chegou a parte de definir os estilos dos controles, para isso, vamos codificar os skins criados.
Codificar Skin
A sintaxe de codificação do skin é um pouco diferente do que estamos acostumados com a folha de estilo, pois o seletor do skin é o nome de um controle.
<asp:Label runat="server" />Simples assim, com isso já podemos definir as propriedades que um label possui para definir seu estilo, assim como definir uma cssClass dentro do objeto e deixar a folha de estilo alterar.
Nosso skin da cor azul ficará da seguinte forma:
<asp:Label runat="server" BackColor="#B0C4DE" ForeColor="Black" Font-Names="Verdana"
Font-Bold="True"/>
<asp:TextBox runat="server" ForeColor="#B0C4DE" Font-Names="Verdana"/>
<asp:GridView runat="server" Width="100%">
<HeaderStyle BackColor="#B0C4DE" Font-Names="Calibri" Wrap="True">
</HeaderStyle>
<RowStyle BackColor="#AFEEEE" ></RowStyle>
</asp:GridView>
<asp:Button runat="server" BackColor="blue" ForeColor="white" Font-Names="Verdana"
Font-Bold="True" BorderColor="black"/>
<asp:Image runat="server" Width="100px" Height="100px" BackColor="Blue" ImageUrl=""/
>Com isso, ao acessar a página, todo o layout definido será azul!
Agora, para efetuar a alteração dinâmica desse estilo para as demais cores definidas, devemos codificar o code-behind da aplicação, forçando a troca do Theme da página pelo escolhido pelo usuário.
Para que essa troca seja efetuada sem problemas, devemos fazer a substituição do tema durante o Page_PreInit, neste momento a página está sendo montada e portanto o novo estilo subirá junto com a página.
Codificar Code-Behind
protected void Page_PreInit(object sender, EventArgs e)
{
if (Session["theme"] != null)
{
Page.Theme = Session["theme"].ToString();
}
}
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
LoadGrid();
LoadCores();
if (Session["theme"] != null) drpCores.SelectedValue = Session["theme"].ToString();
}
private void LoadCores()
{
string[] cores = new[] { "Azul", "Verde", "Vermelho" };
drpCores.DataSource = cores;
drpCores.DataBind();
drpCores.AutoPostBack = true;
}
private void LoadGrid()
{
List<Contact> contacts = new List<Contact>();
for (int i = 0; i < 10; i++)
{
contacts.Add(new Contact { Address = "Rua " + i + " Travessa da Esquina "
+ i * 2 % 2, Age = i + 10, ID = i, CellPhone = "999-9999", Name = "Contato "
+ i, TelPhone = "7777-7777" });
}
grdMutante.DataSource = contacts;
grdMutante.DataBind();
}
protected void drpCores_OnSelectedIndexChanged(object sender, EventArgs e)
{
Session["theme"] = ((DropDownList)sender).SelectedValue;
Server.Transfer(Request.FilePath);
}
}
public class Contact
{
public int ID { get; set; }
public String Name { get; set; }
public int Age { get; set; }
public String CellPhone { get; set; }
public String TelPhone { get; set; }
public String Address { get; set; }
}A sessão guarda a opção escolhida e passa para o PreInit onde é feito a troca do estilo.
Pode ser incrementada uma solução usando cookies para guardar as referências do usuário para o próximo acesso. Fica uma dica para melhorar ainda mais a usabilidade do sistema.
Dica
Hora surge a necessidade de que alguns controles se comportem de forma diferente a de todos os demais definidos no skin, para isso usamos a propriedade EnableTheming, com isso as definições do skin não serão aplicadas sobre o controle.
<asp:Button runat="server" ID="btnCancelar" Text="Cancelar" EnableTheming="false" />Conclusão
Com poucos passos conseguimos criar uma melhora na experiência do usuário com o sistema, adequando-se às preferências do mesmo, garantindo um ambiente mais integrado com cada perfil de usuário e suas necessidades.
Conta também à organização dos códigos de estilo, cada um dentro do seu espaço, ficando mais fácil a manutenção.
















