Olá galera, nesta Quick Tips, irei mostra como podemos usar o componente DBCtrlGrid localizado na palheta Data Controls, além de incluirmos uma imagem dependendo do valor de um determinado campo do DataSet, para cada registro.
Este componente exibe as informações de um DataSet, como se fosse um DBGrid, porém podemos colocar DBEdits, DBCombobox, e alterar vários registros ao mesmo tempo.
Vamos ver algumas propriedades importantes.
ColCount
Através da propriedade ColCount, podemos informar quantas colunas, de registro, queremos visualizar ao mesmo tempo.
RowCount
Através da propriedade RowCount, podemos informar quantas linhas, de registro, queremos visualizar ao mesmo tempo.
SelectColor
Através da propriedade SelectColor, podemos definir uma cor para o panel que contém o foco.
Vamos construir o exemplo concreto.
Iniciaremos criando e salvando o Form como uFrmPrincipal.pas (FrmPrincipal), e logo em seguida vamos criar um DataModule, e salvar o mesmo como uDM.pas (DM)
DM : adicionaremos os componentes para conexão com uma determinada tabela, no meu caso estou usando o Firebird. Nada lhe impede de usar seu banco de dados.
SQLConnection (DBCtrlGrid )
SQLDataSet (SDSCliente )
DataSetProvider (DSPCliente)
ClientDataSet (CDSCliente )

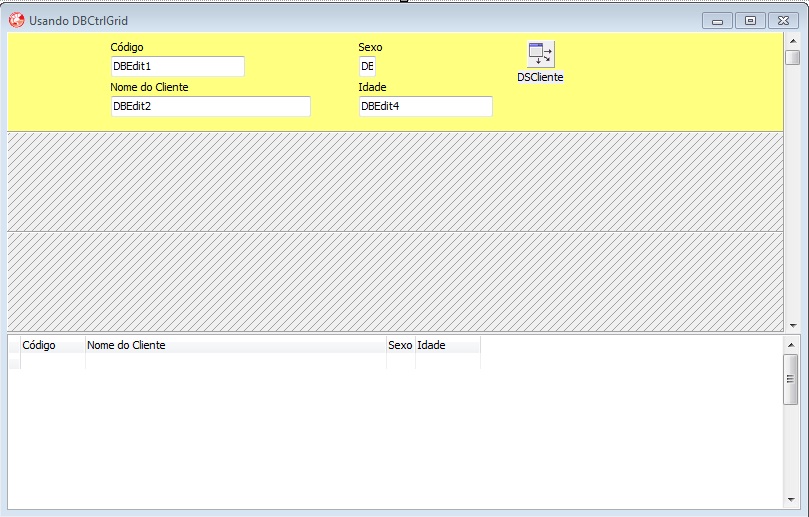
FrmPrincipal : Adicionaremos os seguintes componentes :
Image (ImgSexo) – Este componente não precisa ficar visível
DBCtrlGrid (DBCtrlGrdDados)
DataSource (DSCliente)
DBGrid(DBGrdDados)
4 DBEdit
4 Label
Veja o resultado final :

Vamos selecionar o DBCtrlGrdDados, e no evento PaintPanel, iremos implementar o seguinte código :
procedure TFrmPrincipal.DBCtrlGrdDadosPaintPanel(DBCtrlGrid: TDBCtrlGrid; Index: Integer);
begin
if DM.CDSCliente.FieldByName('SEXO').AsString = 'M' then
begin
ImgSexo.Picture.LoadFromFile('Imagem\ImgHomem.bmp');
DBCtrlGrdDados.Canvas.Draw(20,6,ImgSexo.Picture.Graphic);
end
else
if DM.CDSCliente.FieldByName('SEXO').AsString = 'F' then
begin
ImgSexo.Picture.LoadFromFile('Imagem\ImgMulher.bmp');
DBCtrlGrdDados.Canvas.Draw(20,6,ImgSexo.Picture.Graphic);
end;
end;
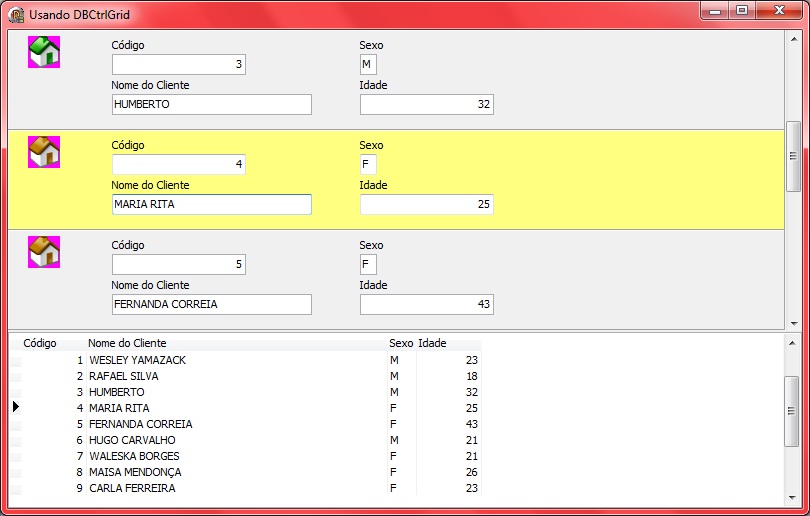
Veja o resultado final ao compilar o projeto :

Como podemos notar, a imagem quando temos um sexo = M, a imagem é a verde, e quando temos um sexo = F, a imagem é a marrom.
Fico por aqui ate à próxima Quick Tips. Baixe o exemplo completo neste post.
Um abraço
Wesley Y
wyamazack@rwsolution.com.br
















