O novo Delphi trouxe com o Firemonkey diversos estilos diferentes que tornam nossos aplicativos mais atrativos. Hoje, o usuário quer ver um sistema bonito, com design moderno. Neste artigo iremos aprender como usar os estilos já predefinidos pelo Delphi XE2 e também, a usar um pouco de criatividade para desenvolvimento de novos estilos.
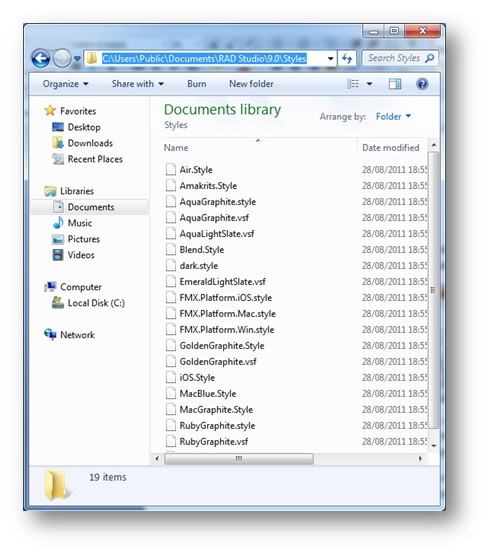
Dentro da sua pasta Documentos você pode ver que existem duas pastas Rad Studio. Em uma delas você encontrará a pasta 9.0 e dentro desta, a pasta Styles. Dentro desta pasta você encontrará diversos arquivos de estilo, conforme a figura abaixo:

Todos esses arquivos de extensão “.style” podem ser utilizados em sua aplicação.
Vamos então, ver como isso funciona. Dentro do seu formulário principal, adicione o seguinte componente e altere sua propriedade:
· TStyleBook:
Ø Name: SBAGENDA; (Denominação criada apenas como exemplo)

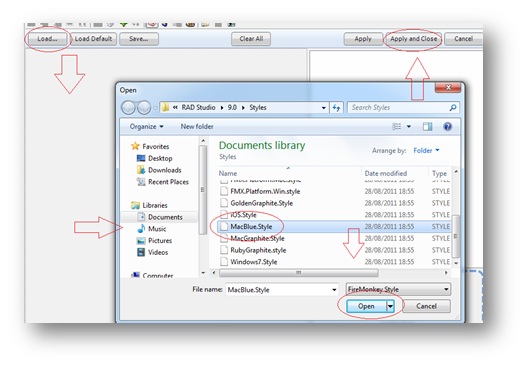
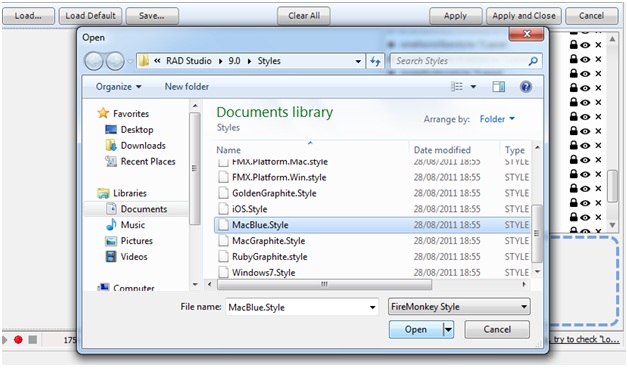
Dê um duplo clique sobre ele e irá abrir uma tela de customização de estilos. Clique no botão Load, vá até a pasta citada anteriormente onde se encontram os estilos e escolha um. Clique no botão Apply e posteriormente em Apply and Close e compile teu aplicativo (Ctrl+F9).

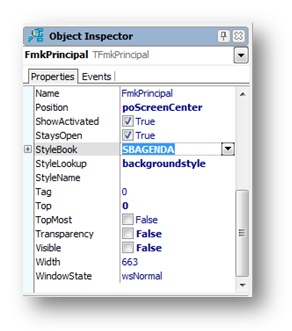
Agora vá até o Object Inspector do seu formulário principal e aponte a propriedade StyleBook para SBAGENDA.

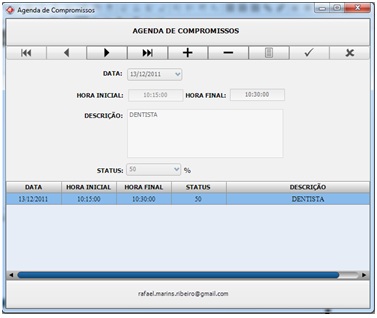
Agora sim, você pode executar teu aplicativo.
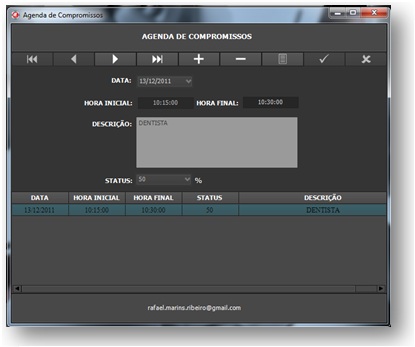
Veja como ficou:

Se você gosta de um visual mais dark, escolha o style Air.style, repita todo o processo e execute seu aplicativo:

Obs.: Pode acontecer que ao mudar de estilo, teu aplicativo em tempo de execução não tenha mudado em nada, apesar de na tela de desenvolvimento aparecer já com o novo visual. Isso acontece porque todo o processo precisa ser repetido. Se faltar um passo já não funcionará. Se sentir mais seguro, exclua o componente TStyleBook SBAGENDA e o insira novamente.
O mais interessante de tudo, que com o Firemonkey você pode criar seu próprio estilo. Vamos para um exemplo. Insira em seu aplicativo um componente da classe TButton.
Altere as seguintes propriedades desse botão:
Ø Name: BtnEmail;
Ø Text: Msn;
No evento OnClick do botão BtnEmail adicione o seguinte código de exemplo (ou outro qualquer):
procedure TFmkPrincipal.BtnEmailClick(Sender: TObject);
begin
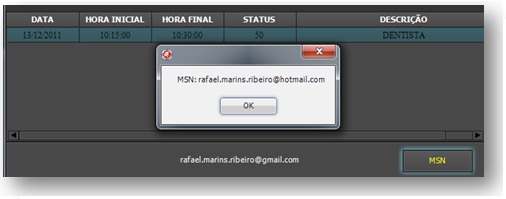
ShowMessage('MSN: rafael.marins.ribeiro@hotmail.com');
end;
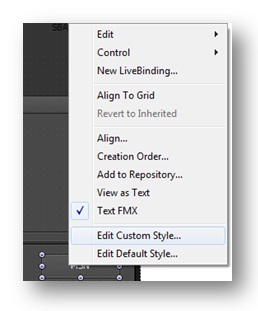
Clique com o botão direito sobre o botão e você verá duas opções na parte inferior:

1) 1. Edit Custom style: Aqui você customiza somente este botão.
2) 2. Edit Default Style... Aqui você customiza o botão e ele vira padrão para sua aplicação. Ou seja, todos os componentes posteriores que você adicionar da classe TButton possuirão as características customizadas do seu botão.
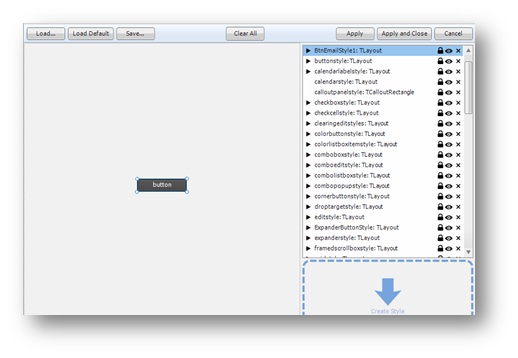
Clique em Edit Custom Style... Na tela seguinte você verá uma lista de todos os componentes que foram customizados na sua aplicação. Nesse caso, a lista é grande, pois foi importado todo um conjunto de estilo, mas como pode perceber nosso botão está em foco.

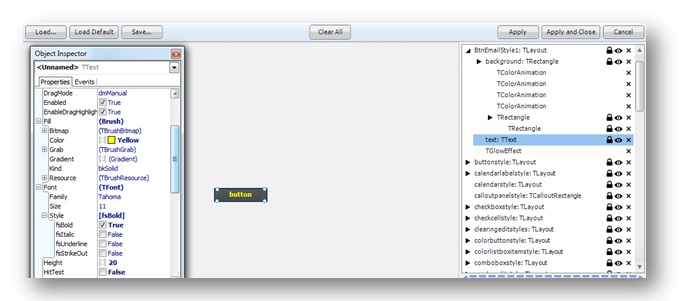
Vamos expandir o controle do nosso TButton e mudar a cor do Text para amarelo e a o estilo de fonte como negrito:
Ø Color: Yellow;
Ø Font > Style: [fsbold].

Clique em Apply e depois em Apply and Close e você verá que seu botão foi customizado com sucesso!

Nota: Se você customizar algum componente e depois tentar aplicar um style nativo do Delphi XE2, sua aplicação apresentará um erro de Access Violation. Isso ocorre porque o Delphi entende que você está tentando customizar o que já está customizado. Se decidir aplicar um style nativo, exclua todas as customizações feitas anteriormente.
Mas, vamos supor que você tenha feito uma customização maravilhosa e queira utilizá-la junto com o style nativo. O que fazer? Na tela de edição de Styles, salve a customização que você fez. Basta clicar em Save:

Depois que você excluir tudo e aplicou o style nativo. Clique na edição do componente, novamente, selecione load e carregue a customização.
Outra característica interessante dos styles do firemonkey é que eles podem ser escolhidos em tempo de execução. Ou seja, você pode dar a possibilidade ao seu usuário de escolher qual estilo melhor o agrada;
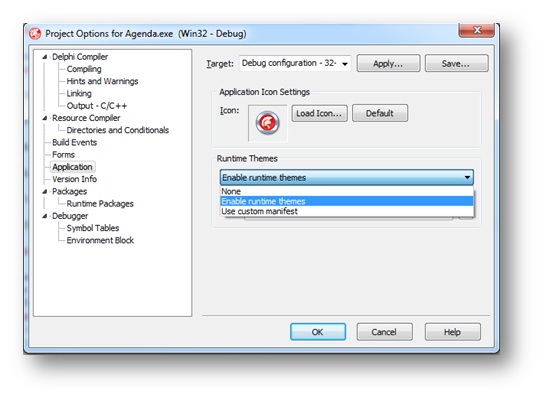
Vá até Project > Options (Shift + Ctrl + F11) > Application. Em Runtime Themes selecione a opção “Enable runtime themes”. Isso significa que você está habilitando os temas em runtime:

Dê OK. Em seguida, adicione mais um componente TStyleBook e altere sua propriedade:
Ø Name: SBMAC;
Dê um duplo clique sobre o SBMAC e carregue (Load) o tema do MAC BLUE:

Clique em Open > Apply > Apply and Close.
Adicione um componente TComboEdit (Container: PnlEmail) e altere sua propriedade:
Ø Name: CBBStyle;
Ø Itens: Adicione dois itens: AIR STYLE / MAC BLUE STYLE:

Em seu evento OnChange adicione o seguinte código:
procedure TFmkPrincipal.CBBSTYLEChange(Sender: TObject);
begin
if CBBSTYLE.ItemIndex = 0 then
begin
FmkPrincipal.StyleBook := SBAGENDA;
end
else
begin
FmkPrincipal.StyleBook := SBMAC;
end;
end;
Vá até a propriedade StyleBook do seu formulário (Exemplo: fmkPrincipal) e apague se tiver algum estilo aplicado. Execute tua aplicação e mude no Comboedit CBBStYLE os itens e você verá diversos estilos diferentes:

Use sua imaginação, customize seus componentes e crie seu próprio estilo.
Um abraço e até o próximo artigo.
















