Do que trata o artigo: O artigo trata do uso de estilos em aplicações WPF. O mesmo é importante quando se deseja criar aplicações padronizadas. Na prática, em vez de alterar arquivo por arquivo, utilizando os estilos será possível concentrar toda a estrutura de definições do layout (como cores, fontes etc.) em um único arquivo.
Para que serve:
Os estilos são usados para alterar a aparência dos controles de uma aplicação XAML
e podem servir tanto para a personalização como para aperfeiçoar a iteração do
usuário com a aplicação.
Styles com WPF
O surgimento das aplicações WPF representou um aperfeiçoamento nas interfaces com usuário para projetos desktop. Não somente por causa das possibilidades existentes para alterar a aparência dos elementos da interface, aplicando efeitos, cores, gradientes, imagens e animação, mas também porque isto tudo pode ser feito de uma maneira organizada e com grande índice de reaproveitamento do código.
Ao desenvolver os projetos WPF usando a linguagem de marcação XAML, os programadores que estão começando, podem perceber alguma semelhança das suas práticas e padrões com os que são usados no desenvolvimento de aplicativos browser based.
Esta semelhança se dá principalmente porque o próprio XAML é um derivado da linguagem XML e essa tem suas raízes no HTML. Além disto, o desenvolvedor pode ter maior controle do comportamento da interface com o XAML e de uma maneira mais simples desde que os seus conceitos sejam bem conhecidos e aprofundados.
Os novos tipos de projetos disponibilizados no Visual Studio a partir da versão 2008 como aplicações ASP.NET MVC e WPF tendem a trazer o controle da aplicação de volta para o programador, o que no ponto de vista de alguns desenvolvedores estava se perdendo com as IDE´s cada vez mais automatizadas.
A interface com o usuário sempre foi um dos pontos mais críticos nas aplicações desktop para o sistema operacional Windows. E este ficou durante muito tempo devendo em recursos mais elegantes.
Entretanto, há alguns anos, o Framework .NET começou a quebrar esta barreira de desenvolvimento de programas para o Desktop (e também para a Internet) com os projetos WPF/Silverlight e a linguagem de marcação XAML usada para definição dos elementos da interface e estilos.
O XAML (Extensible Application Markup Language) é a base para a definição dos elementos de interface para as aplicações WPF, sendo utilizada principalmente como forma de fazer uma representação dos objetos e controles de uma forma compreensível. Ela é derivada da linguagem XML e possui regras bem definidas. Isto permite um grande número de combinações e composições, o que a torna perfeita para a tarefa de definição de interface.
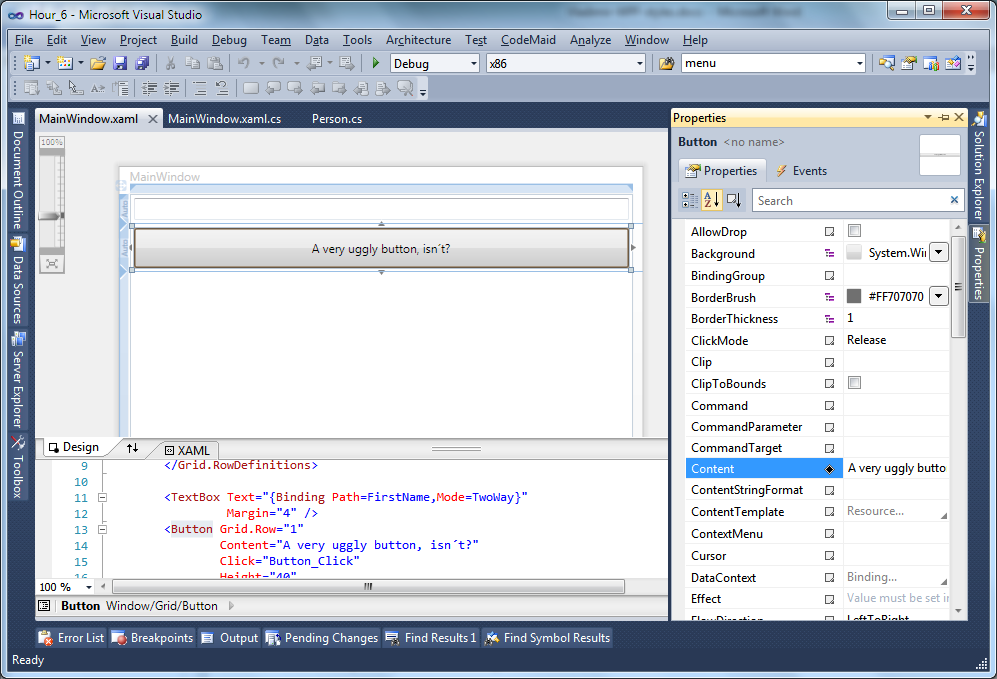
Ainda é possível fazer o design da interface graficamente. Veja que na Figura 1 o Visual Studio 2010 demonstra uma janela sendo editada enquanto também é visível uma área para ajustes no código XAML.

A própria interface do Visual Studio induz você a ter contato com a marcação por razões bem simples. Primeiro porque é bem estruturada. Além disso, depois que você conhece os seus princípios você consegue controlar vários aspectos, que vão desde a definição de estilos até rastreamento de eventos nos elementos visuais. Também pode ser mais produtivo para alguns editar diretamente o código em vez de usar o editor de propriedades. Isto porque em alguns casos a forma como se definem atributos para os elementos da janela percorre um caminho mais longo do que se for feito manualmente, editando o código. Dependendo do que se deseja fazer é quase inviável se não for editando a marcação diretamente. Considere o exemplo da Listagem 1.
<ListView x:Name="listaUsuario"
Style="{StaticResource listViewStyle}"
ItemContainerStyle="{StaticResource ResourceKey=doubleClick}"
ItemsSource="{Binding}">
<ListView.View>
<GridView>
<GridViewColumn>
<GridViewColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Width="16" Height="16"
Source="imagens\user_sticker_64.png"/>
</StackPanel>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
A porção do código que vai das linhas 31 até 42 faz a definição de uma célula que mostra uma figura em uma grade para representar registros linearmente.
Note que foram usados vários elementos de marcação aninhados e nisto reside um dos maiores diferenciais da linguagem XAML. Enquanto nos projetos Windows Forms a criação de um novo componente de imagem é bem difícil, sendo necessário um profundo conhecimento de orientação a objetos e da parte gráfica do desenvolvimento para o Windows e o .NET, nos projetos do WPF você consegue agrupar controles diferentes para obter um visual totalmente novo e muitas vezes consegue reutilizar este código de maneira eficiente.
Se você já desenvolveu alguma aplicação usando o XAML deve conhecer os elementos da listagem. As tags correspondem a containers, controles e elementos para definição de layout. Os atributos das marcações são as propriedades que precisam ser ajustadas. Com apenas isto você já consegue começar a desenvolver com WPF e XAML. Uma boa dica para ajudar no aprendizado desta linguagem é você ir trabalhando na aba designer e sempre ir analisando o código que está sendo gerado na marcação XAML.
Estilos
Antes de falar sobre estilos é preciso entender a que estamos nos referindo, já que este termo aponta para “N” significados. Quando me refiro a estilos estou falando de ajustes nos controles visuais. Então é muito grande o número de ajustes que podem ser feitos. Cito como os principais:
- Cor usada nos elementos tanto de frente como de fundo.
- Definições para fontes usadas nos componentes que apresentam texto. Todas as propriedades conhecidas das fontes podem ser ajustadas.
- Geometria dos elementos, alterando seu tamanho e até a sua forma em alguns casos. No exemplo prático deste artigo usei esta alteração de uma forma bem simples, que foi a alteração das bordas, deixando-as arredondadas.
- Criação de efeitos de gradiente com as cores, possibilitando misturar duas ou mais cores para obter efeitos que deixam a interface mais interessante.
- Aparência do elemento visual quando determinados eventos ocorrem como o ponteiro do mouse passar sobre algum controle ou houver um click e assim por diante. Este tipo de comportamento é denominado Event Triggers porque o efeito é “disparado” quando algum evento ocorre com o controle.
Como se pode esperar é possível que você ajuste a aparência diretamente no seu componente. Assim, é totalmente aceitável um código como o seguinte:
<Label Content="{Binding Name}" VerticalAlignment="Center" FontSize="12" Width="180" />
Aqui está sendo definido um elemento Label que é usado para mostrar algum texto sem permitir a sua edição. Observe os atributos VerticalAlignment, FontSize e Width que ajustam a aparência do controle.
Uma situação onde este tipo de marcação é gerado é quando a interface é composta usando o design gráfico do Visual Studio, já que com o editor de propriedades é muito prático fazer o ajuste das propriedades visuais. Dependendo do tamanho do projeto e do prazo que existe para a sua entrega esta é a forma mais adequada de trabalhar com a formatação. Porém, conceitualmente não estamos trabalhando com estilos porque neste caso, cada elemento é formatado individualmente e não há um padrão sendo seguido. Assim, se precisamos mudar o padrão de formatação usado nos controles do tipo TextBox por exemplo, vai ser necessário ir alterando um a um. Logicamente isto não é uma boa ideia e vai atrasar muito a finalização do projeto.
Folhas de estilos XAML
Por causa da necessidade de manter um padrão visual em toda a aplicação, devemos considerar outra forma de ajustar e formatar os controles, que é a utilização dos estilos definidos em um local centralizado como um arquivo XAML com conteúdo exclusivo para este fim. Isto é feito no Visual Studio de várias formas, sendo que a mais comum é a criação de um elemento designado no projeto como ResourceDictionary.
A sua criação é bastante simples, usando os mesmos passos que são dados para criar qualquer elemento do projeto como uma classe, uma janela etc. Então, o mais importante é entender o comportamento deste elemento e aspectos importantes do seu funcionamento.
Considere que o que vai dentro do arquivo é a marcação XAML então, o que vai diferenciá-lo de uma janela? Exatamente o tipo da marcação colocada no início do arquivo. Enquanto em uma janela todos os elementos estão contidos entre as tags <Window></Window>, um ResourceDictionary utiliza as tags <ResourceDictionary></ResourceDictionary>.
A estrutura básica para definir um estilo pode ser conferida a seguir:
<Style TargetType="{x:Type ListView}"
x:Key="listViewStyle">
<Setter Property="FontFamily"
Value="Courier New" />
</Style>
A tag <Style> indica o início da definição para um estilo. É sempre bom lembrar que como a linguagem XAML deriva de XML as regras desta são sempre válidas. Entre as mais importantes cito a necessidade de observar o case das tags e também a necessidade de haver uma tag de fechamento para cada uma aberta. Tendo isto em vista, o primeiro passo é identificar sobre qual elemento da interface o estilo pode ser aplicado através do atributo TargetType. Entre os valores que podem ser informados ali, se encontra o tipo do componente visual, que pode ser qualquer um suportado pelo WPF.
...Confira outros conteúdos:

Teste unitário com NUnit

Como migrar projetos do ASP.NET MVC...

Crie relatórios com o Stimulsoft...

Faça a sua matrícula
Pagamento anual
12x no cartão
De: R$ 69,00
Por: R$ 64,90
Total: R$ 778,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- 12 meses de acesso
Pagamento recorrente
Cobrado mensalmente no cartão
De: R$ 79,00
Por: R$ 64,90 /mês
Total: R$ 778,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- Fidelidade de 12 meses
- Não compromete o limite do seu cartão
<Perguntas frequentes>
Nossos casos de sucesso
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa bagagem consegui um estágio logo no início do meu primeiro período na faculdade.
Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo.
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a pena, pois a plataforma é bem intuitiva e muuuuito didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito obrigado!
Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento front-end, tinha coisas que eu ainda não tinha visto. A didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado, adorando demais.
Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É um passo a passo incrível. Só não aprende quem não quer. Foi o melhor investimento da minha vida!
Foi um dos melhores investimentos que já fiz na vida e tenho aprendido bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da programação, irei assinar meu contrato como programador graças a plataforma.

Wanderson Oliveira
Comprei a assinatura tem uma semana, aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem como não aprender, estão de parabéns!
Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de seus alunos, parabéns!

Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com React!

Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na área.
Utilizamos cookies para fornecer uma melhor experiência para nossos usuários, consulte nossa política de privacidade.









