Os frameworks do ecossistema Spring estão entre os mais utilizados por programadores Java. Aqui você terá um introdução amigável a dois dentre os principais entre eles, que são o Spring Boot e o Spring MVC.
Este artigo é uma introdução prática ao Spring MVC, um dos frameworks mais utilizados na criação de aplicações Java web. Seguindo os seus passos você aprenderá como funciona a comunicação entre back-end e front-end.
Para isso usamos como cenário a criação de uma aplicação (Figuras 1 e 2) que recebe uma distância em quilômetros e, baseada nas velocidades média mínima e máxima nas quais um adulto pode andar, calcula o tempo mínimo e máximo de caminhada.


Ao ler esse artigo você aprenderá como criar com os componentes do modelo arquitetural MVC - model, view e controller - dentro do framework Spring MVC. Também faremos uma introdução ao motor de templates nativo do Spring MVC, o Thymeleaf, ensinando a criar um formulário e receber informações do back-end com ele.
Estrutura do projeto
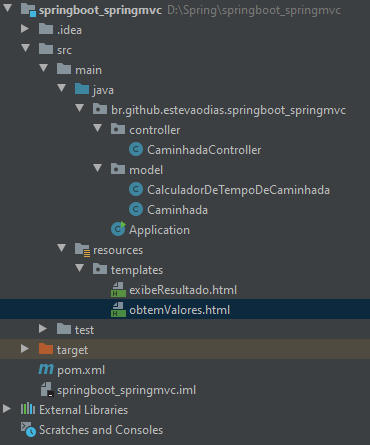
As classes deste projeto estão organizadas em pacotes, de acordo com o papel de cada uma delas como componente do MVC. Classes de modelo estão no pacote Model, enquanto as classes de controle estão no pacote controller (Figura 3).
As views da aplicação estão contidas na pasta resources, que na IDE que utilizamos, o Intellij IDEA, corresponde a ./classpath.

Como podemos notar, o projeto possui três classes e dois documentos HTML.
- A classe Caminhada é um modelo que vai armazenar o tempo mínimo e máximo de caminhada e será utilizada para apresentar esses dados para o usuário.
- A classe CalculadorDeTempoDeCaminhada contém a regra de negócio da aplicação e produz os dados para Caminhada a partir da distância que será percorrida, a qual será informada pelo usuário.
- A classe CaminhadaController é o controller da aplicação e vai receber as requisições feitas pelo usuário e devolver para ele respostas.
- O documento
HTML obtemValores contém o formulário através do qual o usuário vai
interagir com a aplicação (F ...
Quer ler esse conteúdo completo? Tenha acesso completo