Segurança
Através do ASP.NET Configuration Site, podemos trabalhar toda a segurança da aplicação. Abra o ASP.NET Configuration Site pelo Solution Explorer clicando no ícone conforme a Figura 1.
- Parte 1 – Introdução, requisitos do sistema, banco de dados, criação do projeto e páginas, master page e navegação;
- Parte 2 – Segurança completa e cadastros;
- Parte 3 – Solicitação de orçamento, consultas (relatórios) e otimização.

Clique na guia Security, onde a primeira configuração necessária é a autenticação, que podemos trabalhar de duas formas:
- Internet (Forms): a autenticação é baseada em um formulário de login e a autenticação feita “na mão” pelo desenvolvedor;
- Intranet (Windows): a autenticação é baseada no login na rede, ou seja, não necessita de nenhum trabalho de autenticação. É mais utilizado em aplicações corporativas.
Vale lembrar que muitas configurações de segurança usarão um BD especial criado automaticamente pelo ASP.NET, o aspnetdb.
Problemas com o aspnetdb no SQL Server 2005 Express?
Caso tenha problemas, devido ao banco aspnetdb não estar registrado no SQL Server 2005 Express Edition, você pode utilizar o aspnet_regsql.exe (C:\Windows\Microsoft.NET\Framework\v2.0.50727) para criar o database. Verifique também, no arquivo machine.config (C:\Windows\Microsoft.NET\Framework\v2.0.50727\CONFIG), se no node a entrada LocalSqlServer está apontando corretamente para o database criado.
Clique em Select Authentication Type localizado em Users. Altere a configuração para From the Internet, pois trabalharemos com o tipo Forms, e clique em Done. Com isso já temos toda a parte de autenticação pronta, isso mesmo, pronta!
Volte ao Visual Studio (sem fechar o site de configuração) e entre na Master Page. Abaixo do SiteMap, adicione um LoginView, localizado na categoria Login da ToolBox. Esse controle tem como objetivo criar Multiviews de acordo com o status do usuário (Logado ou Anônimo).
A visualização default é a anônima, então arraste um controle Login sobre o LoginView , formate conforme seu gosto e altere a propriedade Orientation para Horizontal. Selecione a SmartTag do LoginView e altere o view para LoggedInTemplate. Digite um texto, por exemplo: “Olá” e arraste ao lado, o controle LoginName.
Logo abaixo adicione o texto: “para sair clique aqui” e arraste ao lado o controle LoginStatus. Pronto, temos a tela de login e recepção do usuário. Só falta então ter o usuário com um cadastro de usuários.
Adicionando usuários
Adicione ao projeto uma nova página chamada “NovoUsuario.aspx”. No Content da página arraste o controle CreateUserWizard, ainda na categoria Login da ToolBox. Podemos configurar todo o conteúdo para o idioma local nas propriedades do controle.
A única propriedade que vamos mudar é ContinueDestinationPageUrl para “~/MenuPrincipal.aspx”, pois com isso ao finalizar o cadastro, o usuário é redirecionado à página principal. Novamente na Master Page, adicione no LoginView de visualização anônima (altere a view do controle para AnonymousTemplate) um Hyperlink localizado na categoria Standard da ToolBox e altere a propriedade Text para “Novo Usuário” e NavigateURL para “~/NovoUsuario.aspx”.
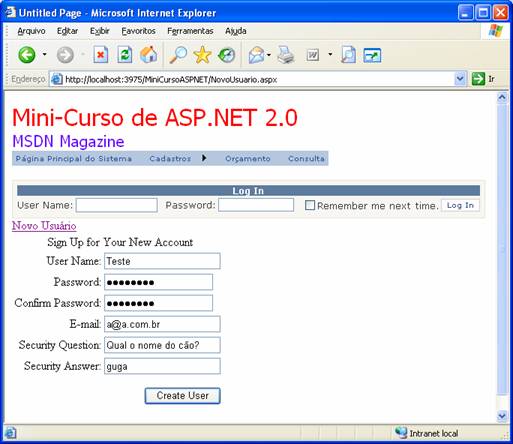
Finalmente podemos simular algo. No Solution Explorer, clique com o botão direito do mouse sobre MenuPrincipal.aspx e View in Browser. Efetue o procedimento de cadastro clicando no link Novo Usuário (Figura 2).

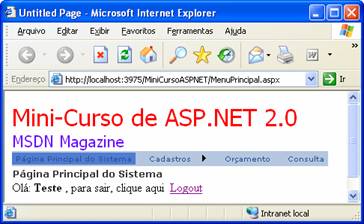
Clique em Create User, então o cadastro é finalizado. Clique em Continue, com isso é feito e redirecionamento ao Menu Principal e temos o resultado conforme a Figura 3.

Nota:
Por padrão, o ASP.NET usa uma política de segurança para as senhas, que devem ser maiores que sete dígitos e requerem um caractere especial (*, &, % etc.).
Efetue também testes através do login do site. Existem outros templates prontos que podemos utilizar, como:
- PasswordRecovery: lembrar a senha do usuário através de envio de e-mail;
- ChangePassword: alterar a senha do usuário.
Trabalhando com grupos de usuários
Podemos trabalhar também com grupos de usuários, facilitando o gerenciamento de permissões no site. Volte ao site de configuração e clique em Enable roles. Com isso podemos criar grupos clicando em Create or Manage roles.
Crie um grupo chamado “Administrativo” (digite o nome e clique em Add Role) e clique em Back. O objetivo é criar uma regra onde somente usuários desse grupo possam cadastrar categorias e produtos.
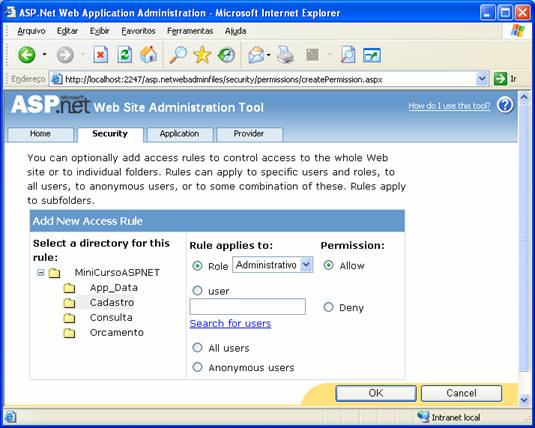
Novamente no site de configuração, clique em Create access rules. Selecione o diretório Cadastro, marque em Role a opção Administrativo e em Permission, marque Allow (Figura 4).

Assim estamos dando direito de acesso aos membros do grupo Administrativo. Finalize, clicando em OK. Clique agora em Manage Access Rules, sendo exibida configuração atual. Estamos permitindo todos os usuários além dos usuários do grupo Administrativo. Clique em Add new access rules, selecione All Users e Deny e clique em OK (certifique que o diretório selecionado é o Cadastro). Agora sim, a pasta cadastros está segura.
Selecione o diretório Orcamento, clique em Add new access rules, marque a opção Anonymous users, Deny e clique em OK. Com isso somente usuários logados entram nessa pasta. Simule na aplicação a tentativa de acesso as páginas, sabendo do erro de falta de permissão nas páginas.
Para adicionar um usuário a um grupo, na tela principal de Security no site de configuração, acesse o Manage Users. Na listagem de usuários, clique em Edit Roles e selecione o grupo desejado de cada usuário.
Quando entramos em um menu sem permissão, é redirecionado para uma página login.aspx, essa é a configuração default. Para alterar, abra o arquivo web.config e altere a tag conforme o seguinte código:
<authentication mode="Forms">
<forms loginUrl="MenuPrincipal.aspx" />
authentication>
Finalmente temos a segurança completa no nosso site, muito mais fácil do que antes do ASP.NET 2.0.
Orçamento
Como já mencionado nas partes anteriores, o usuário do sistema poderá gerar orçamentos dos produtos que fornece para o cliente. Para isso, selecionará os dados do orçamento e os itens que foram solicitados pelo Cliente.
Clique com o botão direito na pasta Orcamento, selecione a opção Add New Item e escolha o template Web Form. Informe “Orcamento.aspx” no campo Name, selecione a opção Select master page e clique Add. Na próxima tela o sistema solicita a Master Page para a página, selecione o arquivo MiniCurso.master e confirme com OK.
Após a seleção da Master Page, a página é aberta para iniciar a construção do Orçamento. Essa tela terá um conjunto de controles (que informarão os dados do Orçamento) e um GridView contendo os produtos disponíveis para venda, podendo selecionar os itens em um CheckBox.
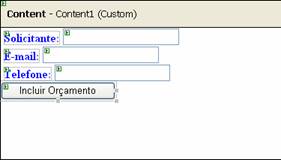
Selecione então no ToolBox três TextBox, três Labels, um botão e formate-os semelhante a Figura 5.

Além dos controles já adicionados, ainda será necessário selecionar os produtos que farão parte do orçamento. Para isso, o usuário fará a seleção a partir de um GridView, utilizando um CheckBox presente em uma das colunas.
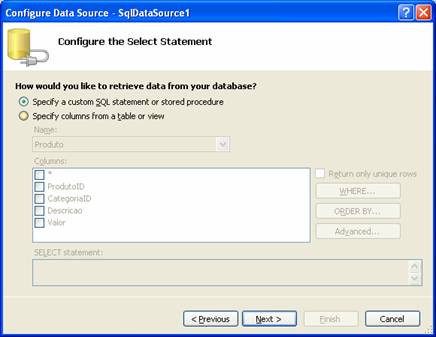
Arraste então o GridView, crie uma conexão com o banco de dados, semelhante ao que já fizemos nos outros exemplos, mas escolha a opção Specify a custom SQL statement or stored procedure (Figura 6).

Nessa tela você poderá informar uma instrução SQL personalizada ou até mesmo informar uma Stored Procedure existente. Nesse exemplo, utilizaremos o código da Listagem 1 (na aba Select).
SELECT Produto.produtoID,
Categoria.Descricao AS Categoria,
Produto.Descricao AS Descricao,
Produto.Valor
FROM Produto
INNER JOIN Categoria ON
Produto.categoriaID = Categoria.categoriaID.
Com isso, teremos a listagem dos produtos exibindo a descrição da categoria de cada produto. As outras guias poderiam ser utilizadas para cada operação de sua fonte de dados, colocando em cada Guia (Select, Insert, Update e Delete) o SQL correspondente.
Além das colunas que serão criadas automaticamente pelo controle, precisaremos incluir a coluna do CheckBox para seleção dos produtos a fim de concluir o orçamento. Para isso, precisamos incluir uma coluna do tipo TemplateField. Clique na Smart Tag do GridView e escolha a opção Add New Column.
Selecione TemplateField em Choose a field type informe “Selecione” em Header Text e clique OK. Agora que a coluna já está criada, é necessário adicionar o CheckBox. Para isso, clique novamente na Smart Tag e selecione a opção Edit Template.
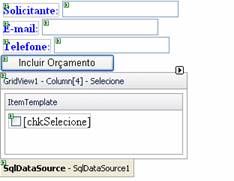
Essa funcionalidade mostra as diversas seções de uma coluna TemplateField. Por padrão, a seção ItemTemplate é apresentada e é exatamente ela que é exibida na carga do GridView. Assim, arraste um CheckBox para dentro dessa seção, configure a propriedade ID como “chkSelecione” para que depois consigamos recuperar os valores selecionados.
Veja na Figura 7, como deve ficar o Template. Após esse passo, clique com o botão direito na seção e escolha a opção End Template Editing.

Já temos quase tudo pronto, só falta codificar para que sejam recuperados os CheckBox’s selecionados. Faremos isso no evento Click do botão Incluir Orçamento, que também enviará um e-mail para o administrador do sistema para que avalie o orçamento e retorne para o cliente.
A classe que envia e-mails no .NET Framework 2.0 é a System.Net.Mail e trabalharemos com a mesma para enviar e-mail, através da aplicação. Para isso, clique duas vezes no botão Incluir Orçamento e codifique conforme mostra a Listagem 2.
//importar o namespace
using System.Net.Mail;
CheckBox chk;
int idProduto;
string body;
body = "Produtos Selecionados: \n";
foreach (GridViewRow item in GridView1.Rows)
{
//recupera o checkBox da primeira coluna
//localizando pelo NOME da checkBox
chk = (CheckBox)item.Cells[0].FindControl(
"chkSelecione");
if (chk.Checked)
{
//recupera o ID do produto selecionado
//(atente para o indice da coluna)
idProduto = Convert.ToInt32(item.Cells[1].Text);
//acrescenta no Body do e-mail
body += "Código: " + idProduto.ToString() + "\n";
//recupera a descrição e armazena direto no
//Body do e-mail
//(atente para o indice da coluna)
body += "Descrição do Produto: " +
item.Cells[3].Text + "\n";
//recupera o valor e armazena direto no
//Body do e-mail
//(atente para o indice da coluna)
body += "Valor do Produto: R$ " + Convert.ToDouble(
item.Cells[4].Text) + "\n\n\n";
}
}
MailAddress mailFrom = new MailAddress(
"minicurso@asp.net", "Mini Curso ASP.NET");
//atente para o nome dos TextBox
MailAddress mailTo = new MailAddress(
txtEmailSolicitante.Text, txtSolicitante.Text);
//instancia a classe que configura o e-mail a ser enviado
MailMessage email = new MailMessage(mailFrom, mailTo);
email.Subject = "Orçamento OnLine";
email.Body = body;
//instancia a classe que executa o envio do e-mail
SmtpClient smtp = new SmtpClient();
//endereço do Server
smtp.Host = "mail.seu_host_de_email.com.br";
//porta no servidor de e-mail
smtp.Port = 25;
//envia o objeto MailMessage
smtp.Send(email);
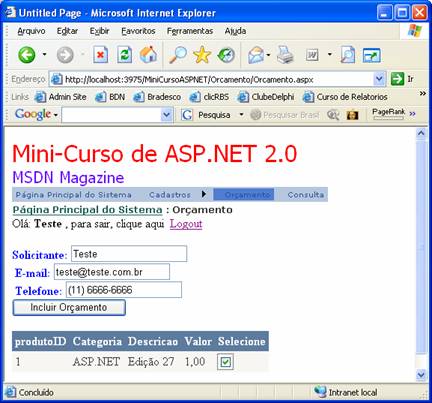
Após ter codificado, execute a aplicação e veja o resultado (Figura 8).

Conclusão
Como você pôde perceber, o desenvolvimento com ASP.NET 2.0 no Visual Studio 2005 ou Visual Web Developer Express Edition está bem simples e simplificado. Entenda os conceitos, aplique as técnicas corretamente e terá uma aplicação eficaz e de simples manutenção.
Não esqueça de estudar todos os outros recursos do ASP.NET que são apresentados no site oficial em asp.net. Esperamos que tenham aproveitado o máximo todo o conteúdo apresentado nessas três edições completando com essa o Mini-Curso de ASP.NET 2.0. Daqui pra frente é com você !!!!