Guia do artigo:
- Introdução
- RIA
- Silverlight
- Cross-browser/Cross-Platform
- .NET
- Ambiente de desenvolvimento
- Requisito
- Windows Phone
- XAML
- Primeira aplicação prática
- Gerenciamento de Layout
- Code-behind
- Arquivo .xap
RIA (Rich Internet Applications) é a nomenclatura imposta às soluções Web que proporcionam ricas experiências ao usuário. Este tipo de aplicação tem, dentre outras características, um visual atraente e funcionalidades tão boas quanto às das aplicações Desktop. Além disso, são executadas na máquina cliente, sendo a ligação entre o usuário e o servidor. Neste cenário, o Silverlight surge como a tecnologia da Microsoft para estes tipos de soluções.
Aplicações Silverlight cumprem bem seu papel RIA, proporcionando excelente experiência ao usuário através de um aplicativo Web, com um grau de agilidade semelhante a uma aplicação Desktop. Somado a isso, o Silverlight pode rodar em plataformas (Windows, Mac e outros) e navegadores Web diferentes (Internet Explorer, Firefox, Safari e outros).
Introdução ao Silverlight
A pretensão do artigo é de apresentar a tecnologia Silverlight, a solução RIA da Microsoft, de forma a deixar o leitor confortável em escolher aplicações deste tipo para o desenvolvimento de novos projetos com o Delphi Prism. Para atingir este objetivo, será apresentada uma introdução conceitual ao assunto, para que o leitor adquira o embasamento necessário para dar continuidade aos seus estudos sobre a tecnologia apresentada, visto a extensão e complexidade da mesma. Por fim, com o conhecimento geral do Silverlight em mente, o desenvolvedor poderá mensurar a utilidade desta plataforma em seus projetos, sendo capaz, por exemplo, de oferecer uma aplicação para internet tão funcional quanto uma Desktop tradicional.
A evolução da área de desenvolvimento tecnológico como um todo, culminou com uma grande abrangência de opções de trabalho. Em outras palavras, hoje são inúmeras as opções de linguagens, tecnologias, ferramentas, padrões, entre outras. Com tudo isso, o nível das aplicações, de um modo geral, também cresceu, assim como as necessidades e exigências dos usuários. Hoje, eles não querem só um sistema com as funcionalidades necessárias para o seu negócio, mas também que o aplicativo ofereça um visual rico de forma a aumentar sua experiência, além de poder utilizá-lo a partir de qualquer lugar do globo.
Parte disto é facilmente conseguido com as aplicações Desktop tradicional que, através de suas interfaces de usuário, fornecem uma devida interação com quem as utilizam. No entanto, nem todas as aplicações deste tipo estão aptas a serem acessadas remotamente. Eis que surgem então as aplicações Web , que atendem bem a este quesito, porém esbarram na questão visual e funcional. Isto se deve a questões como diferença de plataforma, de recursos disponíveis e da dependência de um conhecimento em relação a design para a elaboração de um visual melhor, que certamente não é o forte da maioria dos desenvolvedores.
RIA (Rich Internet Applications)
RIA é a sigla para Rich Internet Applications que, em português, pode ser traduzido como Aplicações de Internet Rica. Este termo, aliás, foi utilizado pela primeira vez em 2002 pela Macromedia e pode ser taxado como uma referência às aplicações Web que apresentam características e funcionalidades das aplicações Desktop. Este “novo” tipo de aplicação surgiu para preencher a lacuna que existia entre as soluções Desktop e Web tradicionais. Enquanto a primeira apresentava como características ser “rica” e de baixo alcance, a outra era “pobre”, porém de longo alcance. Entenda como baixo alcance o fato de uma aplicação só estar disponível somente nas máquinas onde foi realizada sua instalação e longo alcance, quando se tem a aplicação publicada uma única vez no servidor, estando acessível a todos que o acessarem. O conceito RIA visa à mescla desses dois contextos, obtendo o melhor de ambos: uma aplicação rica e de longo alcance.
Há inúmeras soluções RIA disponíveis atualmente no mercado (como Adobe Flash, Adobe Flex e o Microsoft Silverlight, só para citar alguns dos mais conhecidos), todavia, uma característica pertinente a todas é o envolvimento de um plug-in específico da tecnologia na máquina cliente. Em tempo de execução (runtime) o plug-in fará o intermédio entre o servidor e o usuário.
Silverlight
O Silverlight, apresentado inicialmente como WPF/E (Windows Presentation Foundation Everywhere), pode ser definido como uma tecnologia, criada pela Microsoft, de características cross-platform e cross-browser, que permite a criação de ricos e interativos aplicativos para Web, as já citadas Rich Internet Applications (RIA). Logo, obedecendo à regra, toda a linha de execução do Silverlight se dá basicamente na máquina cliente, sendo instalado no ambiente do usuário na forma de um plug-in.
Nesse contexto, podemos dizer que um Plug-in, add-in ou add-on, é a definição para um pequeno programa de computador que acrescenta funcionalidades específicas a outros programas maiores. Já o termo cross-platform, também popularmente conhecido como mult-platform (multi-plataforma), refere-se ao item computacional elaborado para atuar em várias e distintas plataformas de computador. Tome como exemplo uma aplicação multi-plataforma que pode ser executada em um ambiente Microsoft Windows, Linux ou Mac OS X.
Já o termo cross-browser faz referência à capacidade de um item Web (aplicação, site, script, etc) suportar distintos navegadores de internet. Em outras palavras, independente do navegador, o item deve ser devidamente interpretado, executado ou exibido, atingindo um resultado final ideal.
As tecnologias voltadas para o conceito RIA por si só apresentam características já mencionadas que justificam sua utilização, e com o Silverlight não é diferente. Contudo, além dessas, ainda possui outras características peculiares que o diferenciam dentre as demais, como veremos a seguir.
Cross-browser/Cross-Platform
Pode-se citar como exemplo das inconveniências encontradas no mundo Web, a alteração de comportamento de uma página Web tradicional, ocasionada pela simples mudança do navegador que está sendo utilizado para executá-la. Talvez um simples script encontrado nesta página se comporte diferente, devido ao fato de cada browser interpretá-lo de maneira distinta. Em outro caso, uma funcionalidade de uma aplicação ASP.NET pode ter seu comportamento diferenciado dependendo da versão do Internet Explorer.
Esse tipo de problema é suprido com a tecnologia RIA da Microsoft, através de sua característica cross-browser. Ao desenvolver uma aplicação Silverlight, tem-se a certeza de que ela irá rodar e se comportar exatamente igual em todos os navegadores suportados, tais como: Internet Explorer, Google Chrome, Firefox e Safari.
Mantendo essa linha de conceito, o Silverlight também é apresentado como sendo cross-platform, ou seja, é possível executá-lo em múltiplas e diferentes plataformas. Nativamente são duas as suportadas: as baseadas em Windows e Mac OS. Além disso, existe um projeto paralelo, fruto de uma parceria entre Microsoft e Novell, denominado Moonlight, que é uma implementação open-source do Silverlight para sistemas operacionais baseados em Linux e Unix/X11.
Integração com linguagens .NET
A partir de sua versão de número 2, o Silverlight passou a possuir uma versão própria e reduzida do .NET Framework que implementa também uma versão exclusiva da CLR, contando com uma biblioteca de objetos próprios, possibilitando assim a escrita de programas em qualquer linguagem .NET (e neste grupo se encaixa a linguagem Oxygene do Delphi Prism). Na maioria dos casos, a linguagem em questão é utilizada para a escrita da lógica de programação referente às regras de negócio da aplicação que está se desenvolvendo. No entanto, é possível também, por exemplo, manipular via código os controles Silverlight.
CLR (Common Language Runtime) pode ser interpretada popularmente como o coração da plataforma .NET. Em termos técnicos, pode ser definida como sendo uma “máquina virtual” responsável por providenciar a execução de aplicações escritas nas linguagens .NET, garantindo uma interoperabilidade entre elas.
Oxygene, anteriormente conhecida como Chrome, é uma linguagem de programação baseada em Object Pascal desenvolvida pela empresa RemObjects Software, voltada para o desenvolvimento .NET. A partir de 2008 licenciou seus produtos (compilador e IDE) para a Embarcadero, resultando na IDE Delphi Prism, que se integra devidamente ao Visual Studio, aproveitando todos os recursos oferecidos pela tecnologia .NET.
Confira também
Conhecimento único para o ambiente de desenvolvimento
O instalador do Delphi Prism possui um shell do Visual Studio, que é como uma versão totalmente básica do software. Ele é instalado nos ambientes em que o IDE da Microsoft não está presente, do contrário, o Delphi Prism se integra ao Visual Studio em forma de plug-in. Toda esta citação tem como objetivo explicitar que para o desenvolvimento com o Silverlight, não é necessário o desenvolvedor focar no aprendizado de outro IDE. Somente o IDE do Delphi Prism é o suficiente, ou seja, todo seu conhecimento relativo à ferramenta é aproveitado.
Claro que existem outras ferramentas externas, não obrigatórias, que podem agregar produtividade a esse ambiente de desenvolvimento, como é o caso do Expression Blend. Um software da Microsoft voltado para a parte de design que, no entanto, é capaz de criar e editar aplicações Silverlight, da mesma forma que no Visual Studio, em relação à parte visual dos projetos. Por serem da mesma fabricante, a integração entre as duas ferramentas é perfeita e o objetivo de otimização de produtividade é facilmente atingido.
Microsoft Expression Blend é uma ferramenta voltada para interfaces de usuário, sendo utilizada para a criação de interfaces gráficas tanto para aplicações Web quanto para aplicações Desktop, atendendo dessa forma projetos WPF (Windows Presentation Foundation) e Silverlight, respectivamente. Ele é membro integrante da família Expression da Microsoft, que é representada pelo Microsoft Expression Studio, uma suíte de aplicativos voltados principalmente para multimídia. A concepção das interfaces gráficas criadas com o Expression Blend se dá por meio do contexto WYSIWYG (What You See Is What You Get - O que você vê é o que você obtém) resultando em código XAML.
Requisito mínimo para execução
Para que uma aplicação Silverlight possa ser devidamente executada em uma máquina, basta que seu client runtime esteja instalado na estação cliente. Entenda por client runtime do Silverlight como sendo um plug-in gratuito compatível com os navegadores, dispositivos e sistemas operacionais suportados, que proporcionará todas as funcionalidades necessárias ao ambiente integrado à Web. Neste quesito, a Microsoft fez todo seu trabalho para tornar o referido plug-in o mais acessível a todos, de modo a deixá-lo o mais simples e leve possível. Desde o lançamento da tecnologia, a Microsoft obteve o sucesso almejado, tanto que atualmente, em sua versão estável mais recente (até o fechamento deste artigo) de número 4, o plug-in do Silverlight possui aproximadamente meros 6MB.
Não obstante, caso o runtime não esteja presente na máquina cliente, ao tentar se executar uma aplicação Silverlight no navegador, uma agradável mensagem é mostrada ao usuário, instruindo-o a baixar o plug-in, conforme mostra a Figura 1.

Principal plataforma para desenvolvimento com Windows Phone 7
Ao falar das características e vantagens proporcionadas pelo desenvolvimento Silverlight, atualmente é impossível não fazer menção ao seu suporte ao Windows Phone 7, o novo sistema operacional para dispositivos móveis da Microsoft. O Silverlight é simplesmente a opção principal para desenvolvimento de aplicações para o Windows Phone, possuindo uma versão exclusiva para o mesmo. Apesar de esta ser tratada como “Silverlight for Windows Phone”, a versão faz uso da mesma biblioteca de classes base de sua versão tradicional. Isso permite que todo o seu conhecimento adquirido sobre a tecnologia seja eficazmente aproveitado na plataforma móvel.
XAML
O Silverlight utiliza, para a definição de suas interfaces de usuário, uma linguagem de marcação essencialmente em texto, baseada em XML. Ela foi criada pela Microsoft e é denominadaXAML, um acrônimo de eXtensible Application Markup Language. É tão importante e essencial ao Silverlight como o HTML é para o desenvolvimento Web. Na Listagem 1 a seguir é mostrado um exemplo de declaração XAML, que é apresentado em um projeto Silverlight no Delphi Prism.
<?xml version='1.0' encoding='utf-8' ?>
<UserControl x:Class="SilverlightApplication3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
</Grid>
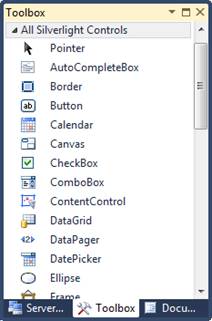
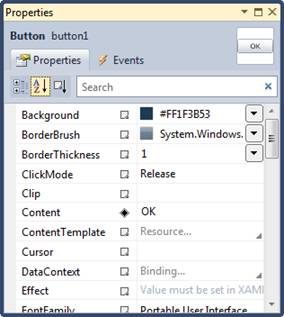
</UserControl>A definição de uma interface de usuário com XAML é devidamente suportada pelo IDE (Delphi Prism/Visual Studio) e podendo se dar de duas formas: via código ou através do tradicional arrastar-e-soltar de componentes. Com relação a este último, a IDE pode até ser considerada uma excelente ferramenta WYSIWYG, oferecendo em sua Toolbox uma gama de controles para a tecnologia (Figura 2). Ao mesmo tempo, a IDE nos oferece a manipulação das propriedades e eventos, de modo visual, através da janela de editor de propriedades (Figura 3). No entanto, o resultado obtido por estes processos pode nem sempre produzir o XAML mais adequado e eficiente para a aplicação, daí a importância em se aprender os detalhes da linguagem de marcação utilizada pelo Silverlight, para o manuseio manual do código, quando necessário.


Ainda sobre a linguagem, os elementos e seus atributos declarados em XAML resultam em objetos em memória, portanto, cada elemento pode ser interpretado como a instância de uma determinada classe. Veja a seguir na Listagem 2 um exemplo simples da declaração de duas instâncias, cada qual com seus atributos: um Button, da classe System.Windows.Controls.Button e um TextBox, da classe System.Windows.Controls.TextBox.
<Grid x:Name="LayoutRoot" Background="White">
<Button Name="button1" Content="OK"
Height="23" Width="58"
VerticalAlignment="Top" HorizontalAlignment="Right"
Margin="0,27,190,0" />
<TextBox Name="textBox1"
Height="23" Width="120"
VerticalAlignment="Top" HorizontalAlignment="Left"
Margin="26,27,0,0" />
</Grid>Primeira aplicação prática
Visto a teoria, nada melhor que uma abordagem mais prática para que os conceitos sejam realmente fixados. Ainda que o escopo do artigo não seja criar uma aplicação Silverlight do início ao fim, serão demonstrados a seguir os detalhes para a construção de uma primeira aplicação com o Silverlight no Delphi Prism, no mais tradicional estilo “Hello World”.
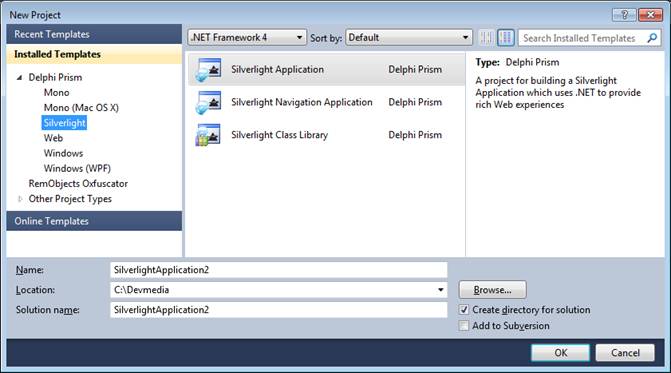
Na IDE do Delphi Prism/Visual Studio, uma aplicação Silverlight é construída através de tipos de projetos específicos à tecnologia, conforme pode ser visto na Figura 4. Para uma primeira experiência prática, você pode criar um novo projeto utilizando o modelo Silverlight Application que é a opção mais simplista para se construir uma aplicação Silverlight.
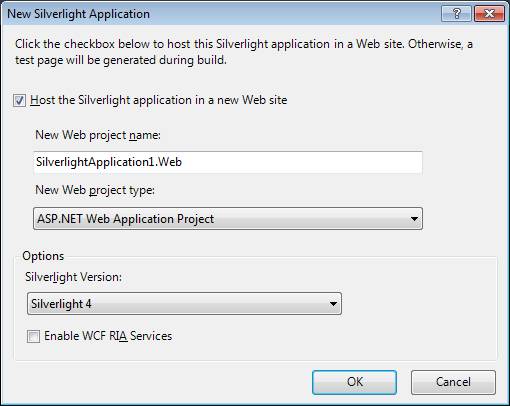
Ao selecionar este tipo, tenha em mente que o aplicativo Silverlight precisará ser hospedado em uma página Web que rodará no browser, logo, a própria IDE já oferece algumas opções para esta hospedagem. Para isso, uma nova tela é apresentada, conforme mostra a Figura 5. Neste momento, é possível escolher o tipo de projeto Web, dentre os quais pode ser, por exemplo, um ASP.NET Web Application.


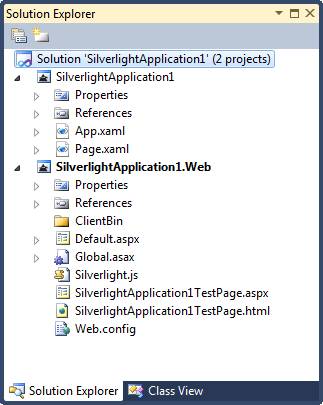
Feita a escolha, a IDE cria automaticamente um solução base para você, contendo os dois projetos citados (Figura 6).
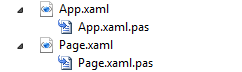
SilverlightApplication1 é o projeto Silverlight em si. Por padrão, inicialmente contém dois arquivos XAML: App.xaml e Page.xaml. O primeiro, App.xaml, pode ser considerado o ponto central da aplicação, contendo, entre outras coisas, a declaração de seus recursos compartilhados. Além disso, ao criar este arquivo, a IDE declara em seu code-behind (o arquivo .pas contendo o código por trás do .xaml) alguns manipuladores de eventos pré-definidos, em nível global da aplicação, conforme mostra a Listagem 3. Tais métodos já trazem em seu corpo alguma implementação default, mas nada impede que você as adeque para o seu contexto. Já o arquivo Page.xaml pode ser definido como a página inicial da aplicação, aquela que irá ser mostrada ao usuário no momento da execução do aplicativo. Seu conteúdo XAML padrão pode ser visto na Listagem 4 e ela está apta a receber os elementos visuais que irão compor sua interface de usuário.
App = public partial class(System.Windows.Application)
private
method ReportErrorToDOM(e: ApplicationUnhandledExceptionEventArgs);
method Application_Startup(sender: object; e: StartupEventArgs);
method Application_Exit(sender: object; e: EventArgs);
method Application_UnhandledException(sender: object;
e: ApplicationUnhandledExceptionEventArgs);
public
constructor;
end;
<?xml version='1.0' encoding='utf-8' ?>
<UserControl x:Class="SilverlightApplication3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
</Grid>
</UserControl>SilverlightApplication1.Web é o projeto Web que é associado ao projeto Silverlight. Como já foi dito, esta aplicação tem como objetivo hospedar o aplicativo Silverlight de modo a embuti-lo em uma página Web. Por isso, a IDE constrói o projeto já pronto para ser executado. Isso quer dizer que todas suas configurações já estão devidamente direcionadas à aplicação Silverlight.
Faça o teste e apenas execute o projeto (F5) do jeito que está, sem fazer alteração alguma, e veja que ele é executado normalmente em seu navegador. Ainda sobre o projeto, você pode perceber também que, por se tratar, neste caso, de um ASP.NET Web Application, ele possui todos os arquivos pertinentes a este tipo de projeto, como por exemplo: arquivo de configuração (Web.config), páginas aspx e HTML e arquivos JavaScript.

Gerenciamento de Layout
Antes de dar prosseguimento com a construção desta primeira aplicação prática com o Silverlight, é necessário abordar alguns conceitos básicos referente à estrutura do código XAML do arquivo Page.xaml. Portanto, de volta à Listagem 4, percebemos que todo o código está envolvido pela declaração da marcação <UserControl>. Esta indicação se refere a uma instância da classe System.Windows.Controls.UserControl e é o controle Silverlight que contém todos os demais elementos que compõem a interface de usuário em um arquivo XAML, sendo assim considerado um controle de alto nível.
Além disso, ao incluir novos elementos visuais é imprescindível a utilização de outro tipo de objeto para gerenciá-los, os chamados controles de layout. Eles são controles que servem de container (painel) para os outros demais elementos visuais, e definem a maneira como os elementos serão dispostos e organizados em tela. O Silverlight oferece cinco opções de objetos que realizam o gerenciamento de layout de uma aplicação:
- Canvas: é um controle de layout básico, talvez o mais simples de todos, baseado na posição absoluta dos controles, ou seja, os objetos são posicionadas através de coordenadas explícitas relativas ao local no painel;
- StackPanel: este tipo de painel dispõe os controles em pilhas horizontais e verticais. Por usar este conceito simplista, é muito utilizado, por exemplo, em aplicações rápidas, nos casos em que a preocupação com a posição dos controles não é tão importante;
- Grid: é o mais flexível dos controles de layout e também o oferecido por padrão pela IDE, conforme pode ser conferido na Listagem 4. O posicionamento dos elementos em um Grid pode ser comparado ao posicionamento dos itens em uma tabela HTML, através de linhas e colunas;
- WrapPanel: quase idêntico ao StackPanel, se não fosse pelo fato de que ele reposiciona os elementos para outra faixa de linha ou coluna, nos casos onde há sobra de elementos de uma pilha, pelo fato da altura ou largura do painel já terem sido atingidos;
- DockPanel: trabalha com o encaixe de painéis horizontais e verticais, de forma a preencher todo o espaço disponível no layout.
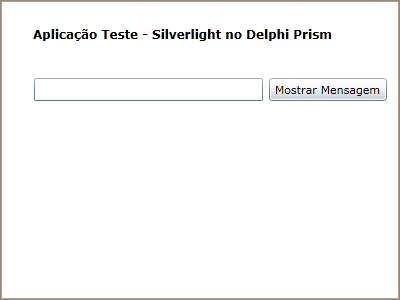
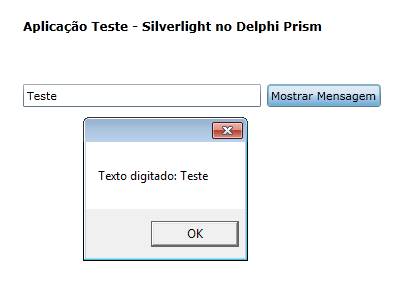
Dito isto, mantenha a opção de Grid trazida por padrão pelo IDE, no código XAML do arquivo Page.xaml. Dessa forma, já podemos inserir os controles visuais da aplicação de exemplo, que apresentará um simples TextBox e um botão ao usuário. Conforme o botão é pressionado, o texto digitado no controle TextBox é exibido em forma de mensagem. Tudo muito simples. Portanto, decore a página de forma a deixá-la parecida com a Figura 7. Para este visual foram utilizados controles simples, presentes na Toolbox da IDE, como Label, TextBox e um Button. O trecho principal XAML é apresentado na Listagem 5.

<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="210*" />
<RowDefinition Height="90*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="400"/>
</Grid.ColumnDefinitions>
<TextBox Grid.Row="0" Name="textBox1"
Height="23" Width="238" Margin="30,88,0,0"
HorizontalAlignment="Left" VerticalAlignment="Top" />
<Button Grid.Row="0" Name="button1" Content="Mostrar Mensagem"
Height="23" Width="114" Margin="0,88,12,0"
HorizontalAlignment="Right" VerticalAlignment="Top" />
<sdk:Label Grid.Row="0" Name="label1"
Content="Aplicação Teste - Silverlight no Delphi Prism"
FontWeight="Bold" FontSize="12"
Height="28" Width="358" Margin="30,22,0,0"
HorizontalAlignment="Left" VerticalAlignment="Top" />
</Grid>Code-behind
Uma vez vista a estrutura do projeto Silverlight criado na Solution Explorer, é possível notar que cada arquivo .xaml possui um arquivo de code-behind associado, que são os de extensão .pas (Figura 8). Como já mencionado, neles estarão os códigos de negócio da aplicação. Para elucidar seu uso, utilizaremos a codificação do botão de nosso exemplo.

Portanto, de volta ao arquivo Page.xaml, ao dar um duplo-clique sobre o botão “Mostrar Mensagem” é automaticamente gerado no arquivo de code-behind a declaração do código de seu evento Click, como no desenvolvimento Delphi Win32 tradicional. Ao mesmo tempo, no próprio arquivo XAML é feita uma referência a este evento criado para o botão, dentro das marcações do objeto, da seguinte forma: Click=“button1_Click”. Através dessa referência, temos uma integração do código XAML com a linguagem utilizada no code-behind. Para terminar, o código do evento OnClick do botão é apresentado na Listagem 6.
method MainPage.button1_Click(sender: System.Object;
e: System.Windows.RoutedEventArgs);
begin
MessageBox.Show("Texto digitado: " + textBox1.Text);
end; Ainda sobre esta codificação, repare que na linha 4 foi feita uma menção ao elemento TextBox (textBox1), presente no layout da aplicação. Isso mostra que, no code-behind, também temos acesso aos objetos declarados no arquivo XAML associado.
Ao rodar a aplicação agora, você irá comprovar que ao se digitar um texto qualquer na caixa de entrada e em seguida pressionar o botão Mostrar Mensagem, uma caixa de mensagem será exibida em tela (Figura 9), referente à codificação feita no code-behind.

Arquivo .xap
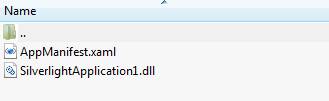
Ao compilar um projeto Silverlight ele gera um arquivo .xap com o mesmo nome do projeto, que nada mais é que um arquivo assembly contendo a compilação de todos os arquivos XAML e alguns demais recursos da aplicação. É como se fosse um arquivo ZIP, tanto que se você renomeá-lo para esta extensão, conseguirá visualizar os arquivos presentes em sua estrutura (Figura 10). Com base em nosso exemplo, o arquivo XAP gerado pode ser encontrado na pasta do projeto Silverlight, mais especificamente em sua pasta Debug, localizada dentro da pasta Bin.

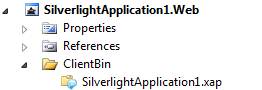
Além disso, o arquivo XAP é o arquivo que deve ser referenciado em uma página Web para que ela hospede a aplicação Silverlight. Na solução criada pela IDE, este vínculo pode ser facilmente percebido olhando-se para a estrutura do projeto Web. Ele possui uma pasta ClientBin que é o local onde automaticamente é copiado o arquivo XAP gerado pelo projeto Silverlight, conforme pode ser visto na Figura 11. Perceba que a solução criada pela IDE já deixou tudo pronto para o nosso desenvolvimento, fazendo a devida integração entre os dois projetos.
Em termos de código, podemos ver a referência que é feita ao arquivo XAP no corpo da página, cujo arquivo é terminado em TestPage.aspx. Por padrão, esta é a página inicial do projeto Web e, portanto, a que conterá a referência citada. Em seu código HTML pode ser vista a referência que é feita ao arquivo XAP, conforme mostra a Listagem 7.

01 <object data="data:application/x-silverlight-2,"
02 type="application/x-silverlight-2" width="100%" height="100%">
03 <param name="source" value="ClientBin/SilverlightApplication1.xap"/>
04 <param name="onError" value="onSilverlightError" />
05 <param name="background" value="white" />
06 <param name="minRuntimeVersion" value="4.0.50826.0" />
07 <param name="autoUpgrade" value="true" />
08 <a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50826.0"
09 style="text-decoration:none">
10 <img src="http://go.microsoft.com/fwlink/?LinkId=161376" alt="Get 11 Microsoft Silverlight" style="border-style:none"/>
12 </a>
13 </object>Conclusão
Vimos a desenvoltura do Silverlight para o desenvolvimento RIA. Poder oferecer ao seu cliente, não só uma aplicação Web eficaz e funcional, nos mesmos moldes de uma aplicação Desktop, como também atraente visualmente falando. Acrescente a isso suas características cross-browser e cross-platform. Temos todas estas novas possibilidades de desenvolvimento do mundo .NET proporcionado pelo Delphi Prism.
Mas nem tudo são flores. É importante que se tenha em mente que a escolha da tecnologia a ser usada em um projeto deve se adequar às necessidades do negócio. Isso quer dizer que não se deve escolher determinada plataforma somente por ser a “mais legal”, ou por ser a “tendência” do momento.
Mais importante que o aprendizado do Silverlight, é possuir uma base coesa tanto da linguagem utilizada pelo Delphi Prism, a Oxygene, como da própria IDE em si. Por isso, como dica, fica a leitura dos inúmeros artigos desta revista, voltados ao assunto, como também os vídeos disponíveis no portal DevMedia.
Links
Confira também
Confira outros conteúdos:

Instalando o ACBr

Mapeamento Objeto-Relacional com TMS...

Introdução aos componentes JEDI

Black November
Desconto exclusivo para as primeiras 200 matrículas!
Pagamento anual
12x no cartão
De: R$ 69,00
Por: R$ 54,90
Total: R$ 658,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- 12 meses de acesso
Pagamento recorrente
Cobrado mensalmente no cartão
De: R$ 79,00
Por: R$ 54,90 /mês
Total: R$ 658,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- Fidelidade de 12 meses
- Não compromete o limite do seu cartão
<Perguntas frequentes>
Nossos casos de sucesso
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa bagagem consegui um estágio logo no início do meu primeiro período na faculdade.
Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo.
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a pena, pois a plataforma é bem intuitiva e muuuuito didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito obrigado!
Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento front-end, tinha coisas que eu ainda não tinha visto. A didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado, adorando demais.
Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É um passo a passo incrível. Só não aprende quem não quer. Foi o melhor investimento da minha vida!
Foi um dos melhores investimentos que já fiz na vida e tenho aprendido bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da programação, irei assinar meu contrato como programador graças a plataforma.
Wanderson Oliveira
Comprei a assinatura tem uma semana, aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem como não aprender, estão de parabéns!
Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de seus alunos, parabéns!
Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com React!
Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na área.
Utilizamos cookies para fornecer uma melhor experiência para nossos usuários, consulte nossa política de privacidade.