A segurança é um dos temas de maior importância no desenvolvimento de uma aplicação. Com o crescimento da Internet e o aumento do número de usuários conectados, é cada vez mais eminente o risco de invasão de uma aplicação. Mesmo que o servidor da aplicação esteja protegido por softwares, como o firewall, devemos aumentar ainda mais a segurança e proteger a aplicação também contra acessos indevidos de usuários não-credenciados. Isso quer dizer que um usuário só deverá visualizar uma página se realmente tiver autorização para fazê-lo.
O ASP.NET trouxe um novo modelo de segurança para a sua aplicação Web, que pode ser dividido em duas etapas básicas:
- Autenticação (valida credenciais);
- Autorização (determina o que pode ser acessado).
Na autenticação, o usuário será validado de acordo com uma base de usuários residentes em um repositório de usuários Windows, armazenados em arquivo XML ou cadastrados em uma base dados SQL. Independentemente do meio de armazenamento utilizado, caberá ao desenvolvedor definir o melhor mecanismo a ser usado, levando sempre em consideração o cenário de uso da aplicação.
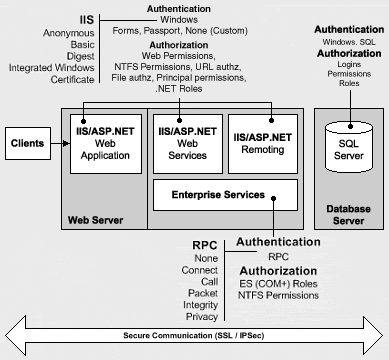
Após a identificação do usuário, ocorre o processo de autorização, que consiste em definir se esse usuário terá ou não acesso ao recurso solicitado. Isso significa que o fato de o usuário inserir as devidas credenciais não garante que ele terá acesso ao recurso solicitado. A Figura 1 demonstra o modelo de segurança e apresenta um outro recurso, que consiste em utilizar a camada SSL (Secure Socket Layer) para tornar mais seguro o tráfego de dados entre o servidor e o cliente. Neste artigo, abordaremos apenas o recurso Autenticação Forms (Forms Authentication).

Quem trabalhou com ASP sabe muito bem como é difícil implementar segurança na aplicação. Para isso, era preciso no mínimo criar um código e replicá-lo em todas as páginas, utilizando funções juntamente com variáveis Sessions ou Cookies. Normalmente, um site pode conter diversos tipos de páginas de dados, cadastro, relatórios e informações. Ao tentar acessar uma página protegida, o usuário é redirecionado para uma página padrão de login (veja a Figura 2). Após validar a senha, o ASP.NET cria o Cookie de autenticação e o usuário é automaticamente redirecionado para a página solicitada. Esse tipo de autenticação é um dos mais utilizados no ASP.NET devido à sua facilidade de implementação e à compatibilidade com os diversos cenários de intranet e internet.

Implementando página Login.aspx
Para criar uma página de login como a da Figura 2, abra o Visual Studio .NET, crie uma aplicação ASP.NET e, no Solution Explorer, adicione um novo formulário (Add / Add Web Form) denominado login.aspx, contendo os seguintes controles: dois TextBox (ID=txtUsuario e ID=txtSenha TextMode=Password), dois Label (Text=Usuário e Text=Senha) e um LinkButton (Text=Confirmar ID=lnkConfirma).
Para inserir o código, dê um duplo clique no LinkButton (ID=lnkConfirma) e digite o código da Listagem 1. Cabe ressaltar que, antes disso, é necessário referenciar o namespace System.Web.Security para que possamos ter acesso à classe Security. Fazemos isto por meio do comando Imports, que é adicionado sempre no início da página. A explicação encontra-se na própria listagem.
Utilizar NameSpace: System.Web.Security
Imports System.Web.Security
Public Class login
Inherits System.Web.UI.Page
Private Sub lnkConfirma_Click(_
ByVal sender As System.Object, _
ByVal e As System.EventArgs) _
Handles btnConfirmar.Click
'Este código está verificando o usuário e senha
If txtUsuario.Text = "Convidado" And _
txtSenha.Text = "1234" Then
'Em caso de acesso autorizado, chamamos o
'método abaixo que cria o cookie de autenticação
'e redireciona usuário para pagina de origem
FormsAuthentication.RedirectFromLoginPage( _
txtUsuario.Text, False)
End If
End Sub
End Class
Pronto, a página de login já está montada. Como neste exemplo não estamos utilizando nenhum banco de dados, o usuário deve digitar usuário "Convidado" e senha "1234" para ter acesso à aplicação. Para trabalhar com banco de dados, você só precisa incluir o código de validação no banco de dados.
Para que a autenticação entre em ação, basta mais uma simples configuração no arquivo web.config. Para quem não conhece esse arquivo, ele é um novo recurso (em formato XML) oferecido pelo ASP.NET para efetuar as configurações de sua aplicação por meio de elementos, tal como informações de acesso a banco de dados. É possível alterar este arquivo a qualquer momento, mas fique atento para o fato de que o ASP.NET monitora as alterações e reinicializa a aplicação web sempre que detecta uma alteração.
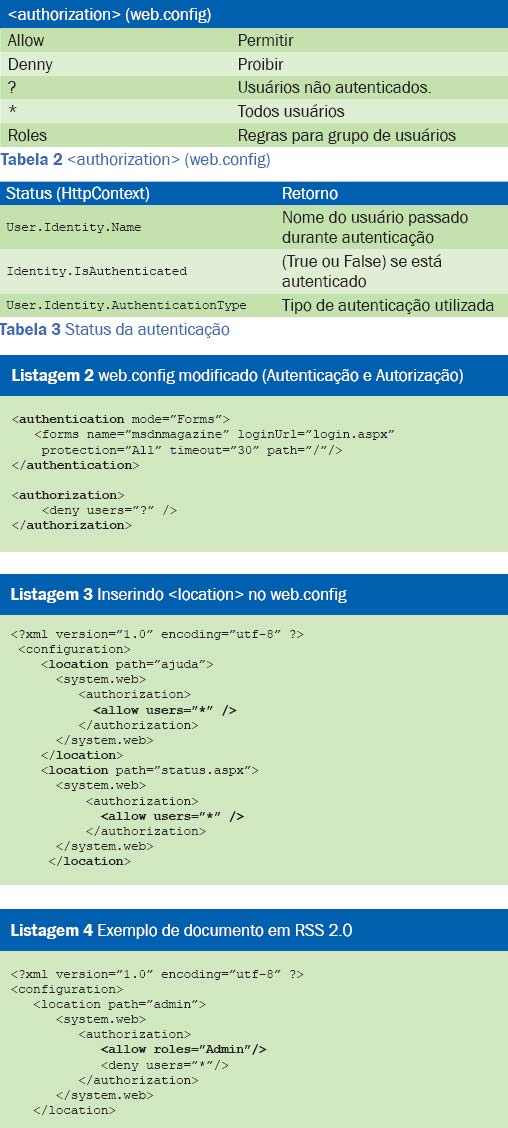
| (web.config) | |
|---|---|
| Mode | Indica o tipo de autenticação a ser utilizada, aceita os seguintes parâmetros: Windows|Forms|Passport|None |
| Name | Nome do cookie. Use qualquer nome, mas para o caso de várias aplicações que utilizam a mesma autenticação, use o mesmo cookie e altere para definir o mesmo algoritmo de codificação usado nas informações no cookie |
| Path | Caminho utilizado para o cookie. Esse parâmetro é case-sensitive e uma configuração errada pode gerar erros; o valor padrão é "/" |
| LoginUrl | Informa a url da página de login. Ex: login.aspx; se for omitido, buscará por default.aspx |
| Protection | Indica o nível de proteção das informações no cookie; o recomendado é "ALL" |
| Timeout | Tempo que o cookie vai expirar no navegador (Browser) |
Para implementar a autenticação e a autorização no arquivo web.config, localize as tags e e modifique-as de acordo com a Listagem 2.

Dentro do elemento o atributo "deny" e "?" bloqueia acesso de usuários não autenticados. Para bloquear todos os usuários troque o “?” (interrogação) pelo "*" (asterisco). A partir daí, você pode tentar abrir qualquer página de sua aplicação e o usuário será automaticamente redirecionado para a página de login (login.aspx). Uma vez validadas as credenciais (Usuário=Convidado e Senha=1234), o usuário será redirecionado para a página solicitada. Até aqui sua aplicação já está protegendo o acesso a todas páginas *.aspx.
Finalizando Login com segurança
Para garantir que o usuário finalize a aplicação com segurança, inclua o namespace System.Web.Security e chame o método FormsAuthentication.SignOut em qualquer página para que o ASP.NET remova o cookie de autenticação. Feito isso, basta você usar o comando Response.Redirect (”login.aspx”) para levar o usuário para tela de Login.
-
Exibindo status da autenticação.
Você pode exibir na aplicação informações sobre o tipo de autenticação utilizada e sobre o usuário ativo no momento.
-
Liberando uma página para acesso sem autenticação.
Para liberar uma página ou uma pasta para que os usuários possam acessá-la sem que seja preciso se autenticarem na aplicação, utilize o elemento no arquivo web.config. Para evitar erros, certifique-se de que esse elemento seja inserido no web.config logo após o elemento . Observe o exemplo na Listagem 3. Nele, estão sendo liberadas a página status.aspx e a pasta ajuda, para que qualquer usuário tenha acesso a esses arquivos.
-
Determinando autorização para grupos de usuários.
O ASP.NET permite restringir o acesso a pastas ou arquivos por grupos específicos de usuários. Nos exemplos anteriores, todos os usuários com credenciais válidas tinham acesso a todos os recursos da aplicação. Para modificar esse cenário e determinar que grupo de usuários pode acessar quais páginas, utilize o parâmetro Roles dentro de e crie os grupos. Veja o exemplo da Listagem 4, no qual somente os usuários administradores acessam a pasta admin.
Uma vez modificado o web.config, localize o arquivo global.asax no Solution Explorer. Esse arquivo está presente apenas em aplicações ASP.NET e define os eventos a serem disparados pela aplicação. Dentre os eventos disponíveis no globa.asax, localize o AuthenticateRequest. Este evento é disparado durante o processo de autenticação. Modifique-o conforme a Listagem 5, cujo objetivo é fazer com que a aplicação realize uma consulta na base de dados e localize o grupo ao qual esse usuário pertence. Feito isso, armazene-o na variável UserRoles, que será repassada para o controle de segurança.
Listagem 5. Alterando global.asaxSub Application_AuthenticateRequest(_ByVal sender As Object, ByVal e As EventArgs) 'Este evento é disparado durante autenticação If (Not (HttpContext.Current.User Is Nothing)) Then If HttpContext.Current.User.Identity.AuthenticationType = "Forms" Then 'Aqui você faz consulta no banco de dados e 'obtém os grupos que esse usuário pertence 'utilizando o UserID do usuário 'Salve na variável UserRoles. Na falta da consulta 'ao banco de dados defina Admin p/ todos usuários Dim UserID As String = _ HttpContext.Current.User.Identity.Name.ToString Dim id As System.Web.Security.FormsIdentity = _ CType(HttpContext.Current.User.Identity, _ System.Web.Security.FormsIdentity) 'Exemplo analizando retorno de uma 'consulta no banco de dados Dim UserRoles() As String If UserID = "Convidado" Then UserRoles(0) = "Operador" Else UserRoles(0) = "Admin" End If 'Adicione Roles HttpContext.Current.User = _ New System.Security.Principal.GenericPrincipal( _id, UserRoles) End If End If End Sub -
Protegendo outros arquivos além dos 'aspx'.
O ASP.NET expande os recursos de segurança da Autenticação Forms para que você possa impedir o download de determinados arquivos presentes na pasta da aplicação, como, por exemplo, uma planilha Excel (*.xls) com uma tabela de preços. Para proteger arquivos *.XLS, siga estes passos:
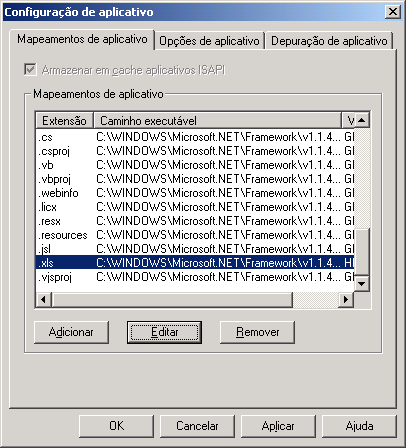
- Abra o gerenciador do IIS>Pasta de sua aplicação>Propriedades>Configuração;
-
Clique em adicionar e digite os seguintes dados:
- Executável: C:\WINNT\Microsoft.NET\Framework\v1.1.4322\aspnet_isapi.dll
- Extensão: .XLS
- Verbos limitar a: POST,GET,HEAD
-
Pressione OK e note que o `.XLS` aparece na Figura 3. Observe apenas que o caminho da dll está
levando em consideração .NET FrameWork 1.1.
![Tela IIS – Propriedades]()
Figura 3. Tela IIS – Propriedades
Uma vez feita a configuração no IIS, modifique o arquivo web.config conforme demonstrado na Listagem 6.
![Modifando o arquivo web.config]()
Assim, você já está protegendo o download de arquivos *.XLS pela pasta de sua aplicação. O usuário que tentar fazer o download desses arquivos será redirecionado para o processo de autenticação.
-
Utilizando a mesma autenticação em duas aplicações diferentes.
Um caso básico de utilização dessa facilidade seria um conjunto de sistemas na Intranet da empresa. Imagine o usuário precisando digitar as credenciais em cada aplicação. O ASP.NET permite que, mesmo em aplicações diferentes, o usuário possa realizar o login apenas uma única vez e, com isso, validar os futuros acessos pelas credenciais já informadas (desde que ainda válidas).
Vamos supor que você tenha criado duas aplicações: App01 --> http://locahost/app01, App02 --> http://locahost/app02.
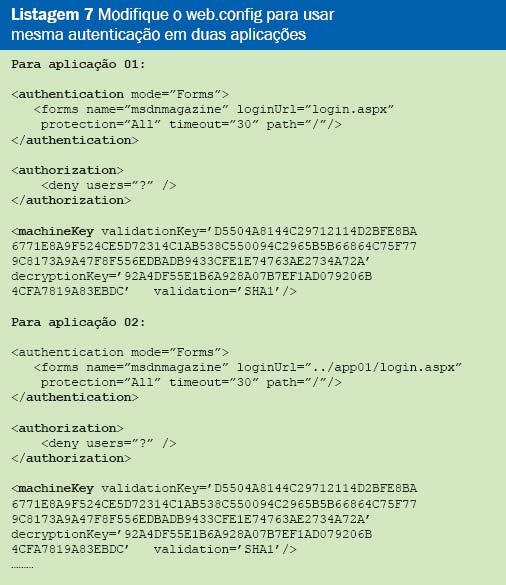
O segredo para que as duas aplicações utilizem o mesmo cookie é definir o mesmo nome para o cookie em ambos os arquivos web.config. Em seguida, na segunda aplicação, informa-se o path da página de login da primeira aplicação. Após isso, precisaremos adicionar o atributo a ambos os web.config: esse atributo faz com que as duas aplicações, além de utilizarem o mesmo nome para o cookie, codifiquem os dados deles utilizando um único algoritmo, o que permite a recuperação em uma das duas aplicações. Você pode implementar essa mesma modificação quando a aplicação estiver rodando em um WebFarm (conjunto de servidores que utilizam a mesma aplicação, seja como cluster ou balanceamento de carga), pois dependendo da estrutura do WebFarm, a requisição pode iniciar em um servidor e a próxima página ser processada em outro. Observe as implementações na Listagem 7.
![Autenticação em duas aplicações]()
-
Gerando chaves para Machine_Key.
O objetivo de gerar é definir um par de chaves de criptografia de forma que o conteúdo de autenticação do cookie possa ser lido e recuperado em mais de uma aplicação. Sendo assim, todas aplicações que utilizarem o mesmo par de chaves definidas no , utilizaram o mesmo cookie. Permitindo assim a troca de informações.
Adicione um novo formulário (Add / Add Web Form) denominado machine_key.aspx e que contenha um TextBox (TextMode=MultiLine) e um Button (veja a Figura 4). Pressione F7 para abrir a janela de código e digite o código da Listagem 8 para gerar uma nova MachineKey.
![Gerando machine key]()
Figura 4. Gerando machine key Adicione um arquivo de classe (Add / Add Class) denominado machine.vb e coloque o código apresentado na Listagem 9.
Listagem 8. Adicionando código a Machine_key.aspx.vbPrivate Sub Button1_Click( _ByVal sender As System.Object, _ByVal e As System.EventArgs) _ Handles Button1.Click TextBox1.Text = Crypto.KeyCreator.CreateMachineKey End SubListagem 9. Criando machine.vb – classe Crypto'[Original no http://support.microsoft.com/default.aspx?scid=kb;EN-US;313091] Imports System Imports System.Text Imports System.Security.Cryptography Namespace Crypto Public Class KeyCreator Public Shared Function CreateMachineKey() As String Dim decryptionKey As String = CreateKey(24) Dim validationKey As String = CreateKey(64) Return "