Continuando o mini-curso de ASP.NET iniciado na edição anterior, apresentaremos neste artigo o cadastro de produtos e das categorias dos produtos. Você verá a criação de dois cadastros completos, sem a necessidade de nenhuma linha de código.
- Parte 1 – Introdução, requisitos do sistema, banco de dados, criação do projeto e páginas, master page e navegação;
- Parte 2 – Segurança completa e cadastros;
- Parte 3 – Solicitação de orçamento, consultas (relatórios) e otimização.
Vamos iniciar a criação das pastas da aplicação para o desenvolvimento. Serão criadas três pastas: Cadastro, Orcamento e Consulta, que receberão as políticas de segurança para acesso. Para iniciar a criação das pastas, clique com o botão direito no projeto e aponte para New Folder. Uma nova pasta é criada, nomeie-a para Cadastro, repita a mesma operação para as pastas citadas anteriormente.
Cadastro de Categorias
Uma vez que as pastas já estão criadas, iniciaremos a construção da página de cadastro de categorias. Clique com o botão direito na pasta Cadastro e selecione a opção Add New Item, aponte para o template Web Form e digite Categoria.aspx no campo Name.
Em Language selecione Visual C#. Mantenha a opção Place code in a separate file habilitada, selecione Select master page e confirme com botão Add. No editor, selecione MiniCurso.master (Figura 1) e confirme com o botão OK.

Após a criação do Categoria.aspx, desenharemos a tela de cadastro com os campos já definidos na base de dados. Para isso, utilizaremos os novos controles de acesso a dados disponibilizados pelo ASP.NET 2.0 para facilitar o desenvolvimento. Um desses controles é o DetailsView, arraste-o a partir da ToolBox (Figura 2).

O DetailsView é utilizado para criar formulários com as operações básicas: inclusão, alteração e exclusão de registros. O layout do formulário padrão criado pelo controle pode ser alterado, mantendo a mesma funcionalidade das operações com o banco de dados. Após arrastar o controle, é possível definir uma formatação padrão atravéz da opção Format da Smart Tag.
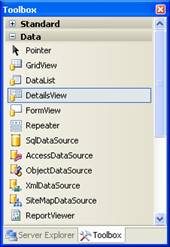
Faremos o acesso ao banco através da opção Choose Data Source presente na Smart Tag. Selecione New data source e uma nova janela de configuração é aberta (Figura 3).

Escolha então DataBase, digite SqlCategoria em Specify an ID for the data source e clique em OK. Como essa conexão com o banco de dados será a primeira no projeto, o Visual Studio mapeia o banco de dados localizado na pasta App_Data. Selecione Orcamento.mdf (arquivo do Sql Express) na tela Choose Your Data Connection e clique em Next.
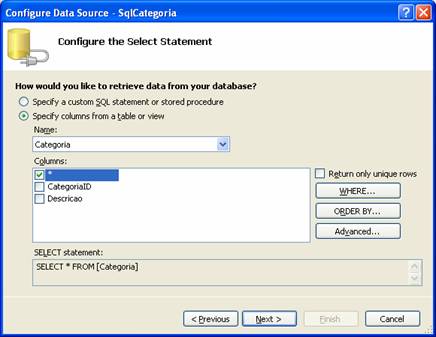
Podemos então armazenar as configurações dessa conexão no web.config (arquivo de configuração), nessa janela. Altere o nome da string de conexão para: “DBOrcamento” e clique em Next. A última janela é aberta, onde selecionamos o objeto do banco de dados que vamos utilizar, nesse caso selecione a tabela Categoria (Figura 4).

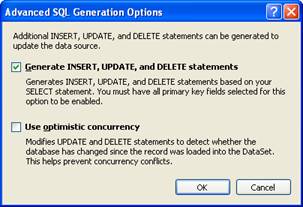
Clique no botão Advanced (Figura 5) e habilite a opção Generate INSERT, UPDATE and DELETE statements. Assim o próprio controle (nesse exemplo o DetailsView) usa os comandos de SQL, automaticamente. Clique em OK, Next e Finish.

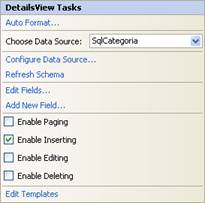
Com o DataSource configurado, podemos utilizar os recursos do DetailsView. Selecione a Smart Tag do DetailsView já adicionado e selecione Enable Inserting (Figura 6).

Para o nosso exemplo, só utilizaremos o DetailsView para adicionar novas categorias, mas poderíamos utilizar também o Update e Delete (respectivamente as opções Enable Editing e Enable Deleting).
Selecione o controle e altere a propriedade Default Mode para Insert. Com isso o controle já é exibido na vizualização de inserção de dados e está pronto para uso. Abaixo do formulário vamos adicionar um GridView.
Selecione na Toolbox o GridView, localizado na categoria Data. Como já criamos uma SqlDataSource da tabela Categoria, podemos compartilhar a utilização do SqlDataSource com o GridView. Na Smart Tag do GridView, selecione em Choose Data Source (Figura 7) o SqlCategoria.

Na própria Smart Tag habilite as opções: Enable Paging, Enable Sorting, Enable Editing e Enable Deleting, sendo assim o controle está pronto para editar, deletar, ordenar valores e paginar. Para testar, no Solution Explorer clique com o botão direito do mouse sobre a página e selecione View in Browser. Cadastre algumas categorias a seu gosto.
Cadastro de Produtos
O cadastro de produtos segue a mesma característica de layout do cadastro de categorias, somente com o DetailsView e GridView. Adicione ao projeto uma nova página chamada “Produto.aspx” vinculando ao MasterPage já criado (semelhante a técnica utilizada no Web Form anterior).
Adicione ao formulário o DetailsView e vamos configurar o DataSource de produtos. Na Smart Tag do controle, escolha a opção Choose Data Source e selecione New Data Source. Novamente a janela de configuração do DataSource é aberta, selecione DataBase, digite SqlProduto para o ID e clique em OK.
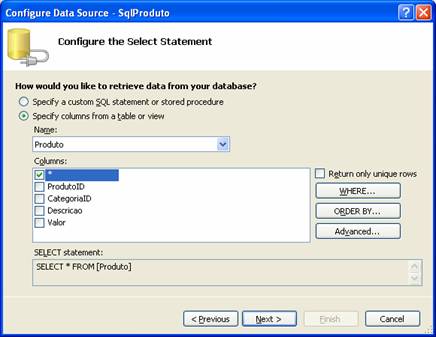
Na escolha da conexão com o banco de dados, podemos escolher a string de conexão, selecionando a última chave incluída no arquivo web.config. Selecione DBOrcamento e clique em Next. Escolha a tabela Produto (Figura 8) e clique em Advanced.

Na janela Advanced, marque a opção para gerar as instruções SQL de inserção, atualização e exclusão. Clique em OK, Next e Finish. Na Smart Tag, selecione Enabled Inserting. Altere a propriedade DefaultMode para Insert.
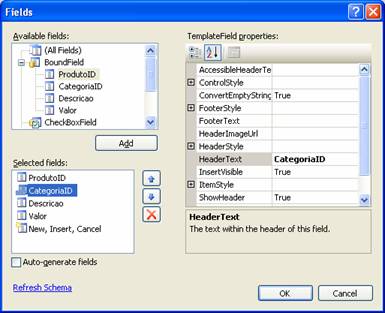
Nesse caso temos uma nova necessidade, para o campo CategoriaID é criado um TextBox, porém a necessidade é de um DropDownList vinculada com a tabela Categoria, pois o usuário não precisará digitar o código da categoria, mas sim, apenas escolher a mesma. Para isso, selecione na Smart Tag a opção Edit Fields. Em Selected fields selecione a coluna de categoria (CategoriaID) e clique na opção Convert this field into a TemplateField (Figura 9).

Com isso temos uma coluna com os templates editáveis, e para esse cenário, vamos editar a coluna no template de insert, denominado InsertItemTemplate. Clique em OK para fechar o editor. Clique com o botão direito do mouse sobre o DetailsView, escolha a opção EditTemplate>Field[1] - CategoriaID. Será aberto o editor para adição de controles em “campos” templates (Figura 10).

Neste momento temos o GridView exibido com todos os tipos de templates. Vamos alterar somente o InsertItemTemplate, que é a exibição no momento em que o controle está em estado de inserção.
Delete o TextBox que está no InsertItemTemplate e em seu lugar, adicione um DropDownList. A primeira tarefa é o preenchimento do controle com todas as categorias existentes, para isso, selecione a Smart Tag e em Choose DataSource escolha New Data Source. Selecione DataBase e clique em OK. Selecione novamente a string de conexão e os campos na tabela Categoria e clique em Finish (neste caso, não precisamos adicionar as instruções SQL de inserção, atualização e exclusão). Você será retornado novamente para o editor do DropDowList.
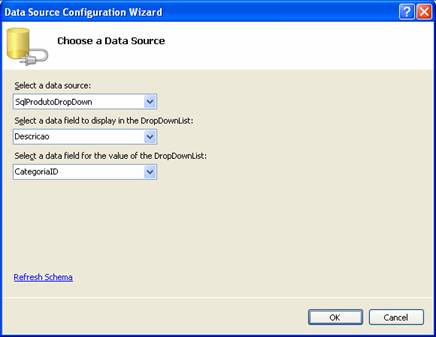
Na configuração dos campos, temos a opção Select a data field to display in the DropDownList, onde configuramos a coluna responsável pelos dados que serão visíveis ao usuário (nesse caso Descricao) e o Select a data field for the value of the DropDownList, onde configuramos a coluna chave, que será CategoriaID (Figura 11).

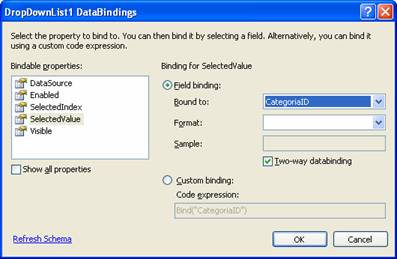
Com o DropDownList preenchido, devemos vincular o controle ao DataSource de produtos, via DataBinding. Selecione novamente a Smart Tag e escolha Edit DataBinding. Configure o evento Selected Value com o campo CategoriaID (Figura 12).

Clique com o botão direito do mouse sobre o DetailsView e escolha End Template Editing. Neste momento finalizamos o formulário para inserção de dados. Seguindo o padrão do cadastro de categorias, devemos adicionar o GridView para exibir os valores da tabela, adicionando-o abaixo do DetailsView. Como já criamos uma SqlDataSource da tabela de produtos, podemos compartilhar a utilização do SqlDataSource.
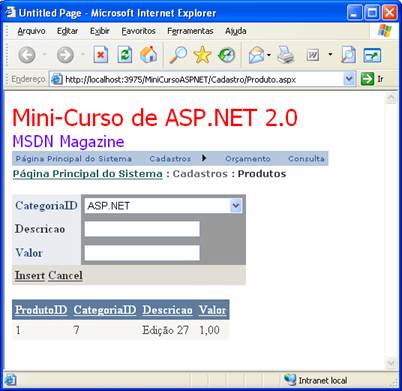
Na Smart Tag do GridView, selecione em Choose Data Source o SqlDataSource já criado (SqlProduto). Selecione as opções de paginação e ordenação conforme já realizamos no cadastro de categorias. No Solution Explorer, clique com o botão direito do mouse sobre o formulário de produtos e escolha View in Browser (Figura 13).

Os novos controles do ASP.NET 2.0 facilitam o desenvolvimento de aplicações Web juntamente com o Visual Studio 2005 ou Visual Web Developer Express. Não perca na próxima edição a finalização da aplicação com muitos outros recursos do ASP.NET 2.0.