Neste artigo serão apresentados os principais componentes utilizados no desenvolvimento de interfaces ricas para sistemas baseados na web, fazendo uso do framework RichFaces 4.
Em que situação o tema é útil:
Com o RichFaces é possível construir interfaces ricas de forma fácil e rápida, compostas por recursos Ajax que garantem maior dinamismo em iterações com o usuário, sem que seja necessário escrever trechos de códigos JavaScript.
Resumo DevMan:
Veremos neste artigo como preparar o ambiente de desenvolvimento para trabalharmos com o RichFaces e como integrar as funcionalidades que este framework oferece juntamente com o JSF 2, explorando alguns dos seus principais componentes e as novidades da versão 4 no desenvolvimento de um CRUD.
Um ponto crucial em sistemas de computadores e que ultimamente vem ganhando cada vez mais importância para os usuários e, principalmente para os desenvolvedores, é a sua interface. Afinal, é a interface que provê toda a interação entre o sistema e seus usuários. Mas construir e elaborar telas que atendam as expectativas e exigências dos usuários não é um trabalho trivial, muito menos quando se trata de sistemas baseados na web, compostos por arquivos de paginas HTML, arquivos de layout CSS e JavaScript.
Justamente para facilitar, agilizar e padronizar o desenvolvimento de interfaces do usuário do lado do servidor, a especificação JSR-314, JavaServer Faces 2, mantida pela JCP (Java Community Process), foi incorporada ao Java EE na sua versão 1.6. Isto permite que desenvolvedores de vários níveis de conhecimento consigam construir aplicações web de forma simples e rápida a partir de componentes UI (User Interface) em um framework MVC (Model-View-Controller). Além disso, podemos contar com a tecnologia Facelets na criação de templates de telas, provendo um layout padronizado a todo o sistema.
Com base nisso, porque ir além do JSF? JSF é um padrão aberto que fornece funcionalidades básicas, deixando muito espaço para customizações e extensões, sendo estes os pontos em que devemos implementar. Pensando em poupar esse trabalho, o grupo JBoss (uma divisão da Red Hat) desenvolveu o projeto RichFaces, um framework constituído de avançados componentes de interface de usuário que integram Ajax de forma embutida, fornecendo extensões que preenchem as lacunas e abrangem a maioria dos recursos ausentes no JavaServer Faces.
RichFaces
O RichFaces é um framework open source composto por avançados componentes UI (User Interface) integrados com Ajax. Tendo o papel de enriquecer a camada visual e a iteração das telas, o RichFaces é usado em aplicações web em conjunto com outro framework, o tão conhecido JavaServer Faces, ou simplesmente JSF.
Basicamente este projeto é formado por duas bibliotecas de tags: a4j e rich. Sendo que as tags da biblioteca a4j disponibilizam componentes utilitários e controladores de requisições Ajax. Assim, os componentes desta biblioteca não necessariamente são visuais, como é o caso de <a4j:ajax>, <a4j:region>, <a4j:jsFunction> ou <a4j:param>. Já as tags da biblioteca rich, fornecem componentes de interface prontos para serem usados, provendo suporte a Ajax de forma embutida, como <rich:calendar>, <rich:tree> ou <rich:panel>. Além disso, o framework conta com o suporte a Skins (skinnability), o que possibilita deixar o visual das telas da aplicação padronizado.
Na sua versão 4, o RichFaces vem totalmente compatível com o JSF 2. Esta combinação nos permite criar interfaces ricas e robustas de forma ágil, mesmo para sistemas complexos.
Requisitos do sistema
Para que clientes, desenvolvedores e servidores de aplicação possam executar aplicações que fazem uso do RichFaces, é necessário atender a alguns requisitos mínimos.
O cliente necessitará apenas de um navegador. O RichFaces 4 é suportado pela grande maioria dos browsers, como: Mozilla Firefox, Google Chrome, Internet Explorer, Opera e Safari.
Já os desenvolvedores e servidores de aplicação devem possuir os seguintes requisitos: ter instalado o Java Development Kit (JDK) 1.5 ou superior, e um servidor de aplicação compatível com Java EE 6.
Configurando o ambiente
O primeiro passo para configurar nosso ambiente de desenvolvimento é realizar o download do projeto RichFaces, no qual iremos obter alguns arquivos JAR necessários para utilização do framework.
O RichFaces pode ser obtido no site da JBoss (veja o endereço na seção de Links). A versão estável mais recente disponível (até a elaboração deste artigo) é a 4.0.0.Final.
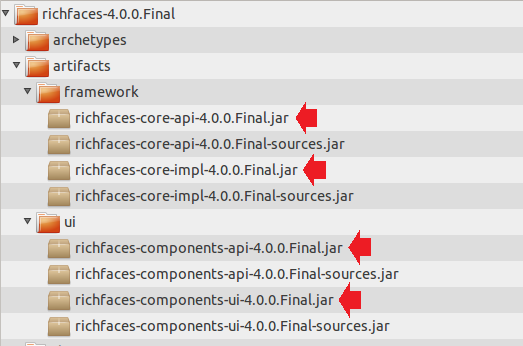
Após realizar o download, extraia os arquivos richfaces-components-api-4.0.0.Final.jar e richfaces-core-impl-4.0.0.Final.jar, localizados no diretório richfaces-4.0.0.Final.zip\artifacts\framework\, e outros dois arquivos, richfaces-components-api-4.0.0.Final.jar e richfaces-components-ui-4.0.0.Final.jar, localizados no diretório richfaces-4.0.0.Final\artifacts\ui, como pode ser visto na Figura 1. Estes são os arquivos compilados que devem ser importados para o diretório /WEB-INF/lib/ do projeto.

Figura 1. JARs necessários do projeto RichFaces.
Além destas, existem outras dependências que devemos resolver para garantir o funcionamento do framework (veja os endereços na seção de Links). Os três JARs destacados a seguir são necessários para que uma aplicação possa rodar com RichFaces 4:
● sac-1.3.jar: O SAC é um conjunto de classes Java que fornece uma interface padrão para tratamento de CSS. Esta interface já possui algumas implementações, como é o caso do projeto CSS Parser, descrito a seguir;
● cssparser-0.9.5.jar: É uma API desenvolvida em Java para tratamento de CSS que proporciona aos desenvolvedores incorporar informações CSS em suas aplicações;
● guava-r08.jar: O Guava é um projeto do Google que contém um conjunto de bibliotecas baseadas em Java que trabalham com coleções, caching, primitivos, bibliotecas de concorrência, processamento de String, I/O, entre outras, sendo esta uma dependência de tempo de execução.
Depois de baixar os arquivos JAR e importá-los no classpath, diferentemente das versões anteriores, não é preciso configurar nenhum arquivo XML para que o RichFaces 4 seja interpretado pelo container.
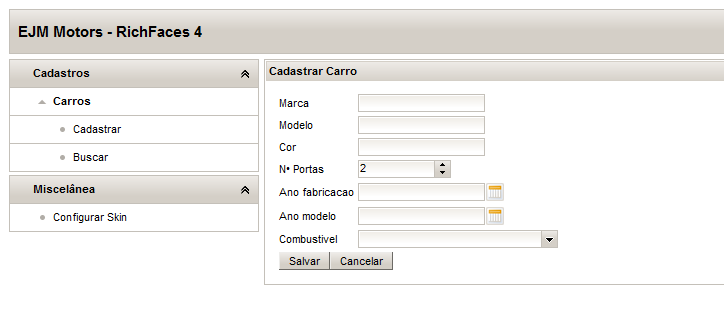
O web.xml só deve ser alterado se modificar o Skin da aplicação for um requisito. Caso não haja necessidade desta alteração, o Skin padrão é utilizado (veja a Figura 2). Para configurar um novo Skin, devemos incluir o seguinte trecho de código no deployment descriptor:
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>deepMarine</param-value>
</context-param>
Figura 2. Skin DEFAULT.
Deste modo garantimos que a aplicação deixará de utilizar o Skin DEFAULT para utilizar o “deepMarine” em todas as telas.
Após concluir os passos anteriores, a única configuração que nos resta a fazer é declarar os namespaces das bibliotecas do RichFaces no próprio XHTML, onde iremos escrever os códigos das nossas telas. Para tal, devemos incluir as bibliotecas através do atributo xmlns da tag <html>, para que os componentes do framework possam ser utilizados, como exibido na Listagem 1.
Listagem 1. Namespaces das bibliotecas de Tags do RichFaces.
<html xmlns:a4j="http://richfaces.org/a4j"
xmlns:rich="http://richfaces.org/rich">
...
</html>CRUD de Exemplo
A aplicação de exemplo que iremos desenvolver será um CRUD, isto é, uma pequena aplicação simulando um cadastro de veículos. Nela, poderemos realizar as operações de criação, busca, edição e deleção de registros.
Este sistema terá uma interface composta por um cabeçalho contendo apenas o nome da aplicação, uma barra de menu lateral onde estarão expostas todas as operações do sistema, e um bloco central que irá exibir informações de acordo com a opção selecionada no menu.
O exemplo irá demonstrar alguns componentes e recursos do RichFaces em conjunto com o JSF 2, além do Facelets, que permitirá separar o cabeçalho, o menu e o painel central de conteúdo em componentes de arquivos distintos para melhor compreensão e visualização do código.
Template
Como ponto de partida, iremos desenvolver o template da aplicação para formar a estrutura básica do sistema, conforme pode ser visto na ...
















