ASP.NET 2.0 Mais funcionalidades, menos código
Com melhor desempenho, flexibilidade e redução no trabalho de codificação, o ASP.NET 2.0 destina-se a convencer os desenvolvedores que ainda criam aplicações em produtos concorrentes, ou mesmo no ASP tradicional, a migrarem para o .NET. Veja neste artigo algumas das muitas novidades que vêm sendo preparadas para a versão final do ASP.NET 2.0.
Diversas funcionalidades requisitadas pela comunidade de desenvolvedores estão sendo implementadas e estarão disponíveis com melhorias que vão desde controles especializados à IDE do Whidbey. Essas melhorias podem ser vistas em diversas frentes:
- Building block services - funcionalidades básicas que podem ser utilizadas por uma ampla gama de aplicações. Tomemos como exemplo o suporte à filiação: um conjunto de APIs bem definidas permite o armazenamento dos dados dos usuários em uma variedade de back-ends (SQL Server, Active Directory ou outros repositórios);
- Page Frameworks - permitem criar funcionalidades de navegação no website;
- Novos controles - construídos sobre os novos serviços e funcionalidades;
- Visual Studio .NET - IDE melhorada e mais produtiva, com servidor web embutido.
Este artigo foi baseado no Community Technolgy Preview de Março de 2004 e as informações aqui contidas estão sujeitas a alteração.
Building Block Services
O ASP.NET 2.0 introduz uma série de serviços que são, geralmente, exigidos na maioria das aplicações web modernas. Esses serviços constituintes visam substituir códigos proprietários em muitos casos. Alguns exemplos incluem:
- Cadastramento ou Filiação - A maioria dos sistemas de internet atuais requer que o usuário se cadastre para obter acesso a informações e/ou funcionalidades especiais. Esse requerimento envolve, entre outras coisas, algoritmos de validação de usuários e senhas, armazenamento seguro e procedimentos de recuperação de senhas perdidas. As versões anteriores do ASP.NET exigiam que toda essa infra-estrutura fosse criada pelo desenvolvedor. Já o ASP.NET 2.0 automatiza o processo com ferramentas que definem o schema do banco de dados e componentes que processam a autenticação.
- Personalização - O ASP.NET 2.0 permite personalizar o site com informações comuns, como o primeiro e o último nome do usuário, bem como acumular informações de usuários não autenticados para, se for o caso, associar essas informações (após a autenticação) a um determinado registro. Os sites de comércio eletrônico, via de regra, permitem que o usuário encha o carrinho de compras para, só então - após a autenticação - associar este carrinho a um usuário e completar a transação.
- Caching- Aqueles que puderam ler meu artigo sobre CACHING no ASP.NET (edição de dezembro/ 2003) poderão verificar que uma das deficiências do sistema de dependência do cache da versão atual (para a qual propus um artifício técnico na ocasião) tem solução prevista para a versão 2.0.
Em geral, colocamos as informações recuperadas do banco de dados no cache, a fim de proporcionar a melhoria na performance e evitar buscas desnecessárias no back-end. No ASP.NET 2.0, além dos recursos já discutidos anteriormente, teremos a tão esperada dependência associada ao banco de dados. A granularidade dessa funcionalidade depende do banco de dados. Os SQL Server 7.0 e 2000 permitem invalidação por modificações na tabela (table level), mas uma maior granularidade (row level) poderá ser obtida no SQL Server 2005 (YUKON). Agora, é possível inserir um objeto no cache por meio de uma linha de código similar a esta:
Cache.Insert("Categorias", ds, new SqlCacheDependency ("Northwind", "Categories");
Repare no objeto tipo SQLCacheDependency que ocupa o lugar de um velho conhecido nosso: CacheDependency. Neste caso, se a tabela de categorias for alterada, o DataSet será removido do cache. Da mesma forma, podemos usar a dependência do banco no Cache de Saída (Output cache). Vejamos:

Esta diretiva determina a expiração da página em cache após 15 segundos ou após ter sido alterada a tabela de Categorias (Categories) no banco de dados Northwind (o que ocorrer primeiro).
Como não poderia deixar de ser, para a dependência do banco funcionar corretamente, no caso do SQL Server 7.0 e do 2000, precisamos configurar o ambiente. Isto é feito por meio do Aspnet_regsqlcache.exe ou do Webadmin.axd (ferramenta administrativa - GUI). Desta forma, são criadas algumas triggers e uma tabela especial que o ASP.NET consulta freqüentemente (a cada 5 segundos por uma thread de background) a fim de verificar as alterações. Este procedimento é desnecessário no SQL Server 2005.
Page Framework
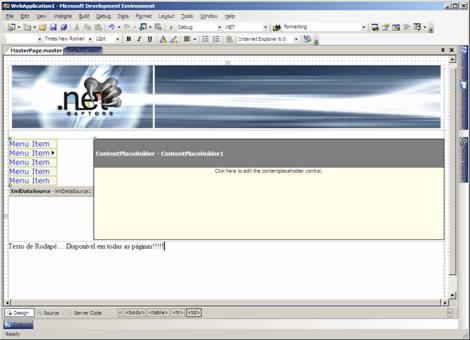
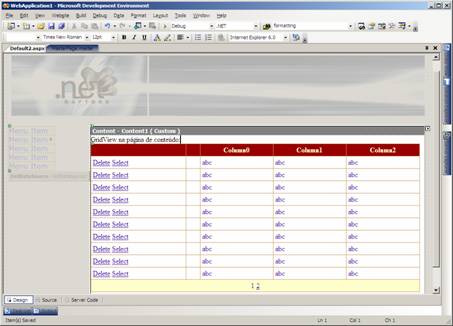
Poderemos definir páginas-mestre (Figura 1) que especifiquem a disposição geral/layout de um conjunto de páginas e criar páginas de conteúdo (Figura 2) baseadas nessas páginas-mestre. Esse recurso nos permite alterar a aparência de uma página mestre e, conseqüentememte, todas as páginas de conteúdo a ela associadas. Algumas ferramentas no mercado têm funcionalidade similar, mas demandam a (re)geração e (re)publicação de todas as páginas. O ASP.NET 2.0, por outro lado, só demanda a publicação da nova página-mestre.

Master Pages
A maioria dos webmasters procura obter um visual consistente através das páginas de seus websites. De fato, não temos herança visual no ASP.NET, e funcionalidades como o suporte a templates foram deixadas para o ASP.NET 2.0.

Temas e peles
Uma pele é um conjunto de propriedades que pode ser aplicado à um controle. Os temas, por sua vez, são uma coleção de peles, junto com informações sobre CSS, imagens, etc. Combinando-se temas e peles com funcionalidades de personalização, pode-se permitir aos usuários personalizar a aparência do site.
Novos Controles
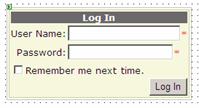
O ASP.NET 2.0 inclui cerca de 50 novos controles (Figura 3), muitos deles construídos sobre os novos serviços e funcionalidades. O desenvolvedor pode arrastar para o webform os novos controles de login (Figura 4) que usam os serviços de filiação para permitir que o usuário se registre, autentique e reconfigure sua senha, entre outras operações. Adicionalmente, o controle é desenhado para aceitar temas e peles e trabalhar com o sistema de UI adaptativa, podendo renderizar-se apropriadamente em dispositivos como telefones celulares e pocket PCs.


Alguns controles lêem a hierarquia do site de um conjunto de arquivos xml, como, por exemplo, o menu lateral (System.Web.UI.WebControls.Menu) da Master Page (Figura 1), para criar vínculos de navegação automáticos. Esses arquivos podem ser criados manualmente por meio do Visual Studio ou populados com informações do banco de dados, tais como um sistema de gerenciamento de conteúdo (Content Management System).
Whidbey
Uma mudança fundamental no processo de desenvolvimento é a possibilidade de criar aplicações web sem necessidade de ter o iis instalado. Isto se deve ao fato de o Whidbey possuir seu próprio servidor web embutido, o que dispensa o acesso administrativo para o debug das aplicações. Esse servidor visa, entre outros objetivos, aumentar a segurança no desenvolvimento, já vez que essas aplicações não poderão ser acessadas remotamente e só estarão disponíveis ao navegador local. Quando o usuário fechar o Whidbey, o servidor embutido é removido da memória.
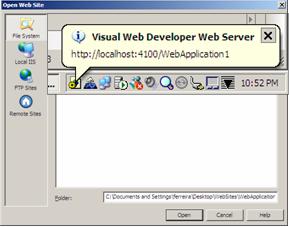
Esse recurso não o impede de continuar a criar suas aplicações direto no IIS (caso você deseje fazê-lo): apenas abre uma nova possibilidade. Na Figura 5, vemos os repositórios das aplicações web, onde podemos perceber projetos criados diretamente no File System e executados pelo servidor http embutido (além do Local IIS, FTP Sites e Remote Sites).

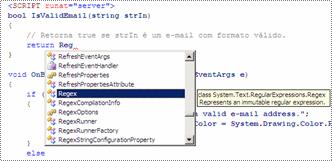
Suporte ao code inline – historicamente, o ASP.NET tem permitido aos desenvolvedores utilizar tanto code-behind como code-inline. No primeiro, a tags de marcação são armazenadas em um arquivo separado do código-fonte; no segundo, ambos coexistem no mesmo arquivo. Uma das funcionalidades mais requisitadas pelos desenvolvedores que preferem o modelo inline (um dos motivos desta preferência é a redução no número de arquivos a serem mantidos e distribuídos, já que não existe diferença no desempenho dos modelos) é o suporte ao intellisense (veja a Figura 6).

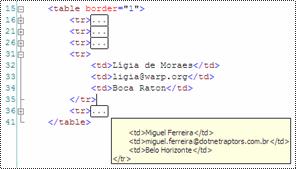
Preservação do HTML original – Este tópico tem sido demandado por desenvolvedores que utilizam ferramentas de terceiros para criar layout/design de páginas, e este é um dos compromissos do Whidbey: Não alterar o html existente (veja a Figura 7), nem mesmo espaços em branco, indentação e/ou quebra de linhas.

Tag outlining e Tag navigator - Por mais que o programador esteja acostumado a trabalhar diretamente no HTML, à medida que a complexidade aumenta, a dificuldade de visualização dos aninhamentos reduz a produtividade. Para atender a esta demanda foram implementados o tag outilining e o tag navigator. No HTML, tag outlining é a facilidade de expandir e recolher blocos de elementos aninhados ou não (Figura 7), o que permite que nos concentremos apenas nas regiões desejadas quando editarmos o documento.
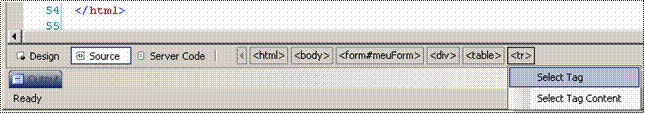
Tag navigator (Figura 8) é o recurso que permite identificar a localização de uma determinada Tag dentro da estrutura de um HTML complexo. Uma funcionalidade bem útil associada ao Tag navigator é a possibilidade de selecionar toda a tag, incluindo seu conteúdo/elementos filhos, ou apenas seu conteúdo/elementos filhos. O Whidbey facilita a navegação entre o Design, Source (Markup) e o code-behind (Server Code) por meio de um único clique na barra de navegação ou por meio de atalhos como CTRL+PgDn ou CTRL+PgUp (já existentes na versão atual).

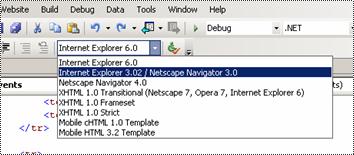
Navegador-alvo e validação – A nova IDE permite definir o padrão HTML ou mesmo o navegador-alvo durante a criação de documentos de markup. Podemos, por exemplo, definir que o HTML que está sendo editado seja renderizado corretamente em versões do Internet Explorer 3.02/Netscape Navigator 3.0 (Figura 9).

Desta forma, o documento será validado em tempo real à medida que digitarmos no editor, e os erros de validação serão agregados e exibidos na janela de tarefas (task list).
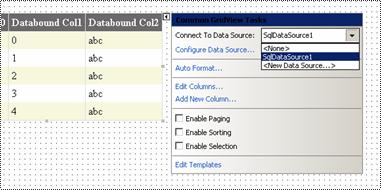
Smart tasks – Quando adicionamos controles ao designer, é exibido um pop up com as listas de tarefas mais comuns associadas ao controle em questão. Pode-se, por exemplo, utilizar essa lista para configurar as propriedades do controle ou (como no caso de um GridView) (Figura 10) para indicar a fonte de dados à qual ele deverá se associar. No caso do GridView podemos também adicionar e remover colunas, configurar a paginação e a ordenação, etc.

Conclusão
Neste artigo, apresentei um resumo de algumas funcionalidades notáveis agendadas para a próxima versão do ASP.NET 2.0. Existem ainda dezenas de outros recursos, tais como os novos DataSource Controls, a ferramenta administrativa (GUI) que facilita a tarefa de ler e escrever as configurações, o novo modelo de compilação e o cross page posting (que quebra a limitação de as páginas só postarem para elas mesmas), sobre os quais falarei futuramente.
















