Olá leitores da DevMedia, nesse artigo serão passadas para vocês algumas dicas muito importantes para se levar em consideração quando o assunto é design responsivo.
O que é design responsivo ?
Design Responsivo é uma técnica de estruturação HTML e CSS, que consiste em adaptar o site ao browser do usuário sem que seja necessário definir várias folhas de estilos especíificaspara cada resolução, ou seja, é um tipo de design onde o layout fica fluído e variante de acordo com a resolução do usuário.
Esse tipo de design responsivo teve origem em 2010 com o objetivo de melhorar a experiência de navegação dos usuários de páginas web.
Por que devemos usar Design Responsivo?
Nos tempos atuais nós sabemos que a quantidade de dispositivos novos com acesso à internet que surgiram, além dos desktops e notebooks, é imensa, como smartphones, tablets, câmeras fotográficas e até mesmo geladeiras.
Pensando nisso, os desenvolvedores precisam ter uma preocupação muito maior de tornar seus websites disponíveis para esse público, é aí então que surge a importância de um website ser bem visto em qualquer dispositivo, independente da sua resolução de tela.
Mais do que uma simples tendência de design, o design responsivo é um conjunto de ferramentas e técnicas modernas que definem como o conteúdo será exibido ao usuário.
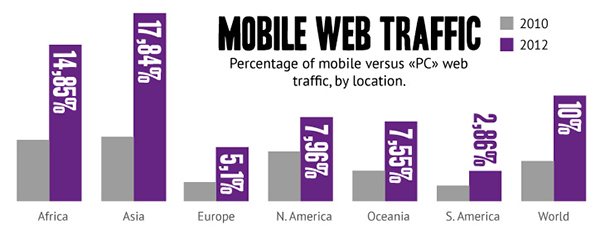
Veja a imagem abaixo onde mostra a diferença da porcentagem de acessos por dispositivos móveis em diferentes regiões do mundo entre os anos de 2010 e 2012.

Figura 1: Diferença entre acesso via dispositivos móveis
Mantenha seu layout limpo
Isso pode parecer um pouco clichê, mas realmente não é. Muitos desenvolvedores criam seus websites com códigos sujos, muitas vezes gerados automaticamente por softwares e IDE’s que ajudam os iniciantes na criação dos projetos.
É extremamente importante que nessa nova fase de sites responsivos, que os desenvolvedores façam seus códigos limpos e que escrevam apenas códigos que serão usados de fato. Faça códigos o mais simples possível, evitando exageros desnecessários.
Evite:
- Div's desnecessárias
- Estilos CSS inlines(use sempre arquivos externos)
- JS ou arquivos Flash sem fallback
- position absolute ou posicionamentos float desnecessários
- Evite códigos redundantes ou códigos que não são 100% úteis
Procure usar:
- Doctype html5
- Use um Reset CSS
- Código simples e semântico
- Técnicas simples para elementos como barras de navegação, menus, etc.
Teste para saber se você está no caminho certo:
Remova todo e qualquer estilo CSS de seu site e veja em seu navegador preferido. Se mesmo assim o seu conteúdo continuar sendo fácil de ser lido e ordenado, você provavelmente está no caminho certo para um bom desenvolvimento de um site responsivo.
Use Media Queries
Para designs responsivos você precisa ter foco nas condições de width, onde dependendo da largura do conteúdo de seu cliente, ou seja, dependendo da resolução do dispositivo que seu cliente estiver acessando o website, irá ser carregada uma folha de estilos diferente ou uma folha de estilo específica.
Vamos ver alguns exemplos?
Abaixo vamos ver uns exemplos de como chamar diferentes folhas de estilo dependendo da resolução de cada dispositivo.
Listagem 1: Exemplo de diferentes CSS em diferentes resoluções
<style>
@import url(tiny.css) (min-width:300px);
@import url(small.css) (min-width:600px);
@import url(big.css) (min-width:900px);
</style>
@media screen and (max-width: 300px) {
/* estilos */
}
@media screen and (max-width: 600px) {
/* Estilos */
}Também podemos ver alguns exemplos de resoluções abaixo.
Listagem 2: Largura de 200px até 640 px
@media screen and
(min-width: 200px) and
(max-width: 640px)Listagem 3: Orientação Paisagem de pelo menos 600px:
@media screen and
(min-width: 600px) and
(orientation:landscape)Listagem 4: Orientação retrato de menos de 380 px:
@media screen and
(max-width: 380px) and
(orientation:portrait)Resoluções mais frequentes
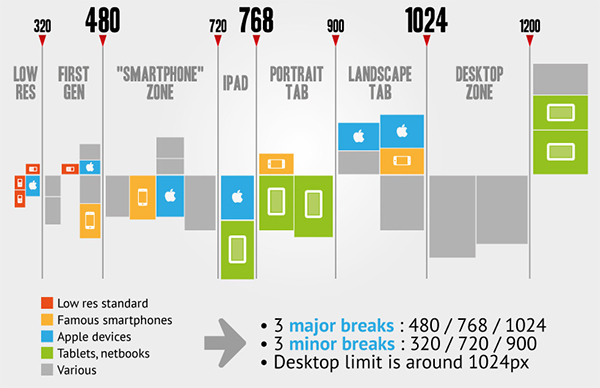
Uma dúvida muito comum é de saber como definir qual tamanho de resolução você deve buscar. Na figura 2 é possível ver uma tabela em inglês que pode te ajudar a decidir na hora de desenvolver seus projetos.

Figura 2: Resoluções mais frequentes
Defina breakpoints
Resoluções comuns podem ser classificadas em seis grandes breakpoints, você pode trabalhar com elas da seguinte maneira:
| <480 | Direcione a primeira geração de smartphones em modo retrato com <480px |
| <768 | Use a condição <768px para a maioria dos tablets e smartphones de segunda geração |
| >768 | Notebooks, desktops e televisores usarão a regra >768px. |
Tabela 1: Resoluções comuns
É bom usarmos da seguinte forma:
| <320 | Utilize essa largura para baixas resoluções |
| 768-1024 | Tablets em modo paisagem deverão usar a regra >768px E <1024px |
| >1024 | Utilize o layout em tela cheia widescreen para desktops, notebooks e dispositivos de altas resoluções >1024px |
Tabela 2:Definindo breakpoints
Faça seu layout flexível
Grids flexíveis usam colunas para organizar o conteúdo. Usam larguras relativas ao invés das fixas para se adaptarem a largura da tela do usuário.
Layout fluido é sempre a melhor maneira de estar pronto para qualquer tipo de tamanho de tela e/ou orientação. Dessa forma pouco vai importar se o usuário está acessando o site por um smartphone ou por uma televisão de 42", o layout irá se adaptar à resolução do usuário.
Nota: Para evitar possíveis erros de cálculos, use medidas como a porcentagem e deixe que o navegador faça os cálculos.
Não esqueça dos Max e Min width
Você pode usar max-* e min-* como limites aplicados a seus tamanhos relativos.
Sua principal função de se usar é para impedir que o layout aumente ou diminua de uma forma errada quando exibido em um dispositivo realmente grande ou pequeno.
Vamos ver alguns exemplos de uso, suponhamos que queremos um layout fluido com mais do que 768px de largura e menos de 1024px, então deveríamos usar da seguinte forma:
Listagem 5: Exemplo de uso de min e maxwidth
min-width: 768px;
max-width: 1024px;Se quisermos que uma div com id="main" não tenha menos do que 1000px quando visto em um desktop, podemos usar da seguinte forma:
Listagem 6: Não tenha menos do que 1000px quando visto em um desktop
@media screen and (min-width:
1024px) {
#main { min-width: 1000px; }
}Conclusão
Com as dicas passadas nesse artigo é possível que webdesigners e desenvolvedores front-end poderão entender e aprofundar um pouco mais no estudo de responsive design, que deixou de ser uma tendência e virou uma realidade para o mundo moderno.
Espero que tenham gostado e até o próximo artigo.
















