DbExpress de A a Z - Parte 1
Instruir o leitor a trabalhar com as melhores práticas em relação ao acesso a dados dentro do Delphi, utilizando o Framework dbExpress 4.0 e trabalhando com conceitos propostos pela Embarcadero Brasil. Nesta segunda parte iremos tratar o desenvolvimento Multicamadas para acessar os dados. Utilizaremos da tecnologia denominada DataSnap para transportar dados, objetos e quaisquer tipo de informações através de vários Clientes e ou Servidores.
Em que situação o tema é útil
Disponibilizar nossos dados e processamentos através de um servidor de aplicação. A aplicação desse conceito é útil para centralizar as regras de negócio em um único local, contudo seus dados podem ser disponibilizados de forma online, podendo ser acessados por qualquer outro Software ou dispositivo.
dbExpress de A a Z - Parte 2
Nesta série de artigos iremos abordar a suíte de conectividade dbExpress que ao longo dos anos sofreu grandes transformações, tornando-se hoje um Framework indispensável para quem deseja criar aplicações que possuam multiconectividade e performance sem grandes esforços. Além das vantagens abordadas, o dbExpress possui uma integração simples e ágil com a tecnologia DataSnap, que permite a criação de aplicações multicamadas, o que hoje realizam a integração entre aplicações heterogêneas, como WebSites e dispositivos móveis. Abordaremos os princípios do dbExpress, comentando seu funcionamento de uma maneira completa e abrangente.
A tecnologia DataSnap contempla aplicações de comunicação cliente-servidor, onde o servidor pode ser desenvolvido em Delphi ou C++ Builder, mas com o diferencial sobre o cliente, onde este pode ser desenvolvido em qualquer linguagem de programação que suporte JSON. A transferência de dados pode ocorrer através dos protocolos de comunicação TCP/IP, HTTP (onde o HTTP também pode utilizar REST – Nota DevMan 1) e HTTPS. Tudo isso se dá através de componentes de comunicação contidos no Delphi. Todo o envio e recebimento de dados entre cliente-servidor é obtido através da troca de conteúdo via JSON (Nota DevMan 2), onde a resposta do servidor também pode ser enviada em formato HTML, utilizando a tecnologia WebBroker (Nota DevMan3).
REST acrônimo de “Representation State Transfer” ou transferência de estado representacional é uma técnica de Engenharia de Software para sistemas hipermídia. O REST propõe o uso do protocolo HTTP para fornecer serviços onde os mesmos podem ser disponibilizados através de URL’s utilizando as interfaces já conhecidas da Web (GET, POST, PUT e DELETE). Também podemos utilizar com o REST parâmetros de URL para passar dados para o servidor.
JSON acrônimo de “JavaScript Object Notation” é um formato leve para a troca de dados computacionais, mais leve que o XML e suportado por diversas linguagens. JSON é um subconjunto da notação JavaScript, mas seu uso não requer JavaScript exclusivamente. O JSON propõe que seu uso seja mais rápido que outros formatos e que seu entendimento seja mais fácil a olho nu.
O WebBroker é uma tecnologia que surgiu no Delphi 3, onde apresentou uma nova maneira de se desenvolver utilizando Delphi porém, com foco na Web. Com ela era possível realizar integrações e criações de páginas utilizando o modelo CGI (dll).
Com isto temos em mãos um Framework para trabalhar com a arquitetura multicamadas no Delphi de forma simples, fácil e eficaz. Através do DataSnap, antigamente conhecido como MIDAS, podemos integrar o Delphi a praticamente tudo.
Isso facilita para o desenvolvedor quando a necessidade é ter um único ponto de desenvolvimento cuja integração precisa ser feita com outras tecnologias ou até mesmo por questões de escalabilidade, gerando aplicativos menores e mais leves para a camada Cliente e deixando o processamento maior e mais pesado para a camada Servidora, tornando assim, um projeto que utiliza o Framework DataSnap capaz de ser mais rápido, seguro e de fácil atualização junto aos diversos Clientes que podem estar conectados com o Servidor.
Ao trabalhar com esta arquitetura temos vários tipos de clientes que podemos utilizar, podemos servir informações do Delphi para aplicativos desenvolvidos em .Net (ASP.Net, WPF, Windows Forms, Windows Phone e outros), Java, FireMonkey, PHP entre outras linguagens. Além de também ser possível a integração com outras plataformas móveis, tais como o iOS (iPhone e iPad) e Android (Java).
Temos com isto uma expansão dos horizontes na programação Delphi, o desenvolvedor que antes se via restrito a um desenvolvimento Desktop, hoje pode ter seu aplicativo rodando simultaneamente em diversas plataformas, dispositivos e Browsers com um único ponto de desenvolvimento.
Neste artigo iremos abordar o processo inicial de desenvolvimento com o DataSnap, visando os melhores padrões de desenvolvimento e trabalho com esta tecnologia. Veremos aqui como criar um aplicativo Cliente e um Servidor na plataforma Delphi, além disso, teremos uma visão sobre como fazer esta integração com outras plataformas para que nas próximas partes do artigo seja possível abranger uma vasta linha de desenvolvimento.
O dbExpress com o conjunto de classes que estão contidas na unit DbxCommon, além de possibilitar trabalhar com os diversos bancos que dados que temos suporte no Delphi, também é a base para o trabalho com a característica de aplicativos multicamadas. Através dessa estrutura é que iremos dispor dados de uma tabela, métodos de um servidor de aplicação e até mesmo transferir objetos ou listas de objetos para os Clientes que conectarem ao Servidor de aplicações.
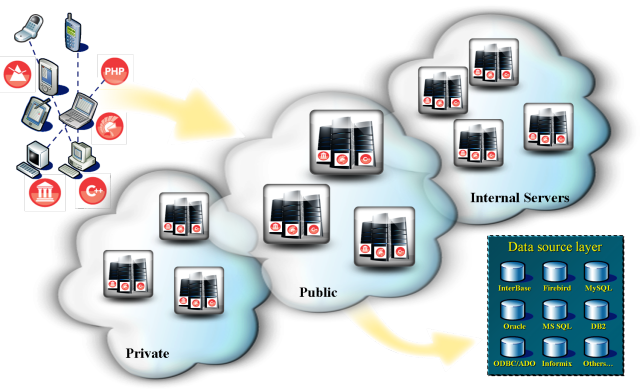
Na Figura 1 é demonstrado um exemplo da arquitetura multicamadas do DataSnap, onde é perfeitamente possível visualizar as múltiplas integrações entre tecnologias diferentes. Podemos visualizar diferentes clientes, que englobam as ferramentas da Embarcadero, representadas pelo RAD PHP, Prism XE2, C++, Delphi, além dos dispositivos. Toda esta integração é realizada através de servidores que disponibilizam métodos conforme a necessidade. A última camada é representada pela multi-conectividade e independência de bancos de dados, na qual entra o principal tema deste artigo, o dbExpress.

Figura 1. Arquitetura DataSnap
Criando o servidor de aplicações
Para que as informações possam ser acessadas é necessário antes de tudo configurar e tornar o servidor disponível, seja localmente ou através da Internet. O DataSnap é dotado de diversas possibilidades de criação de um servidor, dentre elas estão disponíveis: DataSnap REST Application, DataSnap Server e DataSnap WebBroker Application. Para a resolução deste artigo foi utilizado o DataSnap Server, utilizando VCL Forms Application e os protocolos de comunicação TCP/IP e HTTP, cada um configurado na sua respectiva porta padrão e/ou porta disponível em seu computador. Para se criar este servidor recomenda-se a utilização do assistente Wizard que está disponível no Delphi através do menu File>New>Other>DataSnap Server.
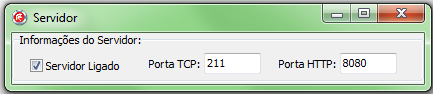
A arquitetura de um servidor é simples. Basicamente é composta pela Interface de gerenciamento do mesmo, no caso representado pelo formulário disponível na criação da aplicação VCL Forms (Figura 2), a classes que serão servidoras de informações e a classe Containerque abriga o servidor e seus respectivos componentes responsáveis pelos protocolos de comunicação e filtros de compressão, criptografia e etc.

Figura 2. Layout da tela de gerenciamento do Servidor DataSnap
Como sugere a Orientação a Objetos, é importante manter as classes bem separadas de forma que isto irá facilitar o processo de manutenção, as classes servidoras de métodos (ServerMethodsClass) são responsáveis por abrigar toda a informação que será transportada pelo servidor, logo, sugere-se que para cada tabela de banco seja criada uma classe de Server Methods (Nota DevMan 4).
O princípio da responsabilidade única (SRP) recomenda que uma classe só deva ter um motivo para sofrer alguma alteração. Sendo assim, podemos resumir que uma classe qualquer em seu sistema deva ter uma tarefa única e específica. Isso, contudo não quer dizer que se tenha apenas um único método, mas que todos os métodos criados trabalhem juntos em um único objetivo, atender a responsabilidade da classe. Outros autores também chamam este princípio de coesão.
Para entendermos seu significado vamos imaginar um cenário que todos conhecem. Digamos que você possui uma classe que represente uma Nota Fiscal, a classe TNotaFiscal. E você a codificou de tal forma que ela mesma, além de conter seus itens, seus cálculos, também sabe como se salvar e se recuperar do banco de dados e até mesmo sabe como se exportar nos mais diversos formatos. Se pararmos para pensar, você acha que é responsabilidade da TNotaFiscal saber tudo isso? Apesar da forma que foi construída, temos essa classe lidando com mais de uma situação de responsabilidades diferentes. Se amanhã a forma de exportação é alterada, é preciso corrigir a classe. Se também algo muda na regra de negócio referente a uma nota fiscal, essa classe também precisa ser corrigida, ou seja, temos aqui mais de um motivo para essa classe ser alterada, e isso não é bom. Não é bom porque cada responsabilidade é um arco de mudanças, que muito provavelmente estão entrelaçadas. Estamos falando aqui de responsabilidade, mas o que é isso para uma classe? Ela representa um motivo de mudança. Nem sempre é fácil identificar responsabilidades a mais em uma classe, isso porque estamos acostumados a ver como um todo. Por exemplo, veja a classe TCliente a seguir.
...















