React
React é uma biblioteca JavaScript para a criação de interfaces de usuário e, nesse contexto, uma das tecnologias mais utilizadas pelo mercado. Aqui você aprenderá quais são os pré-requisitos para iniciar no React do jeito certo e como criar as suas primeiras SPAs com ela.
O que é React?
O React é uma biblioteca JavaScript leve e simples para criar interfaces de usuário. Através do React criamos a parte que o usuário vê e interage do sistema.
Através do React criamos aplicações Front-end web do tipo SPAs (Single Page Application).
O React foi criado como uma solução para a programação de interfaces grandes e complexas, com diversos componentes que precisam ser apresentados e atualizados constantemente.
Podemos dizer que o React:
- É uma das tecnologias Front-end mais usadas.
- Utiliza a sintaxe declarativa.
- É baseado em componentes.
- Pode ser inseridos aos poucos em projetos já existentes.
Por que aprender React?
Atualmente ser um programador Front-end web significa utilizar um framework ou biblioteca para acelerar o processo de desenvolvimento de uma página ou sistema web.
O React é fácil de aprender por um simples motivo: ele utiliza a linguagem JavaScript para criar suas aplicações.
Por ser uma tecnologia criada e testada pela equipe do Facebook é uma solução segura. Além disso a comunidade de programadores React é muito grande.
Por utilizar a linguagem JavaScript - que é indispensável na programação web - e por se tratar de uma tecnologia com grande aceitação, um programador React tem grandes chances no mercado de trabalho.
Na DevMedia o aprendizado React está dividido em duas seções:
- Linguagem JavaScript, que é utilizada pelo React e por isso é um pré-requisito.
- Biblioteca React, o acelerador do desenvolvimento Front-end web.
Exemplo de código React
Veja um exemplo de código React:
- JavaScript é a linguagem necessária para programar em React;
- JavaScript é uma linguagem com tipagem mutável;
- JavaScript é uma linguagem multiparadigma.
Carreira Front-end React
O React é uma biblioteca criada pelo Facebook para desenvolver a interface do usuário, ou seja, tudo que o usuário consegue ver e interagir.
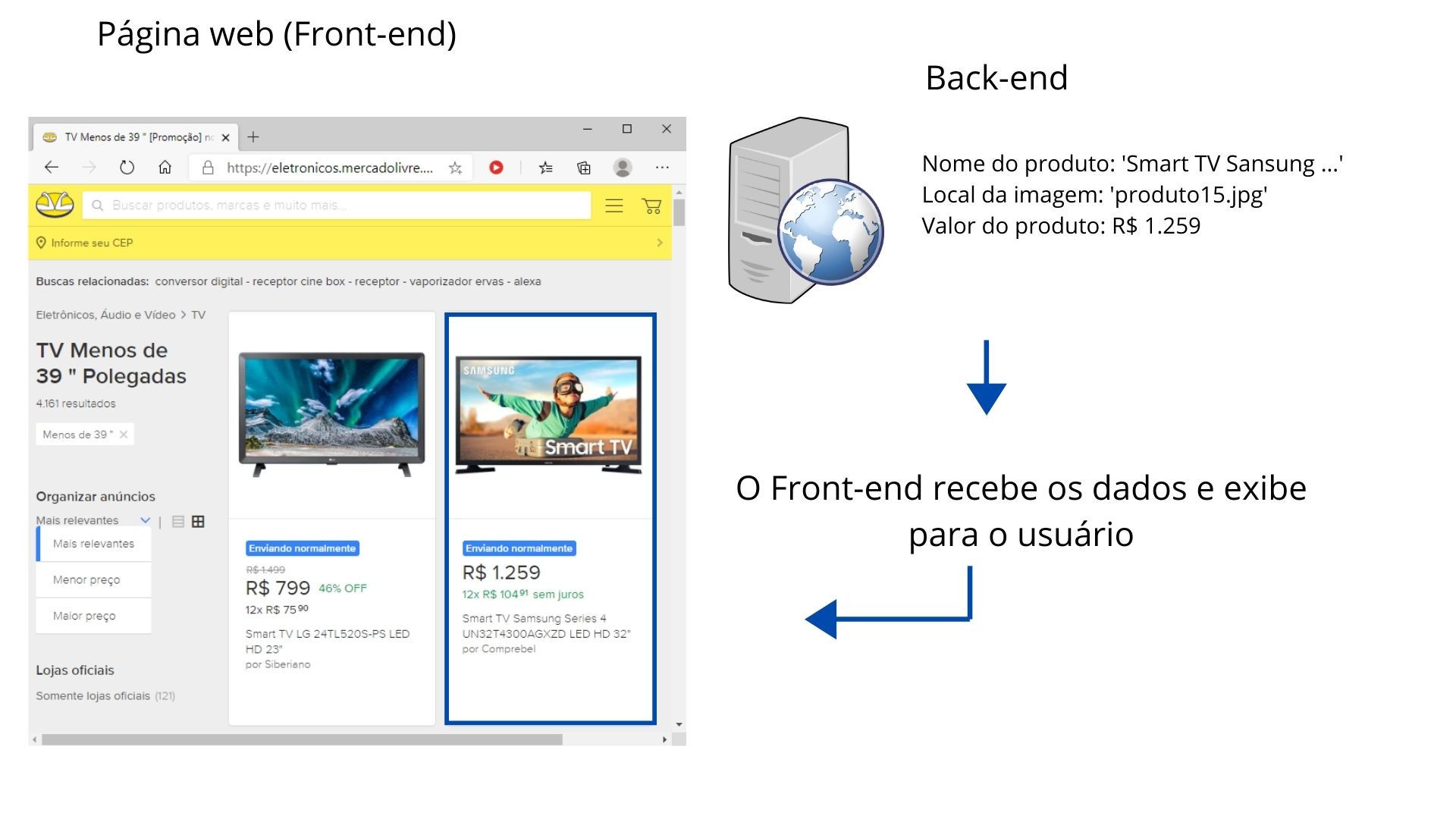
Nem tudo em um sistema é feito no Front-end e por isso uma página web depende da camada back-end para que funcione como desejado (por exemplo exibir os produtos para um usuário).
A camada back-end vai processar e enviar os dados - a responsabilidade da camada front-end é receber estes dados e exibi-los de forma amigável para o usuário.
Programar com React significa criar a camada visual de um sistema, ou seja solicitar para o Back-end os dados necessários para cada tela. Depois que receber os dados o React vai manipular e exibir esses dados para o usuário.

Características da programação Front-end (web):
- Envolve conhecimentos referentes a experiência do usuário (UX).
- Está associado a programação da tela, ou seja, a programar o que aparece para o usuário e como ele vai interagir com a página.
- Sempre há vagas para programador Front-end já que é quase obrigatório para uma empresa ter uma página web.
- Envolve programar as ações que o usuário vai fazer na página.
- Se preocupa com a navegação entre as páginas.
Aprender React é o passo final na carreira programador Front-end.

Utilize o React para se tornar um programador front-end completo.
O que você vai aprender sobre React na DevMedia
Por que aprender na DevMedia?
Estudar tecnologia na DevMedia é uma experiência única. Nossa metodologia de ensino é baseada nos seguintes pilares:
Plano de estudo orientado
Didática simples e fácil de entender
Exercícios gamificados para praticar
Suporte ao aluno 24 horas
Comunidade ativa de alunos
Encontro semanais com experts
Casos de sucesso da DevMedia
Feedback dos Alunos
725 avaliações
9%
5%
3%
0%
Cada vez mais tenho tido dificuldades para estudar/aprender. O corre corre do dia a dia faz a gente as vezes não consegui focar nas coisas, mas com esses primeiros passos com React tô bem confiante de que vou aprender, o conteúdo básico desse curso me fez aprender muito bem.
Caraca, show da bola a aula. Nunca tive contato com React, e consegui entender muito bem como funciona a estrutura. Muito bom :D..
Confira outros conteúdos
Veja todos os conteúdos1 Conquista
A linguagem Dart surgiu como alternativa ao JavaScript para ser executada em navegadores.
Sintaxe
Controle de fluxo
Estruturas de repetição
Funções
Orientação a objetos
100 exercícios
6 conteúdos
Avançado
6 Conquistas
Aprenda o que é o CSS e como ele funciona. Crie os seus primeiros estilos!
Fundamentos do CSS
Flexbox
Media Queries
Posicionamento
Boas práticas
300 exercícios
41 conteúdos
Iniciante
5 Conquistas
O Node.js é uma ferramenta que nos permite executar códigos escritos na linguagem JavaScript no servidor.
Primeiros passos
MongoDB com o Node.js
API RESTful com Node.js
App JavaScript com JWT
Invalidando um token JWT: logout
50 exercícios
8 conteúdos
Avançado
5 Conquistas
A linguagem JavaScript é utilizada no back-end e front-end de aplicações web e mobile.
Fundamentos do JavaScript
Variáveis, tipos de dados e operadores
Estruturas condicionais
Estruturas de repetição
Manipulando Date, Arrays e String
250 exercícios
45 conteúdos
Iniciante
5 Conquistas
O Vue.js é um framework JavaScript usado para construção de SPAs, ou seja, aplicações de página única.
Formulários
Event Handling
Componentes
Props
APIs RESTfull
100 exercícios
4 conteúdos
Avançado
5 Conquistas
O React Native é um framework JavaScript criado para construir a interface do usuário em aplicativos móveis.
Componentes
Props
Variáveis
Navegação
APIs RESTfull
400 exercícios
16 conteúdos
Avançado