Relembrando o método map()
O método map() invoca a função callback passada por argumento para cada elemento do array e devolve um novo array como resultado, mas o que isso quer dizer
Isso significa que ele percorre o array da esquerda para a direita invocando uma função de retorno em cada elemento. Para cada chamada de retorno, o valor devolvido se torna o elemento do novo array. Depois que todos os elementos foram percorridos, map() retorna o novo array com todos os elementos “traduzidos”.
Veja um exemplo do uso de map no JavaScript no Código 1.
const numbers = [1, 2, 3, 4, 5];
const dobro = numbers .map((numbers ) => numbers * 2);
console.log(dobro);No código acima declaramos uma variável numbers, que é um array contendo números inteiros. Em seguida declaramos a variável dobro que recebe o resultado da iteração do nosso map().
Nessa iteração pegaremos cada número contido no array numbers e vamos multiplicá-lo por dois. O resultado será o array do Código 2.
[2, 4, 6, 8, 10];Usando no React
No React exibimos uma coleção de dados utilizando map. Para isso devemos inseri-lo entre chaves {} dentro do JSX. No Código 3 veremos um exemplo prático do uso de map dentro do JSX na programação React.
Vamos criar um componente chamado ListaDeNumeros, onde usaremos o map().
import React from 'react';
const ListaDeNumeros = () => {
const numbers = [1, 2, 3, 4, 5];
return (
<ul>
{ numbers.map( (number) => <li>{ number }</li>) }
</ul>
);
}
export default ListaDeNumeros;Entenda o que foi criado no código acima:
Em nosso exemplo criamos um componente em React chamado ListaDeNumeros. Ele possui um array chamado numbers (criado na linha 4) contendo valores inteiros. Em seguida, dentro do return adicionamos uma tag HTML <ul> onde exibiremos os elementos do array numbers dentro de uma tag li. Repare que existe uma interpolação para apresentar os dados usando as chaves.
A cada iteração no map(), é exibido o valor do número em uma tag <li>.
Chave única
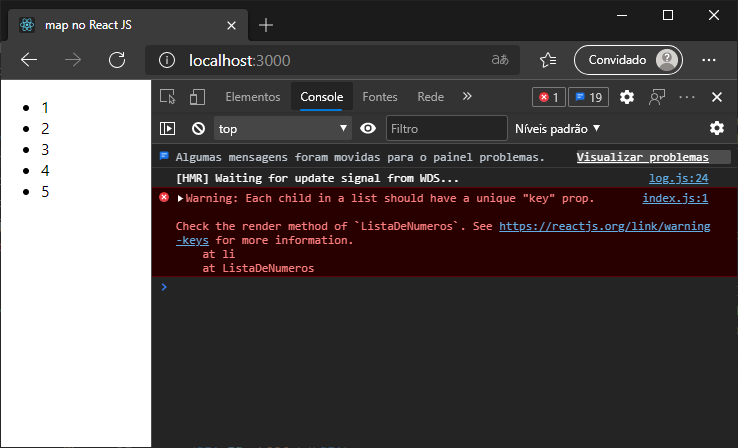
Ao executar o componente acima, no console do navegador receberemos um aviso desse tipo: Warning: Each child in a list should have a unique "key" prop como podemos ver na Figura 1.

Isso significa que os elementos não têm chave.
As chaves ajudam o React a identificar quais itens foram alterados, adicionados ou removidos. As chaves devem ser fornecidas aos elementos para que eles tenham uma identidade estável.
Para removermos o aviso basta inserir a chave (propriedade key) no primeiro elemento dentro do método map como pode ser visto no Código 4.
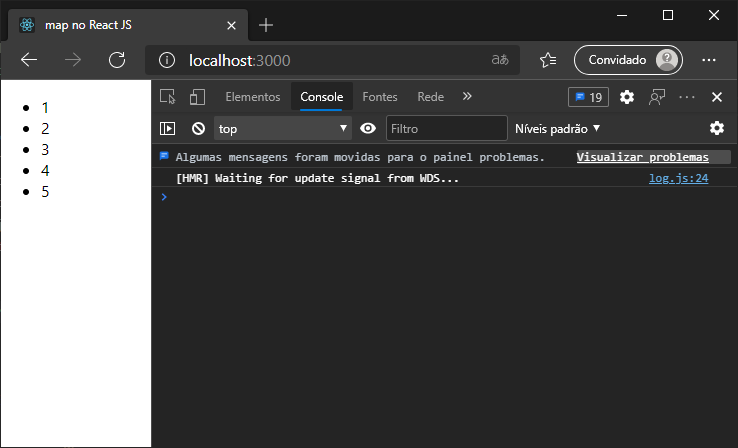
{ numbers.map( (number) => <li key = { number.toString() }>{ number }</li>) }Com essa alteração o aviso sumirá, como pode ser visto na Figura 2.

Veja o código completo depois de ter inserido a propriedade key no Código 5.
import React from 'react';
const ListaDeNumeros = () => {
const numbers = [1, 2, 3, 4, 5];
return (
<ul>
{ numbers.map( (number) => <li key = { number.toString() }>{ number }</li>) }
</ul>
);
}
export default ListaDeNumeros;Quando consumimos uma API, em suas respostas recebemos objetos que possuem os seus próprios identificadores. Sendo assim, pode usar o mesmo para ser a key do componente.
Vejamos um exemplo do uso do identificador do próprio objeto atribuído à propriedade key no Código 6.
{ colecaoUsuarios.map( (usuario) => <li key = { usuario.id }>{ usuario.nome }</li>) }Conclusão
Neste artigo você aprendeu a utilizar o método map() da linguagem JavaScript em nossos projetos em React.JS.