Artigo no estilo Mentoring
O Bootstrap é um framework estruturado de forma a tornar mais fácil ao desenvolvedor criar um design agradável para sites ou aplicações web. Há classes CSS predefinidas para a criação de componentes comuns, tais como widgets, elementos de tipografia, listas, formulários e muitos outros. O framework também oferece funções e uma API JavaScript que torna mais fácil a criação de modelos, popovers, scrollspy, acordeões, entre inúmeros outros recursos comuns às aplicações web. A sua documentação é bem profunda, proporcionando exemplos de códigos para a maioria, se não para todos os componentes que fornece o Bootstrap.
O Bootstrap tem um grande guia de primeiros passos que o ajudará a integrá-lo em sua aplicação. E quando falamos em aplicações nos referimos exatamente a qualquer tipo de tecnologia server side: Java, Python ou Ruby, por exemplo.
O Rails, por sua vez, nasceu como uma extensão à linguagem de programação Ruby tendo como objetivo principal demandar todo o universo web da linguagem, já que a mesma não fornecia nenhum recurso nativo para tal finalidade. Trata-se especificamente de uma biblioteca que provê recursos para desenvolvimento usando o protocolo HTTP e o Ruby juntos. A riqueza do Rails é tanta que se expressa na grande quantidade de adeptos e na abrangência de suas implementações tanto em projetos e comunidades open source quanto nas grandes empresas que o usam por padrão para desenvolver suas soluções.
Uma das grandes dificuldades da maioria dos desenvolvedores que iniciam numa nova linguagem ou ambiente de programação consiste na integração de uma tecnologia à outra. Em vários pontos da web coletamos informações pertinentes sobre determinados frameworks (como a própria documentação oficial, por exemplo) que nos ajudam a entendê-lo praticamente por inteiro, porém, na maioria das vezes, de forma individual, o que acaba não atendendo às necessidades de sistemas reais que os mesmos desenvolvedores lidarão no dia a dia.
O objetivo desse artigo é levá-lo através desse processo no que se refere à integração de ambos os frameworks em um projeto simples de CRUD de tarefas que nos ajudará a entender como as estruturas funcionam em conjunto. Assim, o leitor terá embasamentos suficientes para efetuar quaisquer outros procedimentos que envolvam o uso do Bootstrap e do Rails juntos em um ambiente web totalmente dinâmico.
Criando uma nova aplicação RailsVamos criar uma nova aplicação no Rails para que o leitor entenda todos os passos necessários para se atingir tal objetivo. Se você já possui um aplicativo que deseja integrar ao Bootstrap pode pular este passo.
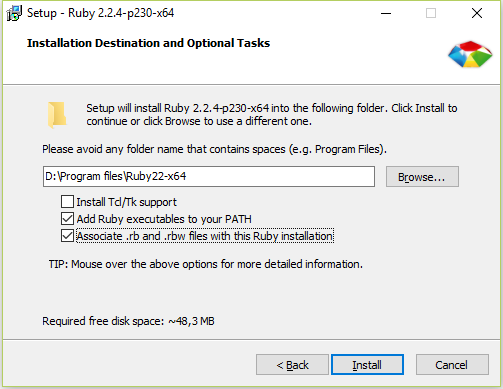
No caso de estar usando o Windows, podemos proceder com a instalação usando o utilitário do rubyinstaller para Windows (na seção Links você encontra a URL de download do mesmo), mas também é possível configurar uma máquina virtual (VM) e, em seguida, seguir com as mesmas instruções. Portanto, baixe o instalador (verifique a versão correspondente ao seu Sistema Operacional – 32 ou 64 bits) e execute o mesmo seguindo os passos da instalação até o fim. Certifique-se de deixar marcada a opção “Add Ruby executables to your PATH” (tal como demonstrado na Figura 1) para garantir que os binários do Ruby sejam adicionados ao nosso caminho da variável de ambiente Path e, portanto, estejam disponíveis via linha de comando.

Figura 1. Marcando opções para adicionar Ruby ao Path.
Para verificar se o Ruby foi realmente instalado, execute o seguinte comando no seu prompt cmd:
ruby -vEm alguns ambientes, dependendo da configuração dos mesmos, pode se fazer necessária a instalação do Development Kit (disponível para download no mesmo link do RubyInstaller). Esse kit traz uma série de recursos e adaptações do Ruby para o ambiente do Windows e evita, assim, que alguns problemas de compatibilidade entre libs venham a atrapalhar o seu desenvolvimento. Portanto, para evitar isso efetue o download da versão zip mais recente e descompacte-a em um diretório de sua preferência. Depois, navegue via cmd até o referido diretório e execute os seguintes comandos:
ruby dk.rb init
ruby dk.rb installIsso será o suficiente para instalar o kit e associá-lo à sua variável de ambiente Path. Feito isso, vamos precisar nos certificar de instalar a gem (vide BOX 1) do Rails, executando o seguinte comando:
gem install railsBOX 1. Gems
São espécies de pacotes disponibilizados pelo Ruby para trabalhar com diversas funcionalidades disponibilizadas para auxiliar no processo de desenvolvimento. O conceito é semelhante ao npm do Node.js.
Esse processo de download da gem do Rails pode demorar um pouco e não exibir nenhuma mensagem no cmd durante esse período, dando a impressão de que algo de errado ocorreu, mas não. Se quiser ter noção do que está acontecendo, execute o comando com a partícula –V no final, isso o forçará a ser mais verboso e imprimir mensagens mais claras do que está acontecendo. Agora vamos criar nossa aplicação do Rails via linha de comando, dando à mesma o nome de tarefas_app:
rails new tarefas_appÉ importante estar dentro de um diretório que você vá usar de fato como workspace no cmd antes de executar o comando. Todo o processo de criação e gerenciamento dos arquivos do projeto pode ser feito pela interface de linha de comando, mas o leitor pode ficar à vontade para usar qualquer IDE de sua preferência. Aguarde até que o Rails efetue todo o processo de criação do projeto. Você verá, no final, uma estrutura de diretórios e arquivos que está explicada na Tabela 1.
|
Arquivo/Diretório |
Descrição |
|
app/ |
Contém os controllers, models, views, helpers, mailers e assets para a aplicação. |
|
bin/ |
Contém os scripts rails que iniciam a aplicação e pode conter outros scripts que você use para setup, deploy ou execução da sua aplicação. |
|
config/ |
Configura as rotas da sua aplicação, banco de dados e mais. |
|
db/ |
Contém o esquema atual do seu banco de dados, assim como as migrações de banco efetuados. |
|
Gemfile Gemfile.lock |
Esses arquivos nos permitem especificar quais gems dependentes são necessárias à nossa aplicação Rails e quais estão bloqueadas, respectivamente. |
|
lib/ |
Módulos estendidos para a aplicação. |
|
public/ |
O único diretório aberto para a web, contém arquivos estáticos e assets compilados. |
|
test/ |
Testes unitários, mocks e outros aparatos de testes. |
|
tmp/ |
Arquivos temporários: cache, pid, arquivos de sessão, etc. |
| ... |
















