Motivação
Ao exibir para o usuário um conjunto de informações na forma de tabelas ou listas, normalmente será necessário permitir que sejam realizadas consultas sobre esses registros, a fim de localizar um ou vários itens desejados. Em aplicações web, esse tipo de funcionalidade normalmente é implementada com JavaScript nas páginas HTML, habilitando o usuário final a digitar o texto pelo qual deseja filtrar os registros e já obter o resultado de forma instantânea, sem que seja necessário submeter um formulário de busca para o servidor.
Nesse artigo como utilizar o Quicksearch, um plugin desenvolvido sobre a biblioteca jQuery e que facilita a implementação de funcionalidades de consultas em listas, tabelas entre outros elementos HTML. Além disso, vamos utilizar o framework Bootstrap para personalizar a aparência dos elementos da página.
Configurando o projeto
Para poder utilizar os recursos de CSS e JavaScript do Bootstrap, da jQuery e do Quickserach, é necessário importar os arquivos .css e .js referentes a cada um. Isso pode ser feito baixando os arquivos em seus sites oficiais e salvando-os no diretório do seu projeto, ou referenciando as URLs das CDNs (Content Delivery Network) de cada componente. Nesse artigo optaremos por referenciar diretamente as CDNs, conforme é demonstrado na Listagem 1.
01<!doctype html>
02<html>
03<head>
04 <meta name="viewport" content="width=device-width, initial-scale=1">
05 <title>Quicksearch e bootstrap</title>
06 <script src="https://code.jquery.com/jquery-3.1.1.js"></script>
07 <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
08 <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.quicksearch/2.3.1/jquery.quicksearch.js"></script>
09 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
10 </head>
11<body>
12
13
14</body>
15</html>Linha 6: Importação da biblioteca jQuery antes do Bootstrap e do Quicksearch, uma vez que eles dependem dessa biblioteca para funcionar corretamente;
Linha 7: Importação do arquivo JavaScript do Bootstrap;
Linha 8: Importação do arquivo JavaScript do plugin Quicksearch;
Linha 9: Importação do arquivo CSS do Bootstrap.
Configurando os elementos para consulta
Para realizar a consulta deve-se inserir um input do tipo text, no qual o usuário poderá digitar o que está desejando consultar na tabela, lista, etc. Aqui, além do input criaremos também uma div e utilizaremos as classes do Bootstrap para personalizar a aparência dos controles, como mostra a Listagem 2.
01 <div class="form-group input-group">
02 <span class="input-group-addon"><i class="glyphicon glyphicon-search"></i></span>
03 <input name="consulta" id="txt_consulta" placeholder="Consultar" type="text" class="form-control">
04 </div>Em seguida, precisamos adicionar os dados que serão filtrados. Aqui criaremos uma tabela com algumas linhas contendo e-mail, ID, telefone e URL e nela também serão empregadas algumas classes do Bootstrap para alterar seu layout. Na Listagem 3 temos o código dessa tabela.
01 <table id="tabela" class="table table-hover">
02 <thead>
03 <tr>
04 <th>Email</th>
05 <th>Id</th>
06 <th>Telefone</th>
07 <th>Url</th>
08 </tr>
09 </thead>
10 <tbody>
11 <tr>
12 <th>devo@flexomat.com</th>
13 <td>66672</td>
14 <td>941-964-8535</td>
15 <td>http://gmail.com</td>
16 </tr>
17
18 <tr>
19 <th>henry@mountdev.net</th>
20 <td>35889</td>
21 <td>941-964-9543</td>
22 <td>http://dotnet.ca</td>
23 </tr>
24 </tbody>
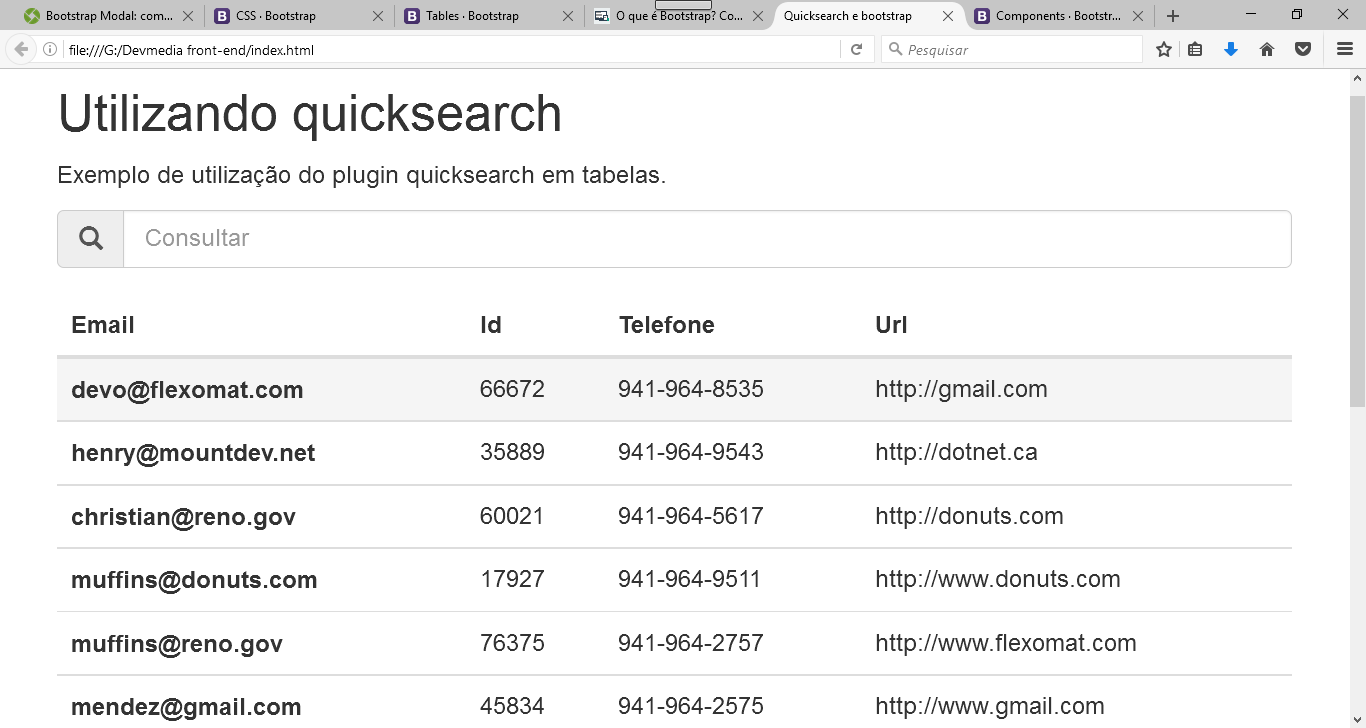
25 </table>Após adicionar o input e a tabela com alguns dados, podemos abrir a página no browser para verificar o resultado até aqui, que deve ser semelhante ao que é apresentado na Figura 1.

Figura 1. Tabela e input para busca
Implementando a busca
Para ativar de fato a funcionalidade de busca, basta fazer uma chamada à função quicksearch a partir do input criado anteriormente e passando como parâmetro os elementos que serão filtrados. No exemplo que estamos desenvolvendo, primeiramente precisamos selecionar o input usando a jQuery e a partir daí chamar a função quicksearch, passando como parâmetro a tabela que será filtrada, como vemos no seguinte código:
01 <script>
02 $("input#txt_consulta").quicksearch("table#tabela tbody tr");
03 </script>Linhas 1 a 3: Esse script, necessário para o carregamento do plugin, deve ser inserido no final do documento imediatamente acima do fechamento da tag body
Linha 2: Código jQuery para o carregamento do plugin. Passamos como parâmetro o elemento tr do elemento table cujo o id é #tabela usando o seletor table#tabela tbody tr
Aqui, além de informar que a busca será feita sobre a tabela, precisamos explicitar adicionalmente que isso ocorrerá nos dados que estão contidos nas linhas (tr) dentro do corpo da tabela (tbody).
Feito isso, ao digitar um texto no input txt_consultaa consulta será feita em todas as colunas e linhas da tabela, ou seja. Assim, as linhas que não atenderem ao filtro serão ocultadas, mantendo visíveis apenas aquelas que contém o termo pesquisado.
A função quicksearch oferece ainda outras configurações para realizar consultas mais elaboradas. Para conhece-las, basta acessar o site oficial do plugin.
















