Este artigo demonstra de forma detalhada a prototipação ou criação de modelos de sistemas web, mobile ou desktop utilizando a ferramenta Balsamiq Mockup. Esta ferramenta é útil tanto para acadêmicos da área de sistema de informação que pretendem desenvolver seu TCC (Trabalho de Conclusão de Curso) e precisam de uma ferramenta para modelar o sistema desenvolvido, como para profissionais da área de informática que necessitam apresentar para seus superiores a prototipação do sistema que será desenvolvido na empresa.
Breve Descrição da Ferramenta Basalmiq Mockup
Basalmiq Mockup (BALSAMIQ, 2011) da Basalmiq Studio é uma aplicação desenvolvida na linguagem de programação ActionScript, que executa adobe AIR (Adobe Integrated Runtime). Essa aplicação é utilizada para desenvolver protótipos ou modelos (mockups), como as telas de um sistema desktop, ou sistema/páginas web ou mobile. O download da ferramenta pode ser realizado pelo site http://www.balsamiq.com/download. Após realizar o download e a instalação da ferramenta, inicia-se a utilização da ferramenta, conforme Figura 1.

Figura 1: Ferramenta Balsamiq Mockup
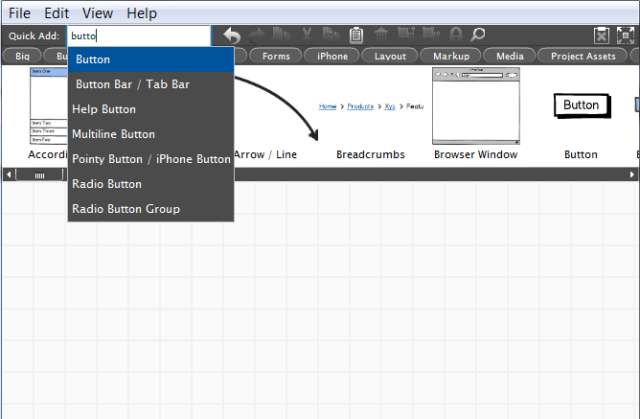
O aplicativo é de interface simples, possui uma barra de ferramentas rápida chamada de Quick Add (representada na Figura 2). Através dela é possível encontrar e adicionar os componentes na View do Basalmiq, além dos botões básicos como colar, copiar e agrupar.

Figura 2: Barra de ferramentas Quick Add do Balsamiq
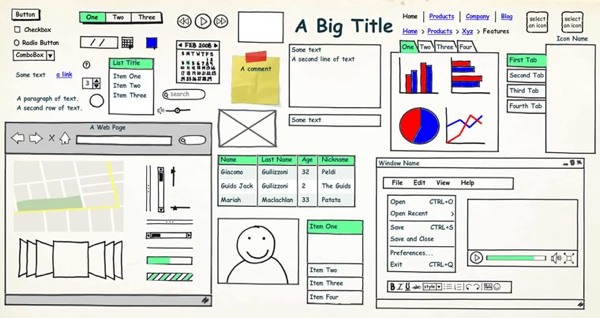
Balsamiq contém outros controles, totalizando 75 controles disponíveis, divididos em categorias como leiaute, mídia e botões. Novos controles podem ser adicionados, através do menu Help – Download More Controls (Mockups to Go). O Balsamiq Mockup irá abrir o site https://mockupstogo.mybalsamiq.com/projects, no qual poderão ser encontrados diversos controles separados por categoria. A Figura 3 apresenta a barra de ferramentas completa do Balsamiq.

Figura 3: Barra de ferramentas completa do Balsamiq
Desenvolvimento
Pretende-se desenvolver neste artigo um simples protótipo web com tela de Login, uma tela que lista os clientes cadastrados e uma outra tela que apresenta um gráfico de faturamento por vendas do mês, com o intuito de apresentar a utilização da ferramenta.
Com a ferramenta Balsamiq aberta adiciona-se o componente Browser Window (Figura 4) na view da ferramenta Balsamiq.

Figura 4: Browser Window
Com um duplo clique sobre o componente adicionado da view, altera-se o nome da página e a URL que será acessada (Figura 5).

Figura 5: Nome do Protótipo e Url
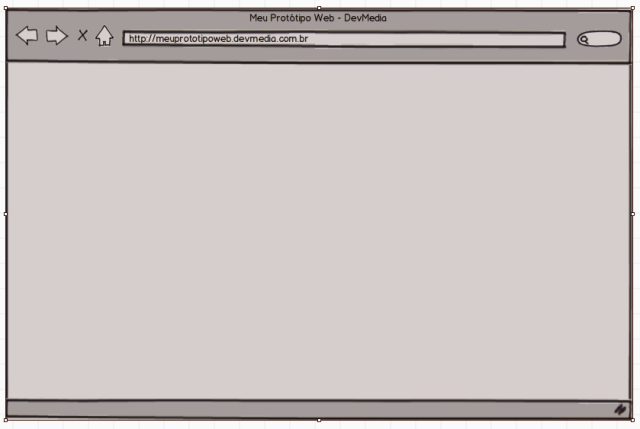
A Figura 6 apresenta o componente Browser Window juntamente com seu nome e URL alterado.

Figura 6: Protótipo Web
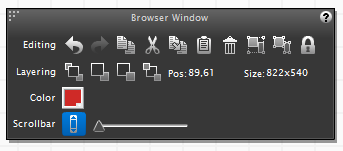
Os componentes adicionados na view possuem propriedades que podem ser alteradas. AFigura 7 ilustra as propriedades do componente Browser Window. Para acessar essas propriedades, clica-se uma vez com o mouse sobre o componente.

Figura 7: Propriedades do Componente
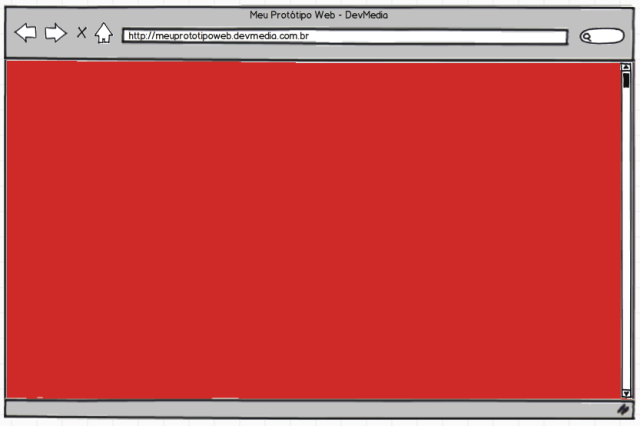
Ainda na Figura 7 verificou-se alteração nas propriedades color e scrollbar, essa alteração modificou a cor de fundo da página web para vermelho e a adição do scrollbar na página, conforme apresenta a Figura 8.

Figura 8: Alteração das Propriedades do Componente Browser Window
Para melhor visualização do sistema, a cor de fundo utilizada será branca. Alterando a propriedade color para branca.
Criação da Tela de Login do Usuário
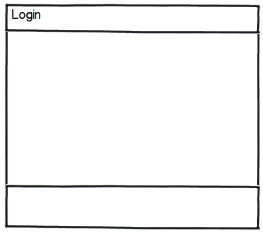
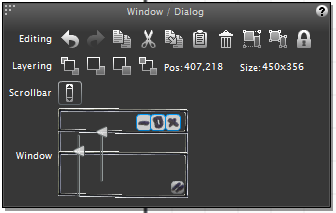
Para criação da tela de Login do usuário foi inserido na view da ferramenta Balsamiq, um componente Window / Dialog e alterando sua propriedade Window, deixando o rodapé do componente maior, conforme Figura 9.

Figura 9: Panel Login
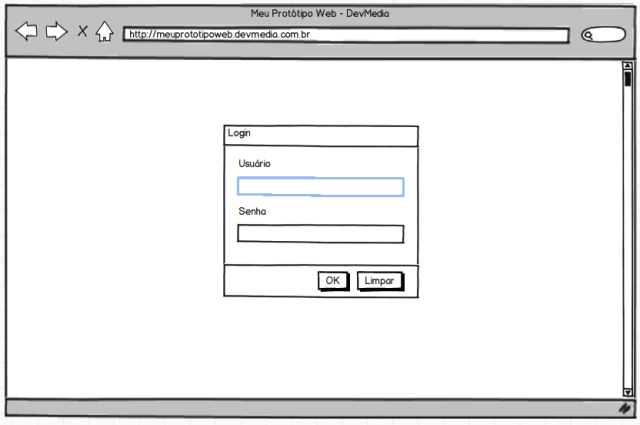
Após isso adicionou-se dois botões (Button), alterando suas legendas para OK e Limpar e inserindo-os no Rodapé da tela de Login. Foram adicionados também campos de textos (TextInput) e Labels, alterando o texto das Labels para Usuário e Senha. A Figura 10 apresenta a criação da tela de Login do sistema proposto.

Figura 10: Criação da Tela de Login
Nota: Cada componente possui N propriedades que podem ser alteradas, por exemplo, o componente TextInput, pode alterar as propriedades Color, State, Text, entre outras.
Criação da Tela Clientes
Para a criação da tela de Clientes foram adicionado os seguintes componentes:
- Window / Dialog
- Search Box
- Data Grid / Table
- Button
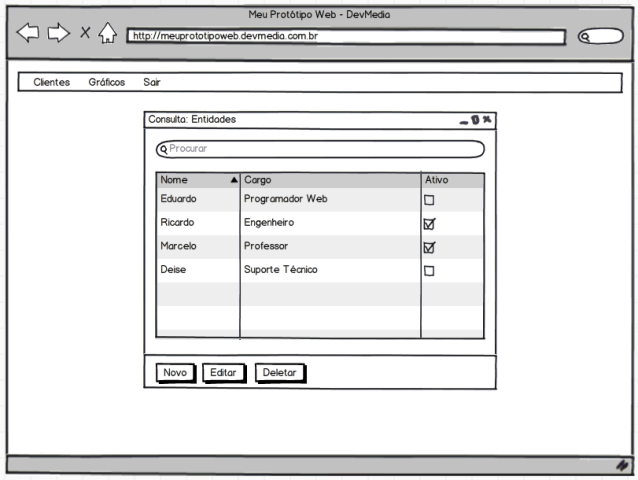
O componente Window / Dialog representa a tela de Clientes, no seu rodapé foram adicionados 3 botões, alterando seus labels para Novo, Editar e Deletar. Foi adicionado um Search Box alterando seu label para Procurar. E Finalizando a construção da tela, foi adicionado um componente do tipo Data Grid / Table. A Figura 11 apresenta como ficou o leiaute da Tela de Consulta Entidades.

Figura 11: Tela Clientes e Menu Bar
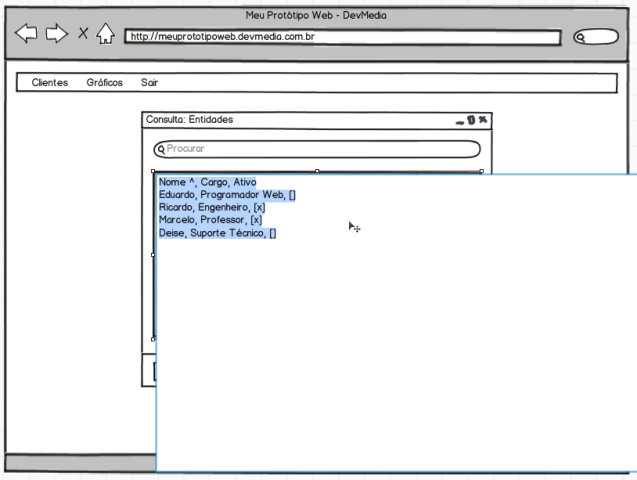
Para a valorização do componente Data Grid / Table (Figura 11) com registros, foi alterado o componente conforme a Figura 12. Observa-se na Figura 12 que a primeira linha representa o cabeçalho da tabela, os campos estão separados por vírgula. As demais linhas representam os registros da tabela.

Figura 12: Valorização da Tabela
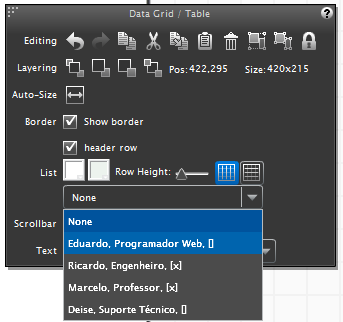
Alterando algumas propriedades do componente Data Grid / Table é possível setar o foco para um dos registros da grid, conforme Figura 13.

Figura 13: Propriedades do Componente Data Grid / Table
Ainda falando sobre a tela de Consulta Entidades, clicando sobre o componente Window / Dialog é possível adicionar os botões de minimizar, maximizar e fechar. Conforme Figura 14.

Figura 14: Minimizar, Maximizar e Fechar Tela Consulta Entidades
Criação de Gráfico
Outra opção legal da ferramenta é a prototipação de telas que possuem gráficos. Para a criação da tela de Gráfico foram adicionados os seguintes componentes:
- 1 Window / Dialog
- 4 Labels
- 2 Data Chooser / Data Picker
- 1 Chart: Line Chart
- 1 Button
O componente Window / Dialog representa a Tela de Gráfico, no seu rodapé foi adicionado um botão, alterando seu label para Fechar. Foram adicionados 4 labels e alteradas suas propriedades text para Data Inicial, Data Final, Faturamento e Vendas.
Foram adicionados também 2 componentes do tipo Data Chooser / Data Picker e um componente de gráfico chamado de Chart: Line Chart.
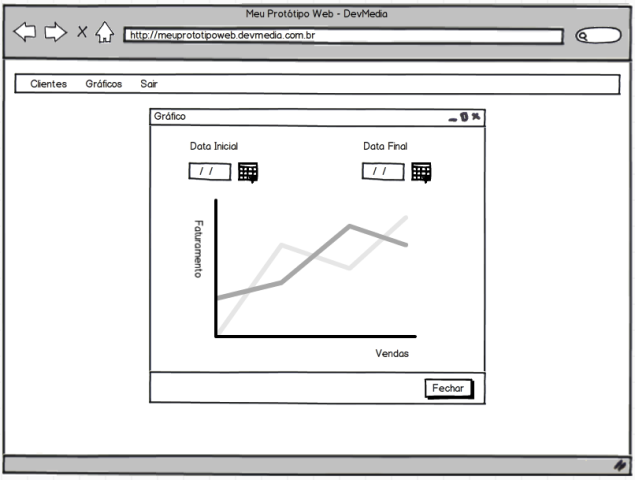
A Figura 15 apresenta como ficou o leiaute da Tela de Gráfico.

Figura 15: Tela Gráfico
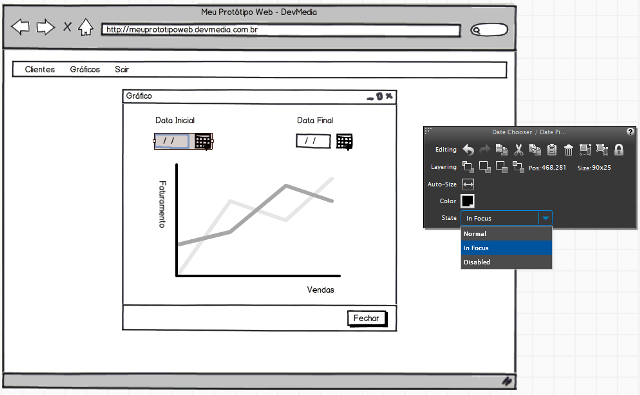
No primeiro componente Data Chooser / Data Picker foi alterado seu focus, colocando o foco para o componente, ficando este na cor azul, conforme figura 16.

Figura 16: Focus Data Chooser / Data Picker
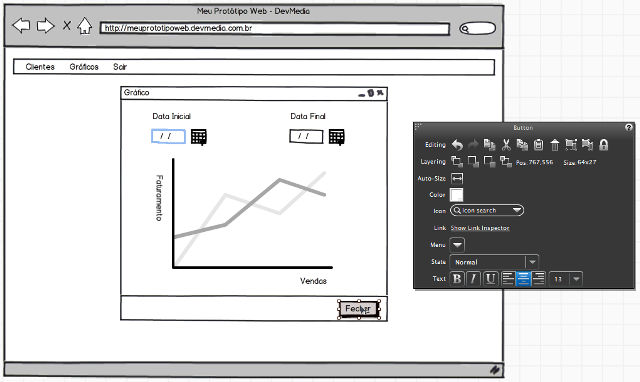
Para o componente Button, que representa o botão Fechar, foi adicionada uma imagem clicando sobre o componente e alterando sua propriedade Icon, conforme a figura a seguir.

Figura 17: Adicionando Ícone no Componente Button
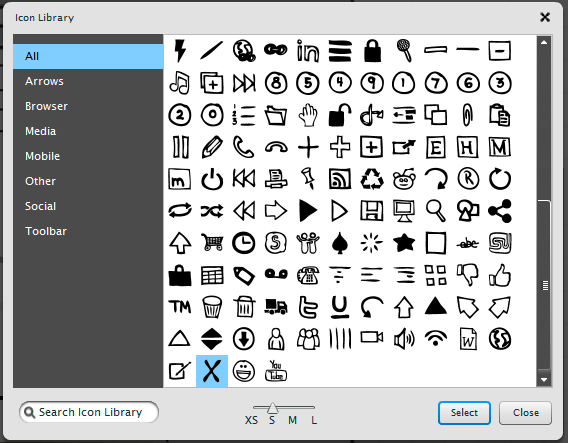
A figura a seguir representa o ícone escolhido para representar o botão Fechar.

Figura 18: Ícone Fechar
É possível alterar o tamanho do ícone alterando os valores do ícone para XS, S, M ou L, como pode ser visualizado na acima (Figura 18).
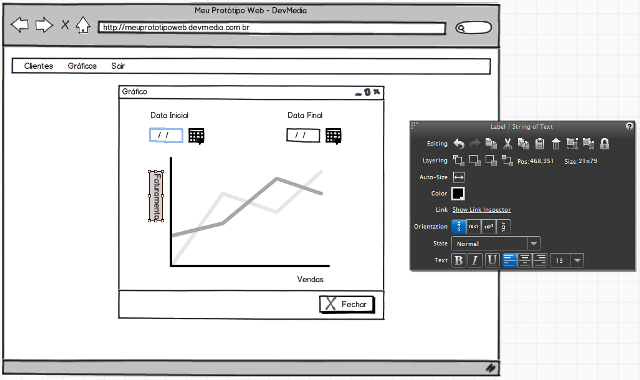
Por fim, foi alterado o label Faturamento utilizado para representar o eixo y do gráfico, deixando o label na vertical, alterando sua propriedade orientation (Figura 19).

Figura 19: Alterando a Orientação da Label
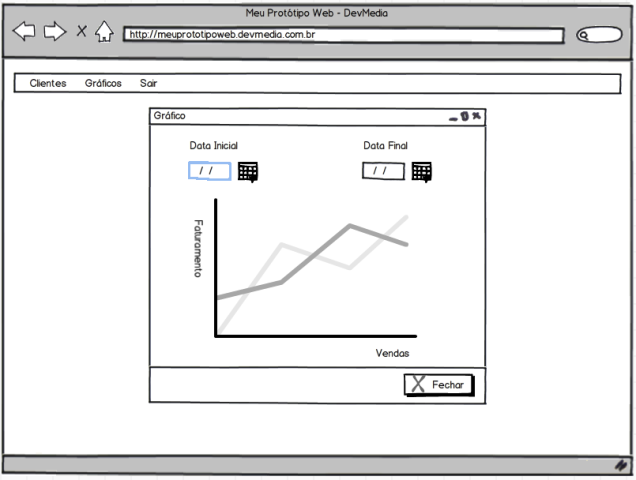
Por fim é apresentando pela Figura 20 como ficou a criação da Tela de Gráfico do sistema proposto.

Figura 20: Gráfico
Neste artigo foi apresentada de forma prática e didática a utilização da ferramenta Balsamiq Mockup, a fim de que leitores possam utilizar em seus projetos.
Lembrando que além da prototipação de Sistemas Web é possível realizar a prototipação de sistemas Mobile ou Desktop.
Bom, pessoal, por hoje é isso. Espero que tenham gostando.
Obrigado e um abraço!