Depois de uma década de WWW basicamente estática e sem novidades tecnológicas, o mercado e a W3C trouxeram um grande conjunto de recursos e possibilidades nomeados HTML5. Muitas eram as deficiências e dificuldades enfrentadas pelos desenvolvedores web, e suas preces foram finalmente atendidas. Neste artigo, apresentamos algumas tecnologias associadas à HTML5, bem como seus principais recursos, integrações, novas tags, e formas de efetuar a migração concisa das suas versões antigas para o novo padrão. Além disso, traremos também demonstrações simples do funcionamento de cada um dos recursos apresentados, constituindo, assim, um guia HTML5 completo para o desenvolvedor front-end.
Ao ser anunciada a versão 5 do padrão HTML, inicialmente parte do mercado não recebeu com grande entusiasmo, acostumado a receber poucos recursos novos de uma versão para outra. A verdade é que, desde que a versão 4.0 foi lançada em 1997, poucos avanços aconteceram nos dez anos seguintes. O padrão foi atualizado para 4.01 (praticamente uma errata) e o padrão XHTML foi criado e posteriormente atualizado para 1.1 – padrão este que se resume na HTML 4.01 com algumas variações em XML. A World Wide Web permaneceu praticamente estática neste período por várias razões.
Uma destas razões é que o W3C (órgão que regulamenta os padrões Web, entre eles a HTML) tem um ciclo de versão demorado, que exige versões de rascunho e períodos de contribuição da comunidade, sugerindo novos conceitos e posteriormente validando, concordando e discordando dos mesmos – processos estes que levam tempo.
Em segundo lugar, os fabricantes de navegadores web demoravam muito a adotar o novo padrão, por muitas vezes adotando-o parcialmente – isso quando não fugiam dele, criando elementos e conceitos particulares, tornando-o um website aderente apenas a este ou aquele navegador web. Alguns fabricantes atualizavam seus navegadores web e padrões suportados apenas na troca do sistema operacional, o que poderia levar até três anos para acontecer. Isso sem falar nos navegadores do mundo mobile.
E, finalmente, como se os dois primeiros obstáculos não fossem o bastante, os internautas não atualizavam suas versões de navegador web – seja por inexperiência ou descaso – permanecendo com versões antigas que não davam suporte ao novo padrão. O absurdo chega ao ponto que o Microsoft Internet Explorer em sua versão 6.0 era o navegador web mais utilizado na Internet Brasileira, mais de 10 anos após seu lançamento. Esta incômoda liderança só foi vencida quando os websites mais acessados pelos brasileiros – o Facebook e o YouTube – passaram a barrar os usuários desta versão em particular de navegador.
Como resposta à lentidão do W3C, uma comunidade paralela formada por profissionais da Mozilla Foundation (fabricante do Firefox), Opera Software (navegador Opera) e Apple (Safari) foi criada em 2004 com o nome de WHATWG (Web Hypertext Application Technology Working Group), com o intuito de discutir novos padrões e recursos para a Web.
Recebendo posteriormente contribuições de outras empresas como Google e Microsoft rapidamente o novo padrão foi ganhando forma de tal maneira que, três anos depois, foi submetido ao W3C que por sua vez decidiu adotá-lo batizando-o de HTML5. O novo padrão ajudou a enterrar o XHTML 2.0, padrão que o W3C estava trabalhando em 2007, considerado por muitos um equívoco – o padrão não era sequer compatível com a versão 1.1.
À primeira vista, a HTML5 parece se tratar meramente de um conjunto de novas tags para renderização de texto e formulários, impressão essa reforçada ao se folhear a maioria dos livros disponíveis hoje no mercado. Não se engane. Estas tags mencionadas são apenas a ponta do iceberg.
Embora seja chamada de HTML5 e a sigla signifique HyperText Markup Language, ou seja, linguagem de marcação de hipertexto, as novidades vão além disso. A HTML5 é um grande guarda-chuva tecnológico, pois pendurados a ele estão o novo padrão CSS na versão 3 e uma imensa gama de novas APIs na linguagem JavaScript estendendo as funcionalidades e possibilidades da WWW para patamar absolutamente impressionantes.
Diferenças da HTML4
Este artigo não estaria completo se não discorrêssemos acerca das diferenças entre a nova HTML5 e a sua antecessora, a HTML4, esta que ocupou lugar de destaque no mundo web por muitos anos. Ainda teremos um bom tempo de espera até que a HTML5 se torne de fato um padrão na web e que todos os browsers e tecnologias afins assumam a mesma como centro de implementação. Como programador web, é muito interessante que saiba quais as principais diferenças entre ambas as versões, justamente para que possa salvar tempo e aumentar a produtividade em situações como essa.
Uma das características mais marcantes dessa nova versão da linguagem é o fato de que a mesma não é uma versão final, isto é, estará sempre e continuamente mudando ao longo do tempo. Isso inclui dizer que os desenvolvedores da linguagem estarão sempre adicionando e removendo atributos, tags e o que considerarem interessantes à mesma. Ao mesmo tempo, constitui um risco se você estiver usando a mesma como algo definitivo no seu projeto. Isso significa que se optar pela HTML5 terá de seguir suas atualizações e estar constantemente evoluindo seu código também.
A HTML5 foi feita para ser simples, isso implica em uma sintaxe extremamente mais simples e limpa. A simples declaração do doctype foi apenas mais uma das facilidades incluídas na nova versão. Agora, você precisa inserir apenas um <!doctype html> no início do seu documento e tudo estará pronto. Além disso, a sintaxe da HTML5 é compatível também com a HTML4 e XHTML1.
A linguagem apresenta também um elemento novo, que veremos aqui no artigo, o <canvas>, responsável por substituir muitas das implementações antes feitas em Flash, o que faz muitos desenvolvedores considerar que este já se encontra obsoleto e futuramente morto.
A extensão de tags a um tool de novos e interessantes recursos fez uma grande diferença na linguagem. Tags como: <header> e <footer>, que estendem a funcionalidade de tabelas agora para a página como um todo, <section> e <article>, que permitem marcar áreas específicas dos layouts, <video> e <audio> para uma inclusão melhorada de conteúdos multimídia nas páginas, e <menu> e <figure> para bem arranjar textos, imagens e menus, trazem todo um conjunto de implementações e funcionalidades bem pertinentes para a web de hoje.
Além disso tudo, a remoção de alguns outros recursos como as tags <center>, <big>, <font>, etc fazem com a responsabilidade do CSS aliado à nova linguagem só aumente, otimizando o desenvolvimento front-end.
Convertendo de versões antigas
Para converter códigos poliglotas e obsoletos para a nova versão da HTML5, basicamente temos de seguir três passos:
- Remova os identificadores PUBLIC FPI e SYSTEM da declaração do DOCTYPE;
- Substitua quaisquer tags depreciadas da HTML ou construa sua implementação baseada num código HTML que seja de acordo com os padrões da HTML5. Por exemplo, tenha certeza de assegurar que qualquer conjunto de tags <col> para colunas de tabelas HTML sempre tenham um elemento "colgroup" como seu parente de configuração;
- Comece a tirar vantagem dos novos recursos da HTML5, tais como convertendo suas div's para as tags de seção da HTML5.
Mas e se necessitarmos realizar conversões de versões mais antigas ainda da HTML? Esse tipo de conversão requer um pouco mais de trabalho e atenção, uma vez que ocorreram notórias mudanças nas versões da HTML entre os anos 1997 e 2000 com o objetivo de suportar conversores baseados em XML, dispositivos móveis com regras de conversão bem restritas, templates client-side cacheáveis além de agregação com outros tipos de conteúdo como os velhos feeds RSS. Vejamos mais alguns passos para tal:
- Confira sempre se o documento inicia com uma declaração XML e uma declaração de DOCTYPE;
- Verifique se o elemento de top <html> inclui o atributo "xmlns="href="http://www.w3.org/1999/xhtml">". (A URI para XHTML e versões mais recentes da HTML incluem o ano "1999" porque foi definido aquele ano enquanto a W3C HTML Recommendation lançada em 2000 estava ainda em fase de desenvolvimento.);
- Verifique se todas as tags estão marcadas com a tag de fim, ou se estão todas "self-closed" com o sinal de />. Não se esqueça de averiguar se os nomes dos elementos iniciam e terminam com a marcação em minúscula.
- Verifique se todos os valores de atributos estão cercados pelas aspas. Verifique também se os atributos booleanos estão codificados na sua forma full, usando o atributo name entre aspas como o valor (attribute="attribute") quando o mesmo valor for true e o omitindo completamente quando o valor for false. A forma full será apropriadamente entendida pelos web browsers que convertem documentos com a ainda sintaxe HTML ou a sintaxe XML do HTML5. Evite usar formas minimizadas para selected="", a qual o XPath trata como false ao invés de true.
Observe que a especificação HTML5 explicita estado como:
Os valores "true" e "false" não são permitidos em atributos booleanos
Isso acontece porque os browsers olham para o código com o valor booleano para os atributos e tratarão a string "false" como um valor false enquanto browsers que somente olham para a presença ou ausência do atributo tratarão esse código como true, resultando em comportamentos inconsistentes e confusos.
Atributos booleanos que precisam ser mudados incluem alguns dos tipos ilustrados na Tabela 1.
| Atributo | Mudança |
|---|---|
| Async | Mudar para async="async" |
| Checked | Mudar para checked="checked" |
| Compact | Mudar para compact="compact" |
| Declare | Mudar para declare="declare" |
| Defer | Mudar para defer="defer" |
| Disabled | Mudar para disabled="disabled" |
| Ismap | Mudar para ismap="ismap" |
| Multiple | Mudar para multiple="multiple" |
| Noresize | Mudar para noresize="noresize" |
| Noshade | Mudar para noshade="noshade" |
| Nowrap | Mudar para nowrap="nowrap" |
| Open | Mudar para open="open" |
| Readonly | Mudar para readonly="readonly" |
| Required | Mudar para required="required" |
| Reversed | Mudar para reversed="reversed" |
| Scoped | Mudar para scoped="scoped" |
| Selected | Mudar para selected="selected" |
Observe que "true" e "false" são valores válidos para alguns atributos "não booleanos", em particular atributos enumerados que o atributo draggable.
Outra forma de se trabalhar migrando esse tipo de documento é verificando qual o tipo de versão que foi usada para construir o documento HTML. Uma boa forma de se fazer isso é submeter a URL do website ao site do W3C: Markup Validation Service (ver seção Links). Ao executar, os possíveis resultados são:
- HTML5: Indica que o site já foi convertido para o padrão HTML5. Por exemplo, o próprio site do Google é um bom exemplo de teste que usa o padrão.
- XHTML 1.0 Strict: Indica que o site está usando a versão padrão 2000 W3C da HTML. Por exemplo, o próprio site do W3C adere à essa versão.
- XHTML 1.0 Transitional or HTML 4.01 Transitional: Indica que o site está usando o formato transicional entre a versão padrão da HTML4 de 1997 e a versão padrão da HTML de 2000. Por exemplo, o site AltaVista.com usa o formato da HTML 4.01 Transitional, já o site da Microsoft usa XHTML 1.0 Transitional.
- HTML 4.01 Strict: Indica que o site está usando a versão antiga da HTML4 de 1997. Por exemplo, o site do Yahoo usa o antigo padrão.
As oito áreas da HTML5
O novo padrão é vasto. Por esta razão, O W3C dividiu nestas novidades em oito áreas tecnológicas. A divisão ajuda na homologação do padrão e suporte dos fabricantes, que estão sendo feitos em porções. Estas áreas são:
- Semantics (Semântica): A ponta do iceberg. Nesta área, estão as novas tags que auxiliam na análise semântica dos textos presentes nas páginas. Muito úteis especialmente para melhorar a eficiência dos mecanismos de busca, como o Google. Adicionalmente, novas tags para renderização de formulários, em destaque caixas de texto com validação nativa.
- Offline & Storage (Fora do Ar e Armazenamento): Aborda todas as funcionalidades referentes ao tratamento do website quanto o visitante estiver em modo offline, além das novidades em armazenamento de informações no navegador como o LocalStorage e o Banco de Dados IndexedDB, indo mais além dos famigerados cookies.
- Device Access (Acesso por Dispositivos): Compreende todas as APIs que estendem a experiência de visitantes de dispositivos móveis como tablets e smartphones, como a Geolocalização (usando GPS ou outros recursos para determinar onde está o usuário), o uso do acelerômetro (utilizado para determinar a orientação do dispositivo no espaço), o uso do microfone e câmera destes dispositivos, além de eventos específicos para telas sensíveis a toque.
- Connectivity (Conectividade): Avanços incríveis na conectividade de aplicações web, como a comunicação usando WebSockets e SSE (Server Side Events), essenciais especialmente em jogos eletrônicos.
- Multimedia: Novas tags para a publicação de áudio e vídeo na Internet, além de novos formatos multimedia suportados.
- 3D, Graphics & Effects (3D, Gráficos e Efeitos): Engloba aqui o Canvas que permite desenhar elementos gráficos em uma página, como uma tela de desenho. Adicionalmente, o suporte a WebGL para renderizações em 3D, o suporte ao formato SVG e efeitos 3D obtidos através de CSS3.
- Performance & Integration (Performance & Integração): Melhorias significativas na manipulação e submissão de formulários pela Internet. Possibilidades de processamento paralelo utilizando os novíssimos Web Workers, além de melhorias integração com o visitante (interface) com o excelente recurso de Drag 'n Drop (arrastar-e-soltar).
- CSS3: Novíssimos estilos e efeitos sem sacrificar performance ou indexação dos mecanismos de busca.
A seguir, alguns exemplos do uso destes recursos.
Semântica
Trata-se de um grande desafio para os mecanismos de busca da atualidade classificar a importância e relevância das informações contidas nas páginas. Com este intuito, novas tags foram criadas, dando maior importância semântica aos textos. Estas tags se comportam como a tradicional tag <div>, que leva este nome pois dividir o texto em blocos, até então anônimos. Agora os mesmos podem ser classificados, seguem as principais possibilidades (veja a Figura 1):
- <section>: Apresenta a sessão, o tema da qual os artigos possuem em comum;
- <nav>: Trata-se dos elementos para a navegação do visitante, basicamente, o menu;
- <article>: Contém o texto do artigo, o conteúdo propriamente dito;
- <aside>: Informações relacionadas às informações do artigo, mas precisam ser separadas do contexto, como, por exemplo, notas de rodapé;
- <header>: Contém o cabeçalho;
- <footer>: Contém o rodapé do artigo;
- <time>: Armazena a data e hora daquela informação;
- <mark>: Serve para marcar parte do texto colocando-o em destaque ou para uma referência.

Observe a aplicabilidade das tags descritas na Listagem 1.
Listagem 1. Exemplo de Código com as Tags de Semântica.
<header>Meus Artigos sobre HTML5</header>
<nav>
<a href="/html5/">HTML5</a> |
<a href="/css3/">CSS3</a> |
<a href="/js/">JavaScript</a>
</nav>
<section>Semântica</section>
<article>
<header>
<p class="post-date">12 de Janeiro de 2014</p>
<h1>Novas tags semânticas</h1>
</header>
<p>As novas tags semânticas já possuem um bom suporte pelos
navegadores web no mercado, entre eles o Chrome, um dos navegadores
mais utilizados.</p>
</article>
<aside>
<h1>Google Chrome</h1>
<p>Navegador web desenvolvido pela Google.</p>
</aside>
<footer>
<p>Postado por: Henrique Poyatos</p>
<p><time pubdate datetime="2014-01-10"></time></p>
</footer>
Quando tratamos do uso de formulário, a tag <input> já é amplamente atualizada para caixas de texto, botões de seleção e de acionamento. Entretanto, quando fosse necessário validar uma informação em uma caixa de texto, longos trechos de codificação JavaScript se faziam necessários para cumprir tal objetivo.
Destacam-se, portanto, alguns tipos novos e interessantes para a tag <input>. Vários foram criados e estes já possuem validação nativa por parte do navegador web. Um exemplo é apresentado na Listagem 2.
Listagem 2. Exemplo de Formulário com tipos novos de <input>
<!DOCTYPE HTML>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Exemplo de Formulário</title>
</head>
<body>
<form method="POST">
<label for="endemail">E-mail: </label><br />
<input type="email" name="endemail" placeholder="Digite seu E-mail"
required /><br />
<label for="idade">Idade: </label><br />
<input type="number" name="idade" min=0 max=120
placeholder="Informe sua Idade" /><br />
<label for="datNasc">Data de Nascimento: </label><br />
<input type="date" name="datNasc" />
<br />
<input type="submit" value="Enviar" />
</form>
</body>
</html>
O exemplo utiliza os tipos "email", "number" e "date", embora existam outros. Repare também nos novos atributos placeholder e required. O placeholder é responsável por exibir mensagens como marca d'água na caixa de texto que se encontra vazia. Já o required (linha 11) que dizer obrigatório, ou seja, exige o preenchimento da caixa de texto, impedindo o formulário de ser submetido enquanto a condição não for satisfeita.
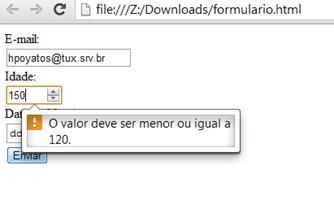
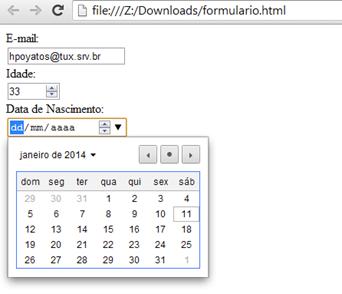
O exemplo faz uso também dos novos atributos min e max (linha 13), úteis para se estabelecer intervalos números para o tipo "number". Veja a Figura 2.


Como já dito anteriormente, as novidades e recursos desta primeira área tecnológica são amplamente divulgados em blogs e livros sobre HTML5. Nas próximas áreas, iremos nos aprofundar em recursos menos divulgados, mas igualmente interessantes e inovadores.
Offline & Storage
Não existe nada tão desagradável para um usuário do que uma brusca queda de conexão durante a navegação, especialmente o preenchimento de um grande formulário de dados. A necessidade de se recomeçar o procedimento pode levar até mesmo o não retorno do internauta à aplicação. Além disso, existem procedimentos como a leitura de páginas institucionais, por exemplo, sequer necessitariam de uma conexão permanente.
Para tais situações, o W3C trouxe uma solução simples porém eficiente: o tratamento off-line para o site. Isso significa que, caso a conexão caia durante o uso da aplicação, tomados os devidos cuidados, ela não vai parar de funcionar – desde que, é claro, não sejam necessárias informações adicionais.
O tratamento off-line é configurado em um arquivo de manifesto — que não é nada mais é do que uma lista de arquivos necessários para que a aplicação funcione sem conexão. Assim, os arquivos são automaticamente copiados em cache pelo navegador, com a finalidade de mantê-la funcionando.
Além disso, o manifesto ainda pode conter uma relação dos arquivos não necessários para uso offline (dos quais não serão armazenados localmente) e uma listagem de arquivos alternativos para uso offline – ou seja, devidamente preparados para este fim – que tomarão o lugar de outros quando a conexão cair. Observe a Listagem 3.
Listagem 3. Exemplo de arquivo de manifesto.
CACHE MANIFEST
CACHE:
images/favicon.ico
images/logo.png
index.html
css/stylesheet.css
js/script.js
NETWORK:
login.php
/application
FALLBACK:
/index.php /index_offline.html
*.php /offline.html
Na seção CACHE relacionaremos todos os arquivos a serem copiados pelo navegador para que estejam disponíveis durante a queda de conexão. Repare que devemos no ater a arquivos como .html, .js, .css e imagens como .png, .jpg e .gif que são passíveis de rodar no cliente (o chamado run at client). Arquivos que necessitem de interpretador do lado servidor (como .php, .aspx, .jsp) precisarão ser substituídos no fallback.
Na seção NETWORK, relacione os arquivos não necessários para uso offline. E finalmente em FALLBACK, relacionamos quais arquivos serão substituídos por outros (relacionados na sequência, separados por espaço).
Armazenar informações de aplicações é uma necessidade recorrente que os bancos de dados com seus excelentes mecanismos de persistência, cumprem de forma rápida e segura. Entretanto, nem sempre o banco de dados se faz necessário, pois algumas informações dizem respeito a utilização da aplicação naquele momento – útil para a interface do usuário, mas resulta em um tráfego de rede desnecessário.
Neste caso, guardamos as informações no lado cliente e, por décadas, a única forma de se fazer isso era o cookie. Infelizmente, este recurso se tornou cada vez mais obsoleto, pois guarda um volume de informações muito pequeno (até 4 KBytes) e de uma forma muito insegura. Para resolver o problema, os desenvolvedores da HTML5 criaram duas novas possibilidades para armazenamentos em navegadores. A primeira delas é o Banco de Dados do lado cliente, antigamente representado pelo Web SQL Database, descontinuado e agora substituído pelo IndexedDB. O banco de dados IndexedDB permite o armazenamento e manipulação de um grande volume de informações usando linguagem SQL ou outras técnicas, e por esta razão ele é considerado um banco noSQL (not only SQL).
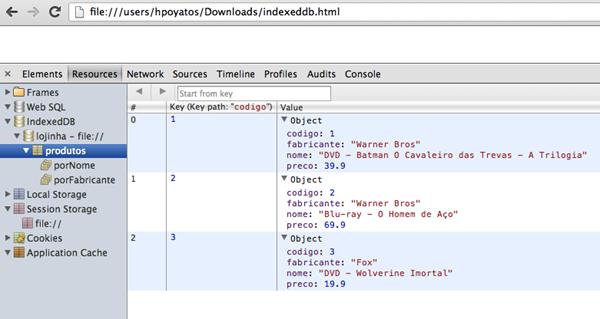
O exemplo da Listagem 4 cria um repositório de produtos, populando a tabela com três deles.
Listagem 4. Exemplo de armazenamento utilizando IndexedDB
Exemplo IndexedDB
Teremos como resultado a tela presente na Figura 3.

A outra possibilidade de armazenamento local são os chamados sessionStorage e localStorage. São recursos mais simples que o IndexedDB mas mais robustos do que os antigos cookies. O funcionamento de ambos é similar, a única diferença é que armazenando utilizando sessionStorage compartilha as informações do website todo, mesmo abrindo várias abas – diferente do localStorage, cujas informações ficam restritas à apenas a aba em funcionamento.
Na Listagem 5 é exposto um exemplo de funcionamento.
Listagem 5. Exemplo de armazenamento usando SessionStorage.
Exemplo de Armazenagem
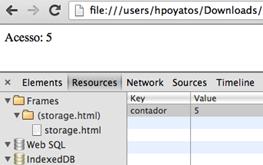
Como resultado temos a Figura 4.

Recursos para Dispositivos Móveis
Nossas vidas mudaram completamente depois da invenção dos smartphones e tablets. Avanços na usabilidade com suas telas sensíveis a toque, capacidades de processamento espantosas para dispositivos tão pequenos e, é claro, seus recursos úteis como acesso ao sistema de GPS e o acelerômetro.
Quanto ao GPS, este conjunto de satélites que triangula fora de órbita nossos sinais fornecendo latitude e longitude, transformou-se na forma em que nos locomovemos em nossas cidades e até mesmo como procuramos produtos e serviços.
Na ausência de um dispositivo que acesse tais satélites, quaisquer sinais modernos de onda modernos (como Bluetooth, Wi-Fi, GSM, CDMA, entre outros) podem ajudar a cumprir tal função, mesmo que de forma aproximada.
Com um recurso tão rico à disposição, os desenvolvedores da HTML5 criaram uma API para que o browser solicite tal recurso ao sistema operacional, que por sua vez fará uso do hardware buscando tal informação. Veja na Listagem 6 um exemplo simples do uso deste recurso.
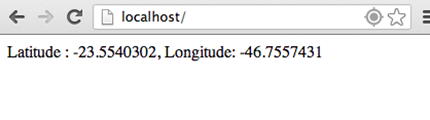
Listagem 6. Exemplo de Geolocalização.
Exemplo Geolocalização
Obtendo tal resultado prático, temos o resultado exposto na Figura 5.

Claro que com tais coordenadas e um sistema de mapas preciso (como o Google Maps) poderíamos apresentar a informação de uma forma muito mais visual.
Conforme dito, a mudança na acessibilidade trazida com os dispositivos móveis provoca uma quebra de paradigma: sua principal interface com o usuário é uma tela sensível a toque. Como interagir por esta interface, uma vez que o tradicional JavaScript possuía apenas eventos disparados por teclado e mouse? Foram então criados eventos disparados pelo toque, ou Touch Events.
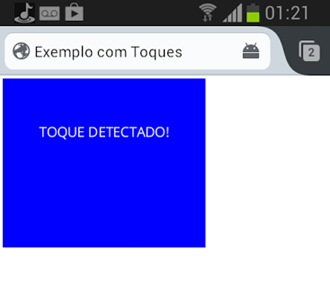
Na sequência, uma demonstração de seu uso na Listagem 7 e o resultado na Figura 6.
Listagem 7. Exemplo de Evento de Toque.
Exemplo com Toques

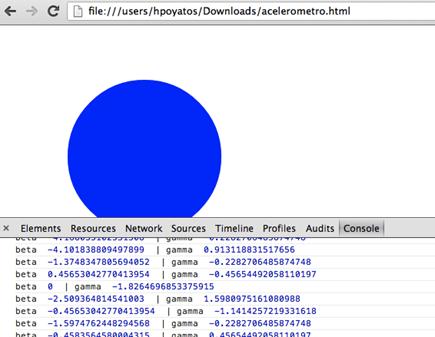
E finalmente, mas não menos importante, a possibilidade do uso do acelerômetro, um recurso presente nos dispositivos portáteis (e alguns notebooks também) que permite determinar se o aparelho está sendo rotacionado de alguma maneira. O Evento de Device Orientation possui atributos conhecidos como alpha, beta e gamma, que retornam números que representam os movimentos de rotação.
Veja um exemplo de uso na Listagem 8.
Listagem 8. Exemplo de Uso do Acelerômetro.
Exemplo Acelerômetro
Teremos como resultado o conteúdo da Figura 7.

Conectividade
Os novos recursos da área de conectividade são os mais impressionantes e também os mais subestimados. Novas abordagens como os Web Sockets e o SSE trazem inovações essenciais, especialmente aos desenvolvedores de jogos eletrônicos.
Para se entender a importância dos Web Sockets, vamos entender primeiramente como o protocolo HTTP funciona: o usuário (lado cliente) interage com a interface e esta interação dispara uma requisição para o servidor, que processa a requisição e a devolve ao solicitante, encerrando a comunicação. Cada nova interação dispara novas requisições que são abertas e fechadas, ou seja, é seguro afirmar que o servidor reage a requisições, emitindo respostas a partir delas. Também podemos afirmar que a requisição sempre parte no sentido do cliente para o servidor, sendo, portanto, de inicialização unilateral, já que o servidor nunca pode começar a comunicação.
Sendo assim, caso precisemos enviar novas informações regularmente no sentido inverso (do servidor para o cliente), o cliente, por sua vez, deve possuir rotinas que regularmente realizam requisições ao servidor em busca de novas informações, procedimento conhecido como polling. Entretanto, esta abordagem aumenta a latência, sobrecarregando a conexão com inúmeras requisições que na maioria dos casos serão desnecessárias.
Para solucionar o problema, os desenvolvedores da HTML5 trouxeram a tecnologia de sockets criada décadas atrás no Unix – trata-se de um canal de comunicação que não usa o protocolo HTTP e sim um protocolo persistente cuja comunicação pode ser iniciada de ambos os lados (full-duplex).
A solução também se torna um obstáculo. Abrir uma nova porta de serviço de rede em padrão socket exige certos privilégios de segurança que os servidores de hospedagem, que tradicionalmente trabalham com servidores compartilhados por vários clientes, não colocam à disposição de seus clientes. A estratégia fica então restrita para projetos que utilizem infraestrutura própria e dedicada, ou um serviço de Cloud Computing.
Conforme dito antes, Web Sockets não é a única novidade na área de conectividade. Baseado em protocolo HTTP, outra boa novidade são os Server Side Events (SSEs) que quer dizer, em tradução livre, eventos do lado do servidor. Ele cria um canal de comunicação simples e enxuto buscando por informações novas sempre que necessário. Trata-se sim do polling mencionado anteriormente, mas leve e enxuto, pois é controlado nativamente pelo navegador, substituindo linhas e mais linhas de JavaScripts e AJAXs.
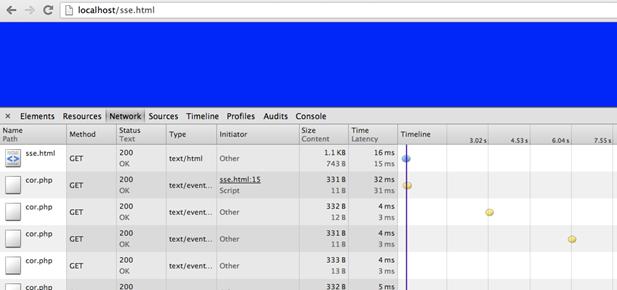
Vamos a um exemplo de uso do SSE. A Listagem 9 está em código PHP e deve ser armazenada no servidor. Trata-se de um código muito simples, mesmo para aqueles que não programam em PHP: o código sorteia entre três cores (vermelho, azul e verde) e exibe uma informação no formato pré-determinado pelo SSE: data: red/blue/green(dois pular linhas).
Listagem 9. Arquivo cor.php. Sorteia randomicamente entre três cores e exibe a informação em um formato pré-determinado.
O código da Listagem 10 é o JavaScript acessando a API de SSE, recebendo a informação do servidor (http://localhost/cor.php) e usando a cor sorteada como cor para plano de fundo.
Listagem 10. Código exemplo utilizando SSE.
Server Side Events - Exemplo Simples
Obtemos o seguinte resultado exposto na Figura 8.

Gráficos e Efeitos em 3D
Uma grande novidade para a HTML5 é o recurso conhecido como Canvas. Equivalente a uma tela de pintura tradicional, ela permite, de forma bem simples, desenhar elementos "on the fly" (em tempo de execução). A área de desenho é presentada pela tag <canvas>, enquanto o trabalho artístico fica a cargo de comandos utilizando sua API em JavaScript. A Listagem 11 traz uma demonstração do que podemos fazer. O resultado pode ser observado na Figura 9.
Listagem 11. Exemplo de Código usanda HTML5 Canvas.

Integração
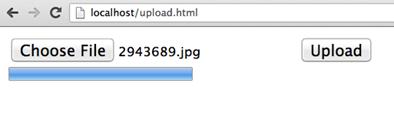
Um dos grandes problemas no envio de arquivos pela web (upload) foi finalmente resolvido com o chamado xmlHttpRequest2: ao se enviar arquivos muito grandes, não se tinha uma ideia de progresso deste envio.
O mérito é de um novo evento incluído na API, onprogress, incluído no atributo upload. O mesmo recebe um objeto que possui o atributo lengthComputable, que traz informações de progresso que podem ser exibidas em uma barra de progresso (novidade também a tag <progress>, específica para este fim). Vejamos um exemplo em funcionamento na Listagem 12.
Listagem 12. Código upload.php para receber o arquivo enviado.
Ela traz um pequeno trecho em PHP, necessário para receber o arquivo enviado. Na sequência, o código da Listagem 13 apresenta o JavaScript que manipula e gerencia o upload.
Listagem 13. Código exemplo para Upload com barra de progresso.
Exemplo de Upload
O exemplo demonstra algumas novidades: o uso de FormData, a possibilidade de se criar ou complementar formulários de maneira muito mais fácil e simples. Além disso, o uso do xmlHttpRequest 2, com o atributo upload, específico para este tipo de operação, que retorna em seu evento onprogress um objeto com atributos lengthComputable, loaded e total, que trazem informações relevantes da operação, entre elas suas parciais. Como resultado, temos a imagem apresentada na Figura 10.

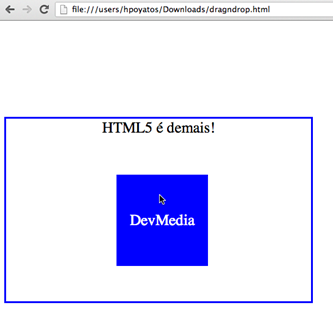
A integração homem-máquina também recebeu novidades. O recurso de Drag 'n Drop (arrastar-e-soltar) tão utilizado em interfaces gráficas dos sistemas operacionais, agora pode ser utilizado em páginas e aplicações web. Um elemento pode ser considerado dragable ("arrastável"), podendo até mesmo transportar informações contidas nele para outros elementos (que chamaremos aqui de "alvo").
Vejamos um exemplo deste recurso na Listagem 14 e a execução na Figura 11.
Listagem 14. Exemplo de Recurso de Drag 'n Drop.
Exemplo Drag and Drop
DevMedia

Muitos são os recursos trazidos pela tecnologia HTML5 e pela nova geração de navegadores web e, portanto, muitas são as oportunidades de seu uso, que podem ir desde experiências mais ricas de navegação e interatividade em um website até avançadíssimos jogos eletrônicos baseados em web. Animações e streaming de áudio e vídeo, antes possíveis apenas pelo plugin proprietário Adobe Flash, agora são realidade de forma nativa.
Tratando em particular dos jogos eletrônicos, WebSockets ou SSE trazem uma troca de informações ágil, essencial para partidas com múltiplos jogadores. Animações realizadas usando Canvas, webGL ou recursos do CSS3, acompanhados por uma envolvente trilha sonora reproduzida pelo novo suporte de streaming de áudio, utilizando-se dos eventos de toque em tela, acelerômetro e recurso de Drag 'n Drop farão os jogos eletrônicos baseados em web alcançarem patamares possíveis outrora apenas por jogos instaláveis em sistemas operacionais.
Fallbacks e condicionais verificando a existência da API (como em muitos exemplos deste artigo) farão com que até mesmo visitantes oriundos de navegadores mais antigos possam visitar sua página ou aplicação, embora não tenham a mesma experiência. Frameworks como o Modernizr [3] auxiliam nos fallbacks e podem providenciar polyfills, que são a possibilidade de preencher a falta de suporte a alguns recursos da HTML5 por recursos mais antigos ou plugins.
Os novos recursos podem ser muito úteis em Layout Responsivo – trata-se de criar versões do website planejadas para vários tamanhos de tela e processadores, ou seja, em um único código criar páginas que se adaptem às telas que vão desde pequenos smartphones até televisores de muitas polegadas.











