O que faz um programador Front-end (web)?
A forma mais comum de conhecer uma empresa é através do seu site. Lá conseguimos visualizar suas informações e realizar ações (comprar um produto por exemplo).
Entenda o que é uma página web no Flow abaixo:
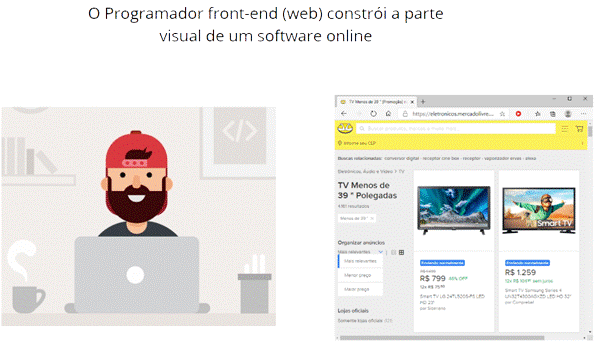
Páginas ou sistemas web se tornaram praticamente obrigatórios para uma empresa - por isso o mercado precisa cada vez mais de programadores Web ou como também são chamados, programadores Front-end, como vemos na Figura 1.

Páginas e sistemas web
Um programador Front-end/Web cuida da parte visual, ou seja, tudo que o usuário consegue ver e interagir em uma página. A programação Front-end está relacionada com a experiência do usuário final, ou User Experience (UX).
Além do Front-end Web existem outras carreiras que podem ser vistas no flow abaixo:
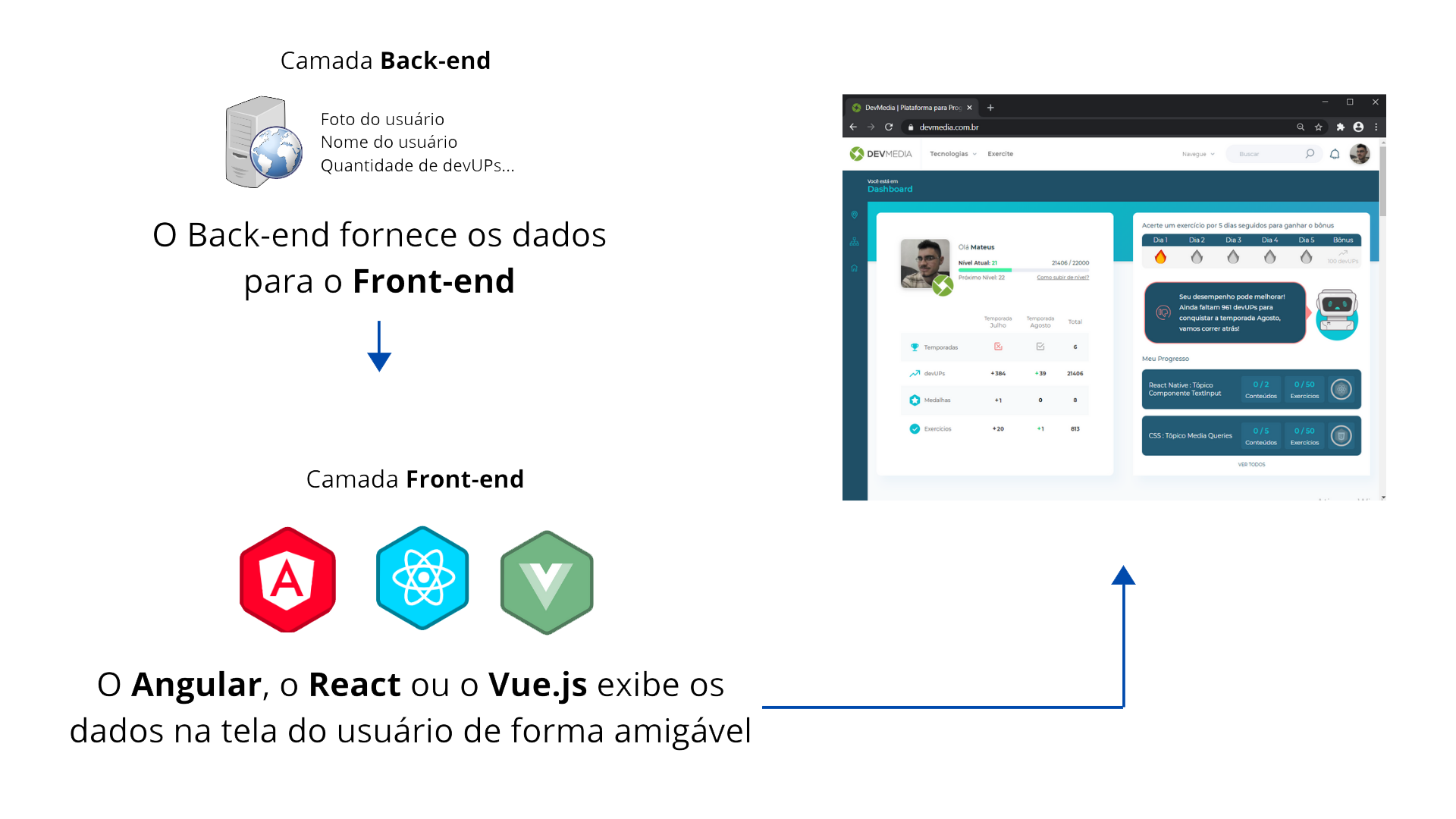
Assim como acontece na programação mobile, nem tudo é feito no Front-end e por isso uma página web depende da camada back-end para que funcione como desejado (por exemplo exibir os produtos para um usuário).
A camada back-end vai processar e enviar os dados - a responsabilidade da camada front-end é receber estes dados e exibi-los de forma amigável para o usuário.
Como exemplo vamos analisar a página do MercadoLivre.
MercadoLivre
Veja como funciona o site do MercadoLivre no flow abaixo:
Globo.com
Veja como funciona o site do Globo.com no flow abaixo:
Características da programação Front-end (web)
- Envolve conhecimentos referentes a experiência do usuário (UX).
- Está associado a programação da tela, ou seja, a programar o que aparece para o usuário e como ele vai interagir com a página.
- Sempre há vagas para programador Front-end já que é quase obrigatório para uma empresa ter uma página web.
- Envolve programar as ações que o usuário vai fazer na página.
- Se preocupa com a navegação entre as páginas.
Quais tecnologias o programador Front-end utiliza?
Na programação Front-end temos diversas tecnologias, porém três delas se destacam no mercado de trabalho. São elas:
- Angular
- React
- Vue.js
Angular, React e Vue.js são ferramentas - ou seja, eles são usados para que a programação das páginas Web seja feito da forma mais rápida possível.
Além disso, essas três tecnologias têm sido adotadas pelo mercado pelos seguintes motivos:
- Possuem grandes empresas por trás delas - Google (Angular) e Facebook (React) e no caso do Vue.js recebe patrocínio de diversas empresas como o Laravel.
- Deixam a página com ótima performance.
- O resultado se aproxima de um aplicativo mobile.
- A curva de aprendizado é pequena

Carreira Programador Front-end – Pré-requisitos
O Angular, o React e o Vue.js são tecnologias que você vai usar para construir o front-end de aplicações Web. Contudo, você vai precisar de um conhecimento prévio para lidar com essas ferramentas.
Vejamos no flow abaixo quais são elas:Antes de programar em Angular, React ou Vue.js é necessário aprender JavaScript - a linguagem utilizada por essas tecnologias como vemos na Figura 5. No caso do Angular a linguagem TypeScript (que é um JavaScript melhorado) é um conhecimento adicional sugerido.

Plano de estudo passo a passo
Passo 1: Aprender HTML
Aqui você vai aprender a construir a base da página Web definindo quais os elementos ela vai ter (textos, imagens, botões). Toda página Web possui um documento HTML e por isso todo programador Front-end precisa saber HTML.
Aprender a construir a estrutura da página é o primeiro passo, pois é aqui que você vai definir o que será exibido para o usuário, como por exemplo qual será o título da página, os textos, botões, imagens e menu.
Essa parte é super importante já que é através dessa base que as outras tecnologias vão poder cumprir com suas respectivas tarefas.
HTML é o fundamento de tudo. Sem saber HTML você não poderá criar uma página Web.

Passo 2: Aprender CSS
Depois de aprender a estruturar a página será necessário mudar a aparência dela - deixá-la mais amigável para o usuário.
Aprender CSS é necessário para estilizar a página Web. Sem o CSS sua página será apenas um texto organizado que não chamará a atenção do usuário. Veja um exemplo de uma página sem CSS no flow a seguir:
Através do CSS conseguimos mudar as cores do fundo da página e textos, definir tamanhos diferentes para títulos, textos e links, e também como os elementos vão aparecer em diferentes telas.
Sem o CSS você vai conseguir criar uma página Web, porém ela não será muito atraente para o usuário.

Passo 3: Aprender os fundamentos: Algoritmo e lógica de programação
Aqui você vai aprender os fundamentos da programação. Esse é um passo fundamental: todo programador precisa ter essa base de lógica e algoritmo.
Depois de aprender HTML e CSS você vai precisar aprender a linguagem de programação JavaScript. Contudo, antes de estudar uma linguagem de programação, você precisa ter um pré-requisito que é a lógica de programação.
É na fase de lógica onde você vai aprender a escrever comportamentos para a página. Veja um exemplo no flow abaixo:
É na matéria de lógica onde você aprende as ferramentas básicas para ser capaz de entender como o computador (no nosso caso o navegador) interpreta os comportamentos solicitados a ele.

Passo 4: Aprender a linguagem de programação JavaScript
Depois de adquirir os conhecimentos de algoritmo, agora você precisa ganhar fluência em uma linguagem de programação - na carreira Front-end isso significa aprender a linguagem JavaScript.
Aprender uma linguagem de programação, assim como algoritmo, também é um passo fundamental na sua carreira programador.
Isso acontece, pois, a programação é feita através de uma linguagem que o navegador (assim como o computador ou celular) consegue entender - ou seja, o navegador não entende uma linguagem ‘semântica’, como falar em português, por exemplo. Precisamos passar as instruções de algoritmo para o navegador através de uma linguagem que ele entende - no caso, a linguagem JavaScript.
Em outras palavras, quando aprendemos uma linguagem de programação estamos traduzindo os algoritmos em uma linguagem própria para a máquina - que pode ser o navegador, o computador ou o celular. Por exemplo, na matéria algoritmo, quando desejamos escrever uma mensagem na tela, usamos o código abaixo:
escreva(‘Seja bem-vindo’)Traduzindo isso para a linguagem JavaScript, por exemplo, temos:
console.log(‘Seja bem-vindo’);Sem conhecer a linguagem JavaScript você não vai conseguir trabalhar com o Angular, React ou Vue.js, que são as ferramentas utilizadas para construir aplicações web front-end.
No caso do Angular é sugerido também ter conhecimentos da linguagem TypeScript - que é uma evolução da linguagem JavaScript (JavaScript e TypeScript são muito parecidos).
Passo sugerido para o programador Angular: Aprender a linguagem de programação TypeScript
TypeScript é uma melhoria da linguagem JavaScript e por isso foi adotado pelo Angular sendo então comum o seu uso.
Depois que você aprender JavaScript, dominar o TypeScript será muito fácil - pois as linguagens são muito parecidas. O único motivo pelo qual essa linguagem faz parte do seu plano de estudo é porque o Angular utiliza TypeScript, ao invés de JavaScript.
Então eu posso pular o JavaScript e aprender somente TypeScript?
Em teoria, sim. Mas na prática faz muito mais sentido você aprender JavaScript, pois dessa forma TypeScript será um aprendizado praticamente natural para você.

Passo 5: Dominar o Angular, o React ou o Vue.js
O Angular, React e o Vue.js são ferramentas, ou seja, soluções rápidas e performáticas para criar uma página Web. Quando você for buscar vagas para trabalhar como programador Front-end, na prática verá que a maioria das ofertas do mercado será buscando programadores Angular, React ou Vue.js.
Isso acontece porque é através destas ferramentas aonde você vai de fato construir as aplicações front-end - O JavaScript, HTML e CSS são pré-requisitos para utilizar as ferramentas Angular, React ou Vue.js.
Basicamente o Angular, React e o Vue.js determinam quando uma página deve aparecer na tela e o que vai acontecer quando o usuário interagir com a página - por exemplo clicando em um botão, navegando de uma página para outra, preenchendo dados de um formulário etc.
Como aplicar o plano de estudo na DevMedia?
Acompanhar o plano de estudo na DevMedia é simples: basta acessar o menu Tecnologias e escolher o tópico que você está estudando no momento.
Veja um exemplo no flow abaixo:
Lembrando que após estudar HTML e CSS você já está apto a criar suas primeiras páginas front-end! Veja no flow abaixo como isso pode ser feito na plataforma DevMedia através dos Projetos Passo a Passo.
Importante! E se você tiver dúvidas?
É natural que durante sua evolução no plano de estudo você tenha dúvidas. Nossa missão é acompanhar você durante sua evolução e torná-lo um programador Front-end - é o que fazemos desde sempre.
Teremos muito orgulho de contar com você na plataforma!
Aguardamos você :)