O artigo procura introduzir o desenvolvedor no uso de uma característica do C# que veio sendo amadurecida durante versões anteriores que é a incorporação de funcionalidades de linguagens dinâmicas.
Em que situação o tema é útil
O desenvolvedor irá beneficiar-se das características de linguagens dinâmicas quando precisar dar ao seu projeto mais flexibilidade. Por flexibilidade entenda a capacidade de adaptar-se rapidamente a novas necessidades. Outra situação muito interessante em se usar as características dinâmicas do C# é para o desenvolvimento de uma plataforma de software que permita a construção de extensões para o programa já existente.
Programação Dinâmica com C#
O .NET Framework evolui a cada versão e uma das novidades mais interessantes acrescentadas na versão 4.0 foi a incorporação do Dynamic Language Runtime (DLR) – conjunto de bibliotecas da Microsoft que estende as linguagens acrescentando a estas funcionalidades de linguagens dinâmicas. O C# incorpora estas funcionalidades permitindo tarefas tais como binding dinâmico de objetos até a chamada de rotinas escritas em linguagens dinâmicas que são suportadas pelo runtime. Um grande desafio é entender o funcionamento destas funcionalidades e maior ainda fazer uma aplicação realmente útil destes recursos. Neste artigo serão apresentados os principais pontos do DLR necessários para implementar objetos dinâmicos em suas aplicações e procura-se dar uma compreensão mais sucinta do seu funcionamento. Foi desenvolvido um projeto de exemplo bem simples, mas, ao mesmo tempo bem claro, da utilização dos recursos dinâmicos do C#.
Inicialmente, não há nada de errado com a maneira que usamos o C# e outras linguagens chamadas de linguagens estáticas. Sempre será necessário que um programa tenha bem definido sua estrutura de dados e que o usuário final receba o produto de software final com a performance ajustada e muitas vezes, sem precisar ou poder fazer ajustes dinâmicos na aplicação. Para casos em que o oposto é necessário, principalmente adicionando características que não são suportadas originalmente, uma boa opção é utilizar-se de linguagens dinâmicas. Antes de falar sobre linguagens dinâmicas é importante entender sua diferença com as linguagens tradicionalmente usadas como o C#.
Linguagem estática x linguagem dinâmica
Em um programa típico do C# o compilador verifica os tipos e seus membros durante a compilação fazendo uma verificação a fundo nos objetos que são instanciados. Suas classes e seus métodos precisam estar definidos. Se algum elemento não estiver presente ou com parâmetros incorretos, uma mensagem de erro é emitida. Este é o comportamento típico das linguagens estáticas.
Considere o seguinte código:
carro.Acelerar();O que acontece se o tipo no qual o objeto "carro" não possuir o método "Acelerar"? No C# e nas linguagens chamadas estáticas o compilador precisa fazer uma inspeção de cada tipo associado com um objeto para verificar os elementos.
Em uma linguagem dinâmica isto não é necessário. A verificação é feita em runtime. No exemplo anterior, o método "Acelerar()" só é verificado quando for executado. Logicamente, se não existir na classe pelo menos um código que forneça sua implementação poderá ocorrer uma erro, mas, isto só aparecerá em tempo de execução.
Linguagens de script são bons exemplos de linguagens dinâmicas. Elas permitem a extensão de programas existentes, a melhoria de interfaces de aplicações da Web, o desenvolvimento de ferramentas para administrar servidores e outros tipos de aplicação.
Exemplos de linguagens dinâmicas:
• JavaScript;
• Ruby;
• Python;
• PHP.
Considere o código escrito com HTML + JavaScript:
<html>
<head>
<script type="text/javascript">
var texto = "Este texto está concatenado com números " + 2011 +
" com este \ne também aceita outros tipos de dados como data: "
+ Date("{dd/MM/yyyy}");
alert(texto);
</script>
</head>
</html>Este código produz a saída da Figura 1.

Figura 1. Exemplo do código JavaScript sendo executado
Este código abre uma página em branco do browser que, ao ser carregada, mostra uma caixa de mensagem. Observe que estão sendo concatenados valores de vários tipos de dados para a mensagem, (número, texto e data). Este é outro ponto a considerar nas linguagens dinâmicas. Seus dados são verificados somente em tempo de execução e, se for possível utilizar sem problemas as conversões que ficam implícitas, o programa segue sua execução.
Dynamic Language Runtime
O .NET Framework dá suporte para linguagens dinâmicas através do Dynamic Language Runtime (DLR). Este é um recurso instalado no Framework que adiciona vários serviços ao Common Language Runtime (CLR) permitindo desenvolver linguagens dinâmicas que sejam executadas nesta plataforma.
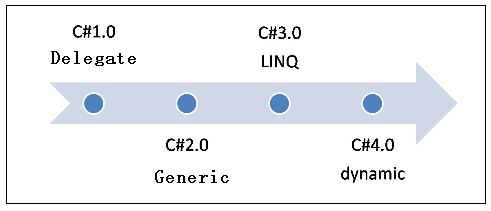
Além disto, com o DLR pode se acrescentar funcionalidades de linguagens dinâmicas em linguagens estáticas como o C# e o Visual Basic.NET. A incorporação deste no .NET Framework e na linguagem C# é mais uma evolução desta linguagem que constantemente vem sendo aperfeiçoada. Para ilustração, veja na Figura 2 quais recursos foram acrescentados a cada versão.

Figura 2. Inovações acrescentadas ao C#
...
















