A mais nova plataforma móvel da Microsoft, Windows Phone 7, vem se estabelecendo fortemente no mercado e na mesma medida já é há algum tempo uma realidade de negócios e trabalhos para os desenvolvedores. Atualmente, com o recente Prism XE2, a comunidade Delphi teve acesso também a este nicho, expandindo ainda mais suas possibilidades de projetos. Em vista disso, o artigo essencialmente dá sequência à introdução sobre o desenvolvimento de aplicações para Windows Phone apresentado anteriormente. Agora é explorada a efetiva definição das interfaces de usuário deste tipo de aplicações, que se dá através do uso de controles da tecnologia Silverlight.
Em que situação o tema é útil
Se você é desenvolvedor Delphi e tem a pretensão de começar a estudar e eventualmente produzir aplicações para a plataforma Windows Phone 7 (WP7), deve ter em mente que além de suas funcionalidades, estes aplicativos móveis devem possuir uma boa estrutura e definição visual. Sendo assim, durante este aprendizado será imprescindível obter conhecimento sobre as nuances do Silverlight. Esta tecnologia, que ficou conhecida popularmente por ser voltada ao desenvolvimento de aplicações de internet ricas, as populares RIA (Rich Internet Applications), é a principal responsável pela definição das interfaces de usuário das aplicações WP7. Dito isto, você verá detalhes sobre a utilização dos controles Silverlight disponíveis à plataforma, bem como a essência da estruturação destes em uma aplicação.
Prism XE2, Windows Phone e Silverlight
Ao mesmo tempo do estrondoso lançamento da versão XE2 do Delphi, a Embarcadero apresentou também o novo Delphi Prism, agora chamado simplesmente de Prism. Entre suas inúmeras novidades, não há como deixar de destacar seu estável e sólido relacionamento com o .NET Framework e, por conseguinte, o acesso a tudo de novo que a plataforma proporciona. Dentre estes itens novos, se encaixa o desenvolvimento para Windows Phone, que abre uma nova gama de possibilidades para a comunidade Delphi. Para iniciar no assunto, um quesito quase que obrigatório é a leitura do artigo sobre o tema publicado anteriormente nesta mesma revista. Na sequência, pode-se estipular também como necessário, um conhecimento prévio sobre Oxygene e Silverlight. Oxygene, como sabemos, é a linguagem adotada pelo Prism, que por também ser baseada em Pascal, é muito próxima da que estamos acostumados a utilizar no Delphi tradicional. Já o Silverlight é a tecnologia para RIA (Rich Internet Applications) da Microsoft, e que no Windows Phone 7 é utilizada principalmente para a definição da parte visual das aplicações, através do uso de seus controles disponíveis. Portanto, além da parte conceitual e obrigatória, será feita também uma abordagem prática demonstrando a utilização destes controles em aplicações reais. A partir disso, o leitor terá então um esboço de onde poderá chegar neste tipo de desenvolvimento, em função do uso do Silverlight em suas aplicações.
Ao se desenvolver aplicações para a plataforma Windows Phone 7, toda a definição da interface visual destas se dá através de XAML, que é uma linguagem de marcação baseada em XML, provida pelo Silverlight. Já de outras literaturas, o Silverlight é conhecido como uma tecnologia voltada para a plataforma Web, contudo, a Microsoft elaborou um subconjunto do mesmo, exclusivo para a plataforma Windows Phone. Assim, tornou-se disponível para uso sua gama de controles de UI (User Interface), na mesma proporção para o desenvolvimento Web, salva algumas pequenas exceções. Para se fazer menção a alguns exemplos, destacam-se os elementos mais tradicionais utilizados na construção de aplicativos de interação com o usuário, tais como Button, RadioButton, TextBlock, TextBox, entre outros.
É importante ressaltar que, para o ideal aprendizado sobre o desenvolvimento de aplicações para a plataforma Windows Phone, se faz necessária a introdução sobre a tecnologia Silverlight e sua forma peculiar de trabalhar com seus controles. Uma abordagem diferente disso seria pular etapas, o que não é o esperado em qualquer estudo.
Controles Silverlight – Introdução
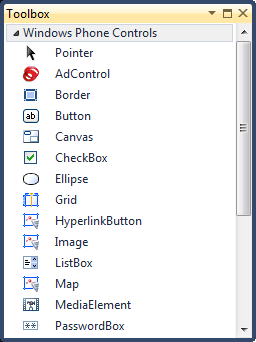
No IDE do Prism XE2 (Visual Studio), os controles Silverlight ficam dispostos na ToolBox, em uma categoria específica, conforme mostra a Figura 1. Logo, são inevitáveis os comparativos com os controles da VCL disponíveis na Tool Palette do Delphi tradicional, tanto no aspecto de funcionalidade como em seus detalhes de estrutura.
Uma justificativa para isso é que os controles disponibilizados pelo Framework Silverlight, assim como os controles da VCL, possuem algumas propriedades comuns entre si. Graças a uma sólida hierarquia de classes, acaba por se estabelecer uma padronização entre os controles, facilitando o aprendizado e otimizando o desenvolvimento. A classe Control é base da maioria dos controles Silverlight e provê grande parte de suas propriedades disponíveis. Dentre estas, algumas se destacam pela maior usabilidade no cotidiano da programação, tais como as que definem o tamanho, o nome, a visibilidade e a fonte de texto de determinado controle.
Elucidando este contexto na prática e ao mesmo tempo fazendo menção à tradicional VCL, pode-se citar algumas situações. Por exemplo, em um projeto Delphi Win32 é comum se estabelecer uma nomeação dos controles utilizados através de sua propriedade Name, para que cada elemento ganhe uma identificação condizente com sua função e facilite na codificação. Esta parte de código se justifica pelo fato de que, o acesso ao controle e, conseguintemente à suas demais propriedades, se darão a partir de seu nome definido. Sendo assim, um TEdit que servirá de caixa de entrada para a informação “nome do cliente”, poderia ser nomeado como edtNomeCliente, facilitando sua identificação perante ao formulário (TForm) em que está inserido. No Silverlight esta mesma definição se dá pela propriedade x:Name, enquanto que o elemento similar ao TEdit é o TextBox. A seguir é demonstrada uma simples notação destes controles (VCL e Silverlight):
VCL
object edtNomeCliente: TEdit
Text = 'edtNomeCliente'
end
Silverlight
<TextBox x:Name=”txtNomeCliente” /> ...
...
















