Um grande desafio para muitos desenvolvedores mobile na atualidade é escolher bem as ferramentas e plataformas que usarão para criar os seus aplicativos, principalmente quando os mesmos aplicativos precisam executar em várias plataformas móveis. Para auxiliar nisso, este artigo se propõe a analisar e expor vários recursos do PhoneGap através da construção de um aplicativo de tarefas básico e gerenciado. Tal implementação visará incluir uma grande quantidade de recursos e implementações que se usaria no mundo real, desde a configuração e instalação até a construção e execução do projeto.
Com o uso crescente de dispositivos móveis, a informação circula mais rápida e, consequentemente, as exigências para que os aplicativos atendam aos requisitos de forma mais estável, prática e rápida também crescem substancialmente. Diante desse cenário, inúmeras empresas entram na competição desse mercado, mas não para criar ou fornecer aplicativos para os usuários finais, e sim para criar soluções que melhor se adéquam aos desenvolvedores dessa área.
O PhoneGap é um framework de desenvolvimento móvel que permite aos desenvolvedores de software criar aplicativos para dispositivos móveis usando apenas as tecnologias JavaScript, HTML 5 e CSS 3 (em suas versões mais recentes dados os últimos lançamentos do framework), e eliminando totalmente a necessidade de utilização de tecnologias embarcadas, SDKs ou compiladores tais como os que são usados nas plataformas Android, iOS, etc.
Como trabalha com o conceito de extensão, o PhoneGap faz uso intensivo dos recursos do dispositivo onde executa através de código JavaScript e HTML, tendo como resultado a geração dos chamados “aplicativos híbridos”, que significa que:
- Eles nem são totalmente aplicações mobile nativas, uma vez que os layouts, telas, widgets, etc. são exibidos através de WebViews ao invés dos recursos nativos das bibliotecas UI do framework;
- Tampouco são puramente aplicações web, já que eles acessam códigos nativos do sistema do dispositivo e são empacotados como um aplicativo para tal, não estando necessariamente hospedados em um servidor, com uma linguagem de programação, por exemplo.
O conceito meio que se equipara com o difundido pela linguagem de programação Java ao longo dos anos: desenvolver uma vez e rodar em qualquer lugar. De fato, o PhoneGap pode ser chamado de framework multiplataforma, dadas as condições que o mesmo atende, em alguns casos conseguindo inclusive mesclar códigos de chamadas nativas com chamadas via conteúdo web (a partir da versão 1.9, especificamente).
Ele foi inicialmente desenvolvido pela empresa Nitobi Software e comprada pela Adobe Systems em 2011. Apesar disso, o software continua com o código fonte aberto.
Para que possamos analisar todo o poder desse framework vamos criar um aplicativo básico, porém abrangente o suficiente para explorar os recursos mais importantes do PhoneGap. Neste tutorial, você vai aprender o básico da utilização do PhoneGap para fazer um simples aplicativo de tarefas, bem semelhante a outros que já existem como o Trello, porém não sendo desenvolvido nativamente como o mesmo foi.
No processo, você vai aprender conceitos sobre PhoneGap como a instalação do mesmo, como usar os códigos JavaScript apropriadamente, como usar o armazenamento local, e muito mais.
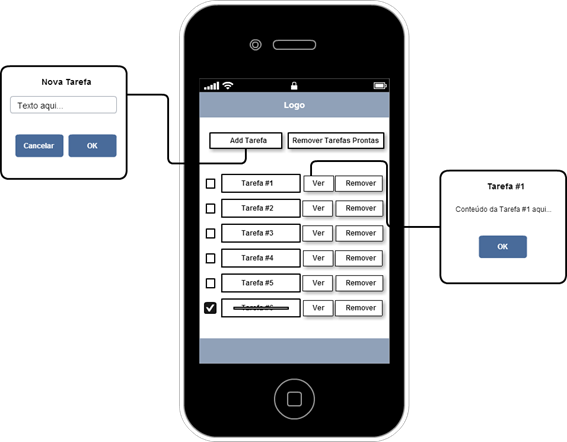
Mas antes de iniciarmos o processo de instalação, configuração de ambiente e programação, façamos uma análise no template representado pela Figura 1 que ilustra como o nosso aplicativo irá funcionar.

Figura 1. Modelo template do aplicativo de tarefas a ser desenvolvido
Uma análise superficial remete a um aplicativo bem básico, e que traz características já bem conhecidas pela maioria dos usuários de smartphones, dentre as quais podemos observar o uso de listas em conjunto com botões de add e remover. As checkboxes marcam as tarefas que podem ser removidas e as janelas modais representam as subtarefas que o aplicativo desempenhará.
Basicamente este é um aplicativo para ajudar você a manter o controle de todas as tarefas que você vier a cadastrar no mesmo. O logotipo do app fica no topo da tela. Os dois botões logo abaixo do logotipo servem para adicionar uma nova tarefa e remover as concluídas, respectivamente. Quando o usuário adiciona um item à sua lista de coisas a fazer, uma nova linha da tabela aparece com quatro elementos individuais. Primeiro, tem-se uma caixa de seleção que indica o status de uma tarefa. Em seguida o conteúdo do item de afazeres. Então, finalmente, há mais dois botões: um que vai exibir o texto do item de tarefa em uma caixa de diálogo popup, e outro que vai apagar o item de tarefa clicado.
O aplicativo irá armazenar a lista de tarefas usando a API de armazenamento local do dispositivo onde irá executar. Esse passo é importante para que você veja a forma como o PhoneGap faz uso dos recursos internos do celular, conforme falado anteriormente.
Então fazendo um resumo rápido da lista de ações que o aplicativo fará temos o seguinte:
- Adicionando uma tarefa: Ao tocar no botão Add Tarefa, o usuário será solicitado a digitar um texto para o seu item da lista de afazeres.
- Marcando tarefas como concluída: O usuário será capaz de marcar tarefas como concluídas clicando na caixa de seleção à esquerda da tarefa.
- Remoção de tarefas concluídas: Ao tocar no botão Remover Tarefas Prontas o app irá remover todas as tarefas concluídas.
- Visualizando uma tarefa: Ao tocar no botão Ver, o texto completo da tarefa será exibido.
- Exclusão de uma tarefa: Ao tocar no botão Remover ele irá remover a tarefa correspondente.
O objetivo por trás de tudo isso é demonstrar o desenvolvimento de um aplicativo totalmente funcional sem o uso de código nativo, e torná-lo disponível em uma variedade de plataformas móveis com nada mais do que um único clique.
Instalando o PhoneGap
Antes de começar você deve se certificar de ter o JDK do Java em sua versão 5 ou superior instalado na máquina. Isso porque o PhoneGap tem dependências nele. Verifique também se o mesmo está configurado nas variáveis de ambiente JAVA_HOME e PATH. Para isso execute os comandos a seguir no terminal do seu S.O.:
java –version javac – versionSe as versões não forem ambas exibidas, procure configurar suas variáveis.
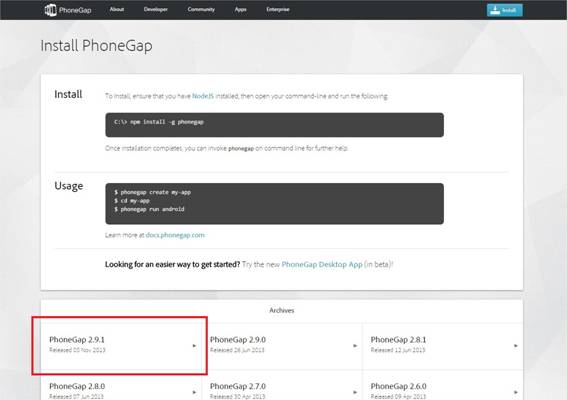
Para efetuar a configuração do PhoneGap na sua máquina o primeiro passo é efetuar o download na página oficial do projeto (ver seção Links). Logo na página inicial você verá um botão “Install PhoneGap”, clique nele e você será redirecionado para a página exibida na Figura 2. Clique no botão marcado na mesma figura.

Figura 2. Página de download do PhoneGap, v 2.9.1
















