O principal objetivo do OAuth é permitir que uma aplicação se autentique em outra "em nome de um usuário", sem precisar ter acesso a senha dele.
Basicamente, a aplicação pede permissão de acesso para aquele usuário e o usuário concede ou não a permissão, sem que para isso tenha que informar a senha. Essa permissão independe da senha. Mesmo que a senha seja alterada a permissão continuará válida. Além disso, a permissão dada à aplicação cliente pode ser revogada a qualquer momento. Muitas redes sociais utilizam esse protocolo em suas APIs.
O MVC4 usa a biblioteca DotNetOpenAuth para autenticação OAuth e OpenID, nesse artigo veremos como podemos configurar nossa aplicação MVC4 para usar o facebook e o twitter, além de configuramos a aplicação veremos como obter o appId/consumerKey do facebook e twitter.
Configuração do facebook para autenticação numa aplicação MVC4
Acesse o site de desenvolvedor do facebook: https://developers.facebook.com/.

Figura 1: Pagina de aplicativos do facebook
Clique em criar novo aplicativo, vai abrir um popup onde você pode especificar o nome do aplicativo e outros detalhes. Clique no botão continuar depois de fornecer nome do aplicativo.
Na próxima página você pode configurar o aplicativo do facebook, a integração/comunicação do aplicativo MVC4 será feita com esse aplicativo.

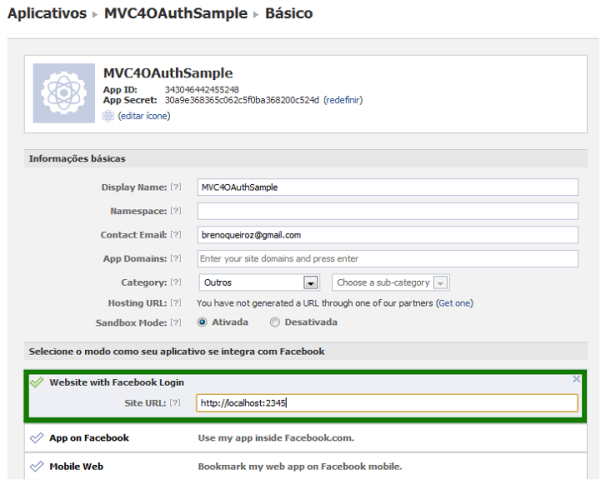
Figura 2: Configuração da aplicação do facebook
Clique em “Website with Facebook Login” e forneça domínio aqui. Se você estiver usando sua máquina local para fins de teste, então você pode usar http://localhost:2345. Não se esqueça de mudar o número da porta para o número da porta local. Aqui você também pode ativar o modo seguro (sandbox mode) para que apenas o administrador possa usar o aplicativo do facebook. Clique em Salvar alterações.

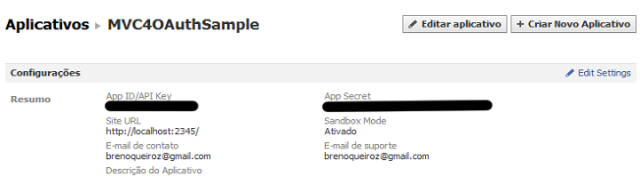
Figura 3: Aplicação criada e configurada
Agora temos o AppId e AppSecret, salve essas informações que serão necessárias na aplicação MVC4.
Configuração do Twitter para autenticação numa aplicação MVC4
Acesse o site de desenvolvedor do Twitter: https://dev.twitter.com/

Figura 4: Página de aplicativos do twitter
Clique em “Create an app” vai pedir detalhes da aplicação, fornecer detalhes necessários.

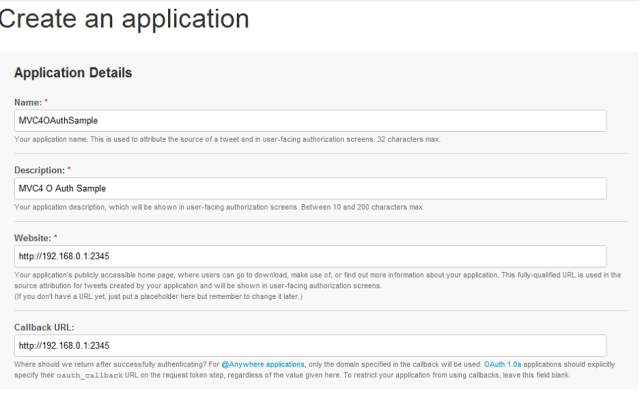
Figura 5: Criação da aplicação no Twitter
Para testar na máquina local você precisa digitar o IP local (192.168.0.1) porque o Twitter pode não aceitar localhost como nome do site. Aqui você também pode especificar a URL de retorno de chamada em que o Twitter vai redirecionar uma vez que a autenticação seja concluída com êxito. Depois de preencher todos os detalhes e aceitar os termos clique em “Create your Twitter Application”

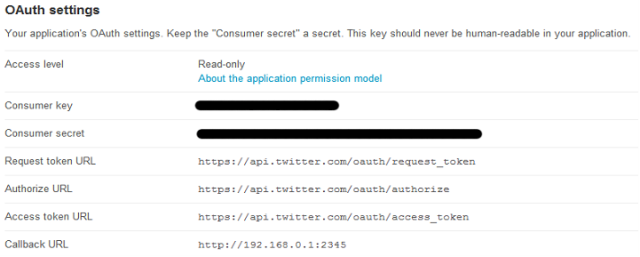
Figura 6: Aplicação criada e configurada
Salve a key e Secret, essas informações serão necessárias na aplicação MVC4.
Criando a aplicação MVC4
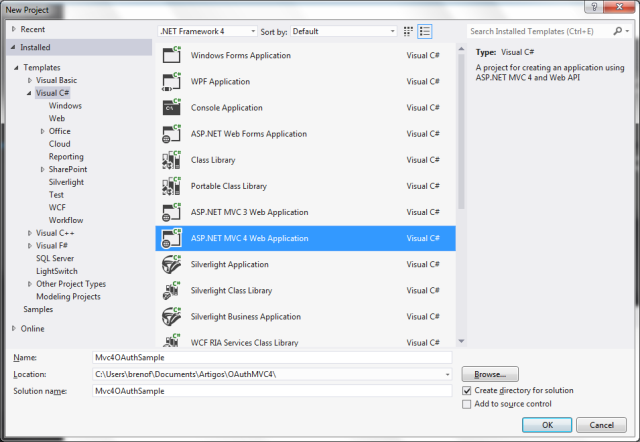
Dentro do Visual Studio, crie um novo projeto ASP.NET MVC 4 Web Application(Figura 7), preenchendo o campo Name com o nome da aplicação a ser gerado e clique em ok.

Figura 7: Criando um projeto ASP.NET MVC4
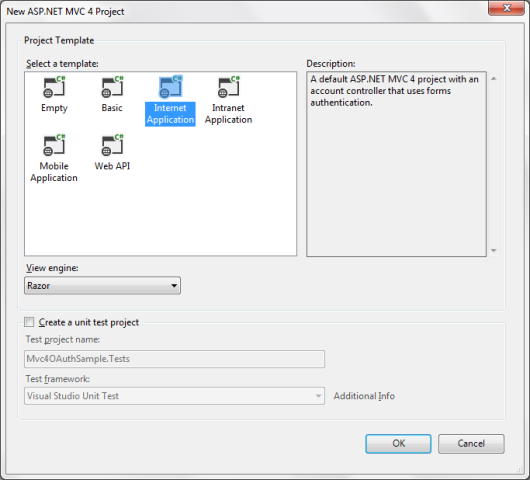
Na próxima tela selecione “Internet Application”, esse template vai criar um projeto MVC4 com todas as referencias necessárias para a utilização do DotNetOpenAuth.

Figura 8: Criando um projeto ASP.NET MVC4
Após a criação do projeto abra o arquivo App_Start/AuthConfig.cs. Nesta classe você pode especificar as chaves de acesso das aplicações criadas anteriormente no facebook e twitter.
Listagem 1: Registro dos clientes para o facebook e twitter
public static void RegisterAuth()
{
OAuthWebSecurity.RegisterTwitterClient(
consumerKey: "CHAVE DA SUA APLICAÇÂO DO TWITTER",
consumerSecret: "SEGREDO DA SUA APLICAÇÂO TWITTER");
OAuthWebSecurity.RegisterFacebookClient(
appId: "AppId DA SUA APLICAÇÂO DO FACEBOOK",
appSecret: "SEGREDO DA SUA APLICAÇÂO DO FACEBOOK");
}
Observação: Os valores utilizados nesse artigo para as duas chaves são meramente ilustrativos, portanto, será necessário obter suas próprias chaves para que o exemplo funcione corretamente.
Feita essas configurações estamos pronto para testar nossa aplicação logando com o Facebook ou Twitter. Todos os clientes registrados podem ser recuperados através da propriedade OAuthWebSecurity.RegisteredClientData.
Que tipo de informação você pode recuperar desses provedores
| id | name | |
| firstname | name | location |
| lastname | link | description |
| country | gender | url |
| accesstoken | accesstoken |
Como recuperar esta informação
Usando os provedores padrões essas informações vão estar disponíveis após a autenticação como um Dictionary na classe AuthenticationResult. É possível estender ou ate mesmo criar o seu próprio provedor para recuperar outras informações. Segue link com informações dosprincipais sites que utilizam OAuth e OpenId:
- https://developers.google.com/accounts/docs/OpenID
- http://developers.facebook.com/docs/
- https://dev.twitter.com/docs/auth/oauth/faq
O template que utilizamos na criação do projeto já cria o controlador(controller) Account com toda as regras necessárias para utilização do OAuth e OpenId. Os detalhes desse controlador não é o foco desse artigo.
Então finalizamos aqui este breve artigo, cujo objetivo é facilitar a autenticação da sua aplicação ASP.NET MVC4 usando informações de outros sites. Espero ter ajudado a todos, abraços e até a próxima oportunidade.
















