O que é um array?
Um array é um tipo especial de variável utilizado para armazenar uma coleção de dados, ou seja, armazenar múltiplas informações de uma só vez.
O ideal é que as informações armazenadas em um array façam partes de um mesmo contexto, como por exemplo, uma lista de carros, uma lista de produtos, ou UFs de um estado.
Considere o exemplo abaixo para armazenar a UF dos Estados:
let uf_rf = "RJ";
let uf_sp = "SP";
let uf_mg = "MG";
Sem o uso de um array seria necessário criar uma variável para cada estado. Com array, o resultado seria esse:
let uf = ["RJ", "SP", "MG"];
Note que assim como mencionamos anteriormente, o array UF possui apenas siglas de estados, ou seja, todos os dados possuem o mesmo contexto.
Como acessar dados de um array?
O acesso a valores de um array pode se dar de diversas maneiras. A mais comum delas é através de índices, ou seja, um número que representa a posição do item dentro do array. Os items de um arrays são contados a partir do número 0 (zero), portanto, o índice 0 representa o primeiro item do array, o índice 1 o segundo e por aí vai. Por exemplo:
let uf = ["RJ", "SP", "MG"];
console.log(uf[0]); // Vai imprimir RJ
console.log(uf[1]); // Vai imprimir SP
console.log(uf[2]); // Vai imprimir MG
Além do acesso via índices, também é possível acessar os dados de array sem o uso de índices através de métodos, como por exemplo, o forEach no JavaScript. Veja o exemplo:
let lista_uf = ["RJ", "SP", "MG"];
lista_uf.forEach(uf => {
console.log(uf);
});
Perceba que ao executar o código acima os três itens são impressos no console.
Isso ocorre, pois o método forEach percorre todos os itens do array, e através do parâmetro definido dentro dele, nesse caso uf, ele consegue receber o valor de cada um dos itens.
Quando devo utilizar o forEach?
O uso de forEach é sempre o mais indicado quando não se sabe a quantidade de itens que compõe o array, pois nesse caso corre o risco de deixar algum item de fora.
Outro caso em que o uso de forEach é indicado é em arrays muito extensos, pois o código para exibir dados de um array de 100 itens ficaria muito grande e aumentaria a complexidade do projeto.
const carros = ["Gol", "Uno", "Pálio", "Vectra", "Fiesta", "206", "Ka", "Siena", "Golf GTi"];
carros.forEach(carro => {
console.log(carro);
});
Nesse caso, o desenvolvedor queria mostrar todos os carros de uma lista muito grande, por isso, a melhor opção seria o uso do forEach.
E quando posso utilizar os índices?
Os índices podem ser usados em casos em que o desenvolvedor tem um array pequeno e sabe exatamente quantos itens existem dentro desse array. Nesse caso, como os itens do array são conhecidos, o uso dos índices não aumentará a complexidade do projeto.
Outro uso para os índices é quando o desenvolvedor sabe a quantidade de itens do array e precisa acessar um item específico, por exemplo, se o desenvolvedor quiser acessar apenas o item 2 de um array com quatro items ele pode fazer isso através do índice. Veja:
const carros = ["Gol", "Uno", "Pálio", "Vectra"];
console.log(carros[1]);
Nesse caso, como o desenvolvedor queria mostrar apenas o carro Uno, a melhor alternativa seria o uso do índice.
Em qual situação prática um array é utilizado?
Como vimos anteriormente, o array é utilizado para armazenar múltiplos dados que fazem parte de uma mesmo contexto, portanto, na prática, um array é utilizado quando precisamos trabalhar uma quantidade grande de itens que tenham um propósito em comum.
Por exemplo, considere que você tenha um e-commerce e precise mostrar na página inicial uma lista dos produtos que estão em promoção no site.
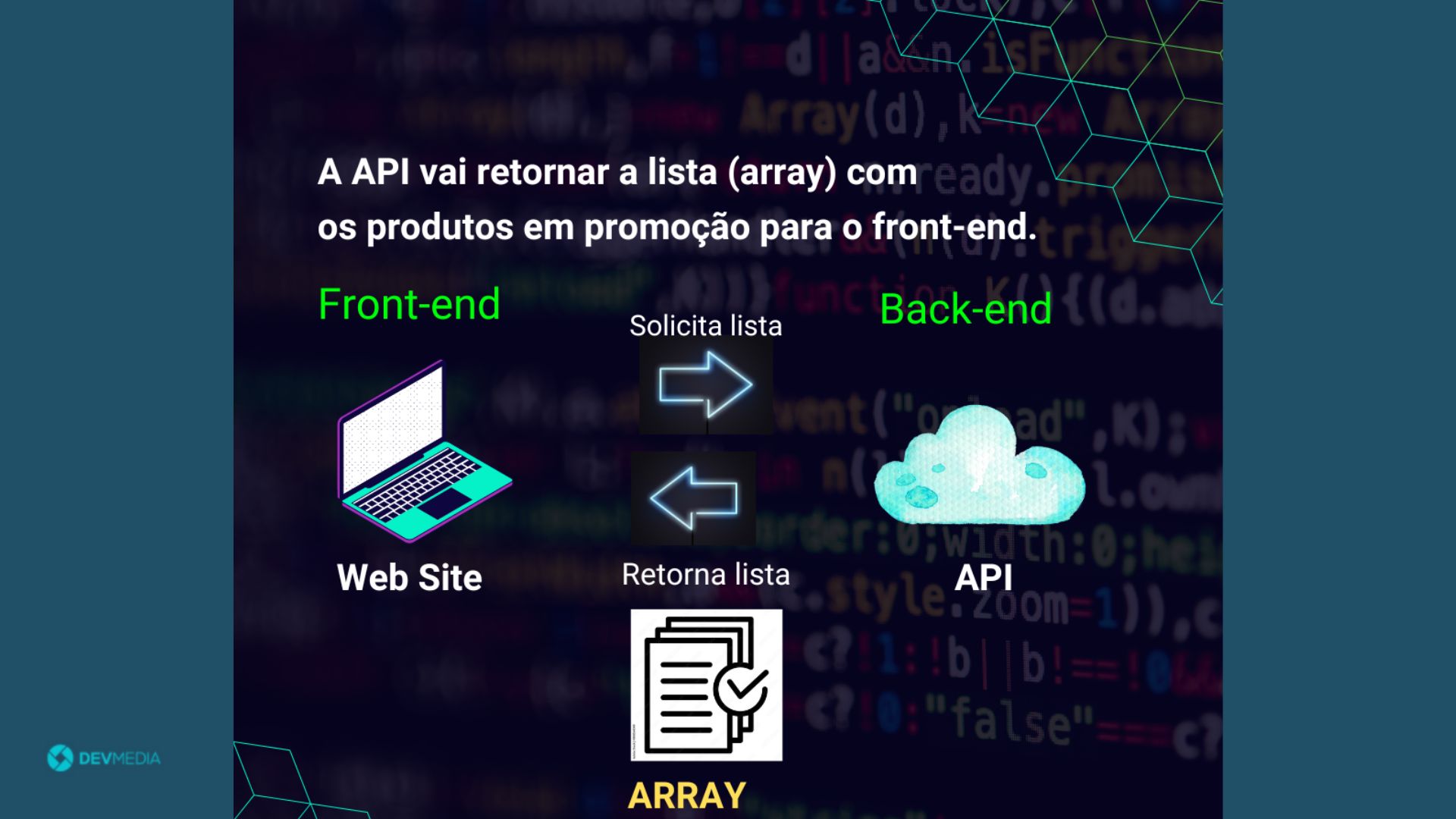
Nesse caso, o front-end (web) precisa enviar uma requisição para o back-end através de uma API REST solicitando a lista de produtos que estão em promoção.
A API, por sua vez, retornará uma lista (array) com todos os produtos que estão em promoção para o front-end, que poderá acessar e listar os produtos através dos modos que mostramos previamente.
Confira a seguir um exemplo de uma lista de produtos sendo acessada via forEach:
const lista_produtos_promocao = ["Samsung Galaxy S22", "iPhone 14", "TV Samsung Neo QLED"]
lista_produtos_promocao.forEach(produto => {
console.log(produto);
});
Confira também essa mesma lista de produtos sendo acessada através do uso de índices:
const lista_produtos_promocao = ["Samsung Galaxy S22", "iPhone 14", "TV Samsung Neo QLED"]
console.log(lista_produtos_promocao[0]);
console.log(lista_produtos_promocao[1]);
console.log(lista_produtos_promocao[2]);
Pontos importantes
Agora que você já entende o que é e como o array funciona, confira no flow abaixo alguns pontos importantes:









- Um array é uma variável especial que armazena uma coleção de dados de um mesmo contexto;
- O acesso a dados do array é feito através de índices;
- O acesso a dados do array também pode ser feito através de métodos como o forEach;
- O Array é utilizado na programação tanto no front-end quanto no back-end;
- O Array pode ser utilizado na prática para retornar um conjunto de dados de uma API REST para o front-end de uma aplicação.
Mais conteúdos
Se você curtiu esse artigo e ficou interessado em saber mais sobre arrays dá uma conferida nesse nosso vídeos sobre o tema no Youtube:
Além dos conteúdos sobre array, o canal da DevMedia no Youtube possui diversos outros conteúdos de programação, então não deixa de conferir.
















