O Portal Liferay - Parte 2
Desenvolvimento de portlets no Liferay. Este artigo aborda, de uma maneira prática, as melhores práticas para a construção desses componentes. Além disso, explora um pouco a estrutura da API do Portal Liferay para que você possa dar seus primeiros passos nessa poderosa ferramenta.
Para que serve:
A construção de portais com Liferay pode diminuir em muito o tempo de desenvolvimento do seu projeto, tendo em vista as inúmeras ferramentas que este portal já possui. Porém, em muitos casos, algumas funcionalidades precisam ser adicionadas ao portal para que este atenda aos requisitos específicos de uma organização, e os portlets são uma maneira de realizar tal tarefa.
Em que situação o tema é útil:
Ao usuário que tenha interesse em criar um portal corporativo usando o Liferay como base para seu projeto e se depare com a necessidade de criar um novo componente para o portal.
O Portal Liferay – Parte 1:
Neste artigo o portal Liferay é explorado de uma maneira prática através do desenvolvimento de um portlet de exemplo. Veremos como escolher a melhor estratégia de desenvolvimento, como utilizar o plugins SDK e o gerador de código e aprenderemos também um pouco sobre a API do portal e seus componentes de UI.
Autores: Marcellus Tavares e Bruno Farache
Este é o primeiro de dois artigos que apresentarão os fundamentos do portal Liferay. Neste, exploraremos as características, ferramentas e as melhores práticas de desenvolvimento de portlets para que você aproveite ao máximo essa poderosa ferramenta de criação de portais. A segunda parte tratará da administração e da customização do portal.
Hoje em dia existe uma tendência que os sites sejam estruturados em forma de portal. Os portais funcionam como uma porta de entrada para diversos serviços e aplicações. Essa característica faz com que os usuários possam acessar distintas aplicações em um mesmo local, mesmo que estas estejam em outros servidores ou utilizem outras tecnologias. Geralmente, todos os portais seguem uma certa estrutura visual com páginas sendo formadas por diversos blocos de conteúdo que dentro da tecnologia Java são chamados de portlets.
Permitir o compartilhamento de informações é uma das principais características de um portal, e os sistemas envolvidos nesse tipo de atividade como buscas sobre o conteúdo, fóruns, wikis e blogs estão normalmente presentes nos portais.
Além disso, o gerenciamento desses conteúdos é normalmente feito pela própria aplicação através de ferramentas de modo simples e prático. Como exemplos de portais públicos podemos citar o iGoogle, Yahoo ou o próprio Liferay.
O Portal Liferay
O Liferay é um dos portais de código aberto mais conhecidos do mercado compatível com as especificações JSR 168 e 286 (Portlets). Ele não é apenas um produto, mas uma plataforma que roda diversos componentes. A instalação padrão do portal, por exemplo, já dispõe de diversas aplicações integradas ao sistema de gerenciamento de usuários e de permissão, como fórum, wiki, gerenciadores de conteúdo, repositório de documentos, blogs, entre outras.
O Liferay suporta os principais servidores de aplicação e bancos de dados do mercado, e foi desenvolvido sobre uma arquitetura plugável de componentes. Devido a sua arquitetura, existem três tipos de plugins que podem ser desenvolvidos além dos portlets, são eles: os temas (responsáveis pela aparência das páginas e portlets), layouts (estruturas que indicam em que lugares os portlets podem ser posicionados em uma página) e os hooks (componentes que permitem a modificação do comportamento do portal).
O desenvolvimento de um portal no Liferay é bastante facilitado por causa do seu kit de desenvolvimento (SDK). O SDK inclui geradores de código e várias tarefas ant que auxiliam na compilação e distribuição dos plugins.
Como mencionado anteriormente, este artigo não abordará a criação de temas ou hooks, mas sim em como desenvolver um portlet na prática. Antes disso, porém, é interessante conhecer melhor os conceitos de portal e de portlets.
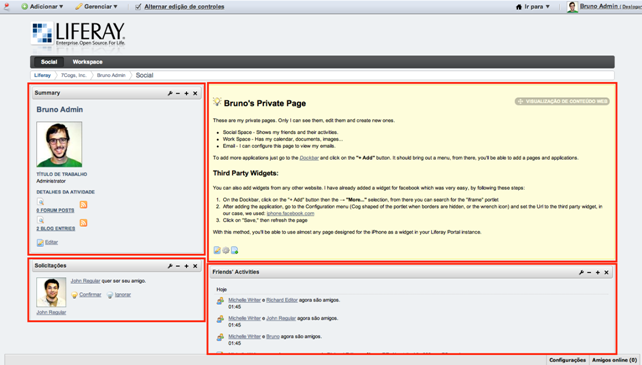
Um portal é uma aplicação web composta por diversas páginas que por sua vez são formadas de portlets. Estes são componentes web que processam requisições e geram conteúdo ao usuário de modo muito similar aos servlets. O conteúdo gerado por um portlet, também chamado de fragmento (ex: HTML, XHTML, WML), é agregado a outros fragmentos para formar uma página completa do portal. A Figura 1 representa uma página com cinco portlets.

Figura 1. Portlets em uma página.
Assim como os servlets, portlets possuem um ciclo de vida; o portal chamará cada método da classe portlet em seu devido momento. Durante a vida de um portlet, os seguintes métodos são chamados:
• init() – chamado durante a inicialização do portlet pelo portal container. Serve para que o portlet inicialize recursos, tais como conexões com o banco de dados;
• processAction() – chamado para atender às requisições do usuário, como durante a submissão de um formulário, por exemplo;
• render() – imprime o conteúdo do portlet. É chamado pelo portal quando o conteúdo do portlet deve ser impresso na página;
• destroy() – finaliza o portlet para que recursos sejam liberados.
Como você pode perceber, diferentemente dos servlets, que possuem apenas o método service() para processamento das requisições, os portlets possuem os métodos processAction() e render().
Além das características mencionadas acima, outras os fazem diferentes dos servlets, são elas:
• Portlet Modes – cada portlet possui um modo que indica a função que o mesmo está desempenhando em um dado momento. Todos os portais compatíveis com a especificação portlet devem suportar os modos VIEW (visualização), EDIT (edição) e HELP (ajuda);
• Window States – indicam o estado atual da janela do portlet. Existem três estados definidos pela especificação: NORMAL (estado padrão), MAXIMIZED (janela maximizada) e MINIMIZED (janela minimizada);
• Preferências – portlets podem ser configurados para prover diferentes visualizações ou comportamentos para diferentes usuários. Por exemplo, um portlet pode mostrar a temperatura em Recife para um usuário e em São Paulo para outro. As preferências são representadas como pares nome-valor e são automaticamente gerenciados e persistidos pelo portal.
Configuração Inicial
O Liferay pode ser obtido em www.liferay.com/downloads. Duas versões estão disponíveis para download: a Community e a Enterprise Edition. A Community é a versão gratuita que utilizaremos nos exemplos, já a Enterprise é a versão comercial que oferece mais estabilidade e suporte para deployments críticos. Mais especificamente, utilizaremos a distribuição Community 6.0.3 que usa o servidor de aplicações Tomcat 6.0.
...















