Exploração dos elementos básicos da interface do IDE NetBeans, como configurá-lo e como usar o Editor de Código com eficiência.
Para que serve:
Serve aos desenvolvedores que precisam de uma introdução a um ambiente de desenvolvimento que torne seu trabalho mais produtivo.
Em que situação o tema é útil:
Em determinadas situações, desenvolvedor aplicações pode ser um trabalho tedioso, principalmente quando se torna repetitivo. Conhecer e utilizar eficientemente um Ambiente Integrado de Desenvolvimento pode minimizar o esforço de realizar essas tarefas, liberando o programador para atividades que exigem mais do raciocínio lógico.
Resumo DevMan:
NetBeans é um Ambiente Integrado de Desenvolvimento que inclui dois editores poderosos; o Editor de Código e o GUI Builder, além de recursos de conectividade com bancos de dados, para desenvolvimento Web, suporte a refatoração, a sistemas de controle de versão, etc. O conhecimento e uso de um IDE facilita o trabalho do desenvolvedor, e para demonstrar isso, este artigo apresenta a riqueza de opções de configuração do ambiente e do Editor de Código, e casos que demonstram a utilização de alguns recursos do IDE.
O domínio de uma linguagem de programação pode não ser suficiente para que um desenvolvedor desempenhe com eficiência o seu trabalho. Considera-se tão importante quanto o conhecimento da linguagem, a habilidade em um Ambiente Integrado de Desenvolvimento (IDE). Esta afirmação baseia-se principalmente no fato que um ambiente de desenvolvimento pode aumentar muito a produtividade do programador, pois grande parte do trabalho manual é feita pela ferramenta, liberando o profissional para atividades que dependem mais de seus recursos mentais. Uma dessas ferramentas é o NetBeans, que será apresentada nesta matéria.
A origem do NetBeans é o projeto Xelfi, criado em 1996 por dois estudantes universitários tchecos. Em 1999, após se tornar um IDE proprietário denominado NetBeans DeveloperX2, foi adquirido pela Sun Microsystems. Seis meses depois da aquisição, a Sun decidiu tornar o NetBeans um projeto open source. Em 2009 a Oracle comprou a Sun Microsystems, mantendo até aqui o NetBeans como um projeto de código aberto. Atualmente a versão estável, disponível para download no site oficial, é a 6.9.1, mas pode ser baixada também a versão 7.0 beta.
Nas seções seguintes do artigo serão exploradas a configuração e características do ambiente, utilizando Java, sempre que possível, para mostrar a aplicação prática de cada recurso. No entanto, deve-se observar que o NetBeans pode ser usado com C/C++, PHP, JavaScript, Groovy e Ruby.
A tradução da interface do NetBeans para o português não é muito boa. No entanto, optou-se por usar este idioma pensando em facilitar o entendimento por parte do leitor. Mais adiante será mostrado como alterar o idioma da interface.
O artigo foi dividido em duas partes. A primeira focará na configuração do ambiente e do Editor de Código, e será finalizada com a criação de exemplos que mostram a aplicação de alguns recursos do IDE. Além disso, serão abordadas as maneiras de empacotar e distribuir aplicações desktop. Deixaremos para abordar na segunda parte o uso de banco de dados e a criação de aplicações usando o GUI Builder.
Adquirindo e instalando a ferramenta
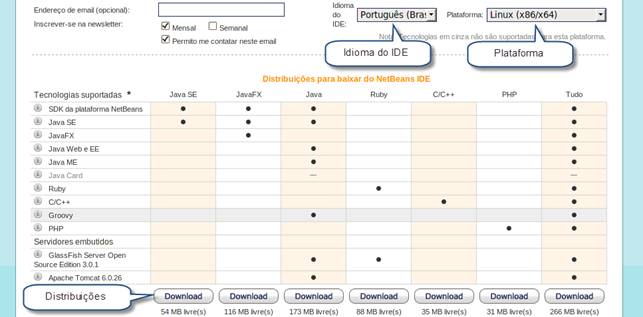
O NetBeans está disponível para download no site netbeans.org. Ao acessar a página de downloads, automaticamente é selecionada a plataforma e o idioma do IDE, conforme o sistema operacional do usuário. No entanto, é possível alterar qualquer uma das opções. Selecione a distribuição desejada de acordo com as tecnologias que você deseja trabalhar. Se, depois de instalado, você precisar adicionar novos pacotes ao ambiente, pode fazer isso usando o Gerenciador de Plugins em Ferramentas | Plug-ins, como será visto mais adiante. Na Figura 1 é mostrada a página de downloads.

Figura 1. Página de downloads do NetBeans.
A instalação do NetBeans é muito simples. O único cuidado que se deve ter é instalar previamente o Java Development Kit 6.0. Para o ambiente Windows o instalador do IDE é um simples arquivo .exe sem necessidade de maiores explicações. Mesmo para o Linux, existe um instalador com Interface Gráfica do Usuário (GUI). No Ubuntu, após baixar o instalador, abra o Terminal, mude para o diretório onde está o arquivo e digite:
sudo ./netbeans-6.9.1-ml-javase-linux.sh O nome do arquivo depende da distribuição e da versão que foi escolhida. Siga as orientações da interface e finalize. Encerrada a instalação, vamos conhecer alguns elementos que compõem o ambiente.
Familiarizando-se com o IDE
Ao executar o NetBeans pela primeira vez após a instalação, é mostrada a Página Inicial com três abas: Aprender & descobrir, Meu NetBeans e O que há de novo. Na aba Aprender & descobrir existem links para tutoriais e exemplos de projetos, que podem ser úteis principalmente para quem está iniciando seu aprendizado. Desmarque a caixa Exibir ao iniciar e feche a página. No entanto, se você preferir manter visível essa página, ela vai se manter como uma aba na área do Editor de Código.
Antes de começar a utilizar o IDE precisamos conhecer alguns elementos básicos da interface da ferramenta. Para fins didáticos a interface do NetBeans foi dividida em cinco grandes áreas. Na Figura 2 elas foram identificadas com os números de um a cinco. Em cada uma delas podem ser visualizadas diferentes janelas:
Área 1 – Onde podem ser apresentadas diversas janelas, cuja visualização pode ser ativada selecionando a opção correspondente no menu Janela. A janela Projetos apresenta uma visão lógica do conteúdo dos projetos. Em Arquivos é possível ter uma visão dos diretórios dos projetos, incluindo arquivos e pastas não mostrados na janela Projetos. Serviços é uma visão lógica de recursos tais como bancos de dados, servidores web, etc., que estão registrados no ambiente. Favoritos possibilita acessar arquivos no micro ou na rede, sem a necessidade de criar um projeto;
Área 2 – É onde estão o Editor de Código e o GUI Builder. GUI Builder é onde os formulários GUI são desenhados. Se em um projeto for criada uma classe GUI, por exemplo, na área do Editor de Código pode-se alternar entre o editor de código fonte (selecionando a guia Código-fonte) e o GUI Builder (selecionando a guia Projeto). Mais adiante o Editor de Código será tratado em uma seção específica, e na segunda parte do artigo o ...
Confira outros conteúdos:

Programação x Concurso Público

Osvaldo aprendeu programação

DevMedia x Netflix: Onde investir meu...

Black November
Desconto exclusivo para as primeiras 200 matrículas!
Pagamento anual
12x no cartão
De: R$ 69,00
Por: R$ 54,90
Total: R$ 658,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- 12 meses de acesso
Pagamento recorrente
Cobrado mensalmente no cartão
De: R$ 79,00
Por: R$ 54,90 /mês
Total: R$ 658,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- Fidelidade de 12 meses
- Não compromete o limite do seu cartão
<Perguntas frequentes>
Nossos casos de sucesso
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa bagagem consegui um estágio logo no início do meu primeiro período na faculdade.
Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo.
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a pena, pois a plataforma é bem intuitiva e muuuuito didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito obrigado!
Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento front-end, tinha coisas que eu ainda não tinha visto. A didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado, adorando demais.
Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É um passo a passo incrível. Só não aprende quem não quer. Foi o melhor investimento da minha vida!
Foi um dos melhores investimentos que já fiz na vida e tenho aprendido bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da programação, irei assinar meu contrato como programador graças a plataforma.
Wanderson Oliveira
Comprei a assinatura tem uma semana, aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem como não aprender, estão de parabéns!
Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de seus alunos, parabéns!
Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com React!
Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na área.
Utilizamos cookies para fornecer uma melhor experiência para nossos usuários, consulte nossa política de privacidade.