Assim como já é tradicional a cada lançamento, o produto traz consigo uma gama de novidades e melhorias que abrangem os diversos e diferentes aspectos que compõem o contexto atual da ferramenta.
Conectividade é o termo da vez, numa alusão ao desenvolvimento de aplicações Desktop (Windows e Mac) e Mobile (iOS e Android) que se conectam a dados, serviços na nuvem, dispositivos, sensores, gadgets e outros aplicativos.
Por conseguinte, o presente artigo objetiva apresentar uma visão ampla de todo este cenário, pautando no que há de mais novo neste release.
Mediante isso, o desenvolvedor estará apto a tirar maior proveito dos recursos pertinentes a esta versão e assim se manter alinhado à própria evolução da ferramenta.
Em tempos recentes, a comunidade Delphi pôde acompanhar de perto um dos períodos de maior evolução do produto, tanto como linguagem quanto como IDE. Se em seu início o mesmo foi concebido como sendo uma ferramenta exclusiva ao desenvolvimento Windows, atualmente seu contexto acaba por englobar diversas outras plataformas.
Num ilustrativo inicial, destaque para a inclusão dos recursos que tornaram a ferramenta, no cenário atual, uma ótima opção para o desenvolvimento nativo de aplicações móveis, vide dispositivos iOS e Android.
Dando um passo seguinte a esta crescente evolução, a mais recente versão lançada do produto, batizada como XE7, acaba por impor novos direcionamentos, bem como a concreta estabilidade de muitos dos recursos recentemente acrescidos ao âmbito da ferramenta.
De forma pontual e ilustrativa, a seguir são elencadas algumas das principais mudanças e novidades trazidas neste release.
FireMonkey (FireUI)
Até mais recentemente, o FireMonkey ainda era tratado como sendo uma novidade no cenário do desenvolvimento Delphi. Todavia, em decorrência de sua crescente adoção por parte da comunidade, aliado ao seu sucesso produtivo, atualmente o mesmo já pode ser considerado um elemento habitual em todo o processo construtivo que está relacionado ao IDE.
Em vista disso, nesta nova versão da ferramenta, a plataforma dá continuidade à sua evolução, porém, sem grandes mudanças significativas mostrando sua estabilidade e maturidade.
De início nota-se a introdução de uma nova denominação comercial para a tecnologia, tal qual um codinome ou apelido. Assim, literaturas recentes relacionadas ao XE7 agora podem também se referir ao FireMonkey como FireUI.
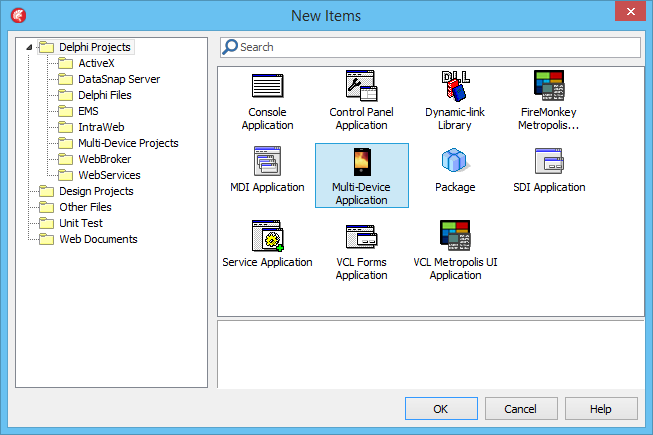
Já sob o aspecto do próprio ambiente de desenvolvimento, o primeiro ponto a ser destacado nesta versão envolve a disponibilidade dos tipos de projetos FireMonkey Mobile Application e FireMonkey Desktop Application, até então habituais no release anterior do IDE (Delphi XE6), mas que agora se resumem a um único tipo de projeto, denominado Multi-Device Application (Figura 1).
Em vista disso, a partir deste ponto o desenvolvedor não necessita mais fazer a escolha inicial explícita entre a criação de uma aplicação Desktop ou Mobile, seguindo agora por uma alternativa multiplataforma única.
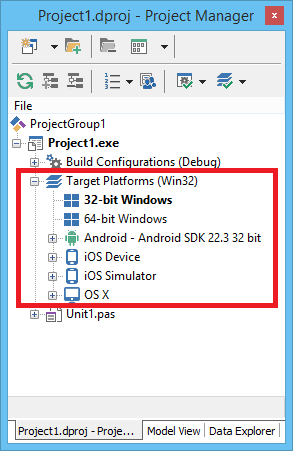
Posteriormente, a indicação pela plataforma de destino desejada ocorre pelo simples apontamento na opção de Target Platforms do projeto (Figura 2).
TMultiView
Todo o poder RAD do Delphi proporcionado por sua ambientação visual incluindo sua extensa gama de componentes já é conhecido do grande público.
Dessa forma, a cada novo lançamento novos elementos acabam por ser introduzidos ao contexto da ferramenta, a fim de se manter e elevar toda essa linhagem produtiva.
No XE7, a biblioteca FMX ganha um novo componente visual, denominado TMultiView (FMX.MultiView.TMultiView), disponível a todas as plataformas de destino (Target Platforms) previstas para esta segmentação, o que acaba por incluir projetos Desktop (Win32, Win64 e OS X) e Mobile (Android e iOS).
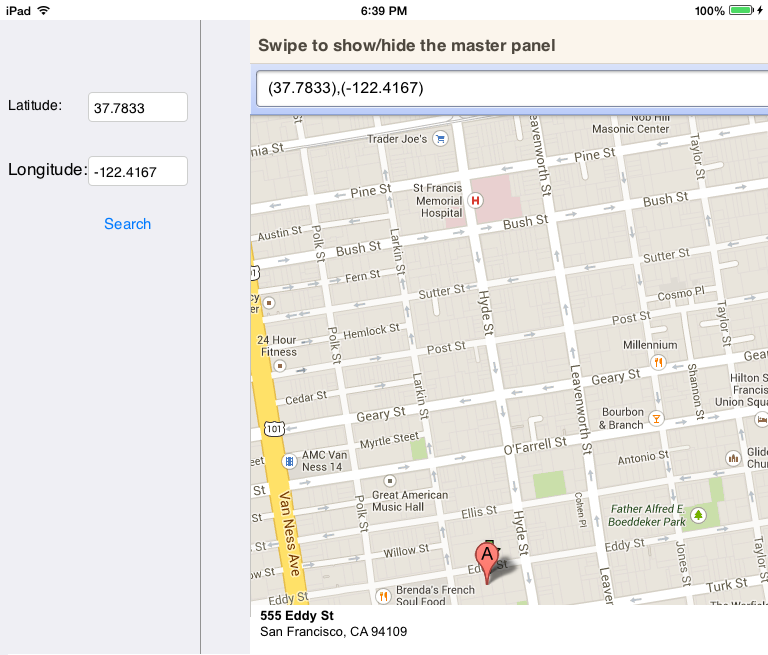
Conforme sua própria nomeação propõe, sua funcionalidade essencial é atuar como um recipiente para outros controles, tal como um container, fornecendo uma maneira de apresentação sob pontos de vistas alternativos de uma mesma informação. Na elaboração prática, o uso de um TMultiView permite a implementação de uma interface mestre-detalhe, tal como pode ser visto na Figura 3. Em termos de especificação, o componente é então dividido em dois painéis representativos:
· Master (Master Pane): este painel tem a função de exibir a coleção de componentes visuais (controles) que irá compor a interface. Em vista disso, é considerado o painel “principal”;
· Detail (Detail Pane): painel tido como complementar que exibe informações baseadas nos controles do painel principal.

Figura 1. Novo tipo de projeto – Multi-Device Application

Figura 2. Target Platforms

Figura 3. Componente TMultiView em runtime (Fonte: Embarcadero)
Save State
Dentre as diversas novidades incorporadas ao FireMonkey neste release está a sua nova capacidade de salvar o estado de uma aplicação antes que ela seja fechada, de modo a recuperá-lo quando a mesma for reiniciada posteriormente.
Dada sua caracterização, este recurso, válido tanto para aplicações Desktop quanto para Mobile, é apresentado como Save State e surge como um aliado eficiente ao aspecto multiplataforma que a tecnologia FMX se propõe a atender.
Assim como
muitas das outras novidades relacionadas ao FireMonkey, na prática, este novo
recurso é disponibilizado na classe TForm, o que torna o formulário da
aplicação o responsável direto por gerir a persistência e recuperação do esta ...














