Node.js
Node.js é uma tecnologia usada para executar código JavaScript fora do navegador. Com ele podemos construir aplicações web em geral, desde web sites até APIs e microsserviços. Isso é possível graças a união do ambiente de execução de JavaScript fornecido pelo próprio Node.js e o motor de interpretação e execução de JavaScript presente no Google Chrome, chamado de V8.
O que é Node.js?
O Node.js é uma ferramenta que nos permite executar códigos escritos na linguagem JavaScript no servidor.
O JavaScript é interpretado por uma engine que a princípio só era encontrado nos navegadores de páginas web. É através desse motor que o navegador web vai interpretar o código escrito na linguagem JavaScript. Por este motivo o JavaScript era uma linguagem web apenas.
O Node.js utiliza o motor V8 do Google Chrome, ou seja a mesma ferramenta utilizada pelo navegador do Google para executar códigos JavaScript. Pelo fato do Node.js conseguir interpretar códigos JavaScript fora do navegador, o JavaScript deixou de ser apenas uma linguagem web e passou a ser também uma linguagem back-end (servidor) e mobile.
Podemos dizer que o Node.js:
- Interpreta códigos JavaScript fora do navegador.
- Nos permite criar códigos Back-end utilizando JavaScript.
- Nos permite criar códigos para dispositivos móveis utilizando JavaScript.
Nosso foco aqui é falar do Node.js na criação de sistemas Back-end.
Por que aprender Node.js?
Como já vimos, através do Node.js conseguimos executar códigos JavaScript direto no servidor o que tornou o JavaScript também uma linguagem back-end.
Como o JavaScript passou a ser executado no servidor alguns frameworks surgiram para acelerar o processo de criação de APIs utilizando JavaScript. O framework back-end que utiliza JavaScript que mais se destaca é o Express.
Não é possível criar um back-end JavaScript sem utilizar o Node.js, ele é extremamente importante para que a linguagem JavaScript e por consequência o framework Express sejam executados no servidor.
Dominar o framework Express utilizando o Node.js é essencial para se tornar um programador JavaScript Back-end e com isso ter acesso a excelentes vagas no mercado de trabalho.
Na DevMedia o aprendizado do Node.js está dividido em duas seções:
- Linguagem JavaScript, que será interpretada pelo Node.js e por isso é um pré-requisito.
- Node.js/Express, ferramenta utilizada interpretar JavaScript no servidor e o framework para criação de sistemas Back-end com JavaScript.
Exemplo de código Node.js/Express
Veja abaixo um exemplo de código Node.js/Express:
- JavaScript é a linguagem necessária para um sistema Back-end utilizando o Node.js.
- JavaScript é uma linguagem com tipagem mutável.
- JavaScript é uma linguagem multiparadigma.
Carreira Back-end e Node.js
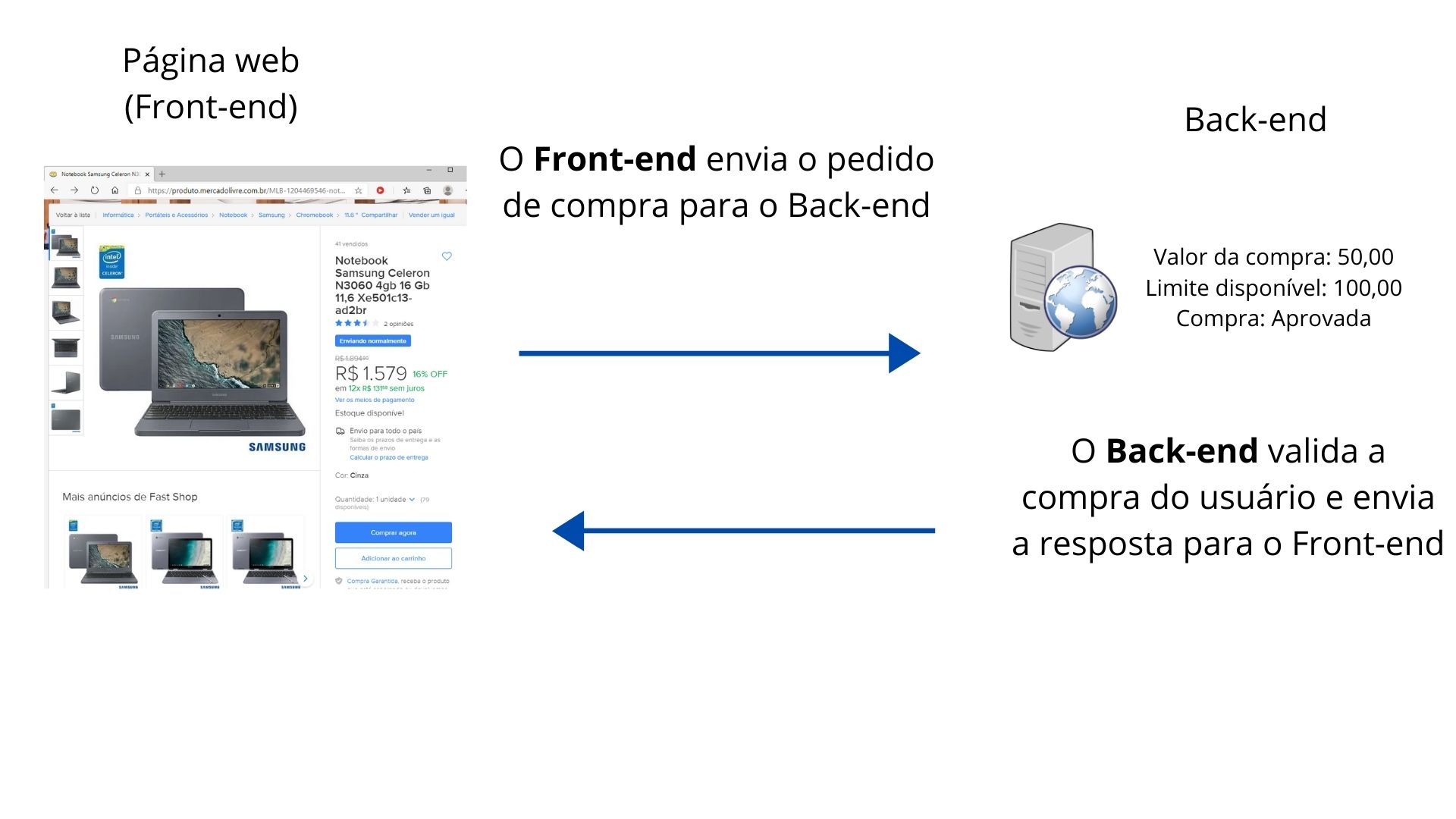
Um software (uma página web ou aplicativo) é dividido, principalmente, em duas camadas: Front-end e Back-end. A idéia é simples:
O Front-end está relacionado com a interação do usuário: o que aparece na tela do celular, como o usuário interage com a página web, etc. O Front-end é a ‘capa’ do software.
O Back-end é o ‘core’, ou seja, é a parte do software que lida com os dados e com o processamento desses dados. Veja a imagem abaixo:

A função do programador Back-end JavaScript/Node.js é fornecer dados para que o Front-end web ou mobile exiba para o usuário.
Você não vai construir sistemas back-end somente com a linguagem JavaScript. Será através da ferramenta Node.js em conjunto com o framework Express que você vai poder juntar os componentes e assim produzir uma aplicação back-end completa. A linguagem JavaScript é um pré-requisito para você trabalhar com Node.js e Express.
Características da programação Back-end
- Acessa o banco de dados para guardar e resgatar as informações do sistema.
- Fornece dados para o Front-end exibir na tela do usuário - seja no navegador ou no aplicativo de celular.
- Faz a comunicação com sistemas de terceiros.
- Cria tarefas que são executados no servidor, como por exemplo enviar um email para os usuários.
- Cuida da ‘inteligência’ do software, ou seja, do ‘motor’ da aplicação.
- Se preocupa com os dados e não com a aparência.
Confira o plano de estudo:

Utilize JavaScript, Node.js e Express para se tornar um programador back-end completo
O que você vai aprender sobre Node.js na DevMedia
Por que aprender na DevMedia?
Estudar tecnologia na DevMedia é uma experiência única. Nossa metodologia de ensino é baseada nos seguintes pilares:
Plano de estudo orientado
Didática simples e fácil de entender
Exercícios gamificados para praticar
Suporte ao aluno 24 horas
Comunidade ativa de alunos
Encontro semanais com experts
Casos de sucesso da DevMedia
Feedback dos Alunos
651 avaliações
12%
10%
7%
0%
Um dos melhores DevCasts que já vi, conseguiu passar bem demais a ideia do Node.js e seu proósito, tive oportunidade de trabalhar durante 1 ano com Node.js e cada detalhe que foi citado aqui é verdade. Quando bem usado, o Node.js é uma das armas mais poderosas que temos no meio da programação de modo geral! Parabéns mais uma vez equipe da DevMedia!
Confira outros conteúdos
Veja todos os conteúdos1 Conquista
A linguagem Dart surgiu como alternativa ao JavaScript para ser executada em navegadores.
Sintaxe
Controle de fluxo
Estruturas de repetição
Funções
Orientação a objetos
100 exercícios
6 conteúdos
Avançado
1 Conquista
O Java é a tecnologia para desenvolvimento de aplica??es mais utilizada no mundo.
Intrudu??o
Sintaxe da linguagem
Date, Array e String
Orienta??o a objetos
Threads
100 exerc?cios
54 Conteúdos
Intermediário
5 Conquistas
A linguagem JavaScript é utilizada no back-end e front-end de aplicações web e mobile.
Fundamentos do JavaScript
Variáveis, tipos de dados e operadores
Estruturas condicionais
Estruturas de repetição
Manipulando Date, Arrays e String
250 exercícios
45 conteúdos
Iniciante
2 Conquistas
O React é uma biblioteca JavaScript leve e simples para criar interfaces de usuário.
State Hook e evento OnCLick
Componentes
Rotas
Props
APIs RESTfull
300 exercícios
11 conteúdos
Avançado
5 Conquistas
O Vue.js é um framework JavaScript usado para construção de SPAs, ou seja, aplicações de página única.
Formulários
Event Handling
Componentes
Props
APIs RESTfull
100 exercícios
4 conteúdos
Avançado
5 Conquistas
O React Native é um framework JavaScript criado para construir a interface do usuário em aplicativos móveis.
Componentes
Props
Variáveis
Navegação
APIs RESTfull
400 exercícios
16 conteúdos
Avançado