De que se trata o artigo
Este artigo trata sobre o pattern Model View Presenter, que apesar de não ser tão popular quanto o MVC (Model View Controller), pode ser implementado para prover uma separação da camada de visualização das outras camadas de sua aplicação.
Em que situação o tema é útil
A implementação do MVP pode ser útil em situações onde você deseja ter uma clara separação das camadas lógicas do teu sistema, separando a visualização das outras camadas. Além disso, este padrão pode ajudar a aumentar o reuso do código, quando existe a necessidade de implementação de um mesmo recurso em tecnologias diferentes (Windows Forms, Web Forms etc..), sem contar que dá mais liberdade para as equipes de designer e desenvolvimento trabalharem de forma mais independente.
MVP - Model View Presenter
Neste artigo exploraremos mais a fundo os conceitos por traz do MVP, suas características e suas formas de implementação, através das abordagens Passive View e Supervising Presenter. Faremos ainda um exemplo de implementação do MVP, simulando uma tela de cadastro de usuários utilizando Windows Forms e Web Forms com o intuito de deixar claro alguns dos benefícios do uso do MVP.
Diariamente no desenvolvimento de software nos deparamos com problemas corriqueiros em diversos projetos diferentes. Isso acontece nas equipes de desenvolvimento do mundo inteiro, e de todas as linguagens e tecnologias. Foi baseado na repetição destes problemas, nos mais variados cenários, que foram criados os Design Patterns. Os padrões de projeto são soluções comuns para problemas corriqueiros inerentes ao desenvolvimento de softwares orientados a objetos.
Os padrões de projeto são independentes de tecnologia e visam fornecer um caminho para solução de um problema, sem se prender à tecnologia ou linguagem que você está utilizando. Sendo assim, podemos implementar o mesmo padrão de projeto em .Net, Java, Delphi, em uma aplicação Web, desktop ou Mobile, respeitando apenas as características de cada linguagem e ambiente. Os padrões de projetos se dividem em três tipos:
• Estruturais – Padrões que visam descrever como classes e objetos devem ser combinados para formar estruturas maiores. Ex.: Composite.
• Criacionais – Padrões que visam resolver problemas inerentes à criação de objetos. Ex.: Singleton
• Comportamentais – Padrões que visam descrever como os objetos devem se comportar e relacionar uns com os outros. Ex.: Observer
Além dos padrões de projeto, nós temos ainda o conceito de Architectutral Patterns (Padrões de arquitetura). Este conceito é parecido com o de padrões de projeto, sendo mais amplo. Enquanto que um padrão de projeto é aplicado dentro de um contexto específico dentro de uma aplicação, os padrões de arquitetura se referem a como a aplicação em si irá se comportar e quais serão os padrões de comunicação da mesma, tanto entre suas camadas físicas e lógicas, quanto para com outras aplicações.
Existe certa controvérsia na comunidade com relação à classificação do MVP (Model View Presenter). Esta mesma controvérsia acontece com o MVC (Model View Controller). Alguns classificam como padrão de projeto e outros classificam como padrão de arquitetura. Acreditamos que é um padrão de arquitetura, que visa estabelecer a separação e uma forma de comunicação entre as camadas lógicas da sua aplicação,mas não seria de tudo errado em considerar como um padrão de projeto, se olharmos na ótica da descrição da solução de um problema.
MVP – Model View Presenter
O MVP é um padrão de arquitetura que visa a separação das camadas lógicas da aplicação em três elementos:
• Model – Camada de dados, com suas classes de domínio e regras de negócio;
• View – Camada de visualização, contendo todos os elementos de interface gráfica e toda a interação com o usuário final;
• Presenter – Camada de apresentação de dados, responsável pela comunicação da view com os comportamentos e dados do model.
Com a adoção do MVP, conseguimos resolver dois problemas comuns na camada de visualização:
• Testabilidade – Automatizar testes em rotinas que dependem de operações da interface gráfica é muito mais complexo do que testar uma classe C#. Cada tecnologia de apresentação possui suas particularidades, os eventos foram preparados para serem disparados por ações do usuário e normalmente acaba-se por inserir complexidade demais na camada de visualização, tornando a automação dos testes uma tarefa mais complexa. Com o uso do MVP, nós conseguimos obter um nível maior de testabilidade no projeto, pois conseguimos abstrair a tecnologia de visualização dos testes. Com um simples mock (Nota do DevMan 1), nós conseguimos testar nosso presenter e suas operações, independentemente da tecnologia de visualização que estiver sendo usada.
• Portabilidade – Existem cenários em que precisamos portar determinadas telas e recursos em mais de uma tecnologia, por exemplo, Web e Desktop. Nestes casos, sem a adoção de um pattern como o MVP, normalmente pode-se ter repetição de código e um menor nível de reuso.
Objetos mocks são objetos que simulam um determinado comportamento de um objeto, utilizados em testes unitários. No caso do MVP, poderíamos cria um mock da view, implementando a interface da mesma, para testarmos nosso presenter sem depender da implementação concreta da view (Windows forms, web forms etc...). Dessa forma, deixamos nosso teste mais independente da view, onde é sempre mais difícil se automatizar testes.
Teste unitário é uma prática de testes onde se testa cada uma das menores unidades da sua aplicação, ou seja, os métodos. Para cada método, teríamos um código para testar o mesmo, simulando as possíveis entradas e validando as saídas esperadas. A ideia do teste unitário é garantir que cada parte do seu código, faça o seu papel, evitando resultados inesperados em tempo de execução.
O MVP prevê a criação de uma interface entre o presenter e a view, abstraindo o presenter da tecnologia de visualização empregada no projeto. Sendo assim, todas as views concretas (que podem estar nas mais diversas tecnologias), tem que implementar uma determinada interface, que contém os comportamentos que o presenter precisa para se comunicar com as views.
Existem dois tipos de implementação do MVP, sendo eles:
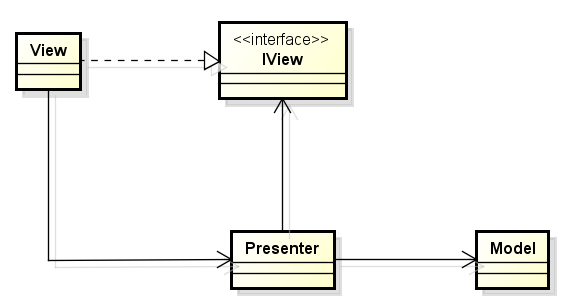
• Passive View – Nesta implementação, o presenter é o responsável pelo binding dos dados do modelo na view e vice versa, deixando a view mais independente do modelo e com o código mais simples, como mostra a Figura 1.

Figura 1. MVP – Passive View
• Supervising Presenter – Nesta implementação, a própria view é responsável pelo binding dos dados do modelo, fazendo com que ela tenha um pouco mais de código, como na ...















