Motivação
Quando utilizamos o FireMonkey para o desenvolvimento multidispositivo, o componente padrão para a listagem de dados em grade é o ListView, que pode ser considerado o substituto do DBGrid, muito utilizado em aplicações desktop e que não está presente na paleta de componentes quando um projeto FireMonkey é criado. Dessa forma, é importante o entendimento das principais propriedades do ListView, já que em praticamente todo o tipo de software é necessário apresentar listagens para que o usuário possa realizar pesquisas das informações. Entre essas propriedades, uma que se destaca é a ItemAppearance, relacionada à quantidade de campos que poderão ser visualizados e também como eles estarão dispostos na tela. Essa propriedade apresenta uma série de configurações, e seu entendimento é fundamental para a construção de listagens com informações de detalhes, imagens ou botões.
Passo 1: Criação do formulário e geração de dados aleatórios
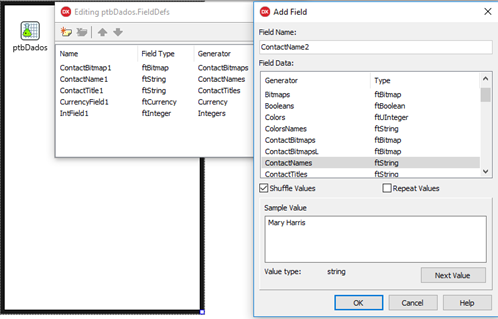
A Figura 1 apresenta o formulário que simulará as configurações da listagem de registros, sendo composto por um ListView e por um componente PrototypeBindSource (ptbDados), da paleta LiveBindings. O ListView deve ter sua propriedade Align configurada com o valor Client, para que o componente ocupe toda a área da janela, enquanto o ptbDados será utilizado para a geração de registros aleatórios. Esse componente é bastante útil para a prototipação de aplicativos sem a necessidade de ClientDataSets, arquivos XML ou conexões com bases de dados.
Clicando duas vezes sobre ptbDados, o editor de campos será aberto, e nele percebemos a existência de uma grande variedade de tipos de campos e de dados. Pode-se observar na Figura 1 que para esse exemplo selecionamos cinco campos: uma foto pequena (ContactBitmap1), o nome (ContactName1), o cargo (ContactTitle1), um valor do tipo moeda (CurrencyField1) e um número inteiro (IntField1). Para melhor visualização, sugere-se que seja desmarcada a opção Repeat Values (Figura 1) para o nome do contato. Assim, os nomes não serão repetidos e a visualização do agrupamento entre cargos e pessoas ficará mais visível nos testes.

Figura 1. Formulário do aplicativo
Passo 2: Configurando a aparência do ListView com LiveBindings
A propriedade ItemAppearance>ItemAppearance do ListView permite que a posição dos campos na grade seja modificada e ajustada de acordo com a necessidade do desenvolvedor. Para isso, existem seis opções básicas: ListItem, ListItemRightDetail, ImageListItem, ImageListItemRightButton, ImageListItemBottomDetail e ImageListItemBottomDetailRightButton. Basicamente, o que diferencia cada uma delas é a quantidade de campos exibidos e o posicionamento deles dentro do ListView. A Figura 2 apresenta exemplos de uso de três dessas propriedades, sendo mostrado o resultado do lado esquerdo e a configuração via Live Bindings do lado direito.

Figura 2. ItemAppearance e Live Bindings – parte 1
O primeiro caso (a) diz respeito à opção ListItem, que disponibiliza o Item.Text e o ItemHeader.Text, ambos ligados via Live Bindings ao nome e ao cargo, respectivamente. Como o ItemHeader tem a função de agrupar os dados e os funcionários Marry Harris e James Garcia têm a profissão Software Engineer, eles serão agrupados logo abaixo dela. O segundo caso (b) apresenta a configuração ImageListItem e mostra a miniatura da imagem (ContactBitmap1) ligada no valor Item.Bitmap, fato que posiciona a imagem ao lado do nome e à esquerda no ListView. Por sua vez, o terceiro caso (c) mostra a configuração ImageListItemBottomDetail, na qual além do nome, do cargo e da imagem, envolve também o campo CurrencyField1, ligado ao Item.Detail, fato que o posiciona abaixo do nome da pessoa.
A Figura 3 demonstra a configuração das outras três propriedades restantes. No exemplo a, temos a opção ListItemRightDetail, na qual o CurrencyField1 é posicionado à direita do nome da pessoa. O exemplo b representa a opção ImageListItemRightButton com o campo IntField1 ligado ao Item.ButtonText, sendo adicionado um botão do lado direito ao invés da flecha de mais opções (presente nas outras imagens). Por fim, o exemplo c apresenta a configuração ImageListItemBottomDetailRightButton, que adiciona um item de detalhe além do botão.

Figura 3. ItemAppearance e Live Bindings – parte 2
Além dessas configurações, note que existem também os valores Synch, SelectedValue, Item.LookupData, ItemHeader.Break e Item.ImageIndex. Eles não foram empregados nesse exemplo, mas a seguir descrevemos, brevemente, cada um deles.
A propriedade Synch, como o próprio nome indica, é utilizada para sincronizar o ListView com outros componentes na tela. Geralmente, fazemos uso dela quando temos um ListView na primeira guia e componentes TEdit na segunda, precisando então que haja sincronia entre o registro selecionado no ListView e os outros componentes. SelectedValue, por outro lado, indica o registro atual clicado/selecionado, enquanto que o Item.LookupData é empregado para ligar campos de nomes e Ids correspondentes, semelhante a um TComboBox. Já o ItemHeader.Break indica o campo que será usado para que seja feita quebra no agrupamento e, por fim, o Item.ImageIndex pode indicar o índice de uma imagem que esteja em um TImageList.
Outro detalhe importante é que quando uma configuração é mudada no Object Inspector, as ligações antigas não são perdidas. Por exemplo, caso estejamos utilizando a opção ListItemRightDetail (Figura 3 – a) e depois mudarmos para ListItem (Figura 2 – a), a ligação Item.Detail (que não existe na opção ListItem) é mantida, porém, não terá nenhum efeito na visualização. Para facilitar o entendimento, a Tabela 1 apresenta a relação entre as propriedades e as formas de visualização disponíveis.
|
Propriedade |
Formas de visualização |
|
Item.Text |
ListItem, ListItemRightDetail, ImageListItem, ImageListItemRightButton, ImageListItemBottomDetail, ImageListItemBottomDetailRightButton |
|
ItemHeader.Text |
ListItem, ListItemRightDetail, ImageListItem, ImageListItemRightButton, ImageListItemBottomDetail, ImageListItemBottomDetailRightButton |
|
Item.Detail |
ListItemRightDetail, ImageListItemBottomDetail, ImageListItemBottomDetailRightButton |
|
Item.Bitmap |
ImageListItemRightButton, ImageListItemBottomDetail, ImageListItemBottomDetailRightButton |
|
Item.ButtonText |
ImageListItemRightButton, ImageListItemBottomDetailRightButton |
Passo 3: Instalando a visualização MultiDetail
Uma dúvida muito comum dos desenvolvedores é se é possível adicionar mais dados de detalhes no ListView. Conforme visto nas Figuras 1 e 2, existe somente uma propriedade Item.Detail; ou seja, somente um campo pode ser adicionado.
Um recurso não muito conhecido para contornar essa limitação é a possibilidade de instalar um pacote adicional no Delphi Seattle, possibilitando assim a inclusão de mais dados. Para isso, deve-se abrir no IDE (File>Open) um pacote chamado SampleListViewMultiDetailAppearancePackage.dpk, que está localizado na seguinte pasta (de acordo com a instalação default do RAD Studio): C:\Users\Public\Documents\Embarcadero\Studio\17.0\Samples\Object Pascal\Multi-Device Samples\User Interface\ListView\ListViewMultiDetailAppearance. Após aberto, deve-se clicar com o botão direito no nome do projeto no Project Manager e selecionar a opção Install. Com isso, o valor MultiDetailItem estará disponível na propriedade ItemAppearance do ListView em todos os projetos criados.
A Figura 4 mostra um exemplo da ligação Live Bindings, na qual é possível observar à direita que existem três Item.Detail, os quais estão posicionados um abaixo do outro na parte esquerda da figura.

Figura 4. MultiDetailItem e Live Bindings
Com isso, finalizamos o entendimento das principais configurações da propriedade ItemAppearance do ListView, a qual é essencial para a construção de listagens de dados em aplicativos mobile.
















