Mixin é basicamente um pedaço de código em forma de objeto, que podemos utilizar em qualquer componente da nossa aplicação. Ele pode conter as mesmas funcionalidades de um componente, como data, methods e os gatilhos created e mounted.
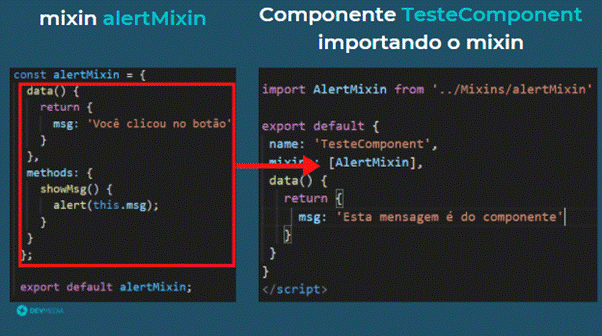
Através do Mixin conseguimos reutilizar códigos com diversos componentes. Quando importado por algum componente, todas as funcionalidades dele (data, methods e outros) se misturam, fazendo parte do componente que o importou como pode ser visto na Figura 1, daí vem o novo Mixin.

Principais vantagens de utilizar um Mixin
Um dos principais desafios de todos os programadores é escrever um código limpo e reutilizável, e uma das formas de se conseguir isso é não repetindo código. É aí que entra o Mixin.
Além de poder reutilizar o código (methods, created, data) como mencionado acima, os mixins também são muito flexíveis, pois quando importados por outros componentes podemos sobrescrevê-los sem causar erros de conflito. Não se preocupe com este conceito de reescrever um mixin, pois ainda neste artigo veremos como isso é feito.
Outra vantagem de utilizar um mixin é que com ele conseguimos isolar a lógica do seu componente e deixá-lo mais limpo.
Como criar um mixin?
O mixin possui uma sintaxe muito simples e semelhante a um componente Vue.js, como falado anteriormente. Ele é um objeto com as mesmas opções de um componente e que precisa ser exportado.
No Código 1 temos um exemplo simples de um mixin. Nele criamos uma propriedade chamada msg e um método chamado showMsg.
const alertMixin = {
data() {
return {
msg: 'Você clicou no botão'
}
},
methods: {
showMsg() {
alert(this.msg);
}
}
};
export default alertMixin;Repare que no código acima criamos um objeto que possui data e methods da mesma forma que um componente Vue.js.
O objetivo do mixin acima é exibir um alerta com o valor da propriedade msgquando o método showMsg for chamado.
Para importar o mixin em um componente utilizamos a sintaxe do Código 2.
import AlertMixin from '../mixins/AlertMixin'
export default {
name: 'TesteComponent',
mixins: [AlertMixin],
data() {
return {}
}
}Entenda o código criado:
Linha 5: Só importar o mixin não é o suficiente, precisamos registrá-lo na propriedade mixins de nosso componente. Observe que essa propriedade é um array, então podemos registrar quantos mixins quisermos.
Aplicando mixin em um projeto
Antes de seguir esta etapa é necessário ter um projeto Vue.js criado. Supondo que já tenha um, mostraremos como o mixin que vimos anteriormente pode ser usado por nossos componentes.
O primeiro passo é criar um arquivo chamado AlertMixin.js, que pode ser salvo em qualquer pasta do projeto. Contudo, recomenda-se salvar em uma pasta chamada Mixins, para ficar mais organizado. O seu código pode ser visualizado no Código 3.
const alertMixin = {
data() {
return {
msg: 'Você clicou no botão'
}
},
methods: {
showMsg() {
alert(this.msg);
}
}
};
export default alertMixin;Com o mixin criado o próximo passo é criar um componente para importá-lo. Para isso crie um arquivo TesteComponent.vue na pasta componentes, como mostra o Código 4.
<template>
<div>
<button @click="showMsg">Button</button>
</div>
</template>
<script>
import AlertMixin from '../mixins/AlertMixin'
export default {
name: 'TesteComponent',
mixins: [AlertMixin],
data() {
return {}
}
}
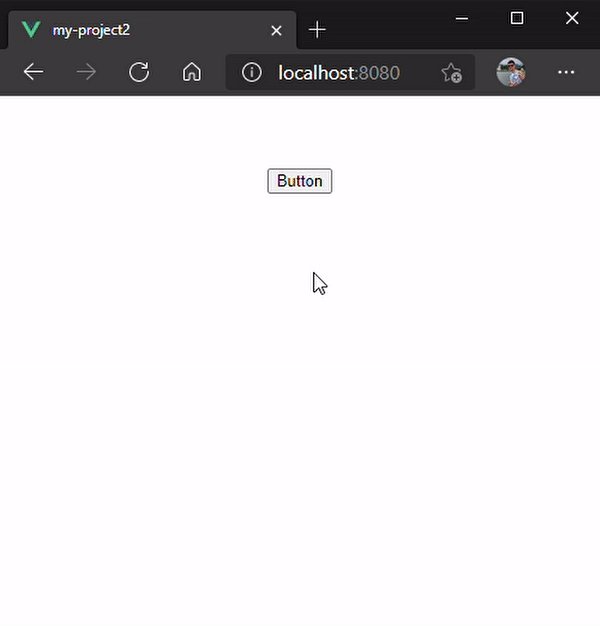
</script>O componente TesteComponent, possui somente um button, que ao ser clicado, invoca um método chamado showMsg. Repare que nosso componente TesteComponent não tem nenhum método chamado showMsg, pois ele está justamente dentro do nosso mixin, então quando o importamos e registramos dentro da propriedade mixins, todas as propriedades do mixin se misturam com a do componente.
O último passo é importar o componente TesteComponent no arquivo App.vue, conforme vemos no Código 5.
<template>
<div id="app">
<TesteCompoent />
</div>
</template>
<script>
import TesteComponent from './components/TesteComponent.vue'
export default {
name: 'App',
components: {
TesteComponent
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
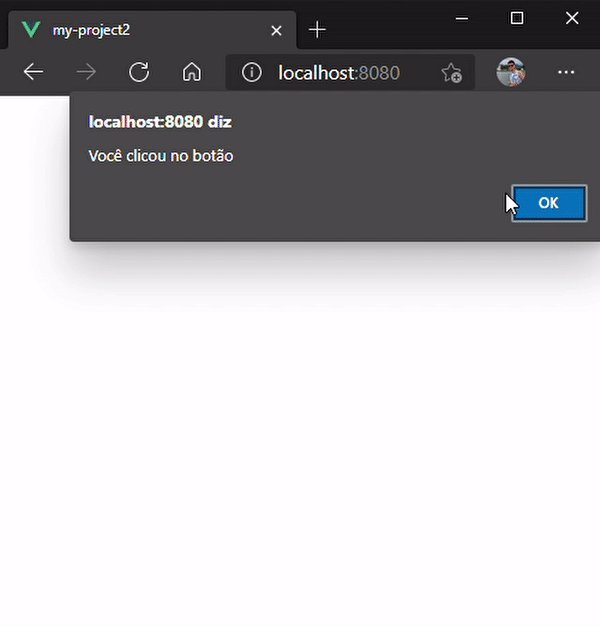
</style>Veja na Animação 1 a tela do nosso projeto quando o botão foi clicado.

Hierarquia das propriedades
Para entendermos a hierarquia quando usamos o mixin, criaremos uma propriedade no componente TesteComponent chamada msg, que é o mesmo nome de propriedade que existe no mixin.
Nesse casos o Vue.js vai dar prioridade às propriedades do componente, ou seja, as propriedades do componente sempre vão sobrepor as do mixin. Vamos definir uma outra mensagem na propriedade msg do componente TesteComponent, como mostra o Código 6.
<template>
<div>
<button @click="showMsg">Button</button>
</div>
</template>
<script>
import AlertMixin from '../mixins/AlertMixin'
export default {
name: 'TesteComponent',
mixins: [AlertMixin],
data() {
return {
msg: 'Esta mensagem é do componente'
}
}
}
</script>Repare que na linha 14 definimos a propriedade msg. Agora vamos ver na Animação 2 o que aparece quando clicamos no botão novamente.

Perceba que a mensagem impressa foi a da propriedade do nosso componente e não a do mixin.
Conclusão
Os mixins são ferramentas simples e poderosas do Vue.js, que nos permite reutilizar códigos e deixa os componentes mais limpos. Eles também são muito flexíveis, permitindo criar mixins para várias situações. Cuidado para não abusar dos mixins em seus projetos, pois eles podem deixar algumas lógicas difíceis de encontrar caso outro programador mexa no seu projeto.