React Native
React Native é um framework JavaScript criado para desenvolver aplicativos mobile nativos para iOS e Android. Aqui você vai conhecer um pouco sobre esse framework, vai preparar seu ambiente de desenvolvimento e criar seu primeiro App.
O que é React Native
O React Native é um framework JavaScript criado para construir a interface do usuário em aplicativos móveis - smartphones e tablets.
Criado pelo Facebook baseado no React - que cria interfaces voltadas para aplicações web, o React Native é a solução para criar aplicativos nativos tanto para Android quanto para iOS.
O diferencial do React Native é escrever um único código que vai funcionar tanto no Android quanto no iOS de forma nativa. Um exemplo disso é que o mesmo código de um botão vai ter a aparência de um botão Android, quando executado em um dispositivo Android e vai ter uma aparência de botão iOS quando executado em um dispositivo iOS.
Podemos dizer que o React Native:
- Utiliza sintaxe declarativa.
- Parte do processo de integração contínuaÉ baseado em componentes.
- É multiplataforma.
- Utiliza a linguagem JavaScript.
Por que aprender React Native?
Os dois principais sistemas operacionais mobile são Android e iOS.
Para ser um programador Android e iOS é preciso dominar duas tecnologias: Java ou Kotlin (para dispositivos Android) e Swift (para dispositivos iOS).
É muito custoso e demanda um certo tempo aprender duas tecnologias. No contexto de uma empresa que possui um aplicativo nas duas plataformas isso significa ter duas equipes - uma para cada plataforma - e a manutenção do código se torna mais demorada.
Aprender React Native é o caminho mais curto para dominar a programação mobile - Android e iOS - já que só é preciso aprender um linguagem de programação (JavaScript) e escrever apenas um código.
Na DevMedia o aprendizado React Native está dividido em duas seções:
- Linguagem JavaScript, que é utilizada pelo React Native e por isso é um pré-requisito.
- Framework React Native, a ferramenta utilizada para criar aplicativos mobile multiplataforma.
Exemplo de código React Native
Veja abaixo um exemplo de código React Native:
- JavaScript é a linguagem necessária para programar em React Native
- JavaScript é uma linguagem com tipagem mutável.
- JavaScript é uma linguagem multiparadigma.
Carreira Mobile React Native
O React Native é um framework JavaScript criado pelo Facebook para desenvolver aplicativos mobile nativos multiplataforma.
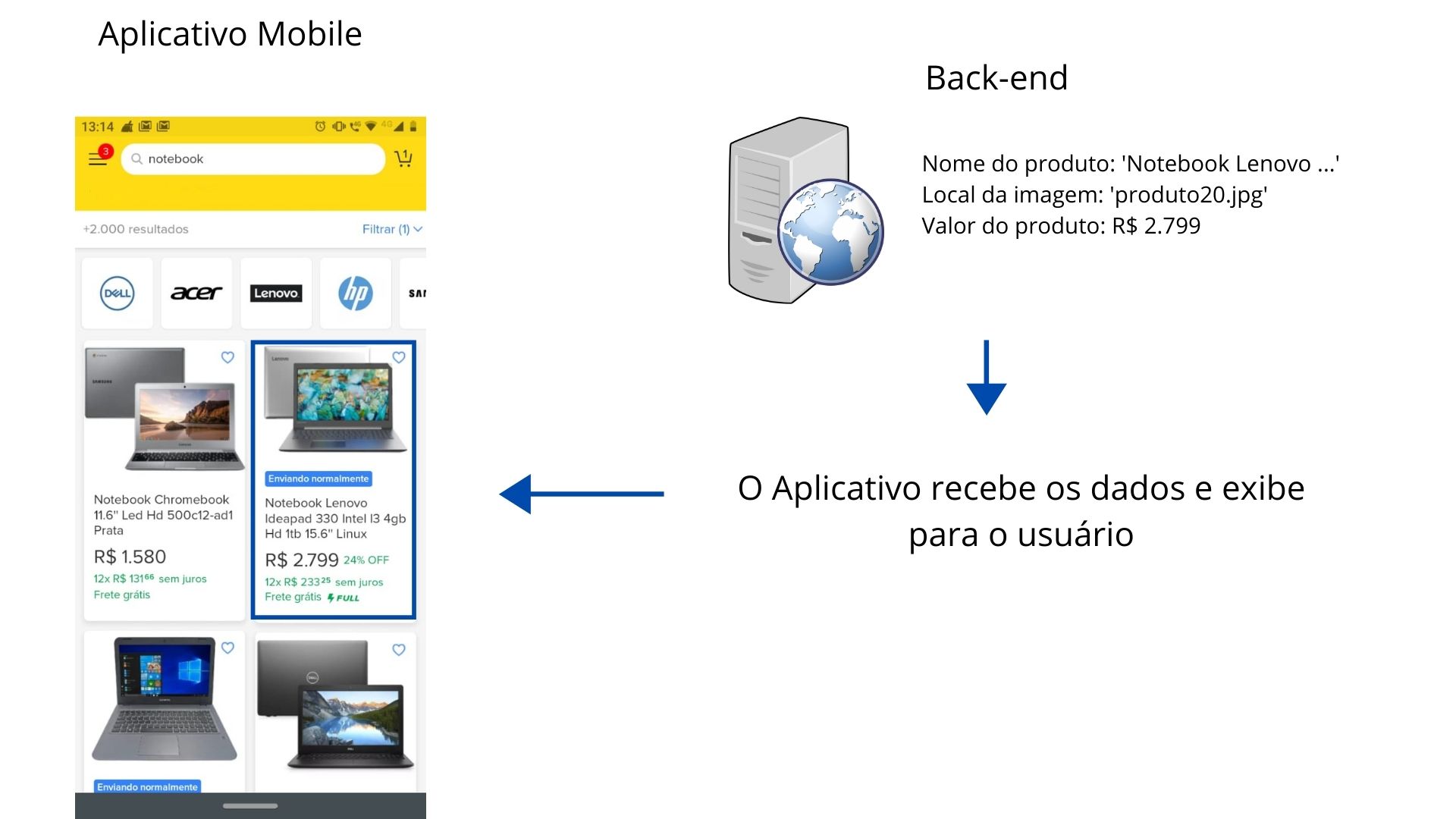
Um aplicativo mobile não é o sistema todo e sim a parte visual dele. Através dele conseguimos interagir e visualizar as informações do sistema, por isso um aplicativo é a capa do sistema.
Como dito o aplicativo não trabalha sozinho. Para exibir as informações ele precisa da camada Back-end que é quem vai processar e armazenar os dados e fornecê-los para o aplicativo (Mobile) quando necessário.
Programar em React Native significa criar a parte visual (mobile) do sistema.

Características da programação Mobile
- Envolve conhecimentos referentes a experiência do usuário (UX).
- Está associado a programação da ‘tela’, ou seja, a programar o que aparece para o usuário e como ele vai interagir com o aplicativo.
- Sempre há vagas para programador React Native já que através dele criamos aplicativos tanto para Android quanto para iOS.
- Envolve programar as ações que o usuário vai fazer no sistema.
Aprender React Native é o passo final na carreira programador Mobile.

Utilize o React Native para se tornar um Programador Mobile multiplataforma.
O que você vai aprender sobre o React Native na DevMedia
Por que aprender na DevMedia?
Estudar tecnologia na DevMedia é uma experiência única. Nossa metodologia de ensino é baseada nos seguintes pilares:
Plano de estudo orientado
Didática simples e fácil de entender
Exercícios gamificados para praticar
Suporte ao aluno 24 horas
Comunidade ativa de alunos
Encontro semanais com experts
Casos de sucesso da DevMedia
Confira outros conteúdos
Veja todos os conteúdos1 Conquista
A linguagem Dart surgiu como alternativa ao JavaScript para ser executada em navegadores.
Sintaxe
Controle de fluxo
Estruturas de repetição
Funções
Orientação a objetos
100 exercícios
6 conteúdos
Avançado
1 Conquista
O Java é a tecnologia para desenvolvimento de aplicações mais utilizada no mundo.
Intrudução
Sintaxe da linguagem
Date, Array e String
Orientação a objetos
Threads
100 exercícios
54 Conteúdos
Intermediário
5 Conquistas
O Node.js é uma ferramenta que nos permite executar códigos escritos na linguagem JavaScript no servidor.
Primeiros passos
MongoDB com o Node.js
API RESTful com Node.js
App JavaScript com JWT
Invalidando um token JWT: logout
50 exercícios
8 conteúdos
Avançado
2 Conquistas
O React é uma biblioteca JavaScript leve e simples para criar interfaces de usuário.
State Hook e evento OnCLick
Componentes
Rotas
Props
APIs RESTfull
300 exercícios
11 conteúdos
Avançado
5 Conquistas
O Vue.js é um framework JavaScript usado para construção de SPAs, ou seja, aplicações de página única.
Formulários
Event Handling
Componentes
Props
APIs RESTfull
100 exercícios
4 conteúdos
Avançado
5 Conquistas
A linguagem JavaScript é utilizada no back-end e front-end de aplicações web e mobile.
Fundamentos do JavaScript
Variáveis, tipos de dados e operadores
Estruturas condicionais
Estruturas de repetição
Manipulando Date, Arrays e String
250 exercícios
45 conteúdos
Iniciante