Criaremos um aplicativo de quiz dinâmico de perguntas, que pode ser facilmente adaptado para outras ferramentas de pesquisa de opinião, testes e provas online, etc.
Neste, o usuário poderá criar novos tópicos e assimilar opções a cada um, tendo os dados sincronizados em tempo real tanto no conteúdo web quanto para o banco de dados.
O Meteor.js flexibiliza essa implementação ao possibilitar que o código tenha o deploy feito de forma automática, isto é, sempre que salvarmos qualquer arquivo no projeto as alterações se espelharão para todos os clientes navegadores sem a necessidade de reload da página.
Além disso, aprenderemos a lidar com os packages do framework, que são recursos para importação de bibliotecas JavaScript de terceiros, como o Bootstrap que usaremos para o estilo da aplicação.
Prototipagem é uma prática que permite que as aplicações sejam estruturadas conforme modelos de código ou via estruturas de marcação (XML, HTML, etc.), possibilitando assim que os dados sejam customizados em detrimento da fonte de dados.
O Meteor, ou MeteorJS, é um framework web JavaScript open-source escrito em Node.js. Ele foi inicialmente introduzido à comunidade em dezembro de 2011 com o nome de Skybreak e foi adquirido pelo Meteor Development Group da startup Y Combinator em 2014 com o objetivo de expandir o suporte (já fornecido) a banco de dados.
Através dele conseguimos desenvolver rapidamente código de protótipos para aplicações tanto web rodando em browsers, quanto para dispositivos móveis (Android, iOS, Windows Phone, etc.). Com ele, podemos também facilmente integrar a aplicação com o MongoDB (Banco de dados NoSQL baseado em documentos JSON) e usar o protocolo DDP (Distributed Data Protocol) para propagar as mudanças nos dados para todos os clientes do serviço em tempo real sem requerer qualquer código de sincronização específico.
Neste artigo trataremos de esclarecer os principais tópicos que envolvem esse framework por meio da construção de um aplicativo de quiz de perguntas: o usuário terá acesso a uma tela de cadastro de perguntas e respectivas opções, assim como a lista de perguntas já criadas irá aparecer abaixo do formulário.
O usuário também terá uma pré-lista de perguntas criada quando ele acessar a aplicação a primeira vez, já que ainda não teremos dados populados.
As informações serão armazenadas simultaneamente no banco de dados tanto do lado cliente quanto do servidor e qualquer alteração em um ou outro será automaticamente impressa no browser, independente do cliente a acessar (Firefox, Chrome, WebView, etc.).
No final faremos uma tela de login com o Open Auth utilizando a API do Facebook para isso. O usuário, portanto, será direcionado para a tela de login e, uma vez logado com sucesso, será redirecionado para a tela do quiz.
O que é o Meteor?
O conceito de Meteor vai além de um simples framework, ele funciona como uma plataforma completa que envolve tecnologias como linguagem de programação, banco de dados e serviços web.
Em comparação com o AngularJS, por exemplo, que é um framework amplamente usado para integrar serviços e regras de negócio no lado front-end da aplicação, o Meteor vai além e consegue lidar com a mesma lógica tanto no lado cliente quando no servidor do sistema.
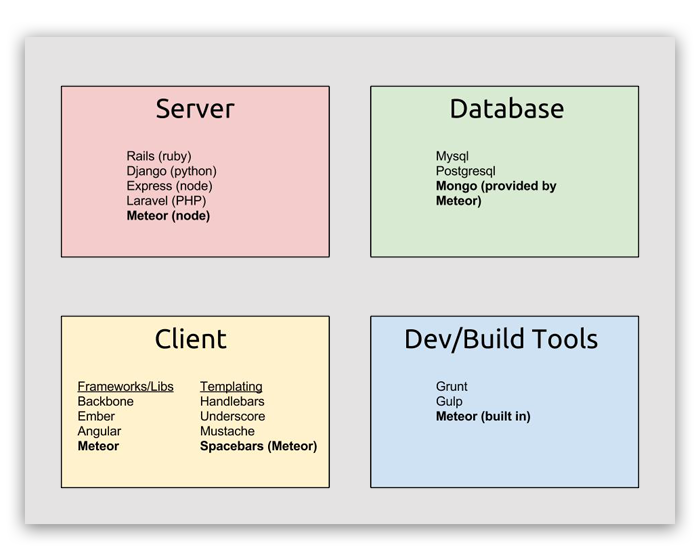
Veja na Figura 1 uma representação gráfica de como o framework é dividido bem como os tipos de ferramentas que ele suporta.
Perceba que os itens marcados em negrito representam as tecnologias que o Meteor já traz consigo por padrão, ao passo que os demais tratam-se de itens também aceitos mas que precisam ser baixados e instalados no ambiente.

O Meteor é baseado em sete princípios, a saber:
- Dados na rede - O Meteor não envia qualquer HTML pela rede, em vez disso ele envia os dados e deixa que o cliente os renderize. Assim, ganhamos em performance ao trafegar bem menos informação, tal como teríamos com os Web Services baseados em restful e JSON, por exemplo.
- Uma só linguagem - O Meteor possibilita que você escreva ambas as partes (cliente e servidor) da sua aplicação em JavaScript. No lado cliente isso já é padrão por causa do browser e do ECMAScript, no servidor o Node.js entra na jogada para habilitar essa funcionalidade.
- Banco de dados em todo logar - Você também pode usar os mesmos meios para acessar o banco de dados tanto do lado cliente quanto do servidor. Esse tipo de estratégia difere da que vemos em aplicações que usam serviços para conectar com o banco, gerando requisições HTTP desnecessárias.
- Compensação de latência - No lado cliente, o Meteor pré-carrega alguns dados e simula os modelos de dados que temos no servidor para fazer com que as chamadas ao servidor pareçam instantâneas. Funciona semelhante aos recursos de cache que temos em outros frameworks server side como c3p0 do Hibernate, por exemplo.
- Update automático das camadas - No Meteor tempo real é o padrão. Todas as camadas, desde o banco de dados até os templates, se atualizam automaticamente quando necessário. É como se fosse um “hot deploy” por código e para camadas.
- Simplicidade igual a Produtividade - O Meteor tem uma API extremamente limpa, com códigos e chamadas de métodos simples e usando todos os padrões de qualidade de código Java. Consequentemente, a produtividade aumenta ao não ter de configurar tudo do zero na aplicação.
Além disso, o Meteor também lida com os conceitos de empacotamento dos binários do projeto via atmosphere.js ou via npm do Node.js. Você também pode usar os pacotes do Cordova/PhoneGap para realizar esse trabalho.
Não é mais preciso, por exemplo, configurar o Gulp para fluxos de controle e automação diretamente no código, o Meteor já tem o próprio recurso interno para manter todas as dependências alinhadas e sincronizadas.
E para conectar com serviços e APIs externos você pode fazer uso do protocolo DDP que citamos, que funciona como um gerenciador de updates: sempre que uma mudança acontecer no servidor sua aplicação será notificada automaticamente.
Meteor e o JavaScript
A principal linguagem de programação usada para desenvolver com o Meteor é o JavaScript. Mas você também pode fazer uso de similares como o CoffeeScript (que no fim gera JavaScript), jQuery, etc. Como o Node.js é baseado em JavaScript, se você quiser ter total suporte no lado servidor e cliente é importante usar essa linguagem como padrão.
O Meteor faz uso dos nomes dos diretórios onde estão arquivados os documentos do projeto para diferenciar entre o que deve ser executado no cliente e no servidor.
Qualquer coisa que você colocar no diretório \serverserá qualificado para executar no servidor, da mesma forma para a pasta \clientque será rodado no cliente. Os arquivos presentes nas demais pastas (como \lib, ...












