Motivação
Com o número cada vez maior de usuários que utilizam dispositivos móveis para navegar na internet, o recurso de responsividade é fundamental para garantir a boa experiência do usuário, que deve ser capaz de acessar adequadamente o conteúdo da página, independentemente das dimensões do seu dispositivo.
O framework Materialize, semelhante ao Bootstrap, traz diversos recursos para otimizar essa característica nas páginas. Nesse artigo, vamos nos concentrar em como criar um menu responsivo utilizando o componente navbar, por meio do qual poderemos exibir para o usuário um menu lateral quando a página for acessada em telas pequenas.
Estrutura básica da página
O primeiro passo para que possamos utilizar o Materialize é importar os arquivos de CSS e JavaScript necessários, adicionando-os na página HTML. Na Listagem 1, temos um exemplo de como deve ser a estrutura inicial de uma página para suportar os recursos do Materialize.
01 <!DOCTYPE html>
02 <html>
03 <head>
04 <link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
05 <link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css"/>
06 <meta name="viewport" content="width=device-width, initial-scale=1.0"/>
07 </head>
08 <body>
09 <script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
10 <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/js/materialize.min.js"></script>
11 </body>
12 </html>Linha 4: Importamos o arquivo de fontes “Material Icons” do Google, que contém os ícones do Materialize. O ícone do menu responsivo, por exemplo, só será exibido se esse arquivo for importado;
Linha 5: Importamos o arquivo CSS do Materialize que contém as classes para estilizar a página;
Linha 6: Com a tag meta viewport, indicamos ao browser que essa página deve ser otimizada para visualização em dispositivos móveis. Com ela, definimos que a largura da viewport deve ser igual à largura do device, e que a página deve ser escalonada para ocupar toda a tela;
Linha 9: Importamos a biblioteca jQuery, que é uma dependência dos recursos JavaScript do Materialize. Portanto, é fundamental que essa linha apareça antes da importação do arquivo .js do framework (linha 10);
Linha 10: Importamos o arquivo JavaScript do Materialize, importante para garantir o funcionamento de alguns recursos, como o menu responsivo que veremos mais adiante.
Navbar básico
O navbar é um componente de menu que fica localizado no topo da página e normalmente contém alguns links, além de um logotipo. Para usar esse componente no Materialize, basta construir a estrutura de elementos apresentada na Listagem 2.
01 <nav>
02 <div class="nav-wrapper">
03 <a href="#" class="brand-logo">Logo</a>
04 <ul class="right hide-on-med-and-down">
05 <li><a href="#">Angular</a></li>
06 <li><a href="#">Ionic</a></li>
07 <li><a href="#">TypeScript</a></li>
08 <li><a href="#">Cordova</a></li>
09 </ul>
10 </div>
11 </nav>Listagem 2. Estrutura do navbar básico
Linhas 1 e 11: Usamos a tag nav da HTML5 para delimitar o menu e indicar para o browser que o navbar representa um elemento de navegação para o usuário;
Linhas 2 e 10: A div com classe nav-wrapper é a responsável por conter os elementos internos da navbar. Nela estão definidas as dimensões e cor do plano de fundo da navbar;
Linha 3: Link que funcionará como “logo” no navbar, apresentado no canto esquerdo;
Linhas 4 a 9: Lista de links que serão posicionados no lado direito (classe right) da navbar. A classe hide-on-med-and-down fará com que esses links sejam ocultados em tablets e dispositivos menores.
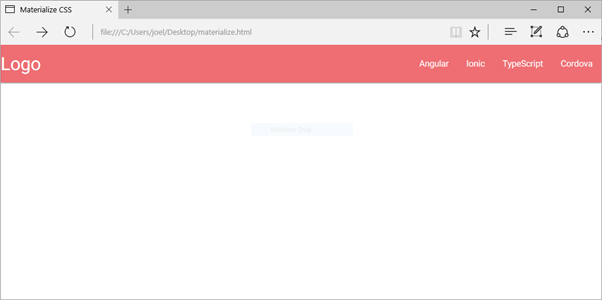
Inserindo o conteúdo dessa listagem no documento, dentro da tag body e antes da importação dos scripts (após a linha 8 da Listagem 1), podemos salvar o código com extensão .html e abrir no browser, no qual devemos obter um resultado semelhante ao da Figura 1.

Figura 1. Navbar básico em tela grande
Ao redimensionar o browser, reduzindo sua largura, veremos que os links do lado direito do navbar serão ocultados, e que por isso ficarão inacessíveis, pois, por padrão, não é exibido nenhum botão para que o usuário consiga visualizar os links ocultos. Para que esse menu fique acessível em diferentes resoluções, precisamos adaptar o navbar de acordo com as orientações do framework, como veremos a seguir.
Navbar responsivo
Para que o navbar exiba os links mesmo em telas de dimensões reduzidas, é necessário modificar um pouco sua estrutura, como mostra a Listagem 3, adicionando mais alguns elementos.
01 <nav>
02 <div class="nav-wrapper">
03 <a href="#" class="brand-logo">Logo</a>
04 <a href="#" data-activates="menu-mobile" class="button-collapse">
05 <i class="material-icons">menu</i>
06 </a>
07 <ul class="right hide-on-med-and-down">
08 <li><a href="#">Angular</a></li>
09 <li><a href="#">Ionic</a></li>
10 <li><a href="#">TypeScript</a></li>
11 <li><a href="#">Cordova</a></li>
12 </ul>
13 <ul class="side-nav" id="menu-mobile">
14 <li><a href="#">Angular</a></li>
15 <li><a href="#">Ionic</a></li>
16 <li><a href="#">TypeScript</a></li>
17 <li><a href="#">Cordova</a></li>
18 </ul>
19 </div>
20 </nav>Linhas 4 a 6: Esse link, que contém um ícone de menu hambúrguer, será exibido quando a página for visualizada em uma tela pequena. O atributo data-activates aponta para o id da tag ul definida logo abaixo e que representa o menu lateral;
Linhas 13 a 18: Adicionamos novamente a lista de links, mas agora com a classe side-nav, que representa o menu lateral a ser exibido no modo mobile.
Para finalizar, basta ativar o botão hambúrguer que declaramos na navbar. Para isso, precisamos adicionar o script apresentado na Listagem 4 após a importação do script do Materialize.
01 <script>
02 $(function(){
03 $(".button-collapse").sideNav();
04 });
05 </script>Listagem 4. Código JavaScript para ativar o menu lateral responsivo
Linha 3: A função sideNav() fará com que o botão com a classe button-collapse atue de forma a expandir o menu lateral.
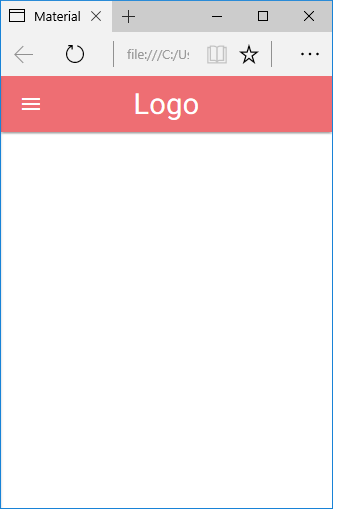
Feito isso, podemos visualizar o documento no browser novamente e redimensionar a janela. Dessa vez, devemos ter como resultado a aparência que vemos na Figura 2.

Figura 2. Navbar responsivo em telas pequenas
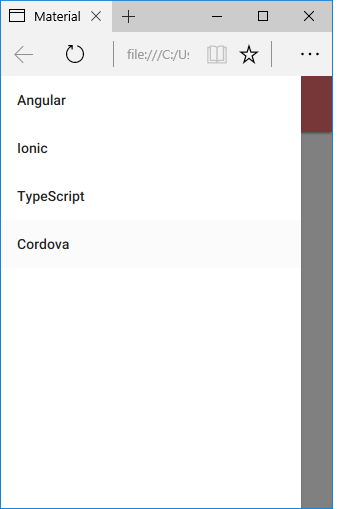
Ao clicar no botão hambúrguer, o menu lateral será revelado, como apresenta a Figura 3, e para ocultá-lo, basta clicar fora da sua área, em qualquer outro ponto da página.

Figura 3. Menu lateral responsivo do navbar
O framework Materialize dispõe, ainda, de outras funcionalidades para garantir a responsividade de outros elementos da página, como o sistema de grid que, assim como no Bootstrap, divide o layout em linhas e colunas adaptáveis às dimensões da tela.
















