Mapas são recursos indispensáveis à maioria das aplicações tanto web quanto móveis que lidamos diariamente. E nesse mercado quem reina absoluto é o Google Maps, tanto que a imensa maioria das soluções dispensa o uso de APIs de terceiros para implementar mapas em seus aplicativos. Tal hegemonia se deve principalmente a dois fatores determinantes:
- Tem a maior quantidade de dados à mão: o Google mantém o maior número de informações possível, registradas em seus servidores e provenientes dos mais de 1 bilhão de pessoas que usam os apps do Maps e Waze (a empresa adquiriu o produto em meados de 2013, incrementando ainda mais seu domínio sobre a navegação) em seus dispositivos móveis.
- Tem a maioria dos sensores de trânsito: que na verdade nada mais são que nossos smartphones rodando um de seus apps: Maps ou Waze. Enquanto você dirige de volta para casa na esperança de que os apps te mostrem não só o caminho mais rápido, mas também o que esteja menos congestionado, livre de acidentes ou eventos reportados, o Google, ao mesmo tempo, coleta silenciosamente informações preciosas sobre o trajeto que você está fazendo. Dessa forma, a empresa sabe exatamente como o trânsito está fluindo e pode ajudar todo mundo da melhor forma possível.
Além disso, o Google também combina todas as novas informações que vão chegando junto a um enorme conjunto de dados históricos que ele guardou nos últimos tempos para analisar a saúde de determinadas rotas e, assim, aumentar a precisão dos resultados enviados aos usuários.
Os tipos de usos que podemos fazer com os recursos dos mapas vão muito além de apenas traçar rotas ou mostrar determinados pontos do mapa para o usuário: podemos também traçar quadrantes (em forma de polígonos) destacando áreas inteiras, modificar o relevo do mapa, traçar histórico de pontos no mapa, entre outros.
E quando se trata de implementar tais recursos no universo de aplicativos móveis chegamos num impasse bem comum: o universo do Google Maps não foi pensando para aplicações híbridas, isto é, aquelas que executam em várias plataformas distintas (iOS, Android, Windows Phone, etc.) com apenas um código fonte. Quando precisamos incorporar tais mapas em nossas aplicações há basicamente três caminhos, três SDKs:
- Google Maps Android API: lida com todo o código necessário para importar os recursos do Maps para aplicações Android nativas;
- Google Maps SDK for iOS: lida com o código para importar os recursos do Maps nas aplicações iOS em ambiente Apple somente;
- Google Maps JavaScript API: focada na implementação do Maps em aplicações web que estejam sendo executadas diretamente em um browser. Essa é a melhor opção para aplicações híbridas, que, em sua grande maioria, abstraem o código nativo via WebViews (recursos que simulam um browser dentro do aplicativo), logo, podemos usar qualquer JavaScript que quisermos à vontade.
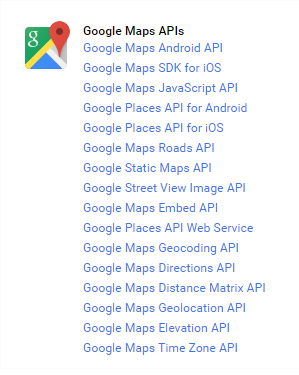
A Figura 1 traz uma lista dos recursos de mapas fornecidos hoje pelo Google oficialmente aos desenvolvedores de maneira gratuita. Os três primeiros representam os principais e mais usados na comunidade. Além deles, o Google também disponibiliza opções para integrar tais recursos com suas APIs do Places, Street View, Directions (para navegação do usuário), entre outras mais avançadas. Entretanto, a maioria delas se destina apenas ao universo Android, logo você terá algumas limitações se precisar implementar algo do tipo em seus apps de maneira universal.

Figura 1. Lista de APIs do Google para mapas.
Neste artigo trataremos de expor uma série de conceitos importantes referentes aos mapas usando a API do Google Maps para desenvolver focado em dispositivos móveis híbridos, isto é, usando alguma tecnologia que abstraia todo o código nativo. Entre as opções de mercado, a plataforma do Apache Cordova é uma das mais famosas e suportadas pela comunidade, além de ter um alto nicho de plugins, manutenção e atualizações. Trataremos de entender como fazer uso de tais recursos usando apenas a API JavaScript do Maps para aplicações web de uma forma geral. Como o Cordova incute um navegador virtual dentro do app para simular o HTML, CSS e JavaScript, é desse poder que tiraremos proveito para usá-la.
Mas antes, vejamos algumas diferenças básicas entre ambas as implementações.
JavaScript SDK vs Native SDK
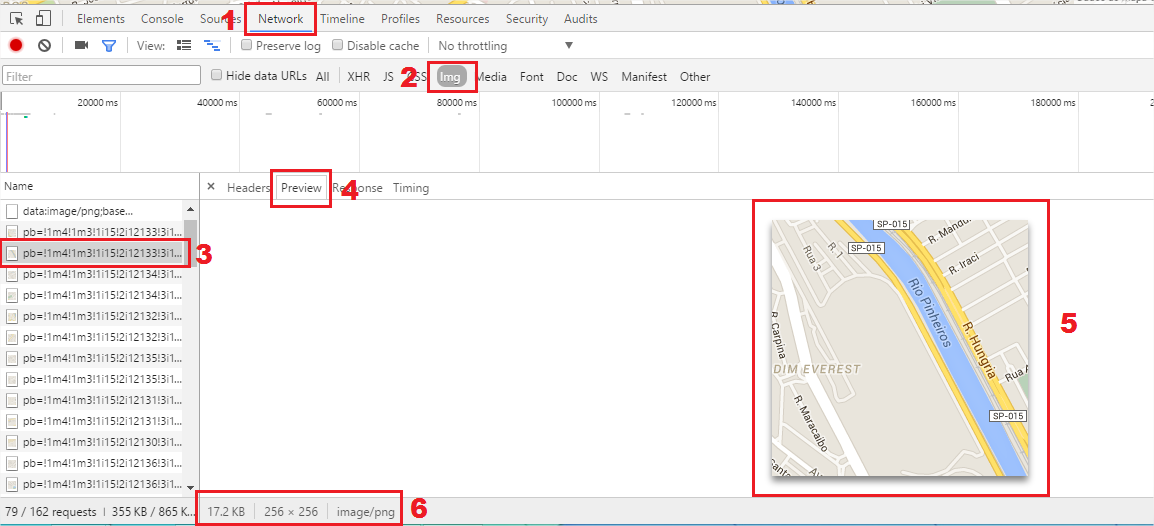
O maior inimigo do Google Maps é, sem dúvidas, a conexão 3g de internet, ou qualquer outro tipo de conexão lenta. Isso porque cada mapa que carregamos vem com uma quantidade alta de informações referentes a posicionamento, coordenadas, pontos do mapa, além do próprio canvas do mapa em si. Para entender melhor, pensemos num mapa inteiro do Google Maps como um quebra-cabeça de várias peças, onde cada peça é representada por um tile. Façamos um teste, abra agora uma aba em seu navegador (de preferência no Google Chrome para simplificar a busca) e pressione a tecla F12 para abrir a ferramenta do desenvolvedor. Após isso, digite o endereço da página do Google Maps e siga os passos tal como demonstrados na Figura 2:
- Clique na aba Network para visualizar os recursos carregados pela página via rede;
- Após isso, selecione a opção Img, que irá habilitar apenas os recursos do tipo imagem que foram carregados;
- Então, clique em qualquer um dos itens carregados na grid da lateral esquerda que comecem com “pb=!”, pois eles representam os tiles do mapa;
- Certifique-se de estar com a aba Preview selecionada para visualizar a imagem em si;
- Veja então uma das peças do quebra-cabeça em sua totalidade;
- Por fim, podemos analisar também o tamanho dessa imagem, tanto em tamanho total quanto em dimensões de altura x largura.

Figura 2. Analisando tiles carregados pelo Google Maps.
Como vimos, cada imagem tem em média 17KB de dados a serem trafegados e 256 pixels de altura e largura. Dependendo do tamanho do seu mapa esse valor pode ser aumentado consideravelmente em pouco tempo. Além disso, cada vez que o usuário dá um zoom (in ou out) no mapa, novas imagens precisam ser carregadas para lidar com o redimensionamento do mapa como um todo. Quando efetuamos tal procedimento diretamente de nossos PCs, praticamente não notamos essa latência no carregamento, isso porque nosso computador tem uma quantidade bem superior de memória e processamento em relação a um smartphone, por exemplo, sem contar o fato de que estamos geralmente conectados diretamente a uma rede WiFi com velocidade de conexão igualmente superior.
Já em relação às APIs nativas, elas são muito mais rápidas porque não precisam carregar as imagens inteiras dos servidores Google a cada requisição. Ao contrário, a própria API já sabe lidar com o desenho dos tiles necessitando assim de apenas algumas informações empacotadas referentes aos dados de cada tile. Por isso essa opção é muito mais aconselhada se o uso de mapas em seu aplicati ...
















