O jQuery UI comporta um conjunto de componentes, efeitos, interações, etc. totalmente feito em JavaScript que possibilita aos desenvolvedores de conteúdo e aplicações front-end ter em mãos recursos poderosos para o desenvolvimento web. Em meio a isso, dois desses mesmos recursos se destacam e fornecem elementos bem interessantes para, em conjunto, gerar aplicações criativas e diferentes: os recursos de Selectable (Selecionável) e Draggable (arrastável).
Através das funções que a linguagem disponibiliza você será capaz de criar efeitos de arrastar e soltar, assim como selecionar vários elementos ao mesmo tempo e ter todo esse poder em mãos para poder turbinar suas páginas web.
Neste artigo veremos alguns exemplos práticos da utilização destes recursos com explanação acerca dos códigos feitos.
Downloads e Instalação
Para configurar o uso do jQuery UI no seu projeto, é necessário discernir primeiro qual dos modelos abaixo de uso você irá seguir:
· Download dos arquivos JS: Através dessa opção você terá à disposição todos os arquivos (ou apenas os dos recursos que quiser usar) de código JavaScript, CSS, imagens, etc. para trabalhar com a biblioteca. Isso te fornece o poder de trabalhar off-line, mas ao mesmo tempo pode tornar a manutenção do código e/ou versões mais complicada;
· Acesso direto via link público: Através dessa opção você poderá trabalhar diretamente com os arquivos mais recentes de código JavaScript para as versões da biblioteca jQuery UI. O acesso é feito via conexão web, logo sua aplicação necessita de uma conexão com a internet para funcionar.
Para quaisquer opção selecionada, você terá de acessar a página de download do jQuery UI. Veja na seção Links onde encontrar o endereço para tal.
Na mesma página de download é possível encontrar a opção de construtor do download: Download Builder. Selecione a versão do jQuery e desmarque todas as opções de componentes, exceto as duas que nos interessam: Draggable e Selectable. Clique no botão Download e espere até o mesmo ser concluído.
Ao trabalhar com essa opção você deverá selecionar os arquivos certos (js e css), adicionando os mesmos imports corretamente à tag “head” do documento HTML. São eles:
a) jquery-xxx.min.js – o core do framework jQuery
b) ui.core.js – o core UI do Javascript
c) ui.draggable.js – Arquivo Javascript para as funções de Draggable
d) ui.selectable.js – Arquivo Javascript para as funções de Selectable
Em contrapartida, para trabalhar com a segunda opção é necessário apenas fazer o import direto dos links dos arquivos (js e css) para a aplicação. Veremos como fazer isso quando chegarmos à parte programática.
O jQuery UI acrescenta classes CSS para diferentes eventos do mouse, por exemplo:
· jQuery UI Draggable
o .ui-draggable – A classe que ele adiciona ao criar o objeto draggable();
o .ui-draggable-dragging – A classe que ele adiciona ao arrastar um objeto ao longo da página.
· jQuery UI Selectable
o .ui-selectee – A classe que ele adiciona ao criar o objeto selectable();
o .ui-selectable – A classe que ele adiciona ao selecionar o objeto;
o .ui-selecting – A classe que ele adiciona ao clicar e iniciar a criação da caixa de seleção em torno dos elementos que você deseja selecionar; Assim que você começar a selecionar, ela se tornará “.ui-selectable”.
Essa é a estrutura básica de como o jQuery UI draggable e selectable gera classes para manipular a mudança para cada ação.
Vamos usar a função “console.log()” para relatar o que o código está fazendo após diferentes etapas ao longo da página. Certifique-se de que você tem o Firebug instalado (se você estiver no Firefox). Se você não sabe o que é console.log(), dê uma olhada na documentação (vide seção Links). Certifique-se de que se você usar esta técnica em um exemplo do mundo real, remova o console.log() para diminuir o tempo de carregamento da página. Esta pequena função nos permite ver o que o nosso código está fazendo. Veja na Listagem 1.
Listagem 1. Exemplo de uso da função log();
console.log(variavel);Agora que temos o entendimento de como ele funciona com diferentes classes, vamos começar a olhar para o código que o faz funcionar.
Codificando
Vejamos o desenvolvimento de um exemplo básico de drag and drop, onde temos cinco divs que podem ser arrastadas e soltas dentro de uma região pré-estipulada na página. Copie o código contido naListagem 2 para uma página HTML qualquer e execute no browser.
Listagem 2.Código de exemplo para o modelo de dragging e selectable
01 <html lang="en">
02 <head>
03 <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
04 <title>jQuery UI - Selectables e Draggables</title>
05 <!-- Importando arquivos do jQuery e jQuery UI -->
06 <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
07 <script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
08 <style type="text/css">
09 /* Cole o código CSS aqui */
10 </style>
11 <script type="text/javascript">
12 $(function() {
13 var selecionado = $([]),
14 offset = {top:0, left:0};
15
16 $("#selectable1").selectable();
17
18 $("#selectable1 div").draggable({
19 start: function(ev, ui) {
20 $(this).is(".ui-selected") || $(".ui-selected").removeClass("ui-selected");
21
22 selecionado = $(".ui-selected").each(function() {
23 var el = $(this);
24 el.data("offset", el.offset());
25 $(this).text("Objetos \"Selected e dragging\"");
26 });
27 offset = $(this).offset();
28 },
29 drag: function(ev, ui) {
30 var dt = ui.position.top – offset.top, dl = ui.position.left – offset.left;
31
32 selecionado.not(this).each(function() {
33 var el = $(this), off = el.data("offset");
34 el.css({top: off.top + dt, left: off.left + dl});
35 });
36 },
37 stop: function(ev, ui){
38 $(this).text("Parou de arrastar");
39 }
40 });
41 });
42 </script>
43 </head>
44 <body>
45 <div id="selectable1">
46 <div id="dragee" >Clique para arrastar</div>
47 <div id="dragee" style="top:100px;">Clique para arrastar</div>
48 <div id="dragee" style="left:120px;">Clique para arrastar</div>
49 <div id="dragee" style="top:400px;left:300px;">Clique para arrastar</div>
50 <div id="dragee" style="top:200px;left:200px;">Clique para arrastar</div>
51 </div>
52 </body>
53 </html>No início da listagem temos a importação dos dois arquivos JavaScript do jQuery e jQuery UI. Observe que as versões dos mesmos devem ser compatíveis tenho a versão da lib UI sempre igual ou maior que a do jQuery. Na linha 9 subtraímos o código CSS para simplificar a listagem, mas antes de testar você deve substituir o CSS da Listagem 3 pelo comentário.
Na linha 13 criamos a variável selecionado como um vetor que guardará todos os objetos HTML que forem adicionados à div de drop. Em seguida, chamamos a função selectable() para definir que seus objetos internos (demais divs) poderão ser selecionados, clicados. Na linha ela 18 criamos a regra jQuery de seleção que define todas as divs filhas como objetos arrastáveis (draggable).
Dentre as funções e propriedades disponíveis nesse objeto, temos:
- start: função que será executada quando o objeto em questão começar a ser arrastado. Na linha 20 verificamos se o objeto é selecionável (via classe CSS “ui-selected” gerada pelo próprio jQuery UI) e, caso positivo, removemos a classe para que uma nova seja adicionada de acordo com as regras da função drag (a seguir). Depois, iteramos sobre cada uma das div’s selecionáveis, recuperamos sua posição na página e imprimimos a mensagem “Objetos Selected e Dragging” dentro da mesma.
- drag: basicamente salva o valor da posição onde o objeto div estava antes de ser arrastado e define a nova posição do memso. Na linha 32 iteramos sobre todos os itens selecionados e configuramos os novos valores das propriedades de posição.
- stop: exibe o texto “Parou de arrastar” na div quando o evento ocorrer.
Listagem 3.Código CSS do exemplo.
#selectable1 {
font-size:70%;
font-family: Segoe UI, Arial;
font-weight: bold;
width:600px;
height:600px;
border:1px solid #999999;
margin:0 auto;
}
#selectable1 .ui-selecting {
background: #aad284;
border:1px solid #666666;
}
#selectable1 .ui-selected {
background: #e2ecf5;
border:1px solid #666666;
}
#selectable1 div {
position: absolute;
width: 100px;
height: 75px;
border: 1px solid #efefef;
}
#selectable1 .ui-draggable {
padding:5px;
background-color:#FFF9D8;
}
#selectable1 .ui-draggable-dragging {
background-color:#91B168;
font-color:#202020;
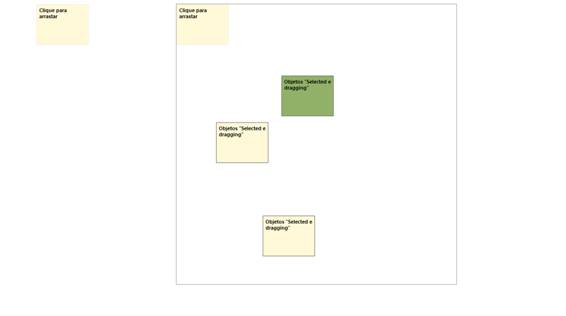
}O resultado poderá ser observado na Figura 1. Note que com este modelo é possível arrastar elementos individual e conjuntamente, assim como observar o estado de mudança das mensagens à medida que os elementos forem sendo manipulados.

Figura 1. Tela de exibição do modelo de divs usado
Links
Página de Download - http://jqueryui.com/download/
Página de Arrastáveis - http://api.jqueryui.com/draggable/
Página Selecionáveis - http://api.jqueryui.com/selectable/
Console Firebug - http://getfirebug.com/wiki/index.php/Console_API












