O HTML5 é uma alternativa para desenvolvedores de games, principalmente para o mundo móbile, pois tem como enorme vantagem criar jogos multiplataforma, ou mais precisamente, sem plataforma. Com ele você pode criar jogos de RPG, simulação, tabuleiro e por aí vai, quase que sem restrições. Mas para os leigos em HTML5 e em linguagens de programação, o Construct 2 seria a solução dos problemas.
O Construct 2
A IDE foi desenvolvida pelo grupo Scirra e é recomendado para o desenvolvimento de jogos em 2D, porém, nada o impede de experimentar outros estilos de games.
O Construct 2 possui como única desvantagem a sua execução somente no sistema operacional Windows.
O programa atualmente possui as versões paga e free. Na versão free é possível criar apenas quatro camadas (layers) no máximo, já na versão paga não há limites. É perceptível que a versão free não fica tão atrás da versão paga.
A IDE e seu funcionamento
O manuseio do programa é algo muito simples. Pessoas sem qualquer experiência em criação de jogos conseguem utilizar a IDE sem problemas. É interessante que pessoas que desejam começar a desenvolver jogos e não gostam tanto da parte de programação utilizam este tipo de ferramenta, pois não exige tanto do desenvolvedor a programação e deixa-o bem próximo da realidade do processo de desenvolvimento de um game.
O primordial é ter em mãos as imagens, sons, efeitos sonoros, enfim, toda a parte visual e áudio do seu jogo. Os eventos e iterações de teclado, mouse, touchscreen e outros fica por parte do Construt 2.
O desenvolvedor do game adiciona os códigos, mas de uma maneira indireta, de forma que qualquer desenvolvedor com apenas a lógica da programação consiga desenvolver seus jogos sem dificuldades. Para ser mais especifico os códigos que o desenvolvedor precisa entender é bem semelhante ao famoso pseudocódigo ou então "portugol".
Particularidades do programa
Acompanhe abaixo algumas das diversas características do programa.
- Existe uma lista chamada Event Sheet e nela que você acrescenta seu código de maneira intuitiva e simples. Com apenas alguns clicks é possível acrescentar um bloco de código inteiro, ou então, criar funções que manualmente demoraria o triplo ou quem sabe cinco vezes mais do que utilizando a Folha de Eventos.
- Existe um mini editor de imagens integrado, sem a necessidade de utilizar um plugin. No editor você pode cortar, girar, inverter a imagem, alterar a cor, criar uma animação com uma sequência de imagens.
- Outra particularidade do programa que não pode ser isolada é o painel "Layers", onde é possível posicionar os objetos em camadas diferentes, semelhante ao Photoshop da Adobe. A partir dessas camadas é possível atribuir comportamentos diferentes para cada uma, organizando bastante o trabalho do desenvolvedor.
-O Contruct 2 também possui uma janela para exportar o projeto, em formato para web, mobile, PC, formato Scirra Arcade (site onde ficam os jogos criados por usuários do site), Chrome Web Store, Kongregate, Windows 8 Metro app e outros.
Exemplo e aplicação
Acompanhe abaixo o passo a passo de como criar um simples jogo.
Antes de tudo você precisa fazer o download do programa em http://www.scirra.com/construct2/releases/new. Este link direciona sempre para a versão mais recente do programa.
Neste exemplo vamos utilizar uma imagem para o background, foreground, player, inimigos, e itens.
No arquivo disponível para download você vai encontrar as seguintes imagens:
- bg.png - Background.
- fg.png - Foreground.
- player01.png - Player andando.
- player02.png - Player caindo.
- player03.png - Player parado.
- inimigo01.png - Inimigo.
- inimigo02.png - Inimigo.
- inimigo03.png - Inimigo.
- item01.png - Item.
- item02.png - Item.
Criando o arquivo a partir do zero
Vamos começar criando o arquivo fonte que guardará nosso jogo. Depois de instalar o Construct2 em sua máquina, abra-o e clique em File (No canto superior esquerdo) ->New. Abrirá uma caixa com duas opções.
Para projetos simples de um único arquivo a primeira opção é a ideal. Mas se for um projeto grande, a segunda opção lhe atenderá melhor criando umas pasta com seus arquivos. Como estamos em um pequeno exemplo, ficaremos com a primeira opção.
Deixe selecionado a opção Store project in single file (.capx). E clique em Create project.
Painéis e Janelas
1.Guias.
Depois de ter criado o arquivo principal, abrirá duas guias "Layout 1" e "Event sheet 1". A guia "Layout 1" é onde ficará o layout do jogo, ou seja, suas imagens e objetos. Já na guia "Event sheet 1" serão adicionados os códigos do jogo (chamados de events (eventos) no Contruct 2).
Na guia Home, logo acima das guias "Layout 1" e "Event sheet 1", você encontrará dois botões que serão bastante utilizados: o primeiro é o Run layout, usando para visualizar o jogo no navegador; e o outro botão é o Export Project que exportará o projeto. Nele você encontrará as opções de exportação para Chrome Web Store, arquivo HTML, PhoneGap, Scirra Arcade, Kongregate, e outros formatos.
2.Painel Properties.
Será um dos painéis mais utilizados, pois ele mostrará as propriedades de cada item e objeto do seu jogo.
3.Painel Projects.
Este servirá para você visualizar todos os itens do seu jogo, como folha de eventos, layouts, imagens, sons e musicas, e objetos externos (teclado, mouse, touchscreen).
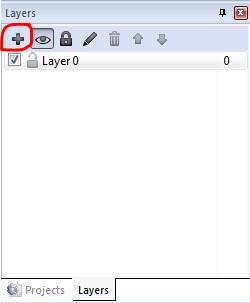
4.Painel Layers.
Este painel é semelhante ao painel layers do Photoshop. É neste que você montará seu projeto em camadas, organizando seus itens a sua preferência. É possível obter alguns efeitos no jogo através das camadas.
5.Painel Objects.
É onde ficará organizado seus objetos do jogo, como player, inimigos, cenários, imagens em geral e texto.
Layout e formato
Começaremos o desenvolvimento delimitando o tamanho da fase e da tela.
Vá até o painel projects, selecione a pasta com o nome "New project". Repare que as propriedades do painel properties foram alteradas. E que agora ele apresenta as propriedades do jogo. Neste painel você poderá alterar o nome do seu projeto, colocar o autor do jogo, uma descrição, e a versão do game.
Vamos alterar apenas alguns parâmetros: em Name, Author, Description, Version, sinta-se a vontade para colocar o que desejar.
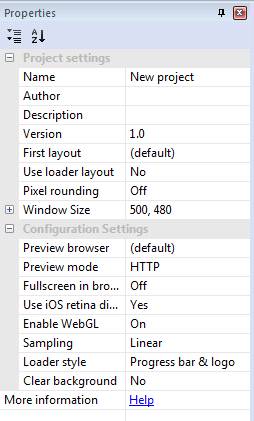
O objetivo neste painel é delimitar o tamanho da tela do jogador. Para este exemplo queremos que a tela fique um pouco maior horizontalmente e menor verticalmente. Para isso, altere as propriedades do campo Windows Size para "600, 300".
O resultado das alterações você encontra na Figura 1.

Figura 1 – Painel Properties com as propriedades do jogo.
Agora vamos alterar o tamanho do layout do jogo (ou tamanho da fase). Para isso, deixe selecionada a guia "Layout 1"e dê um click dentro do espaço em branco.
Observe que as propriedades do painel properties foram modificadas novamente. Para alterar o tamanho do layout do jogo vá até o campo Layout Size e altere seus valores para "1200, 300". Este valor é interpretado em pixels.
Criando o cenário
Vamos começar inserindo o background ao jogo. Para isto, vamos criar uma camada especialmente para o background para adicionar um efeito a esta camada, fazendo com que o background pareça estar distante do foreground.
Começaremos renomeando a camada do background. No painel Layers, clique com o botão direito do mouse sobre a única camada, com o nome de "Layer 0". Em seguida selecione Rename e renomeie a camada com o nome "background".
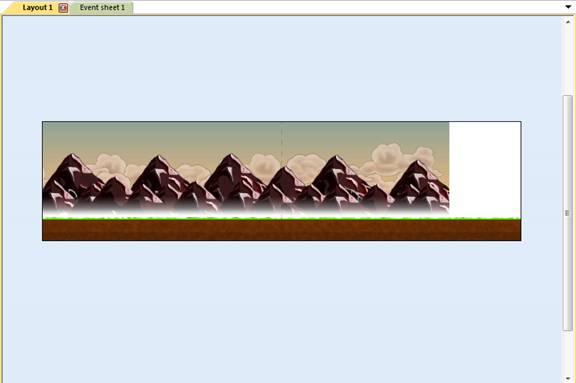
Para adicionar a imagem de plano de fundo vá a Layout 1 e dê um duplo clique no espaço em branco do layout do jogo. Se abrirá uma janela chamada Insert New Object. Vamos utilizar o objeto Tiled background para inserir imagens, porém as mesmas quando esticadas não perdem a qualidade, ao invés disto elas se repetem.
Selecione a opção Tiled background, na janela que se abriu. Repare que o cursor de seu mouse foi alterado, pois o programa apenas está pedindo para você escolher o local onde a imagem vai ser inserida.
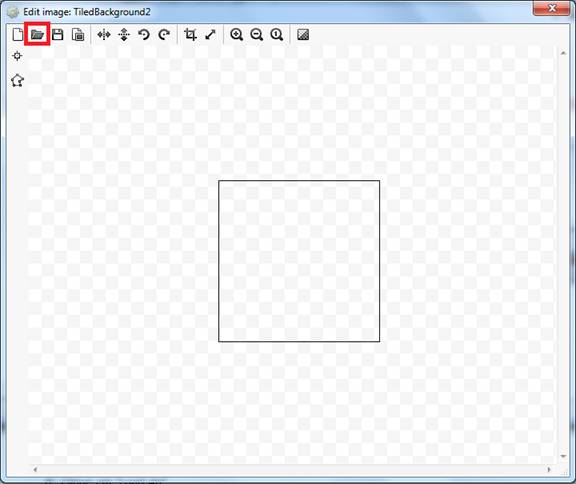
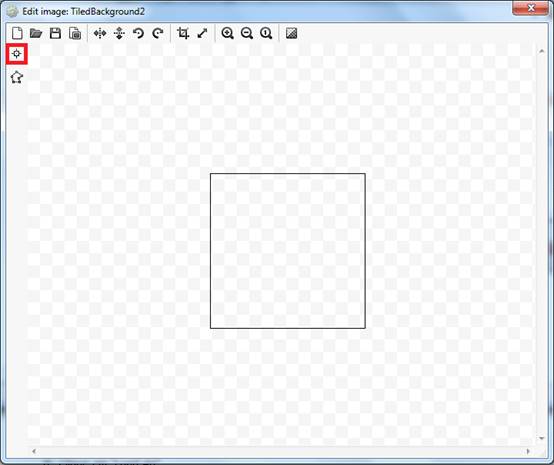
Selecione o local onde está imagem a ser adicionada. Para abrir uma imagem no editor de imagem, basta clicar no local indicado, conforme a Figura 2.

Figura 2-Como abrir uma imagem no editor de imagens.
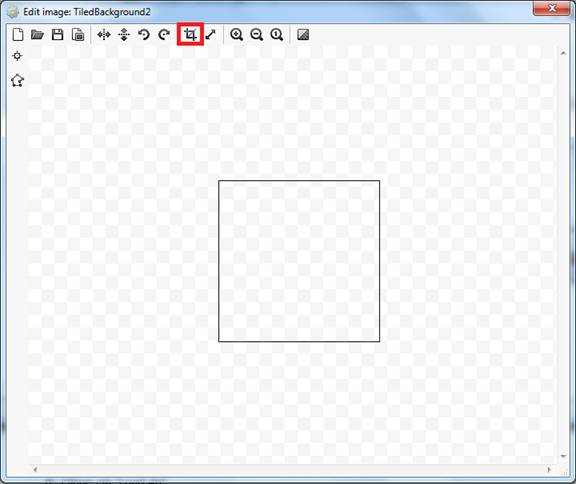
Agora vamos recortar utilizando a ferramenta Crop que recorta as partes transparentes onde não há nenhum tipo de conteúdo visual (ou seja, totalmente transparente). Na Figura 3 temos o lugar indicado que você deve clicar para ativar a ferramenta Crop.

Figura 3 – Selecionando a ferramenta Crop.
Agora iremos posicionar e redimensionar a imagem. Para isso, clique sobre a imagem que acabamos de criar. Observe o painel properties e veja que as propriedades foram alteradas. Em Name dê o nome de "background", mas você pode dar o nome que desejar em seus projetos, pois não interfere no resultado (dar nome aos objetos é muito útil na hora de inserir eventos ao jogo, além de deixar os objetos organizados). Neste painel vamos alterar o campo position (posição do objeto no layout) para: "0, 0" e size (largura e altura do objeto) para "1020, 300" (pixels).
Vamos agora inserir o chão com uma nova camada para. Para isto, clique no botão destacado na Figura 4.

Figura 4. Adicionando novas layers.
Agora clique com o botão direito sobre a nova camada e em seguida selecione Rename. Dê o nome de "foreground". Em seguida, clique com o botão direito do mouse sobre o layout do jogo e selecione Insert new object. Escolha o item Tiled background para indicar o local onde o chão vai ser adicionado.
Ao abrir o editor de imagens, selecione a imagem "fg.png". Em seguida aplique a ferramenta Crop. Feche o editor de imagens clicando no "X".
Veja que a imagem se repetiu, graças ao objeto Tiled background que nós utilizamos para inserir a imagem. Para redimensioná-la, ainda com o objeto chão selecionado, vá ao painel properties e altere o campo Name para "ground". No campo position coloque o valor "0, 240" e no campo size (largura e altura da imagem) insira "1200, 60" (pixels).
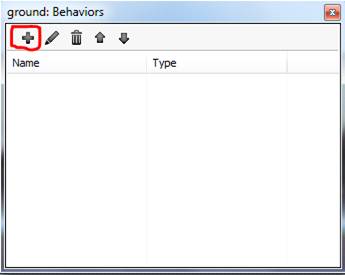
Por último vamos adicionar o comportamento de sólido. Clique sobre o objeto que criamos para o chão (Ground), vá até o painel properties e altere o campo Behaviors. Para isso, clique em Add / edit. Na próxima janela clique no "sinal de mais", conforme a Figura 5.

Figura 5 – Adicionando comportamentos aos objetos.
Em seguida, selecione o comportamento Solid (sólido) e aperte Add. Por fim feche a janela Behaviors.
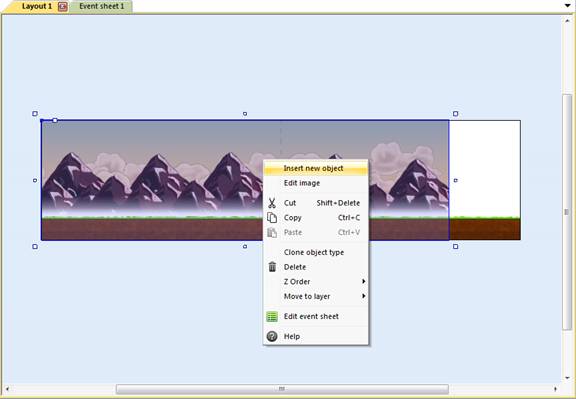
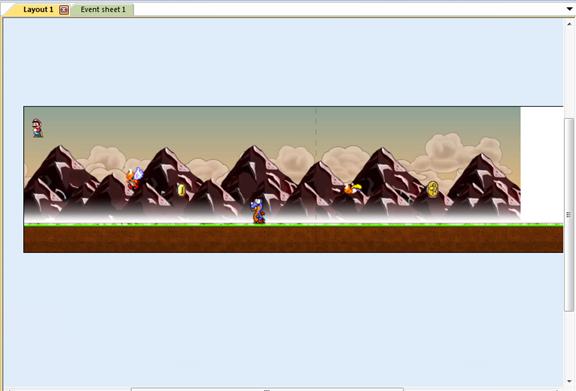
Seu layout deve estar semelhante ao da Figura 6.

Figura 6 – Layout do jogo.
Criando o player
Vamos então começar inserindo a imagem do player. Mas antes de inserir, certifique-se de que a camada foreground está selecionada, só então prossiga.
Em seguida, clique com o botão direito do mouse sobre o layout do jogo, em seguida selecione Insert new object, conforme a Figura 7.

Figura 7 – Inserindo um novo objeto.
Ao abrir a janela Insert New Object, escolha a opção Sprite. Esta opção, diferente da opção Tiled background, não repete a imagem. Ao invés disto ela distorce e redimensiona a imagem.
Após selecionar a opção Sprite, escolha o local onde a imagem será inserida no layout. No editor de imagens clique em Load an image from a file e escolha a imagem "player03.png". Aplique a ferramenta Crop.
Para posicionar e redimensionar o player, clique sobre o player e vá até o painel properties. Altere o campo Name para "player", o campo Position para "30, 45" (pixels), e o campo Size para "26, 41" (pixels).
Vamos adicionar algumas animações ao player. Comece dando um clique duplo sobre ele. O editor de imagem se abre.
Repare que há uma janela chamada Animation frames e outra janela chamada Animations. Estas duas janelas vão nos auxiliar a criar animações com imagens.
Para começar vamos adicionar uma nova animação no painel Animations. Para isso, clique com o botão direito do mouse sobre essa janela e em seguida selecione Add animation, e por fim renomeie para "Correndo".
Faça o mesmo processo para criar mais uma animação com o nome de "Caindo".
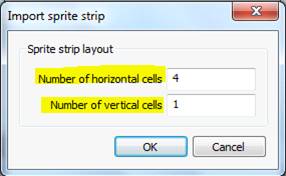
Com a animação "Correndo" selecionada, clique com o botão direito do mouse dentro da janela Animation Frame e escolha a opção "Import sprite strip...". Em seguida escolha a imagem "player01.png". A Figura 8 mostra a janela que surgiu e veja que ela pede o número de células horizontais e o número de células verticais.

Figura 8 – Dividindo uma imagem.
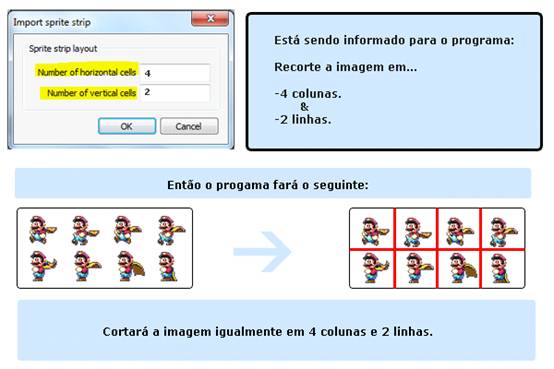
O programa apenas está pedindo para você informar a quantidade de células horizontais e verticais que a imagem vai ser dividida. Veja também que o próprio programa tenta informar a quantidade de células. Na Figura 9 você entende como funciona a lógica do programa.

Figura 9 – Como o programa divide a imagem em frames.
No nosso caso, preencha nessa janela o valor "4" no campo Number of horizontal cell, e "1" no campo Number of vertical cells. Por fim dê OK.
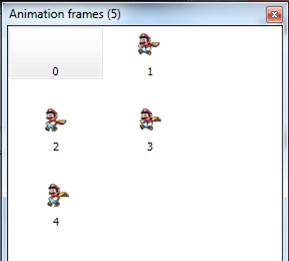
Na Figura 10 você confere a divisão dos frames.

Figura 10 – Imagem dividida em frames.
Exclua o primeiro frame, pois como ele está em branco. Para excluir clique com o botão direito do mouse sobre ele e em seguida selecione Delete.
Vamos rodar a animação para ver como ela ficou. Clique com o botão direito do mouse sobre a animação "Correndo" no painel Animations, em seguida selecione Preview.
Veja que a animação parou, ao invés de dar um loop, perceba também que os frames não estão bem alinhados. Vamos corrigir isto nas linhas abaixo!
Para a animação dar um loop, basta selecioná-la (no nosso caso as animações "Correndo" e "Caindo") no painel Animations. No painel properties alterar o campo Loop para "Yes". Veja que há outras propriedades também como Speed (velocidade) e Ping-pong (quando a animação chega ao fim, ao invés da animação recomeçar, ela retrocede como se os frames invertessem a ordem). Altere o campo Loop para "Yes" e o campo Speed para "8".
Para finalizar, vamos alinhar os Image points de todos os frames. O Image point nada mais é do que o ponto central da imagem. Com a animação "Correndo" selecionada, vá até o primeiro frame da animação e selecione-o. No editor de imagens existe um botão chamado Set origin and image points, conforme a Figura 11.

Figura 11 – Identificando o botão Set origin and image points.
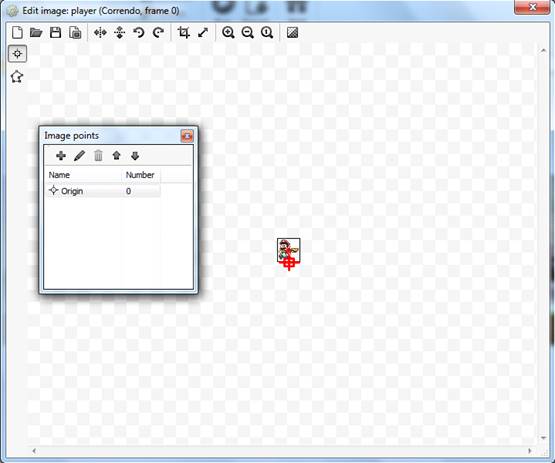
Clique sobre o botão Set origin and image points no editor de imagens. Repare que surgirá uma nova janela chamada Image points. Se você passar com o cursor do mouse sobre a imagem no editor de imagens, verá que o mesmo foi alterado. Isto aconteceu porque o programa está pedindo para você apontar onde o Image point deve ficar.
Agora clique na parte inferior central da imagem, como mostrado na Figura 12.

Figura 12 – Posicionando o Image points.
Posicione o Image point de cada frame no mesmo local do exemplo acima.
Divida a imagem "player02.png" em frames para a animação "Caindo", seguindo os mesmos princípios da animação "Correndo". Não se esqueça de posicionar os image points e de aplicar a ferramenta Crop em todos os frames da animação.
Vamos adicionar dois comportamentos ao player, seguindo os mesmos princípios utilizados para adicionar o comportamento sólido (Solid) ao chão (objeto Ground). Para isso, selecione o objeto player e clique em Add / edit no campo Behaviors do painel properties. Aperte o botão "+" para adicionar um novo comportamento. Na janela que se abriu adicione o comportamento Platform. Repita o processo e adicione o comportamento Scroll To.
Os passos descritos até aqui serão utilizados para adicionar a imagem dos inimigos e também dos itens.
Teste seu jogo clicando no botão Run layout. Perceba que o player já está se movimentando pela fase, porém ainda está estático.
Inserindo todas as imagens e animações
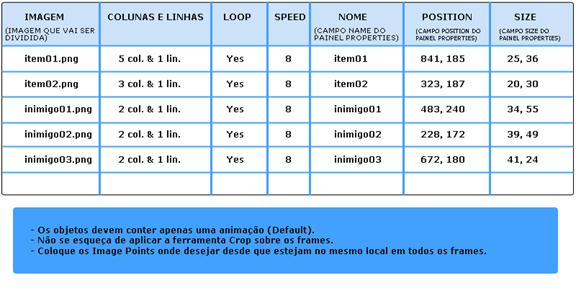
Neste índice você vai utilizar o conhecimento adquirido no índice "Criando o player" para adicionar todas as outras animações. Na Tabela 1 você encontra o nome das imagens que você deve animar e as propriedades que você deve alterar.
Antes de dar inicio a animação das imagens, certifique-se de que a camada "foreground" está selecionada.
Mãos a obra!

Tabela 1- Demais animações a configurar.
Adicionando comportamentos
Após ter adicionado os objetos (itens e inimigos), vamos adicionar comportamento aos inimigos. Para isto, clique sobre o objeto "inimigo01", vá até o painel properties e no campo Behaviors, clique em Add / Edit. Clique no "+" para adicionar um novo comportamento. Por fim escolha o comportamento Sine. Feche a janela Behaviors.
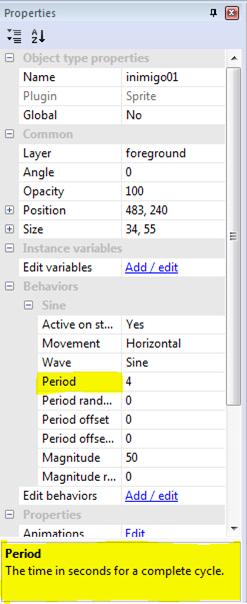
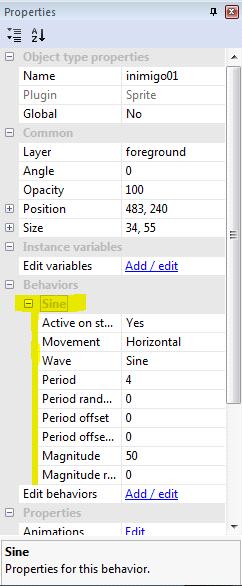
Note que no campo Behaviors do painel properties há um comportamento adicionado chamado Sine, e logo abaixo você encontra suas propriedades, conforme a Figura 13.

Figura 13 – Comportamento Sine e suas propriedades.
Não serão explicadas todas as propriedades, mas veremos como visualizar a descrição de cada uma. Basta clicar sobre a propriedade desejada do comportamento e olhar logo abaixo no painel properties, desta forma você vai conseguir visualizar uma pequena descrição da propriedade, conforme a Figura 14.
Figura 14 – Visualizando a descrição da propriedade.
Vamos alterar apenas as propriedades Period e Magnitude. Insira os valores abaixo:
-Period = 18;
-Magnitude = 200;
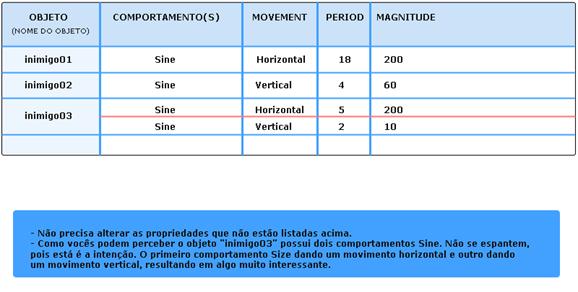
Adicione o comportamento Sine para os outros dois inimigos ("inimigo02" e "inimigo03"), insira os valores nas propriedades de cada inimigo, de acordo com Tabela 2.

Tabela 2 – Configuração dos inimigos.
Seu layout deve estar semelhante ao da Figura 15.

Figura 15 – Layout do jogo.
Inserindo eventos
Vamos agora inserir o mecanismo do jogo events. Para isso é preciso que você abra a aba "Event sheet 1".
Note que quando executamos o jogo, o personagem ainda não executa as animações que nos inserimos anteriormente ("Correndo" e "Caindo"). Para que essas animações entrem em funcionamento basta inserir alguns eventos.
Vamos mostrar o passo a passo de um dos eventos. Os demais serão inseridos sem ajuda.
Para começar a inserir o evento, clique em Add event, conforme a Figura 16.

Figura 16 – Adicionando eventos.
Você vai escolher o objeto em questão e na sequência escolher a ocorrência que deve acontecer.
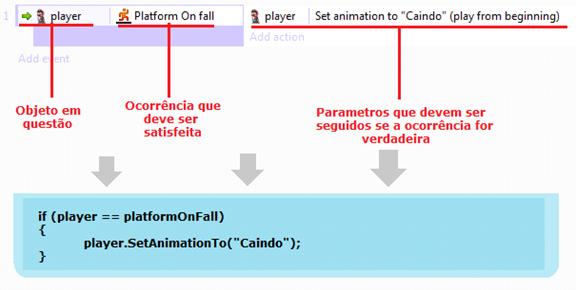
Para que o player utilize a animação "Caindo" quando ele estiver caindo, vamos dizer o seguinte para o programa: Se o objeto "player" estiver caindo... Então execute a animação "Caindo, conforme a Figura 17.

Figura 17 – Exemplificando a sintaxe dos eventos no Construt 2.
Depois de selecionar o objeto "player", clique em Next. Em Platform: Animation triggers selecione On fall e aperte Done.
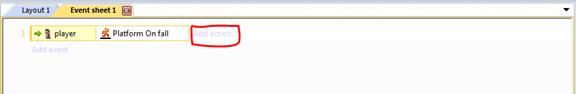
Pronto! Adicionamos o evento, mas está faltando a ação. A ação nada mais é do que os parâmetros que devem ser seguidos se a ocorrência for verdadeira. Veja como adicionar uma ação na Figura 18.

Figura 18 – Adicionando ações.
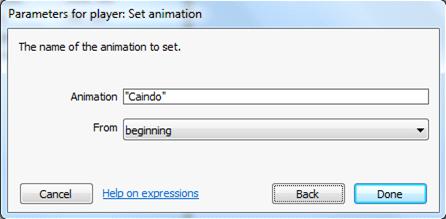
Ao clicar sobre Add action escolha o objeto "player". Em seguida, escolha Set animation e dê Next. Na janela que se abrirá, no campo Animation, digite entre aspas ("") o nome da animação que será executada (neste caso, "Caindo"), e no campo From deixe o valor Beginning. Para finalizar clique em Done. Observe a Figura 19.

Figura 19 – Escolhendo uma animação.
Utilizando as setas do teclado para interagir com o player
Agora vamos fazer com que o player vire conforme ele é movimentado para a direita e para a esquerda. Para isso precisamos adicionar o objeto teclado ao jogo. Vá a guia do layout do jogo, clique com o botão direito do mouse, e em seguida selecione Insert new object. Em Input escolha Keyboard, e clique em Insert. Com o teclado adicionado volte para a guia "Event sheet".
Vamos dizer o seguinte para o programa: Se a tecla "seta para a direita" for pressionada... Então a imagem do objeto "player" deve ficar espelhada.
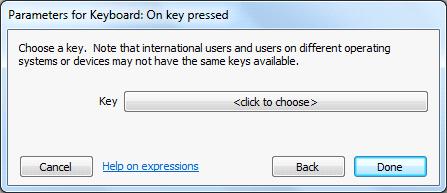
Para mostrar isso ao Construct2, clique em Add event e dê um duplo clique sobre o objeto "Keyboard". Selecione On key pressed e aperte Next. Aparecerá a mesma tela da Figura 20.

Figura 20 – Janela On key pressed.
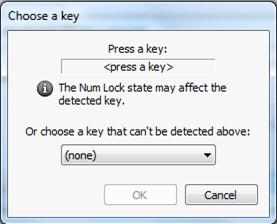
Ao clicar em <click to choose>, abrirá uma janela conforme a Figura 21.

Figura 21 – Janela Choose a key.
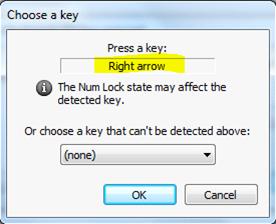
Está janela está pedindo para você apertar a tecla em questão para o evento. No nosso caso é a tecla "seta para a direita". Após aperta a tecla, note que o valor do campo Press a key será alterado, conforme a Figura 22.

Figura 22 – Janela Choose a key com o valor do campo Press a key alterado.
Dê "OK" na janela Choose a key e Done na janela On key pressed.
Vamos adicionar agora a ação que irá acontecer caso está ocorrência seja verdadeira. Para isto, clique em Add action e dê um clique duplo sobre o objeto "player". Em Appearance selecione a opção Set mirrored para que a imagem que forma o objeto seja espelhada, ou seja, inverte a imagem original. Na janela que se abre, no campo State selecione Mirrored (espelhado). E aperte Done.
Agora faça a situação reversa. Para o evento contrário vamos dizer o seguinte:
-Se a tecla "seta para a esquerda" for pressionado... Então a imagem do objeto "player" ficará não espelhada.
Inserindo uma condição contrária "else"
Para adicionar uma condição contrária (else) vamos usar a animação "Correndo. Primeiramente vamos dizer ao programa: Se o objeto "player" estiver parado... Então a animação "Default" será executada; Caso contrário (else)... A animação "Correndo" será executada;
Para dizer isso ao programa, clique em Add event, dê um duplo clique sobre o objeto "player" e selecione Compare speed -> Next. Será aberta uma janela com dois campos: o primeiro Comparison pede para escolher a comparação que deseja fazer, e o segundo campo Speed pede o valor que deseja comparar com a velocidade do objeto "player". Segue abaixo como os dois campos devem ser preenchidos:
- Comparison = "= Equal to"
- Speed = "0"
Após preencher aperte Done.
Para adicionar a ação clique em Add action, dê um duplo clique sobre o objeto "player" e escolha a opção Set animation. Abrirá uma janela com dois campos: no campo Animation insira o nome da animação que iremos utilizar entre aspas ("Default"), e no campo From vamos inserir "Beginning". Aperte Done.
A animação "Default" contém a imagem do personagem parado. Basta clicar duas vezes sobre o objeto "player" para ver as animações contidas nele.
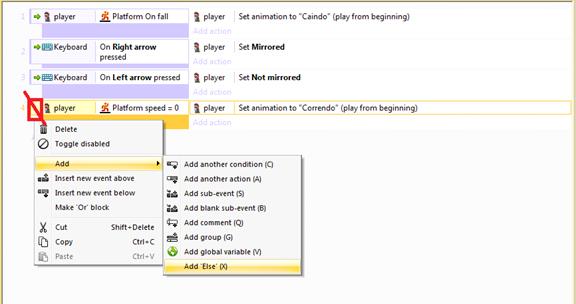
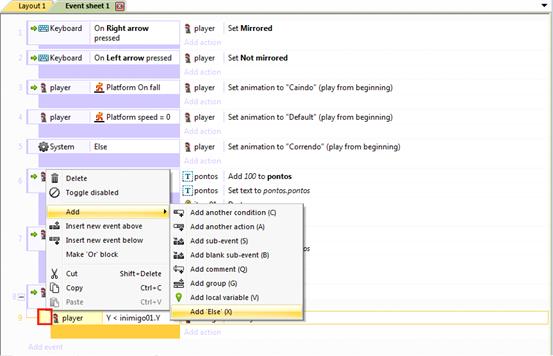
Agora temos que inserir a condição contrária (else). Veja na Figura 23 como inserir.

Figura 23 – Inserindo a condição contrária (else).
Atenção! Clique com o botão direito do mouse sobre o local destacado na imagem acima, para abrir as opções corretas.
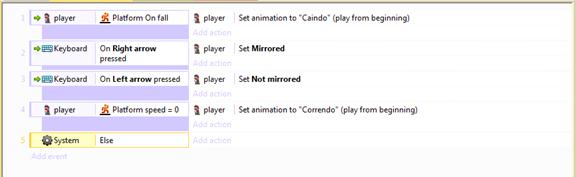
O resultado vai ser igual ao da Figura 24.

Figura 24 – "else" adicionado.
Agora clique em Add action e selecione o objeto "player". Depois clique duas vezes sobre Set Animation e escolha a animação "Correndo".
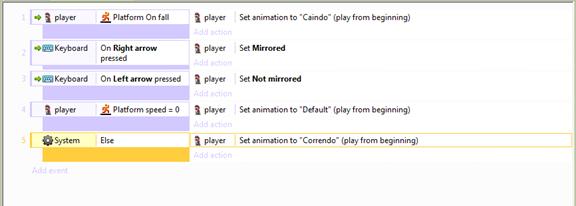
O resultado deve ser igual ao da Figura 25.

Figura 25 – Adicionando uma ação ao "else".
Inserindo uma variável.
Vamos agora inserir um campo de texto que marcará a pontuação do personagem. Para isso, crie uma nova camada chamada "pontuação". No painel properties altere o campo Parallax para "0, 0".
Com a camada "pontuação" selecionada, clique com o botão direito do mouse sobre o layout do jogo e selecione a opção Insert new object. Em seguida, clique duas vezes sobre o objeto Text e escolha o local onde adicioná-lo.
Selecione o objeto de texto que acabamos de criar e então vá até o painel properties e dê o nome de "pontos" no campo Name. E no campo Text insira o valor "0" (zero). Abaixo do campo Text você encontrará campos para alterar o tamanho, estilo, fonte, e cor do texto- altere como desejar. Altere o campo Positon para "430, 10" e o campo Size para "160, 35".
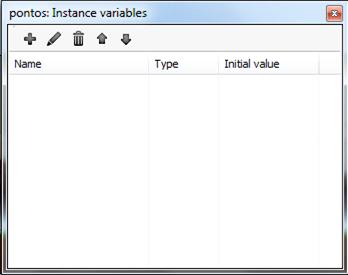
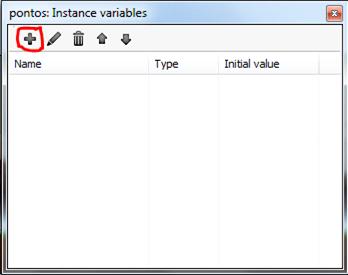
Ainda no painel properties, note que há um campo chamado Intance variables. É neste campo que tem também um botão chamado Add / edit. Ao clicar nele será aberta a janela da Figura 26.

Figura 26 – Janela para instanciar variáveis.
Esta janela tem a função de instanciar variáveis para o sistema.
Para criar uma variável clique no "+", como na Figura 27.

Figura 27 – Instanciando variáveis.
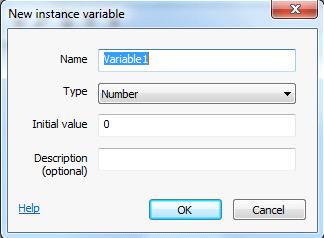
Surgirá a seguinte janela da Figura 28.

Figura 28 – Janela New instance variable.
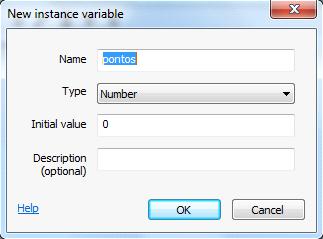
No campo Name dê o nome de "pontos" para a variável. O campo Type pede o tipo da variável (lógico, número ou texto), deixe a opção Number selecionada. O campo Inital value solicita um valor inicial para a variável, no nosso caso é "0" (zero). Em Description é solicitado uma pequena descrição da variável (não é obrigatório), em nosso caso não iremos inserir nada.
O resultado deve ficar igual ao da Figura 29.

Figura 29 – Janela New instance variable, com seus campos preenchidos.
Dê "OK" e feche a janela Intance variables.
Vamos inserir um evento para alterar o valor desta variável quando pegarmos um objeto ou matarmos um inimigo. Para isso, vá até a guia Event sheet.
Vamos dizer ao programa o seguinte: Se o objeto "player" se colidir com o objeto "item01"... Então a variável "pontos" será incrementada em mais 100.
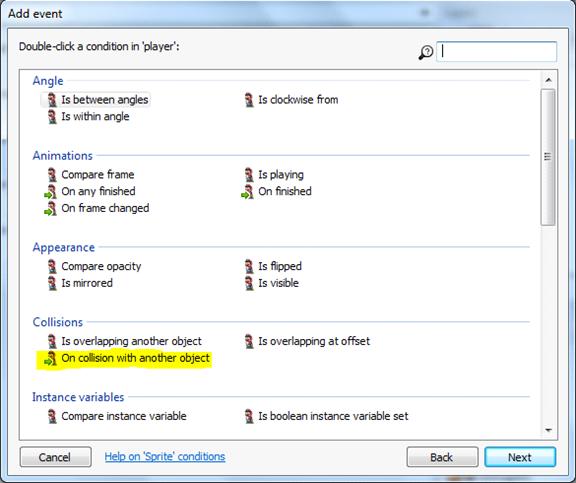
Passaremos isto para o programa da seguinte forma: clique em Add event e escolha o objeto "player". Em seguida, clique duas vezes sobre On collision with another object, conforme a Figura 30.

Figura 30 – Escolhendo a opção On collison with another object.
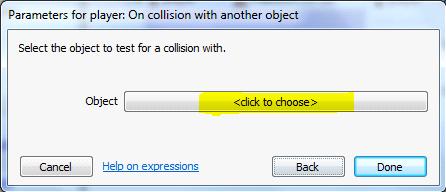
Surgirá uma janela com um campo chamado object. Clique em "<click to choose>" e aparecerá uma tela conforme a Figura 31.

Figura 31 – Escolhendo um objeto.
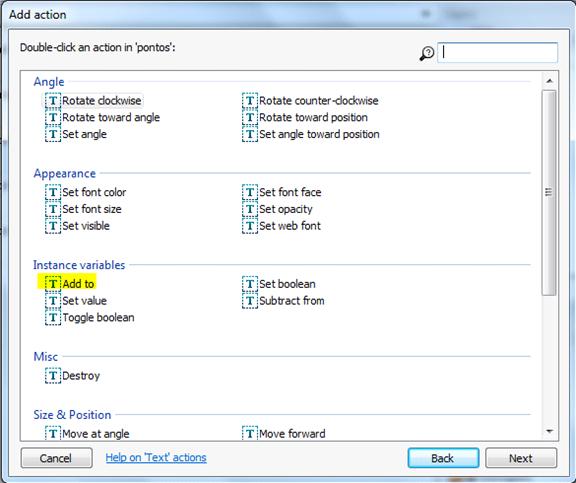
Escolha o objeto "item01" e dê Done. Vamos então adicionar uma ação para esta condição, clicando em Add action. Escolha o objeto de texto que demos o nome de "pontos" e clique em Add to. Aparecerá uma tela conforme a Figura 32.

Figura 32 – Escolhendo Add to.
Está opção Add to tem o objetivo de acrescentar um valor a determinada variável.
No campo Intance variable deixe selecionada a variável "pontos" que instanciamos e em value insira "100". Esta será a quantidade de pontos que o player ganhará quando se colidir com o item. Por fim pressione Done.
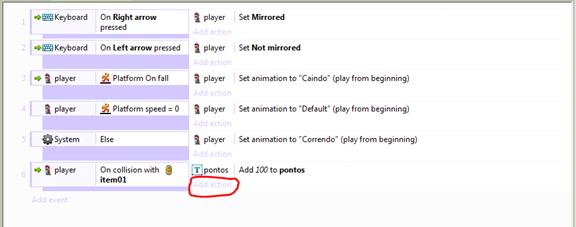
Mas temos que fazer este valor aparecer na caixa de texto que inserimos no layout do jogo, e para concluir o item deverá sumir quando o player se colidir com ele. Para resolver isso, clique novamente em Add action, conforme a Figura 33.

Figura 33 – Adicionando uma nova ação.
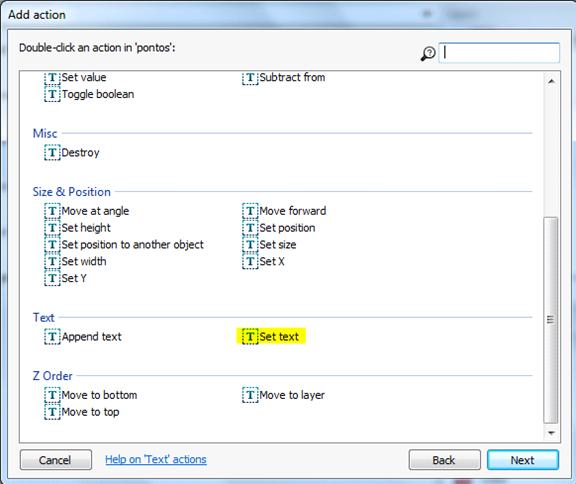
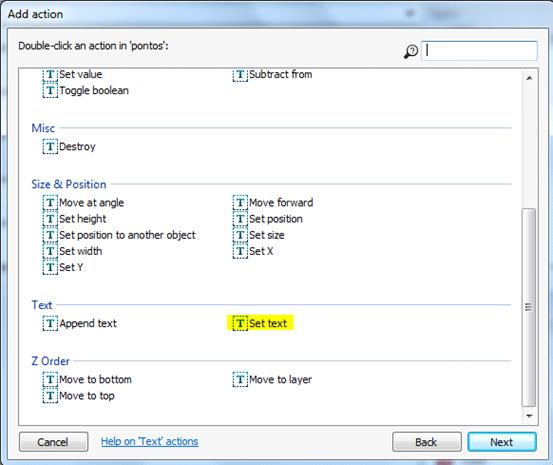
Escolha o campo de texto com o nome de "pontos" de novo. E em seguida dê um duplo click sobre Set text, conforme a Figura 34.

Figura 34 – Selecionando a opção Set text.
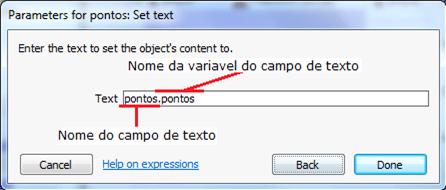
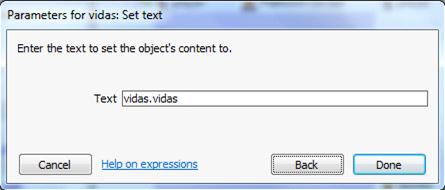
Está opção tem como objetivo inserir um texto no campo de texto. Vamos inserir a variável "pontos", conforme a Figura 35. Apague todo o conteúdo do campo Text. E insira o seguinte: "pontos.pontos".

Figura 35 – Como escrever o valor da variável no campo de texto.
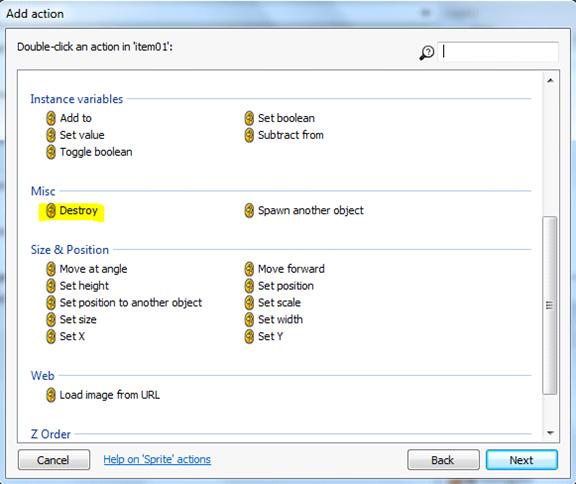
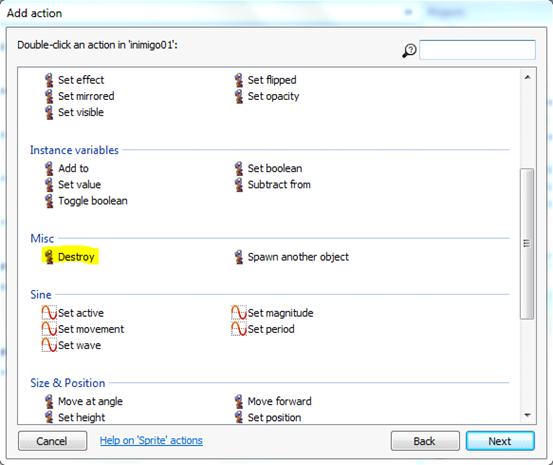
Iremos por último destruir o objeto que se colidiu com o player. Para isso, clique em Add action para adicionar uma nova ação. Em seguida selecione o objeto "item01"e dê um duplo clique em Destroy. Observe a Figura 36.

Figura 36 – Opção Destroy, para destruir o objeto.
Faça o mesmo com o objeto "item02".
Ok! Agora o personagem conseguirá adquirir pontos também. Dê um Run layout em seu jogo e veja o efeito no navegador.
Fazendo o player interagir com os inimigos
Neste jogo o player só vai conseguir matar o inimigo se ele for atingido por cima. Caso o player atinja o inimigo por baixo ou pelos lados, o player morrerá.
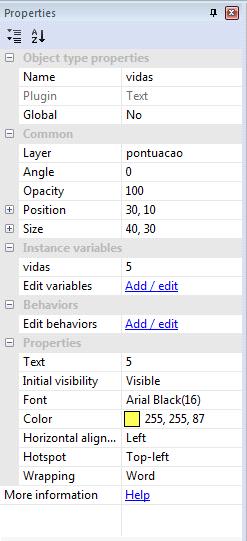
Antes de começarmos a inserir os eventos, peço que você adicione mais um objeto de texto com as seguintes propriedades presentes na Figura 37.

Figura 37 – Propriedades do objeto de texto "vidas".
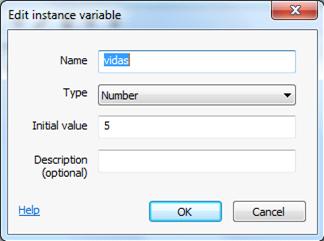
Repare que existe uma variável instanciada chamada "vidas", do tipo Number e com o valor inicial de 5, conforme a Figura 38.

Figura 38 – Propriedades da variável "vidas".
Após criar o objeto abra a guia Event sheet.
Vamos dizer o seguinte para o programa: Se o objeto "player" se colidir com o objeto "inimigo01". E se o objeto "inimigo01" estiver abaixo do objeto "player"... Então destrua o objeto "inimigo01"; Caso contrário (else)... Decremente 1 da variável "vidas".
Passando isto para o programa, clique em Add event e selecione o objeto "player". Selecione novamente a opção On collision with another object. Na janela que se abrirá selecione o objeto "inimigo01".
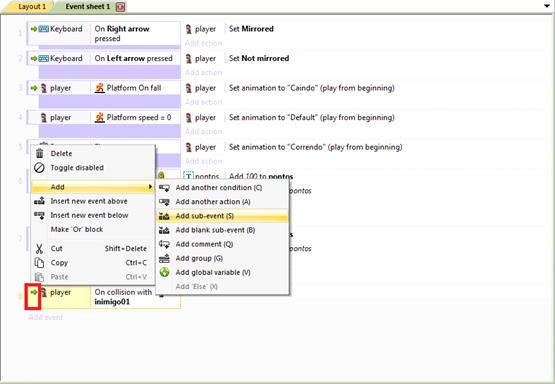
Agora vamos criar um sub-event. O sub-event é simplesmente um evento dentro de outro evento, ou seja, uma condição dentro de outra condição. Para isto, clique com o botão direito do mouse (no local indicado na Figura 39) sobre a condição que criamos anteriormente. Em seguida posicione o mouse sobre Add, e por último clique na opção Add sub-event.

Figura 39 – Criando um sub-event.
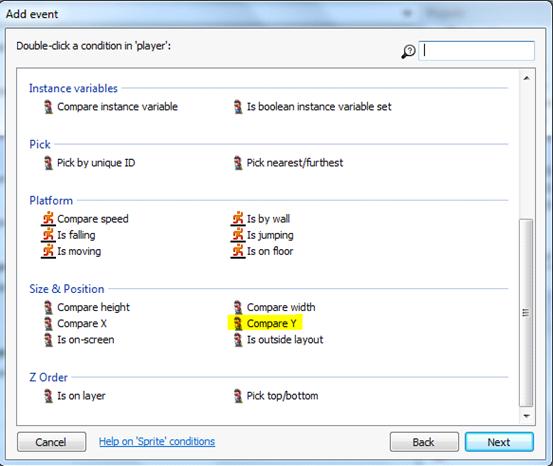
Na janela que se abrirá selecione o player novamente e dê um duplo clique em Compare Y, conforme a Figura 40.

Figura 40 – Escolhendo o objeto Compare Y.
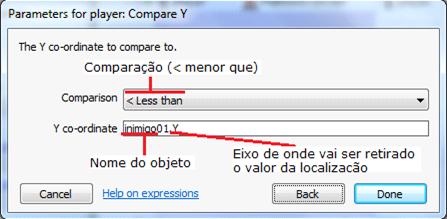
Depois de selecionar a opção Compare Y, a janela da Figura 41 se abrirá. Adicione os mesmos valores.

Figura 41 – Entendendo os campos e os valores da janela Compare Y.
Dizemos o seguinte para o programa: Se o objeto "inimigo01" estiver abaixo do objeto "player"... Veja que não terminamos de explicar tudo para o programa. Note que está faltando explicar as ações. Para adicionar, clique em Add action, conforme a Figura 42.

Figura 42 – Adicionando novas ações.
Após selecionar o objeto "inimigo01" (o objeto que vai ser destruído se a condição for verdadeira), dê um duplo clique sobre a opção Destroy, conforme a Figura 43.

Figura 43 – Destruindo o objeto "inimigo01".
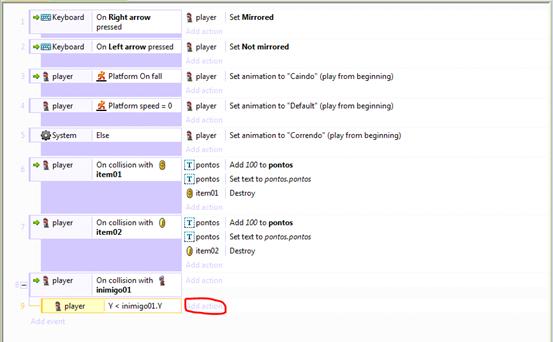
Vamos adicionar a condição contrária (else), seguindo os passos a seguir.
Clique com o botão direito do mouse no local indicado na Figura 44.

Figura 44 – Inserindo o else.
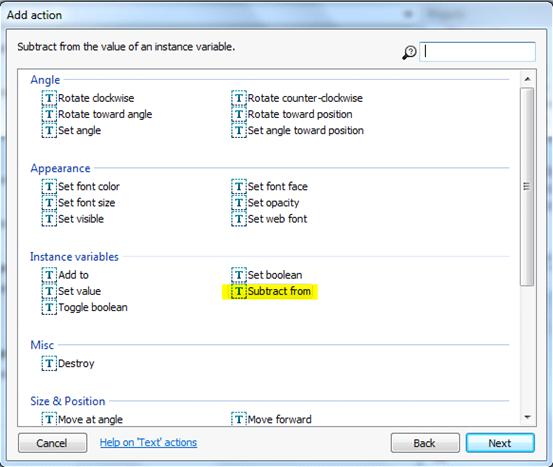
Depois de ter adicionado o else, clique em Add action, logo a frente do else. Selecione o campo de texto que criamos chamado "vidas". Em Instance variables selecione a opção Substract from, conforme a Figura 45.

Figura 45 – Selecionando a opção Substract from.
Na janela que se abrirá, em Instance variable, selecione a variável que criamos chamada "vidas". No campo Value digite "1" (1 é a quantidade de vidas que o player perderá se ele encostar por baixo ou pelos lados no objeto). Por fim pressione Done.
Vamos fazer o valor ser escrito na tela do jogador, clicando novamente em Add action, após selecione o campo de texto "vidas". Em seguida dê um duplo clique em Set text, conforme a Figura 46.

Figura 46 – Selecionando a opção Set text.
Esta etapa é semelhante ao que fizemos para a variável "pontos" no campo de texto "pontos". Então na janela que se abrirá (Figura 47) insira o seguinte valor:

Figura 47 – Apontando a variável "vidas" para o campo Text da janela Set text.
Para finalizar pressione Done.
Faça o mesmo com os outros dois inimigos ("inimigo02" e "inimigo03").
Nota: se você quiser repetir os objetos do jogo (itens, inimigos e até mesmo o chão), basta selecionar o objeto no layout do jogo, copiar e colar o objeto no local desejado.
Criando efeito para a camada background
Se você rodar o jogo no navegador, poderá notar que o background do jogo se movimenta junto com o foreground, como se os dois estivessem muito perto um do outro. Mas não é este o efeito que nós queremos. Para fazer com que o background se mova mais lentamente em relação ao foreground, siga os passos abaixo:
1- Clique sobre a camada "background", vá até o painel properties e perceba que há um campo chamado Parallax. É este campo que devemos modificar. Note que esse campo tem um valor padrão de "100, 100". Este valor é a taxa de movimentação (em porcentagem) da camada em relação ao player. Como nós queremos que o background se movimente mais lentamente em relação ao player, então colocamos "10, 10" no valor do campo, ou seja, "10% de movimentação no eixo X, 10% de movimentação no eixo Y".
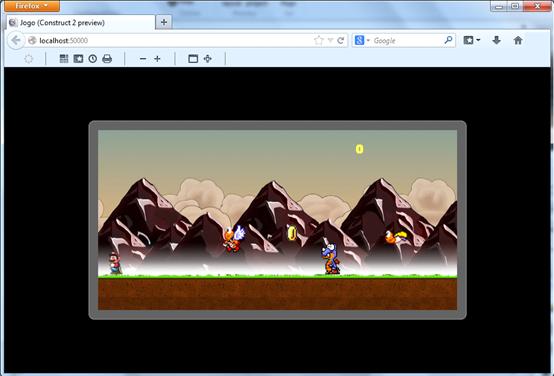
Teste seu jogo no navegador e veja como o background parece estar distante do foreground, conforme a Figura 48.

Figura 48 – Visualizando o jogo no navegador.
Pronto! Com este mini tutorial tenho certeza de que você já conseguirá desenvolver algo bem interessante no Contruct 2. Tudo o que você precisa é de criatividade.
No próprio site da Scirra você encontra tutoriais que são produzidos por usuários do site. Acesse este link https://www.scirra.com/tutorials/all para acessar a lista de tutoriais.
No site da Scirra você também encontra jogos criados por usuários do site, produzidos com o Construct 2. Acesse o link http://www.scirra.com/arcade para jogar alguns deles.
Espero ter ajudado. Até o próximo artigo.