O método setTimeout permite executar um código após um tempo estipulado, que pode ser definido em milissegundos. O método executará o código apenas uma vez.
JavaScript setTimeout(): na prática
No Código 1 apresentaremos um exemplo básico de uso do método setTimeout().
function horarioAtual() {
let dataAtual = new Date(); //variável recebe a data atual
let hora = dataAtual.toLocaleTimeString(); // variável recebe a data atual convertida para hora atual
console.log(hora); //hora será mostrada no console
}
setTimeout(horarioAtual, 3000); //método executa a função após três segundosComo funciona o método setTimeout()?
O método setTimeout() define um cronômetro que executa uma função ou trecho de código especificado assim que expira. O setTimeout, por padrão, executa o código somente uma vez. Considere o Código 2.
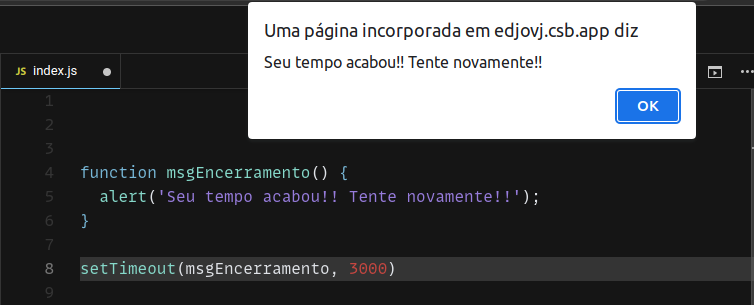
function msgEncerramento() {
alert('Seu tempo acabou!! Tente novamente!!');
}
setTimeout(msgEncerramento, 3000)O resultado desse código será um alerta com a mensagem: 'Seu tempo acabou!! Tente novamente!!'. O método setTimeout() chama a função msgEncerramento que exibirá a mensagem após três segundos, como vemos na Figura 1.

Sintaxe
setTimeout(funcao, delay, parametros…)Parâmetros
Função
Uma função que possui um bloco de código e que será executada após o tempo estipulado expirar.
Delay (Opcional)
O tempo em milissegundos que ao encerrar permite que o método execute a função. Mesmo sendo opcional, caso o tempo seja omitido, um valor 0 deve ser usado, significando que a função será executada "imediatamente", ou mais precisamente, será o próximo ciclo de evento.
Parâmetros (Opcional)
São parâmetros adicionais passados para a função.
Exemplos de setTimeout()
Exemplo 1
No Código 3 demonstramos como utilizar o setTimeout() para executar um bloco de código após o tempo estimado.
setTimeout(function() {
console.log("Código sendo executado após 3 segundos!")
}, 3000)Veja na Figura 2 o valor retornado.

Note que neste exemplo o método recebe como primeiro parâmetro uma função anônima com uma mensagem que será mostrada no console. E o segundo parâmetro será o tempo de delay que o método executará a função anônima.
Exemplo 2
No exemplo do Código 4 demonstramos como usar o setTimeout() para executar uma função de soma e apresentá-la após 2 segundos.
function soma(a, b) {
console.log(a + b);
}
setTimeout(soma, 2000, 5, 10);O valor retornado será 15
Note que neste exemplo, além da função soma e do delay (2000 milissegundos), o setTimeout também recebe mais dois parâmetros que são: os valores 5 e 10. Ambos os valores serão passados como parâmetro para a função soma.
Exemplo 3
No Código 5 demonstraremos como mostrar mensagens em sequência com o setTimeout().
setTimeout(() => {
console.log('1. HTML')
setTimeout(() => {
console.log('2. CSS')
setTimeout(() => {
console.log('3. JavaScript')
setTimeout(() => {
console.log('4. React')
setTimeout(() => {
console.log('5. TypeScript')
setTimeout(() => {
console.log('6. Next JS')
}, 800)
}, 800)
}, 800)
}, 800)
}, 800)
}, 0)Veja na Figura 3 o valor retornado.

Note que neste exemplo o código acima possui seis métodos setTimeout() aninhados e que estão executando as mensagens num intervalo de tempo de 800 milissegundos. O primeiro intervalo foi criado com o delay 0, ou seja, ele será instantâneo.
Exemplo 4
Nos Códigos 6 e 7 usaremos o setTimeout() para mostrar a hora atual de um relógio digital no navegador.
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<p>Clique no botão abaixo para ver a hora atual.</p>
<button onclick="horaAtual()">Clique aqui</button> //função sendo chamada no HTML
<h2 id="rel"></h2>
<script src="src/index.js"></script>
</body>
</html>function horaAtual() {
setTimeout(function(){
let hora = new Date().toLocaleTimeString();
document.getElementById("rel").innerHTML = hora;
}, 1000)
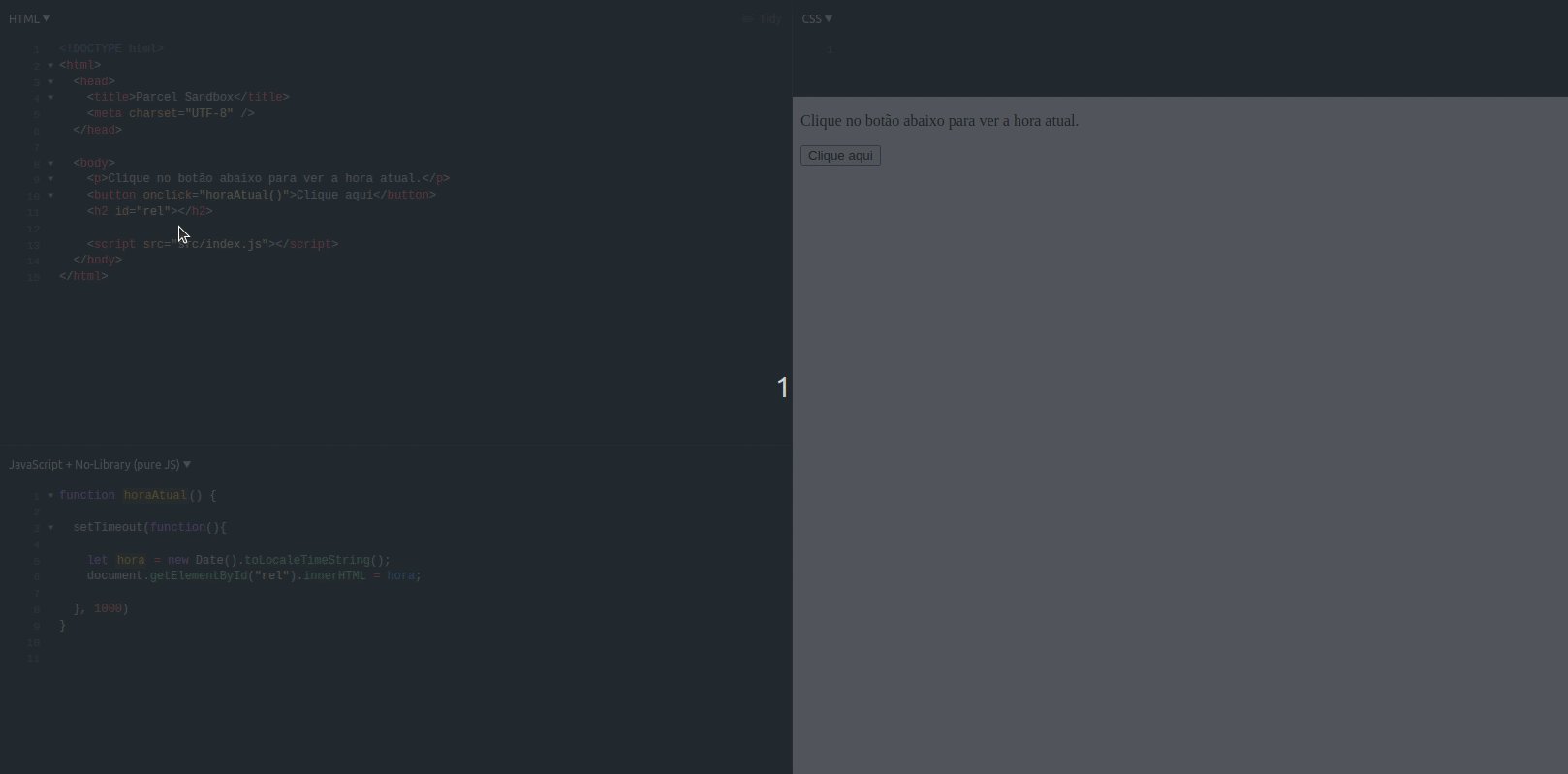
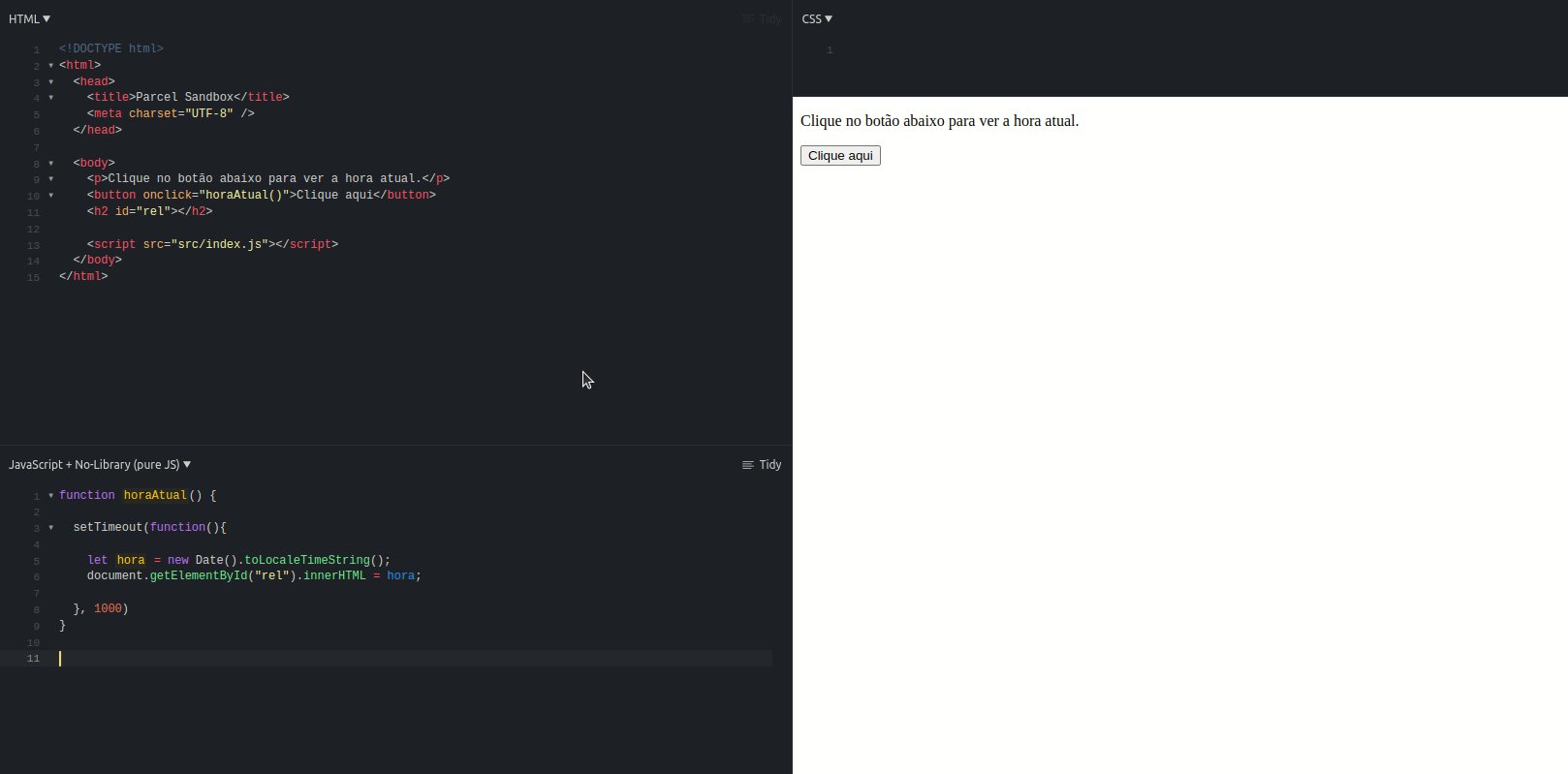
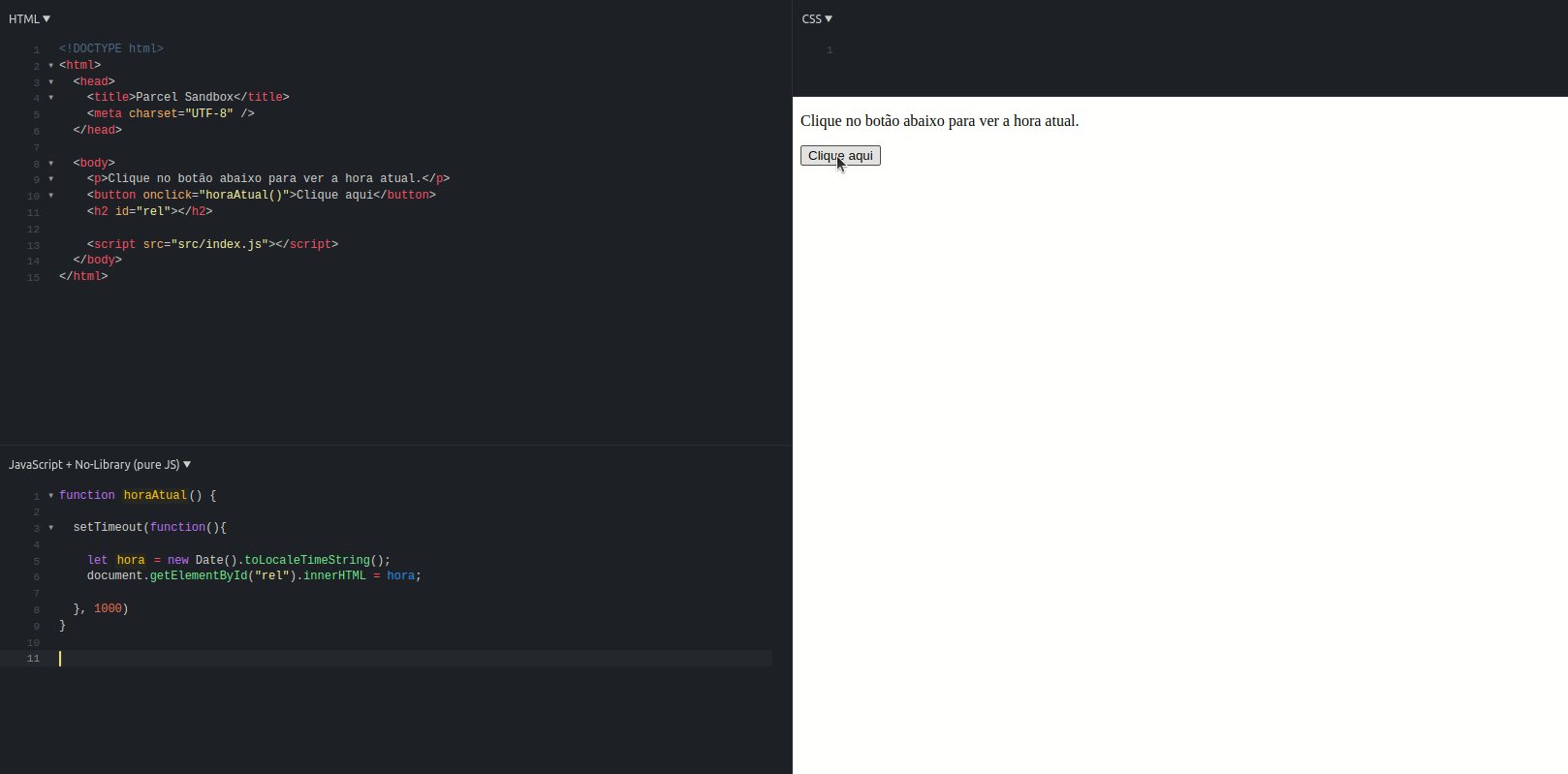
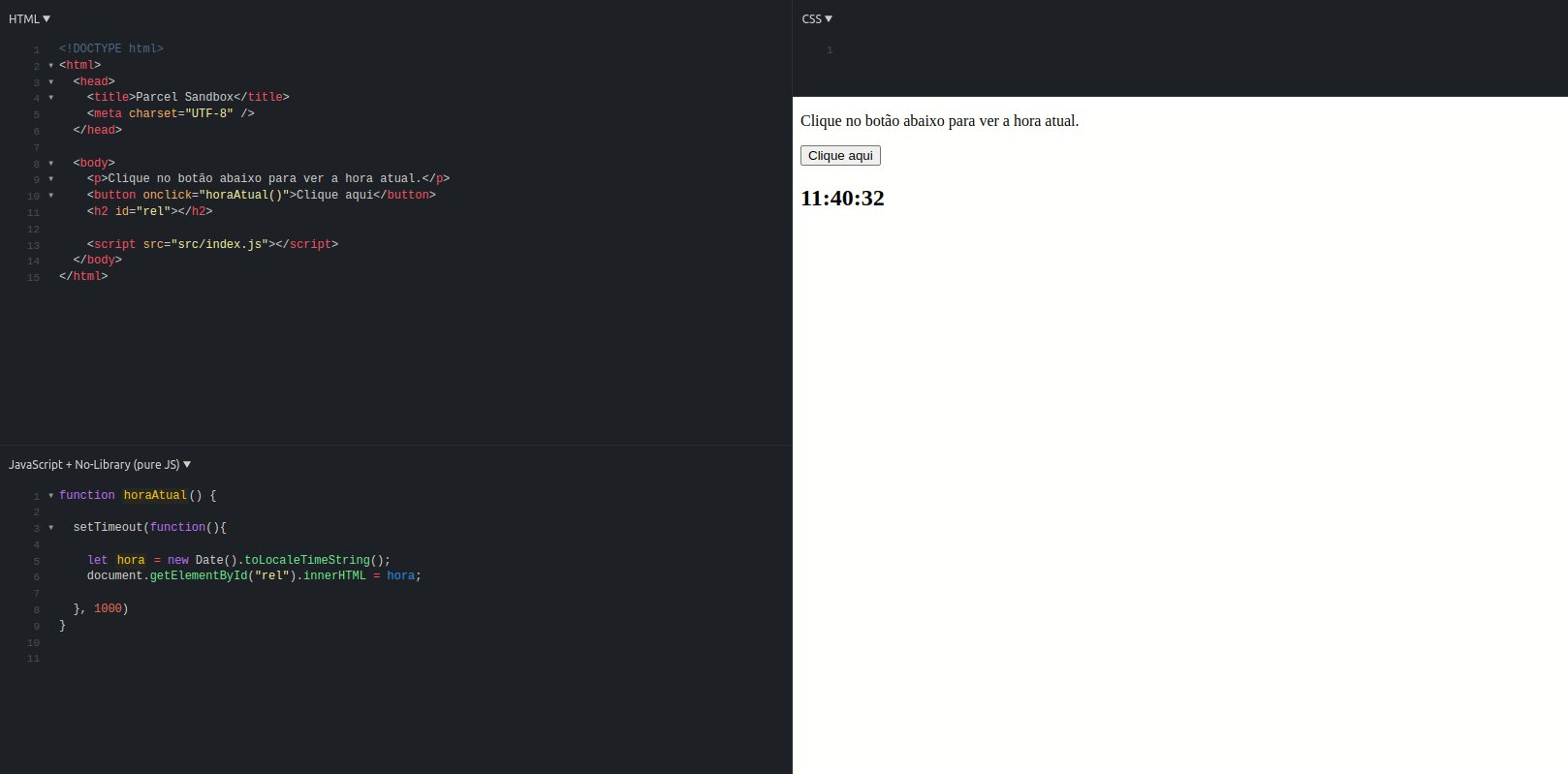
}Veja na Animação 1 o código acima sendo executado.

Note que neste exemplo a função horaAtual será aplicada em um botão no código HTML. Ao clicar no botão, o setTimeout() que foi escrito dentro da função horaAtual será executado, mostrando no navegador a hora atual 1 segundo após o clique.
Exemplo 5
No exemplo do Código 8 demonstraremos o uso do setTimeout() de uma forma recursiva. Ou seja, ele será executado repetidas vezes apresentando um novo resultado a cada vez que for executado.
function horarioAtual() {
let hora = new Date().toLocaleTimeString();
document.getElementById("rel").innerHTML = hora;
setTimeout(horarioAtual, 1000)
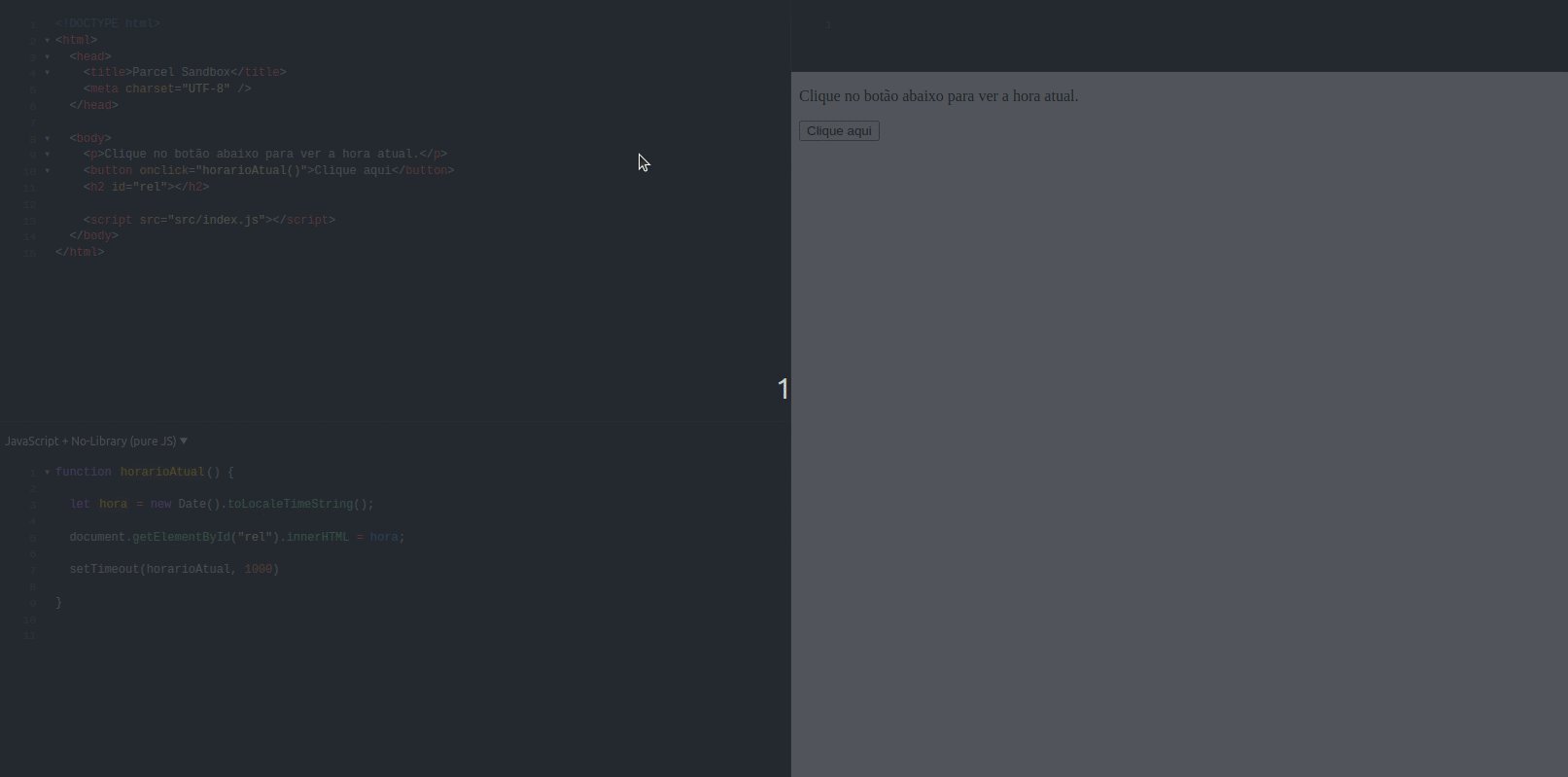
}Veja na Animação 2 o código acima sendo executado.

Note que o código deste exemplo é muito parecido com o do exemplo anterior. No entanto, em vez do setTimeout() receber um função anônima como primeiro parâmetro, ele receberá a função em que está contido, horarioAtual.
O método recebe também o delay de 1000 como segundo parâmetro. Com isso ao clicar no botão, a função será executada e o setTimeout() será responsável por executar o código da função a cada 1 segundo, mostrando o relógio sendo atualizado em tempo real.
Perceba que esta forma de utilizar o setTimeout() não é a recomendada na documentação oficial.
Para este tipo de ação temos o método chamado setInterval(). Este método tem por padrão executar um bloco de código ou função diversas vezes num intervalo de tempo estipulado.
Veja no Código 9 e na Animação 3 o exemplo sendo executado, desta vez com o método setInterval().
setInterval(function horarioAtual() {
let hora = new Date().toLocaleTimeString();
document.getElementById("rel").innerHTML = hora;
}, 1000)
Exemplo sendo executado com o método setTimeout():
Exemplo sendo executado com o método setInterval():
Compatibilidade entre navegadores
O setTimeout() é suportado em todos os navegadores apresentados na Tabela 1.
| setTimeout() | Chrome | IE | Edge | Firefox | Opera | Safari |
| Sim | Sim | Sim | Sim | Sim | Sim |
Veja também como usar o JavaScript setInterval
















